Vue3——ref和reactive的比较
定义数据
ref 用来定义基础类型数据和对象类型数据
reactive 只能定义对象类型数据
使用方式
ref定义的响应式变量必须使用.value
reactive定义的响应式变量不能使用.value,直接使用响应式对象,但是重新分配一个新对象,会失去响应式,解决方式使用Object.assign(oldObject,newObject)
使用原则
若需要定义一个基本数据类型的响应式数据,必须使用ref
若需要定义一个对象类型的响应式数据,层级不深,ref、reactive均可
若需要定义一个对象类型的响应式数据,层级深,建议使用reactive
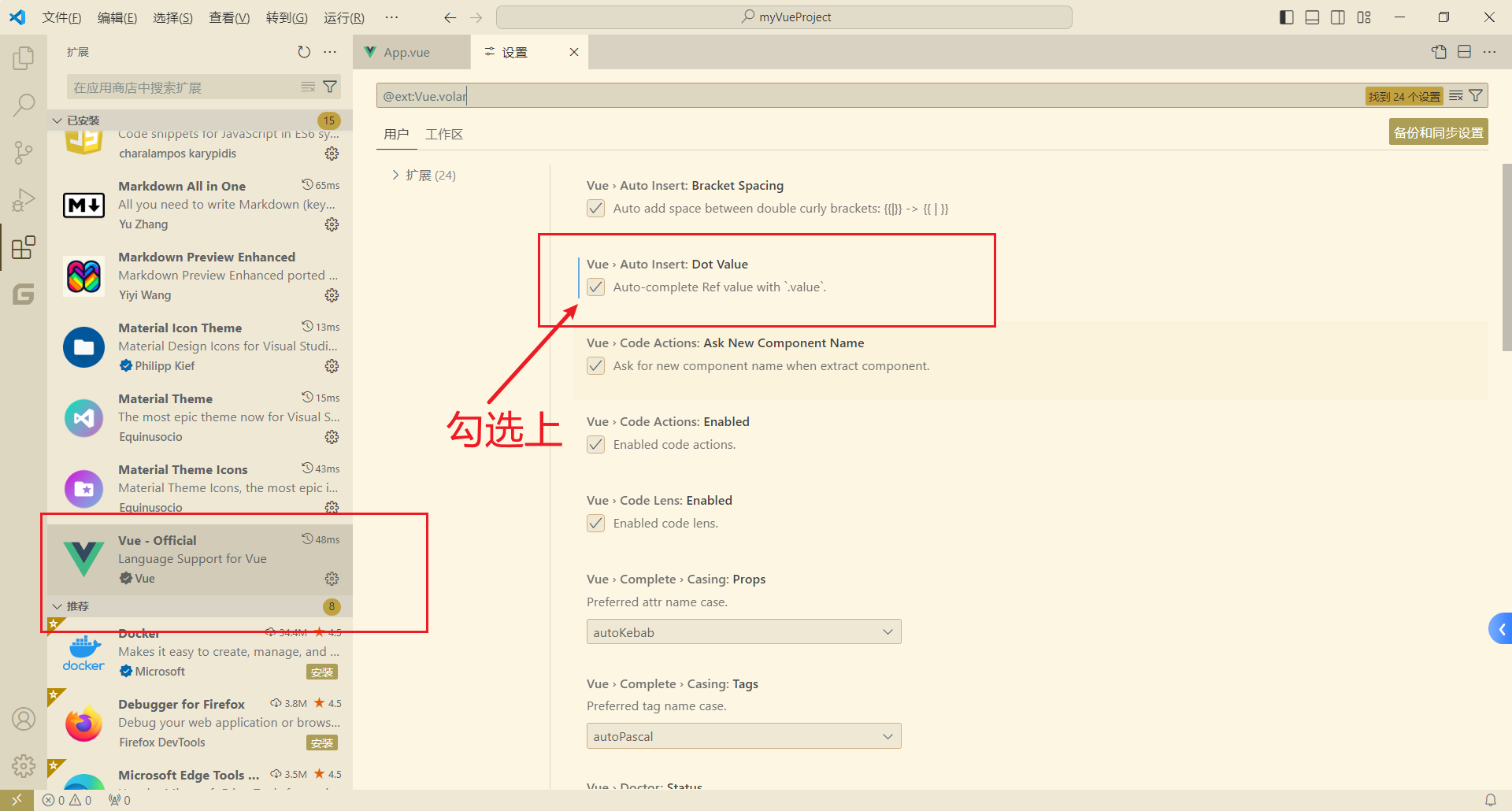
小提示:.value,可以通过Vue-Official插件自动生成。