Vue3——ref定义响应式数据
ref作用
ref: 定义响应式变量,既可定义基础类型数据,也可以定义对象类型。
- 语法格式:
let temp = ref(初始值) - 返回值:temp是一个RefImpl的实例对象,简称ref对象,
ref对象的value属性是响应式。 - 注意点:
JS/TS中使用变量temp操作数据时,需要temp.value,但是在模板中不需要temp.value,直接使用temp即可。- 对于
let name = ref("么么")来说,name不是响应式的,name.value是响应式的。
ref定义基础类型数据
如:string,number,boolean等

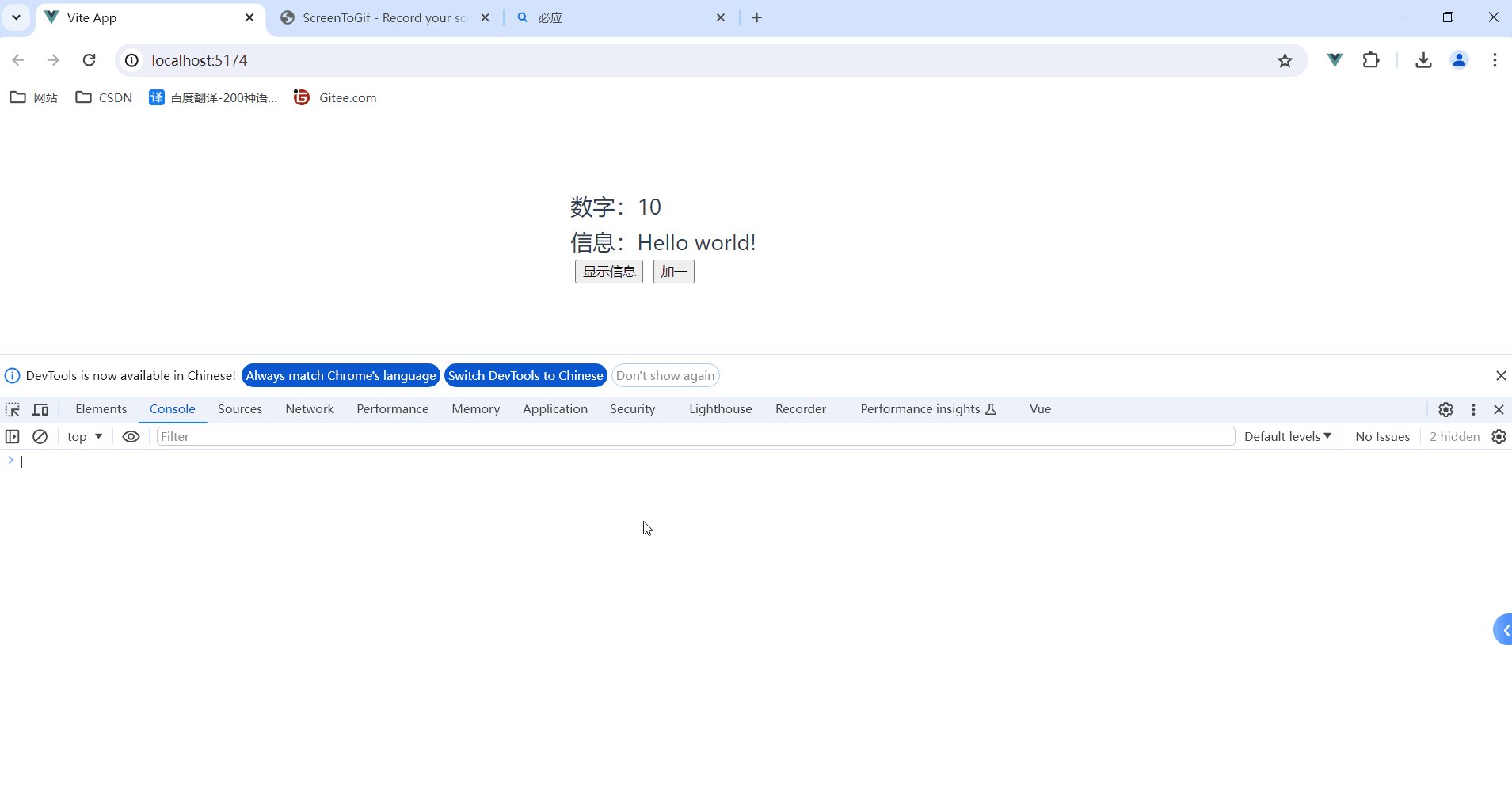
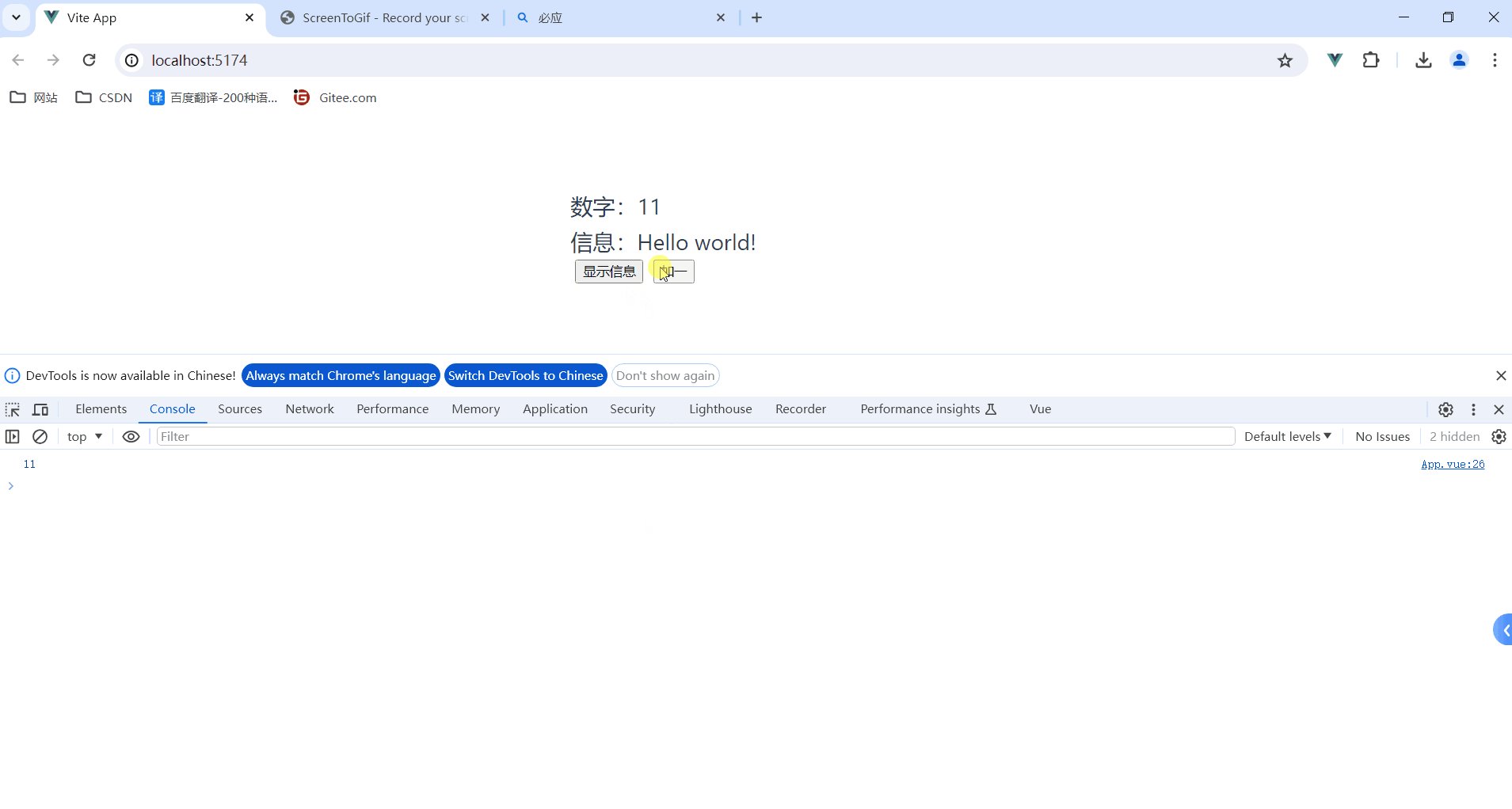
