什么是响应式设计?响应式设计的基本原理是什么?如何进行实现?
一.是什么?
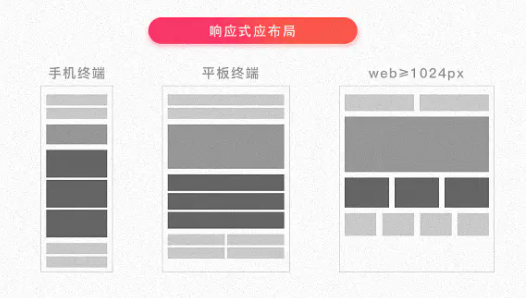
响应式布局的目的是为了让我们的页面能够在不同大小的设备屏幕上正常展示。
能够使一张页面适配多种屏幕的布局方案,就是所谓的“响应式布局方案”
响应式网站常见特点:
-
同时适配PC+平板+手机等
-
标签导航在接近手持终端设备时改变为经典的抽屉式导航
-
网站的布局会根据视口来调整模块的大小和位置

二.实现方式
响应式设计的基本原理是通过媒体查询检测不同的设备屏幕尺寸做处理,在移动端的布局中,页面头部必须有meta声明viewport
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no”>
| 属性名 | 取值 | 描述 |
|---|---|---|
| width | 正整数 | 定义布局视口的宽度,单位是像素 |
| initial-scale | [0, 10] | 初始化缩放比例,1表示不缩放 |
| maximum-scale | [0, 10] | 最大缩放比例 |
| user-scalable | yes/no | 是否允许手动缩放页面,默认值为yes |
实现响应式布局的方式如下:
- 媒体查询
- 百分比
- vw/wh
- rem
媒体查询
css3中增加了更多的媒体查询,就像if条件表达式一样,设置不同类型的媒体查询条件,并根据对应的条件,给相应符合条件的媒体调用相应的样式表
@media screen and (max-width: 1400px) {
.home {
width: 300px;
}
}
@media screen and (min-width: 900px) {
.home {
width: 160px;
}
}
-
max-width:对最大宽度的限制。比如我们第一条媒体查询声明语句中,max-width: 1400px,它的意思就是说当设备屏幕宽度不大于1400px时,则采纳这条声明对应的样式规则。
-
min-width:对最小宽度的限制。比如我们第一条媒体查询声明语句中,min-width: 900px,它的意思就是说当设备屏幕宽度不小于900px时,则采纳这条声明对应的样式规则。
百分比
除了用px结合媒体查询实现响应式布局外,我们也可以通过百分比单位 " % " 来实现响应式的效果。
(1)子元素height和width的百分比
子元素的height或width中使用百分比,是相对于子元素的直接父元素,width相对于父元素的width,height相对于父元素的height。比如:
<div class="parent">
<div class="child"></div>
</div>

(2) top和bottom 、left和right
子元素的top和bottom如果设置百分比,则相对于直接非static定位(默认定位)的父元素的高度,同样
子元素的left和right如果设置百分比,则相对于直接非static定位(默认定位的)父元素的宽度。

(3)padding
子元素的padding如果设置百分比,不论是垂直方向或者是水平方向,都相对于直接父亲元素的width,而与父元素的height无关。
.parent{
width:200px;
height:100px;
background:green;
}
.child{
width:0px;
height:0px;
background:blue;
color:white;
padding-top:50%;
padding-left:50%;
}

4)margin
跟padding一样,margin也是如此,子元素的margin如果设置成百分比,不论是垂直方向还是水平方向,都相对于直接父元素的width。这里就不具体举例。
5)border-radius
border-radius不一样,如果设置border-radius为百分比,还有比如translate、background-size等, 则是相对于自身的宽度。
vw/vh
vw表示相对于视图窗口的宽度,vh表示相对于视图窗口高度。
- vw:1vw = 视觉视口宽度/100
- vh: 1vh = 视觉视口高度/100
.box{
width: 10vw; // 始终占据整个页面宽度的十分之一
height: 10vh; // 始终占据整个页面高度的十分之一
background: blue;
}
<div class='box'></div>
rem
rem是相对于根元素html的font-size属性,默认情况下浏览器字体大小为16px,此时1rem = 16px
- 方式一结合@media媒体查询,在
css之前插入script标签,
//动态为根元素设置字体大小
function init () {
// 获取屏幕宽度
const width = document.documentElement.clientWidth
// 设置根元素字体大小。此时为宽的10等分
document.documentElement.style.fontSize = width / 10 + 'px'
}
//首次加载应用,设置一次
init()
// 监听手机旋转的事件的时机,重新设置
window.addEventListener('orientationchange', init)
// 监听手机窗口变化,重新设置
window.addEventListener('resize', init)
从而1rem在不同的视觉容器中表示不同的大小,用rem固定单位可以实现不同容器内布局的自适应。
- 方式二安装postcss-loader,webpack loader的形式:
npm install postcss-loader
// 在webpack的plugin中:
const px2rem = require('postcss-px2rem');
module.exports = {
module: {
loaders: [
{
test: /\.css$/,
loader: "style-loader!css-loader!postcss-loader"
}
]
},
postcss: function() {
return [px2rem({remUnit: 75})];
}
}
- 除此之外,我们还可以利用主流UI框架,如:element ui、antd提供的栅格布局实现响应式



