Vue3——reactive定义响应式数据
reactive作用
reactive:定义响应式数据,但是只能定义对象类型,不能用于基本类型。
- 语法:
let temp = reative("对象") - 返回值:temp是一个
Proxy的实例对象,简称响应式对象 - 注意点:
reactive定义的响应式数据是深层次的,且reactive定义的响应式对象,不需要.value,没有.value,会直接报错,直接使用响应式对象。
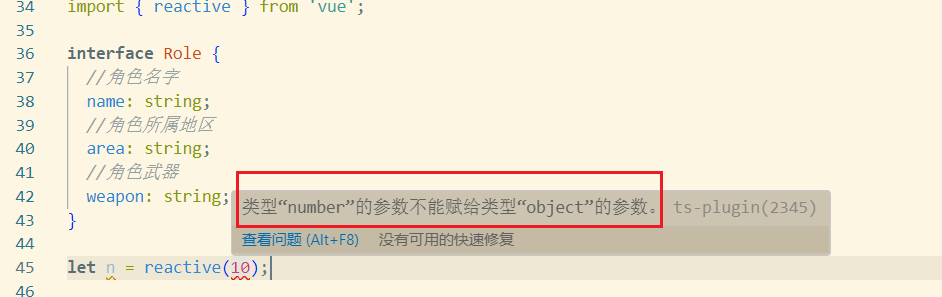
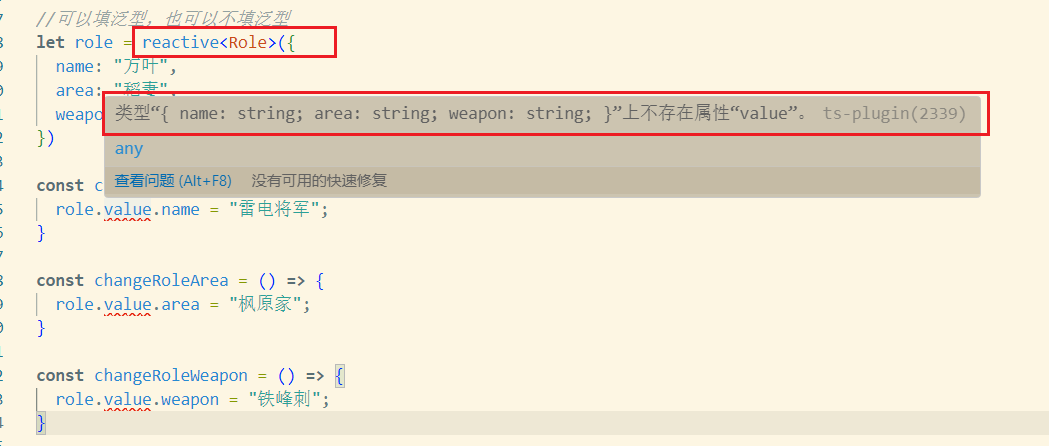
错误写法
reactive不能定义基础数据类型

使用reactive定义的响应式对象数据不需要.value

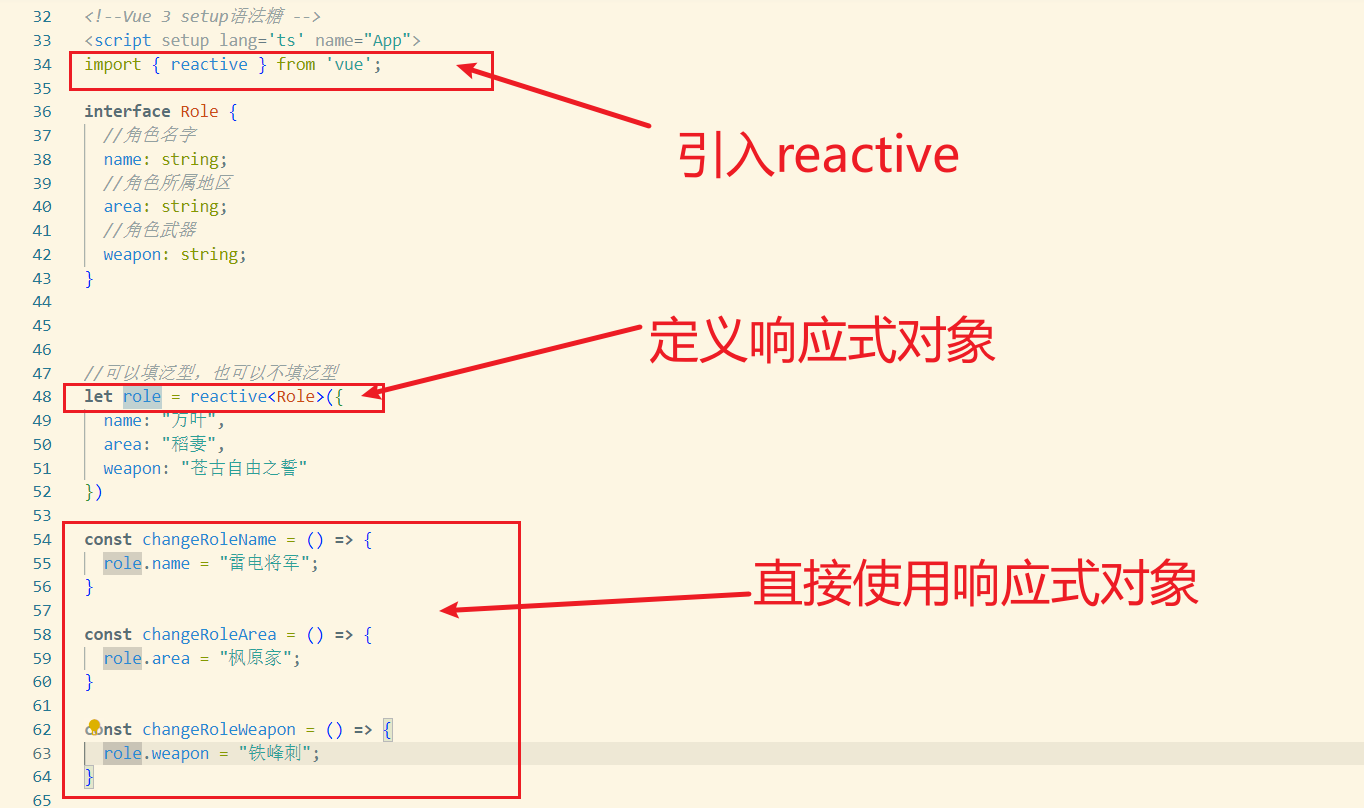
正确写法

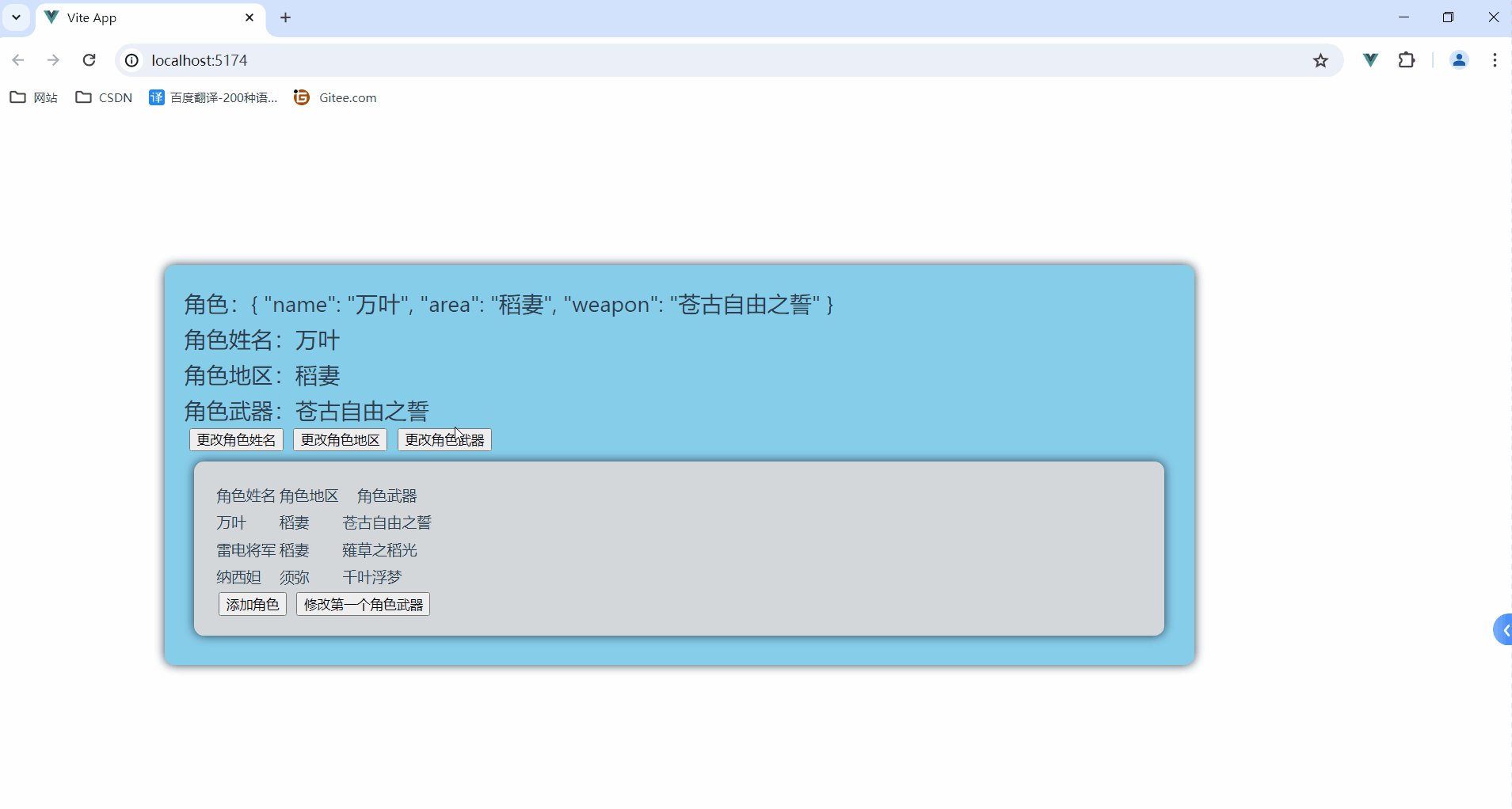
运行结果

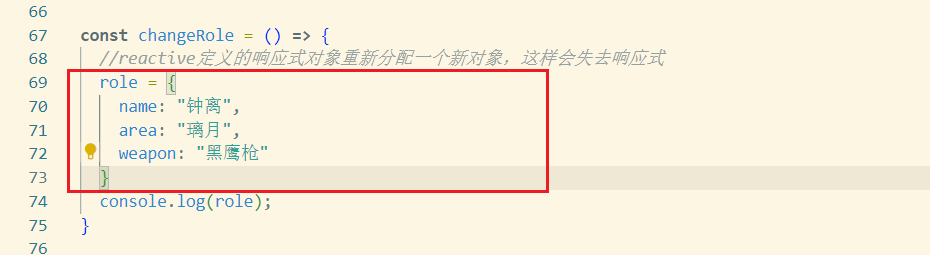
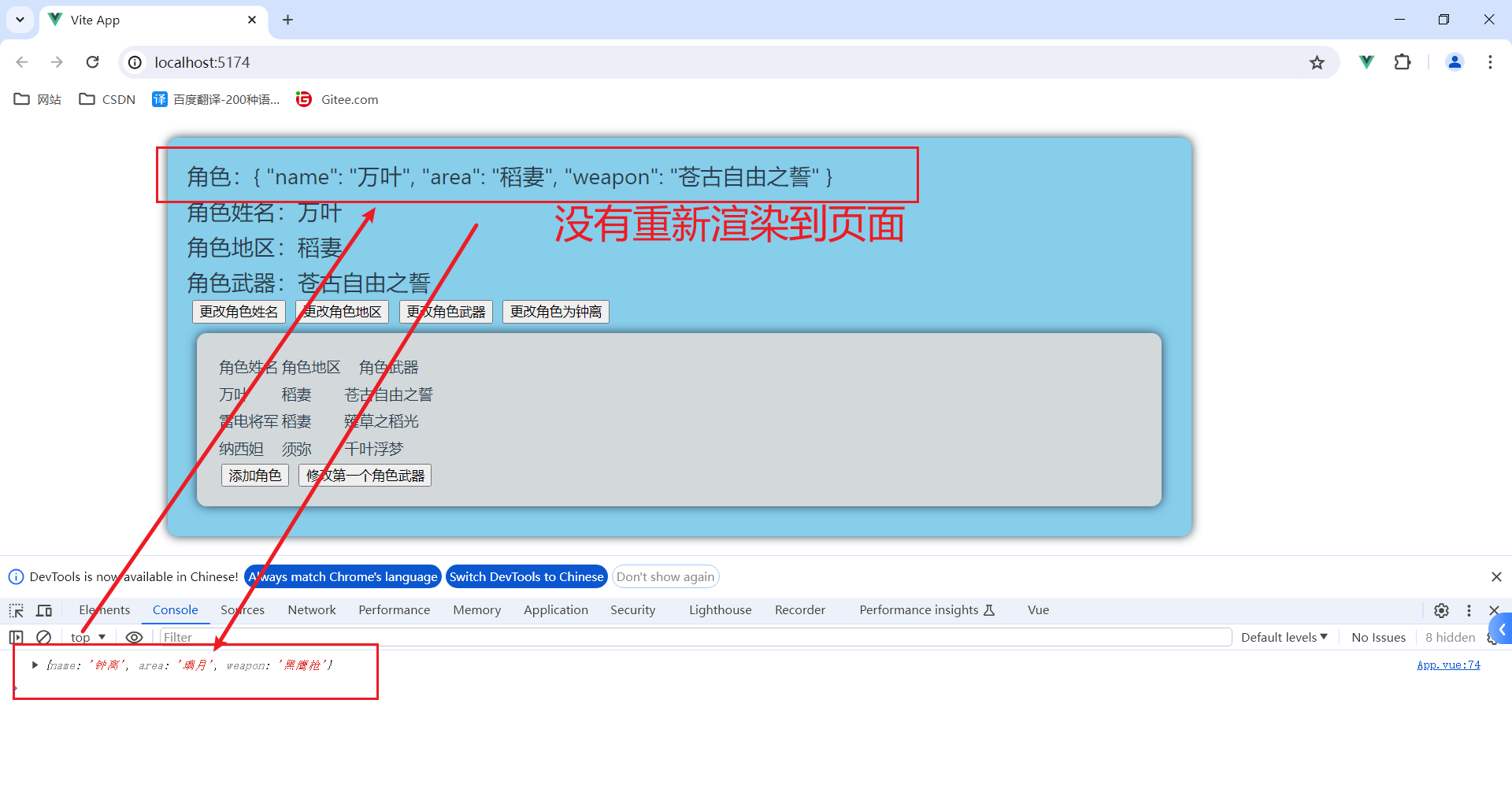