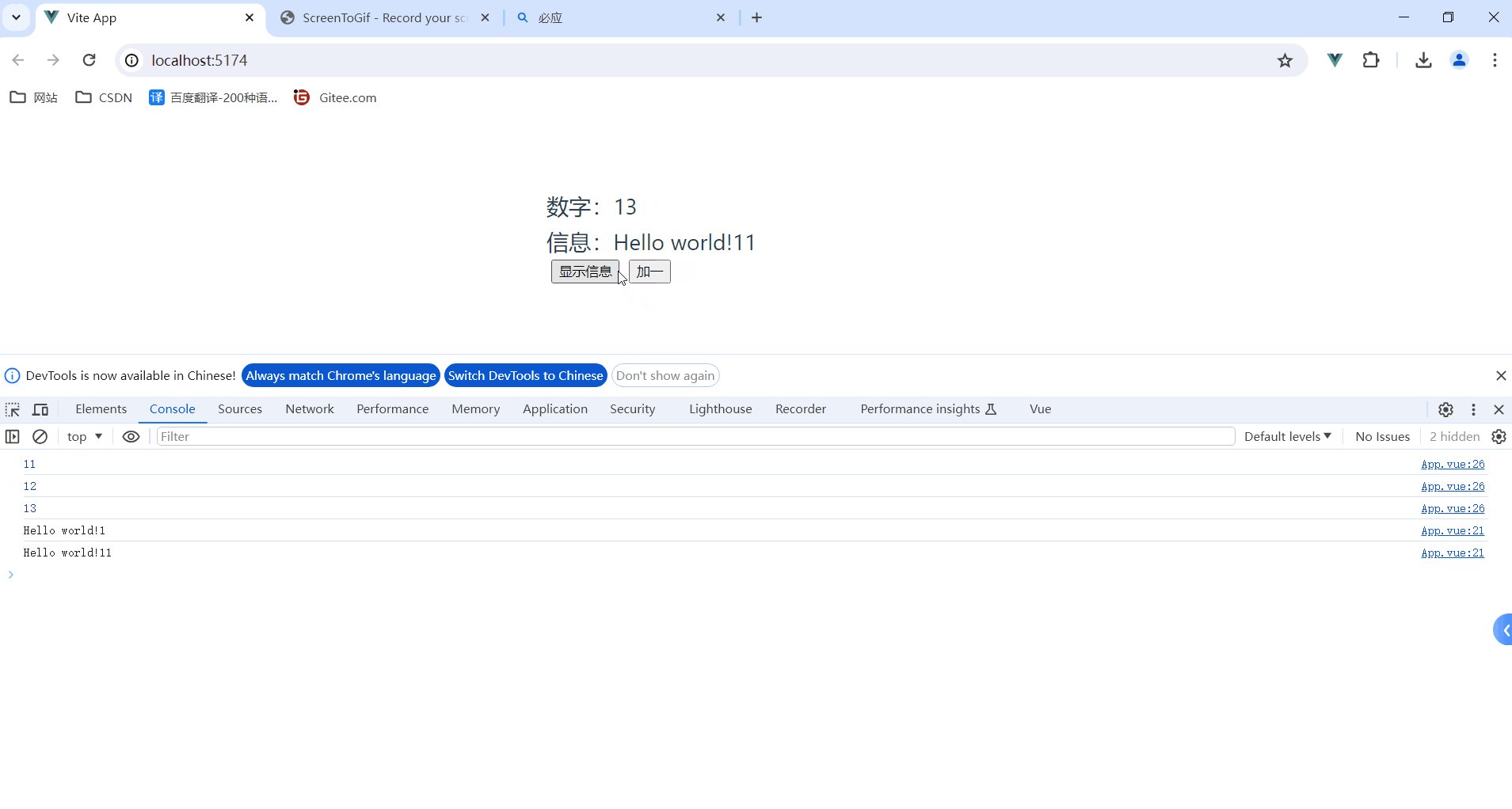
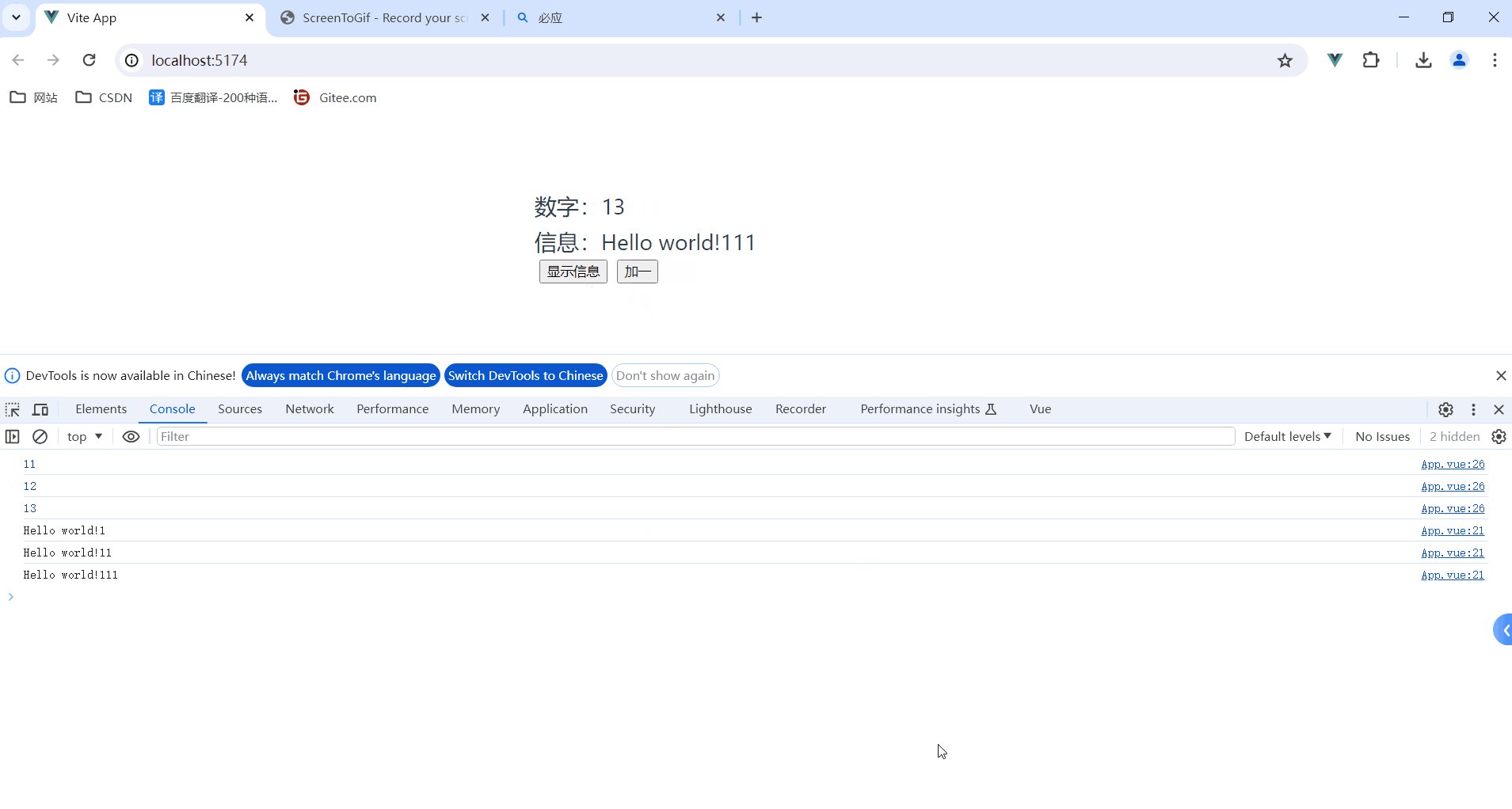
运行结果

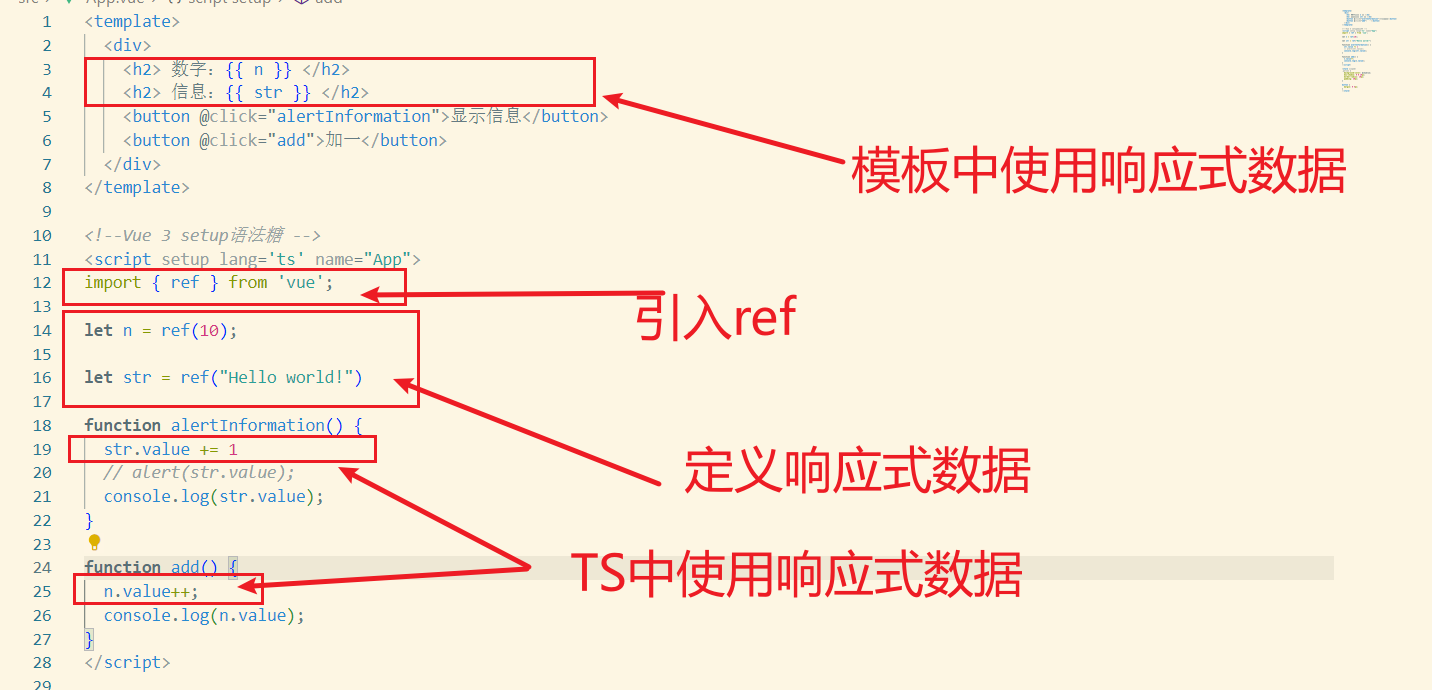
代码
<template>
<div>
<h2> 数字:{{ n }} </h2>
<h2> 信息:{{ str }} </h2>
<button @click="alertInformation">显示信息</button>
<button @click="add">加一</button>
</div>
</template>
<!--Vue 3 setup语法糖 -->
<script setup lang='ts' name="App">
import { ref } from 'vue';
