VS Code 调试 Vue
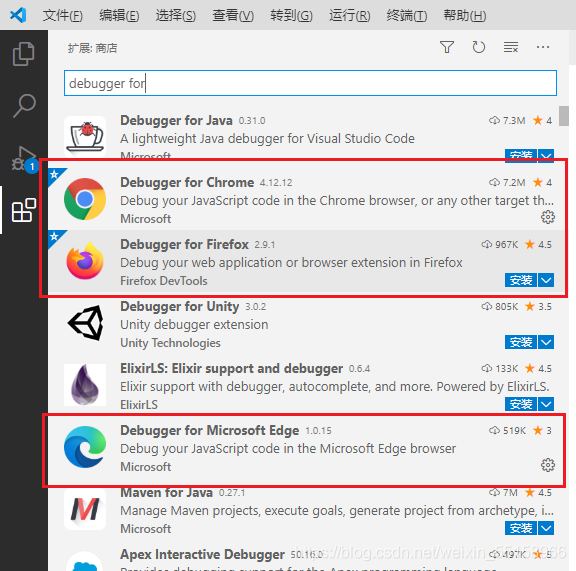
一、安装调试器
Debugger for Microsoft Edge
Debugger for Chrome
Debugger for FireFox

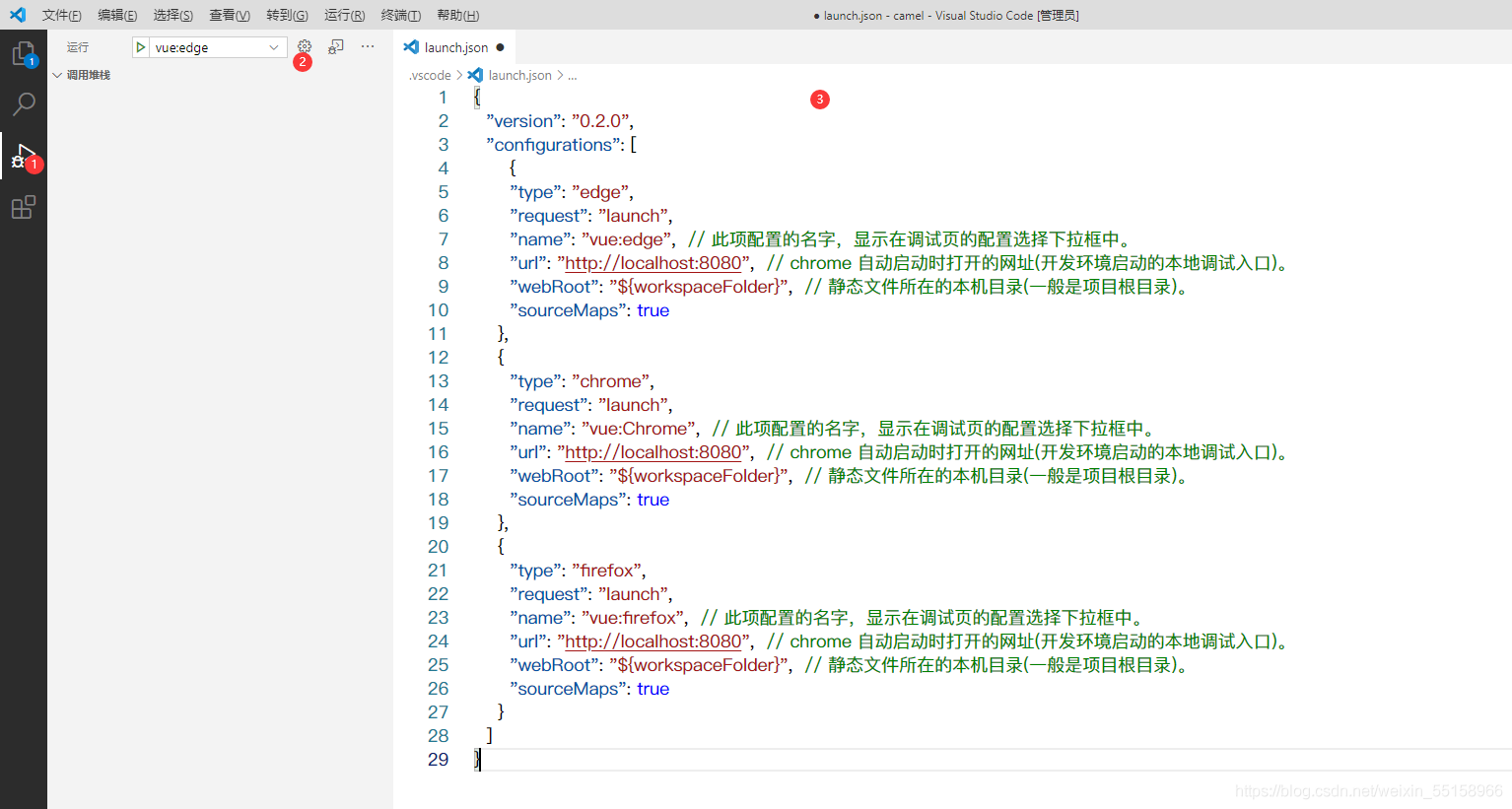
二、配置 lanuch.json

{
"version": "0.2.0",
"configurations": [
{
"type": "edge",
"request": "launch",
"name": "vue:edge", // 此项配置的名字,显示在调试页的配置选择下拉框中。
"url": "http://localhost:8080", // chrome 自动启动时打开的网址(开发环境启动的本地调试入口)。
"webRoot": "${workspaceFolder}", // 静态文件所在的本机目录(一般是项目根目录)。
"sourceMaps": true
},
{
"type": "chrome",
"request": "launch",
"name": "vue:Chrome", // 此项配置的名字,显示在调试页的配置选择下拉框中。