reactive重新分配一个新对象,会失去响应式
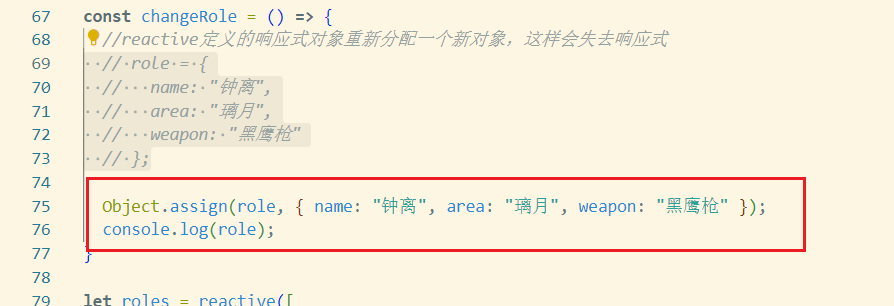
解决方法:使用
Object.assign(oldObject,newObject);

运行结果

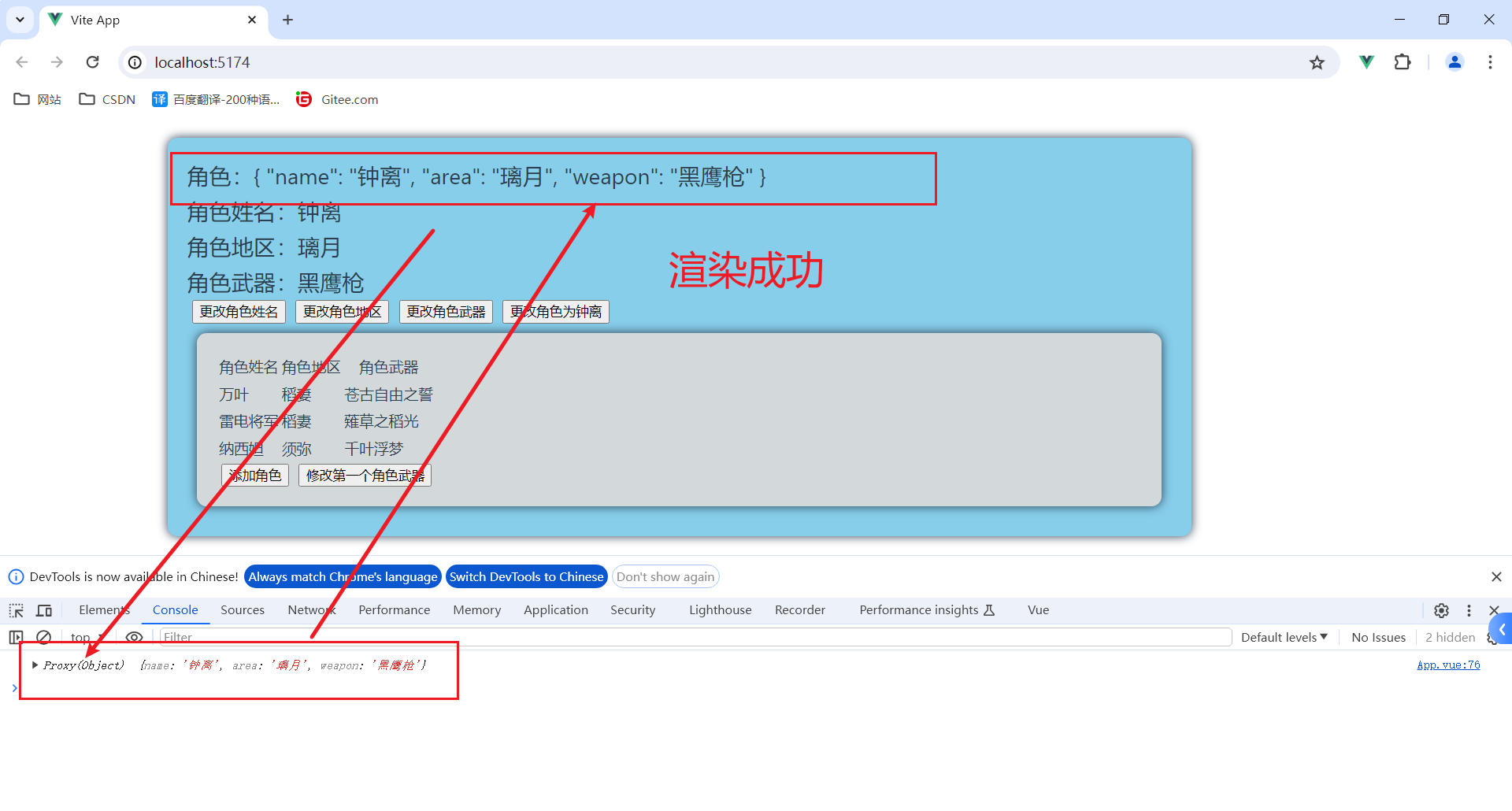
解决之后

运行结果

代码
<template>
<div class="root">
<h2> 角色:{{ role }} </h2>
<h2> 角色姓名:{{ role.name }} </h2>
<h2> 角色地区:{{ role.area }} </h2>
<h2> 角色武器:{{ role.weapon }} </h2>
<button @click="changeRoleName">更改角色姓名</button>
<button @click="changeRoleArea">更改角色地区</button>
<button @click="changeRoleWeapon">更改角色武器</button>
<button @click="changeRole">更改角色为钟离</button>
<div class="roles">