let n = ref(10);
let str = ref("Hello world!")
function alertInformation() {
str.value += 1
// alert(str.value);
console.log(str.value);
}
function add() {
n.value++;
console.log(n.value);
}
</script>
<style scoped>
.person {
background-color: skyblue;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
button {
margin: 0 5px;
}
</style>
ref定义对象类型数据
ref定义的对象类型数据,底层其实是调用了reactive
如:数组,自定义对象等



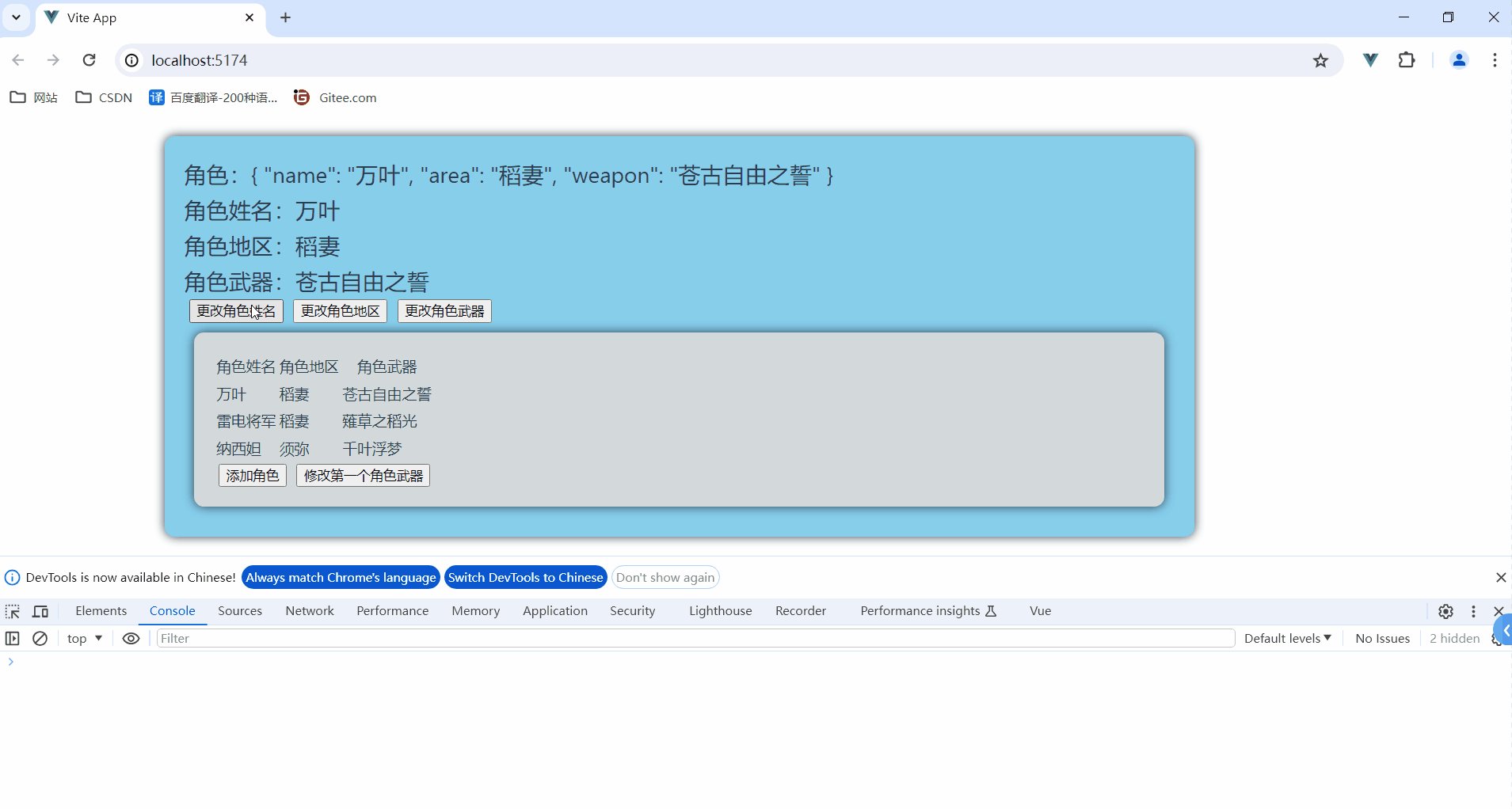
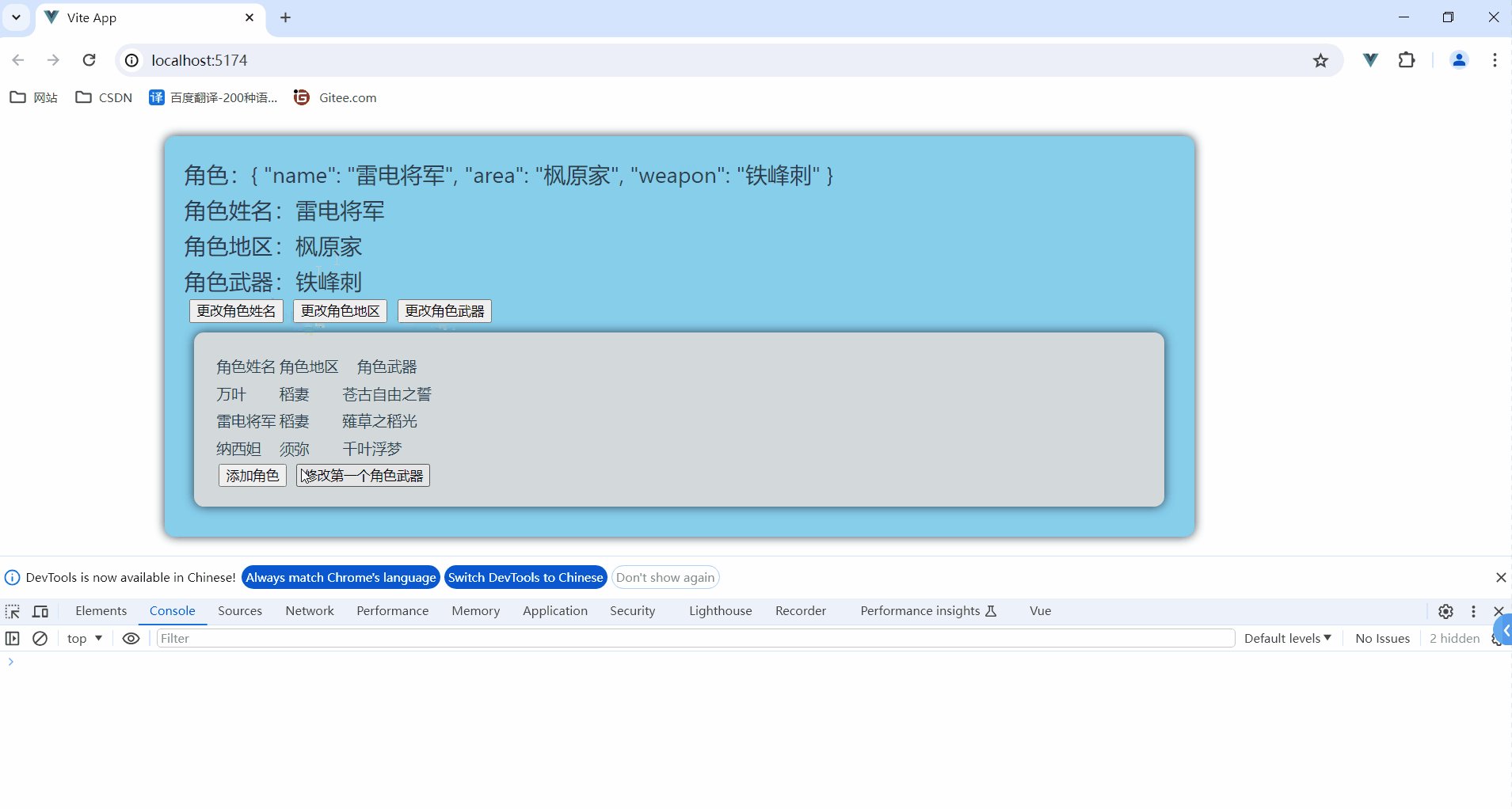
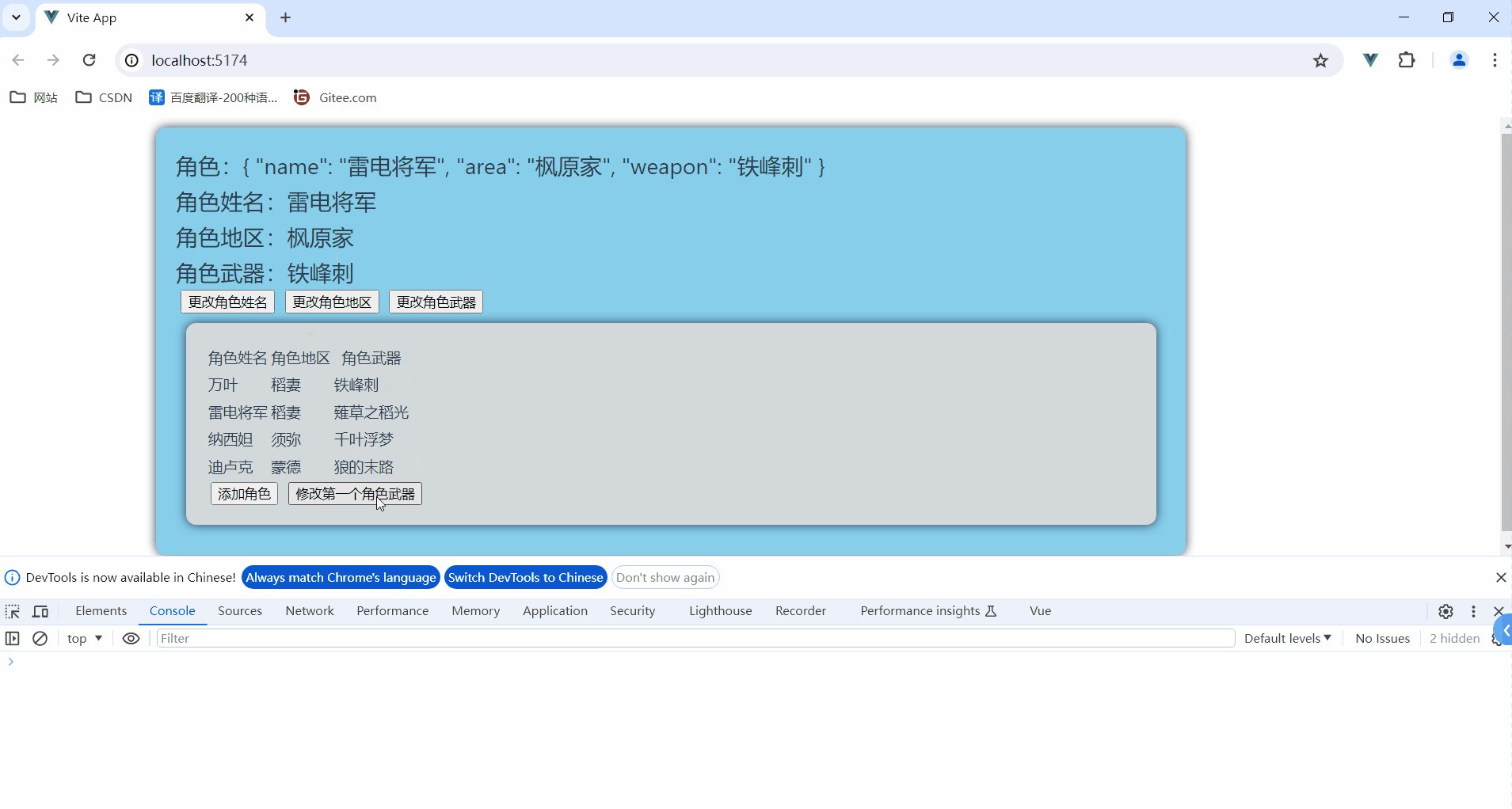
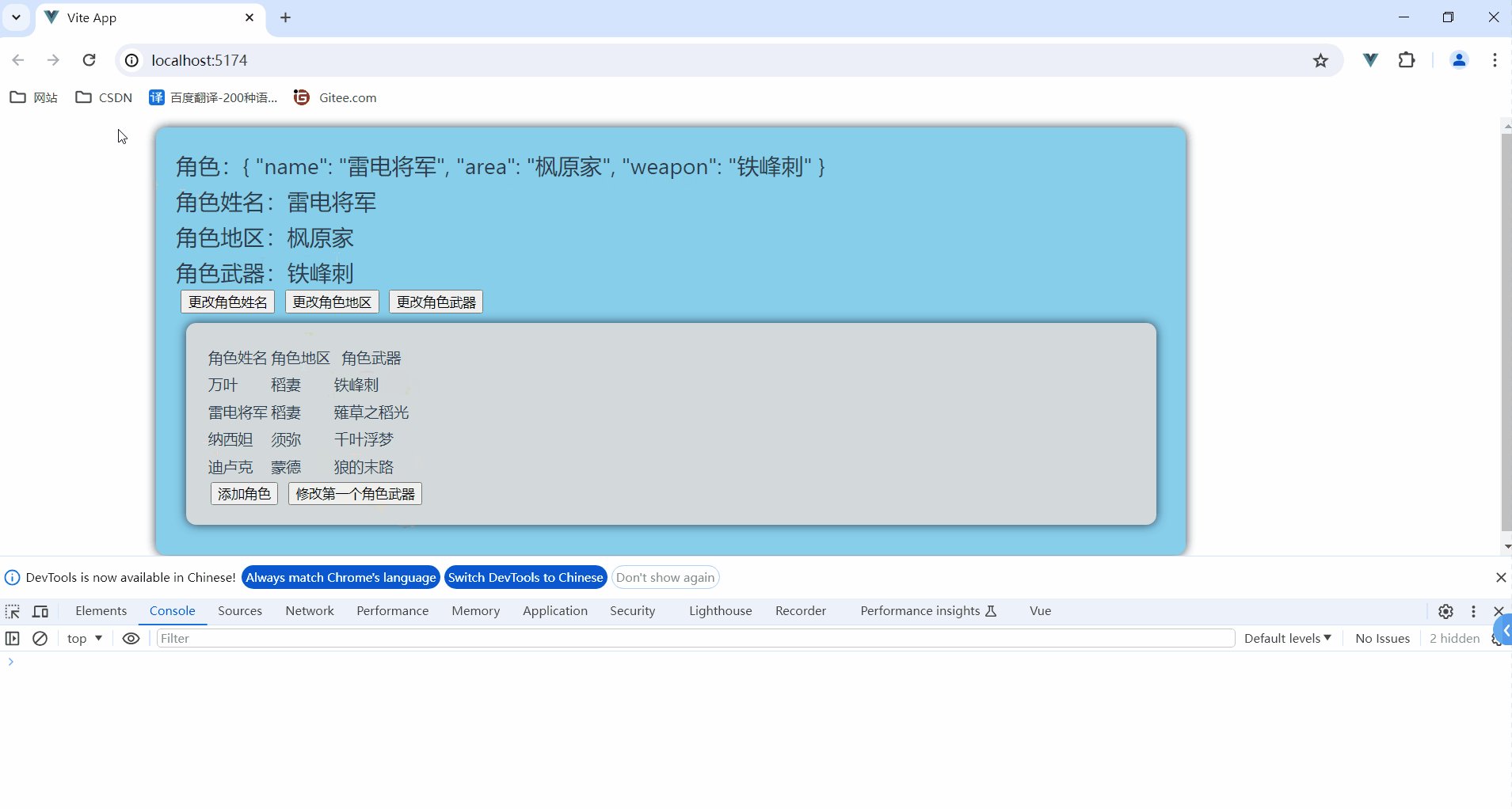
运行结果

代码
<template>
<div class="root">
<h2> 角色:{{ role }} </h2>
<h2> 角色姓名:{{ role.name }} </h2>
<h2> 角色地区:{{ role.area }} </h2>
<h2> 角色武器:{{ role.weapon }} </h2>
<button @click="changeRoleName">更改角色姓名</button>