"url": "http://localhost:8080", // chrome 自动启动时打开的网址(开发环境启动的本地调试入口)。
"webRoot": "${workspaceFolder}", // 静态文件所在的本机目录(一般是项目根目录)。
"sourceMaps": true
},
{
"type": "firefox",
"request": "launch",
"name": "vue:firefox", // 此项配置的名字,显示在调试页的配置选择下拉框中。
"url": "http://localhost:8080", // chrome 自动启动时打开的网址(开发环境启动的本地调试入口)。
"webRoot": "${workspaceFolder}", // 静态文件所在的本机目录(一般是项目根目录)。
"sourceMaps": true
}
]
}
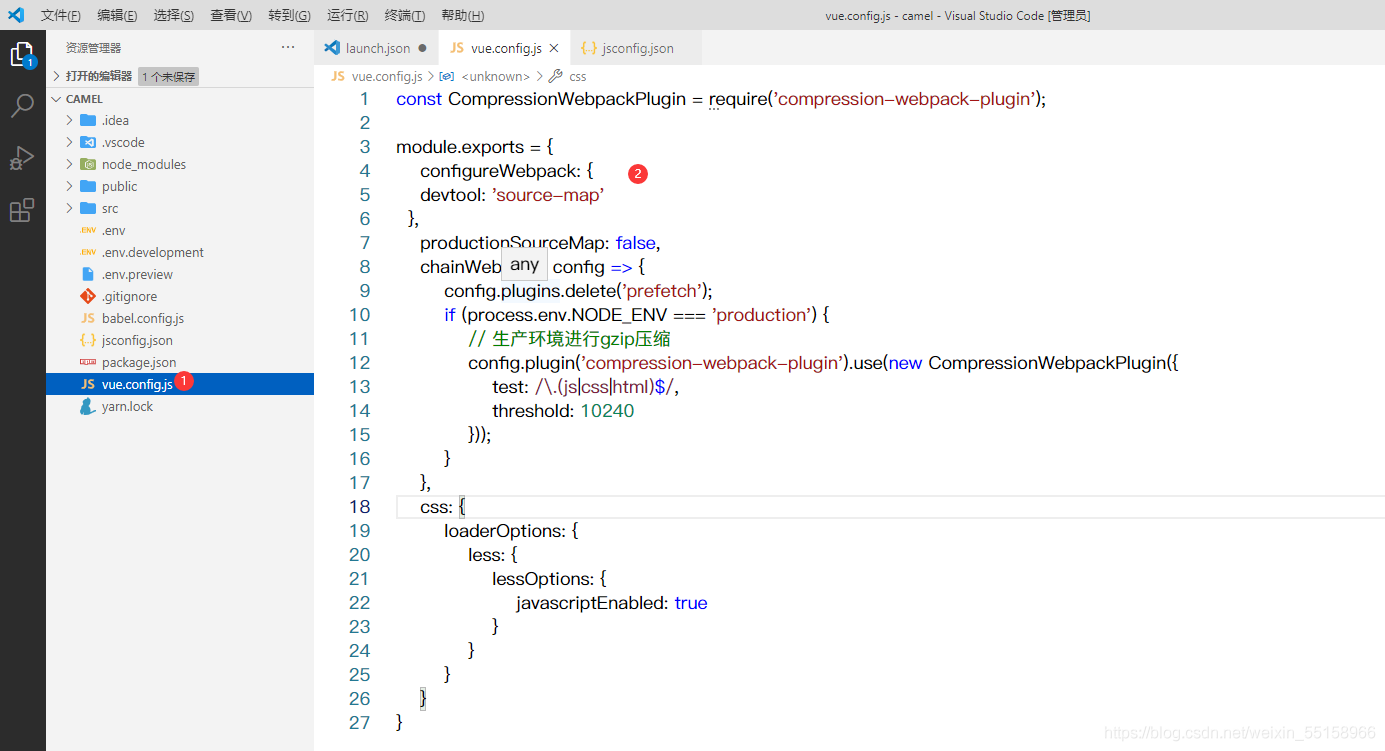
三、配置 devtool
在根目录下的vue.config.js中添加以下配置:

module.exports = {
configureWebpack: {
devtool: 'source-map'
}
}
12345
四、运行调试
yarn serve
F5:启动调试
本例中默认启动 Edge


