IDEA编写的SpringBoot项目修改后自动编译刷新
问题的描述:
IDEA 编写传统 web 应用使用外置的 Tomcat 时候,IDEA设置了外置的Tomcat的编译刷新,前端代码修改后是可以自动编译,页面刷新就能看到效果的。
而开发 SpringBoot 项目的时候,因为它使用的是内置的 Tomcat ,所以即使是在 html 页面上修改内容,也必须重新启动之后才能看到效果。
下面是解决SpringBoot项目中的编译刷新问题。
解决方法:
1.修改项目的pom.xml文件
a.在pom.xml文件中添加依赖(热部署):
<!--添加热部署--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <optional>true</optional> <scope>true</scope> </dependency>
b.在pom.xml文件中添加插件:
<!--热部署的配置--> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> <configuration> <!--fork:没有该项配置,整个devtools不会起作用--> <fork>true</fork> </configuration> </plugin>
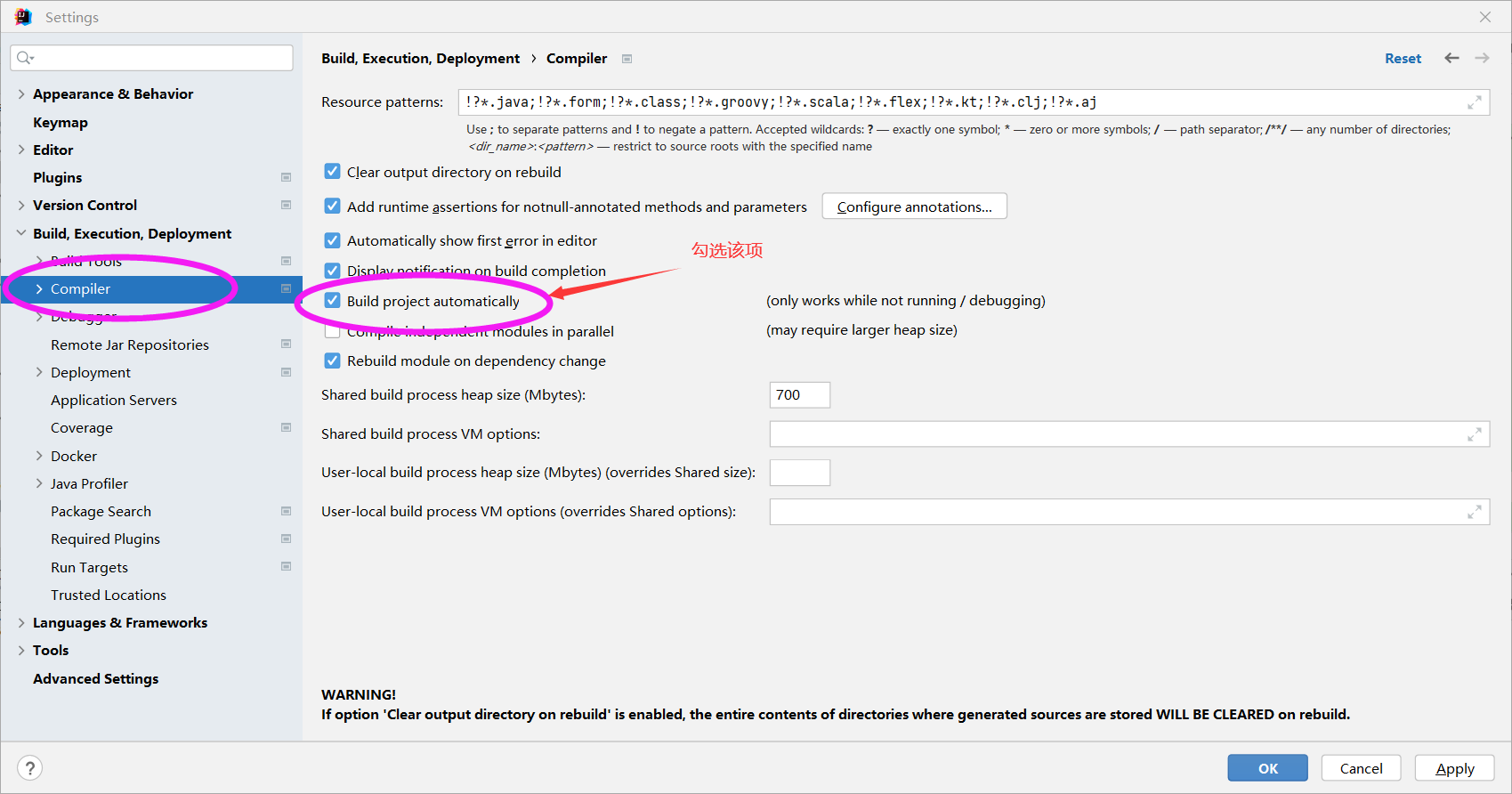
最后还需设置IDEA

这样就解决了springboot项目中的编译刷新问题。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!