<button @click="changeRoleArea">更改角色地区</button>
<button @click="changeRoleWeapon">更改角色武器</button>
<div class="roles">
<table>
<th>角色姓名</th>
<th>角色地区</th>
<th>角色武器</th>
<tr v-for="(r, index) in roles" :key="index">
<td>{{ r.name }}</td>
<td>{{ r.area }} </td>
<td>{{ r.weapon }}</td>
</tr>
</table>
<button @click="addRole">添加角色</button>
<button @click="changFirstRoleWeapon">修改第一个角色武器</button>
</div>
</div>
</template>
<!--Vue 3 setup语法糖 -->
<script setup lang='ts' name="App">
import { ref } from 'vue';
interface Role {
//角色名字
name: string;
//角色所属地区
area: string;
//角色武器
weapon: string;
}
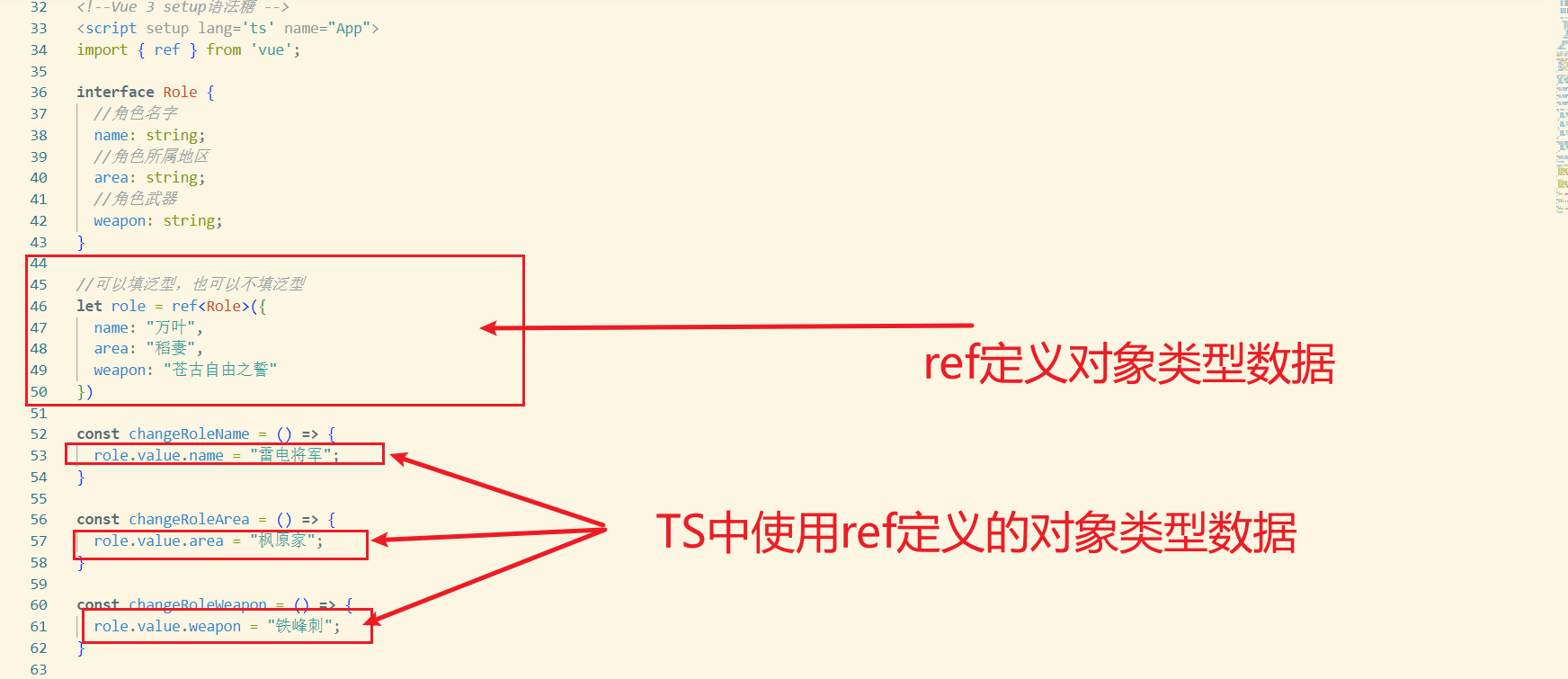
//可以填泛型,也可以不填泛型
let role = ref<Role>({
name: "万叶",
area: "稻妻",
weapon: "苍古自由之誓"
})
const changeRoleName = () => {
role.value.name = "雷电将军";
