Django模板语言语法
Django模板系统
常用语法
变量
{{ 变量名 }}
变量名由字母数字和下划线组成。
点(.)在模板语言中有特殊的含义,用来获取对象的相应属性值。
Filters
default
{{ value:default: "nothing"}}
如果value值没传的话就显示nothing
length
{{ value|length }}
'b', 'c', 'd']的话,就显示4.
slice
切片
{{value|slice:"2:-1"}}
date
格式化
{{ value|date:"Y-m-d"}}
safe
Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全。但是有的时候我们可能不希望这些HTML元素被转义,比如我们做一个内容管理系统,后台添加的文章中是经过修饰的,这些修饰可能是通过一个类似于FCKeditor编辑加注了HTML修饰符的文本,如果自动转义的话显示的就是保护HTML标签的源文件。为了在Django中关闭HTML的自动转义有两种方式,如果是一个单独的变量我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不必转义。
比如:
value = "<a href='#'>点我</a>"
{{ value|safe}}
truncatechars
如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(“...”)结尾。
参数:截断的字符数
{{ value|truncatechars:9}}
Tags
for
<ul> {% for user in user_list %} <li>{{ user.name }}</li> {% endfor %} </ul>
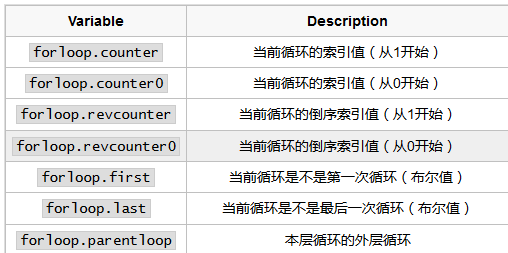
for循环可用的一些参数:

for ... empty
<ul> {% for user in user_list %} <li>{{ user.name }}</li> {% empty %} <li>空空如也</li> {% endfor %} </ul>
if,elif和else
{% if user_list %}
用户人数:{{ user_list|length }}
{% elif black_list %}
黑名单数:{{ black_list|length }}
{% else %}
没有用户
{% endif %}
当然也可以只有if和else
{% if user_list|length > 5 %}
七座豪华SUV
{% else %}
黄包车
{% endif %}
if语句支持 and 、or、==、>、<、!=、<=、>=、in、not in、is、is not判断。
with
定义一个中间变量
{% with total=business.employees.count %}
{{ total }} employee{{ total|pluralize }}
{% endwith %}
注释
{# ... #}
母版
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> {% block page-css %} {% endblock %} </head> <body> <h1>这是母板的标题</h1> {% block page-main %} {% endblock %} <h1>母板底部内容</h1> {% block page-js %} {% endblock %} </body> </html>
注意:我们通常会在母板中定义页面专用的CSS块和JS块,方便子页面替换。
继承母版
在子页面中在页面最上方使用下面的语法来继承母板。
{% extends 'layouts.html' %}
块(block)
通过在母板中使用{% block xxx %}来定义"块"。
在子页面中通过定义母板中的block名来对应替换母板中相应的内容。
{% block page-main %}
<p>世情薄</p>
<p>人情恶</p>
<p>雨送黄昏花易落</p>
{% endblock %}
组件
可以将常用的页面内容如导航条,页尾信息等组件保存在单独的文件中,然后在需要使用的地方按如下语法导入即可
{% include 'navbar.html' %}
静态文件相关
可以将常用的页面内容如导航条,页尾信息等组件保存在单独的文件中,然后在需要使用的地方按如下语法导入即可。
{% load static %}
<img src = '{% static 'images/hi.jpg' %}' alt = 'Hi!'/>
引用JS文件时使用:
{% load static %}
<script src = '{ % static 'mytest.js'% }'></script>
某个文件多出被用到可以存为一个变量
{% load static %}
{% static 'images/hi.jpg' as myphoto%}
<img src = '{{ myphoto}}'></img>
使用get_static_prefix
{% load static %}
<img src = '{% get_static_prefix %} images/hi.jpg' alt = 'Hi!' />
或者
{% load static %}
{% get_static_prefix as STATIC_PREFIX %}
<img src = '{{ STATIC_PREFIX }}images/hi.jpg' alt = 'Hi!' />
<img src = '{{ STATIC_PREFIX}} images/hi2.jpg' alt = 'Hello !' />
自定义simpletag
和自定义filter类似,只不过接受更灵活的参数。
定义注册simple tag
@register.simple_tag(name = 'plus') def plus(a,b,c): return '{} + {} + {}'.format(a,b,c)
使用自定义simple tag
{ % load app01_demp % }
{# simple tag #}
{% plus '1' '2' 'abc' %}