<table>
<th>角色姓名</th>
<th>角色地区</th>
<th>角色武器</th>
<tr v-for="(r, index) in roles" :key="index">
<td>{{ r.name }}</td>
<td>{{ r.area }} </td>
<td>{{ r.weapon }}</td>
</tr>
</table>
<button @click="addRole">添加角色</button>
<button @click="changFirstRoleWeapon">修改第一个角色武器</button>
</div>
</div>
</template>
<!--Vue 3 setup语法糖 -->
<script setup lang='ts' name="App">
import { reactive } from 'vue';
interface Role {
//角色名字
name: string;
//角色所属地区
area: string;
//角色武器
weapon: string;
}
//可以填泛型,也可以不填泛型
let role = reactive<Role>({
name: "万叶",
area: "稻妻",
weapon: "苍古自由之誓"
})
const changeRoleName = () => {
role.name = "雷电将军";
}
const changeRoleArea = () => {
role.area = "枫原家";
}
const changeRoleWeapon = () => {
role.weapon = "铁峰刺";
}
const changeRole = () => {
//reactive定义的响应式对象重新分配一个新对象,这样会失去响应式
// role = {
// name: "钟离",
// area: "璃月",
// weapon: "黑鹰枪"
// };
Object.assign(role, { name: "钟离", area: "璃月", weapon: "黑鹰枪" });
console.log(role);
}
let roles = reactive([
{
name: "万叶",
area: "稻妻",
weapon: "苍古自由之誓"
},
{
name: "雷电将军",
area: "稻妻",
weapon: "薙草之稻光"
},
{
name: "纳西妲",
area: "须弥",
weapon: "千叶浮梦"
}
]);
function addRole() {
roles.push({
name: "迪卢克",
area: "蒙德",
weapon: "狼的末路"
})
}
function changFirstRoleWeapon() {
roles[0].weapon = "铁峰刺";
}
</script>
<style scoped>
.root {
background-color: skyblue;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
.roles {
background-color: rgb(211, 216, 218);
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
h2 {
width: 1000px;
}
button {
margin: 0 5px;
}
div {
margin: 10px;
}
</style>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!