}
const changeRoleArea = () => {
role.value.area = "枫原家";
}
const changeRoleWeapon = () => {
role.value.weapon = "铁峰刺";
}
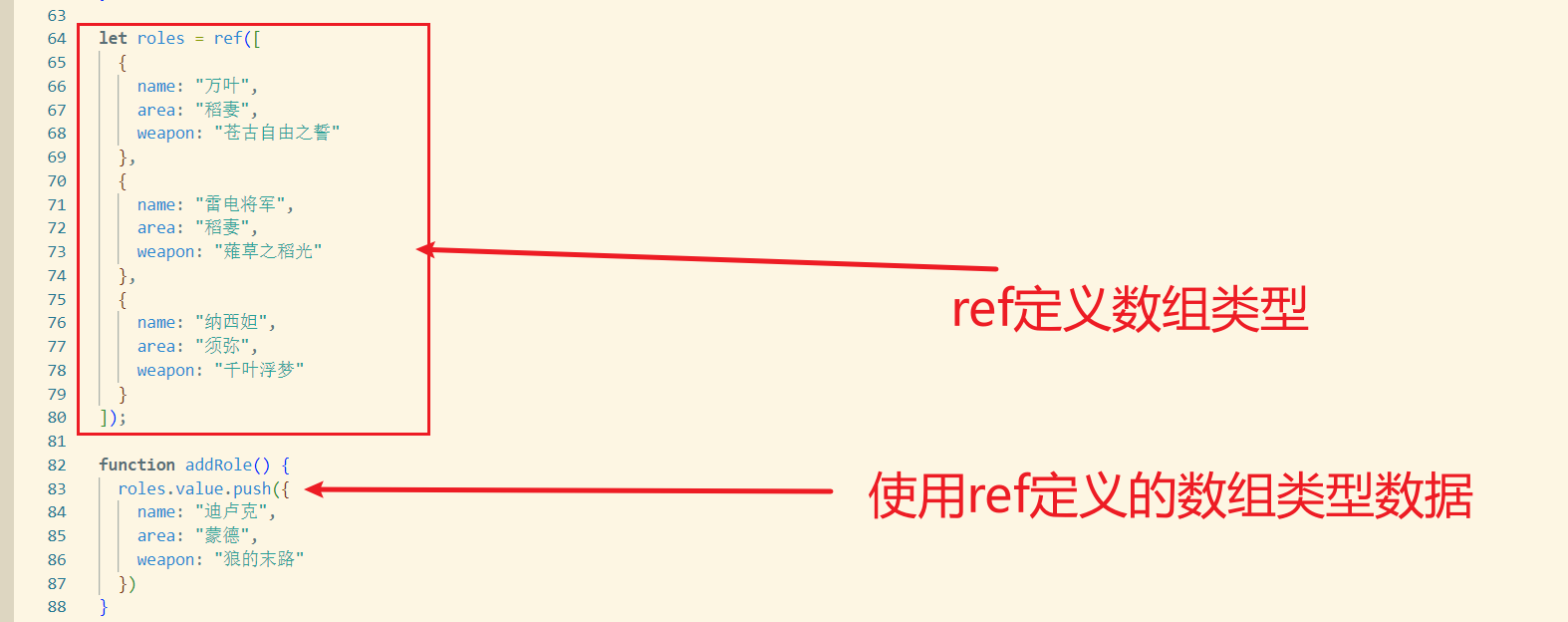
let roles = ref([
{
name: "万叶",
area: "稻妻",
weapon: "苍古自由之誓"
},
{
name: "雷电将军",
area: "稻妻",
weapon: "薙草之稻光"
},
{
name: "纳西妲",
area: "须弥",
weapon: "千叶浮梦"
}
]);
function addRole() {
roles.value.push({
name: "迪卢克",
area: "蒙德",
weapon: "狼的末路"
})
}
function changFirstRoleWeapon() {
roles.value[0].weapon = "铁峰刺";
}
</script>
<style scoped>
.root {
background-color: skyblue;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
.roles {
background-color: rgb(211, 216, 218);
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
h2 {
width: 1000px;
}
button {
margin: 0 5px;
}
div {
margin: 10px;
}
</style>

