Electron打包Node程序:怎么获取electron、node的abi以及指导abi获取版本(2)
上篇文章基本上能解决80%electron+node打包遇到的问题:https://www.cnblogs.com/mdorg/p/10417945.html,
大家能看到的基本上是版本号,但是abi到底是个什么玩意?怎么获取成为一个问题。
这里提供一个abi与target转换的小demo,仅供参照:
npm中有个node-abi的第三方库,把这个引用到你的electron代码中,如这样:
const nodeAbi = require('node-abi');
在package.json中配置如下:

在渲染程序中的应用:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello Electron!</title>
</head>
<body>
<h3>
<select id="sel_val">
<option value="node" select='select'>node</option>
<option value="electron">electron</option>
</select>
<input type="text" id="txt_val">
<button type="button" onclick="getAbi()">GetABI</button>
<button type="button" onclick="getTarget()">GetTarget</button>
<div>
ABI:<span id="span_abi_val"></span>
TARGET:<span id="span_target_val"></span>
</div>
<div id="error" style="color:red"></div>
</h3>
<script>
const nodeAbi = require('node-abi');
const error = document.getElementById('error');
const sel = document.getElementById('sel_val');
const txt = document.getElementById("txt_val");
function getAbi(){
try{
error.innerHTML = "";
const val = nodeAbi.getAbi(txt.value, sel.value);
document.getElementById('span_abi_val').innerHTML = val;
}
catch(ex){
error.innerHTML = ex.message
}
}
function getTarget(){
try{
error.innerHTML = "";
const val = nodeAbi.getTarget(txt.value, sel.value)
document.getElementById('span_target_val').innerHTML = val;
}
catch(ex){
error.innerHTML = ex.message
}
}
</script>
</body>
</html>
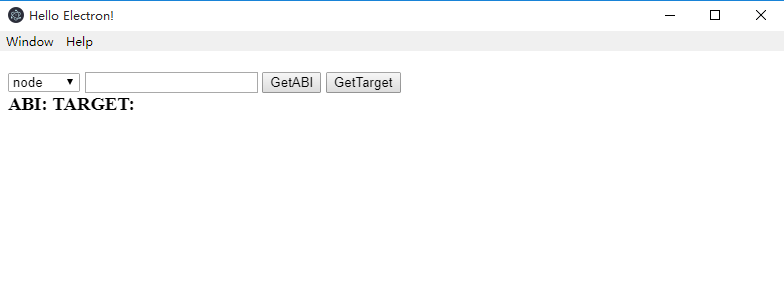
具体效果如下:

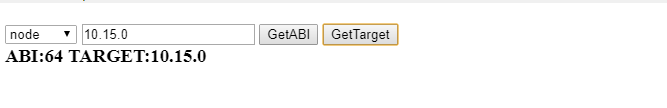
如果你当前的使用的node版本是10.15.0,那么abi是多少呢?

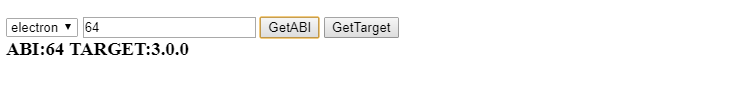
那么electron中的abi为64的版本号是多少呢?

这样在electron+node开发项目时,就可以选择abi一致的版本,这样可以避免不少问题。
此问题就先这样,希望对你有所帮助!



