微信小程序开发之入门篇(熟悉开发工具)
个人的每一篇博文都谈不上有什么技术含量,只是为了帮助不熟悉微信小程序开发的自己及他人提供一下思路。谢谢,下面开始!
PS: 因为本人没有小程序的内测资格,所以所有的开发及Demo都是无AppId的,如果哪位同学可以分享AppId,那感激不尽!
第一步 (下载开发工具)
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1476197489869
在这里请注意,下载下来这个程序和以前的“微信web开发者工具”是同名同目录的,也就是说,如果你正在使用以前的“微信web开发者工具”的话你就需要将该程序的安装目录修改成别的名字,以免覆盖
第二步(创建第一个程序)
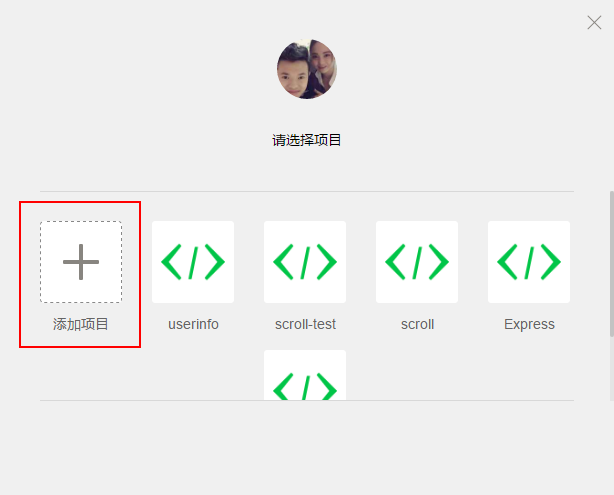
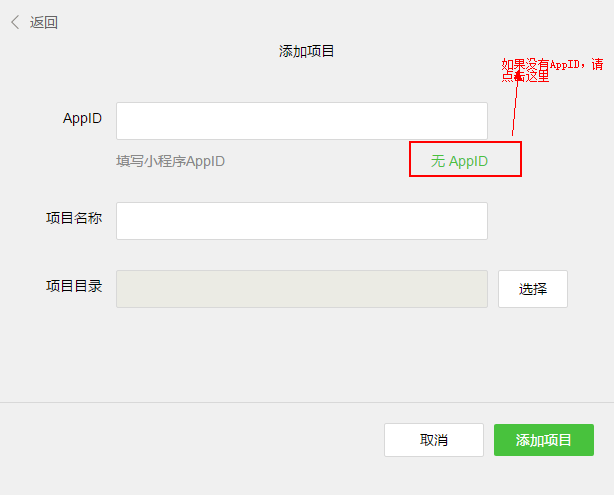
打开刚才安装的开发工具,然后按照下图流程操作


填写项目名称及选择项目目录后点击添加项目即可

第三步(认识开发工具布局)

整个开发工具基本分为三块。
第一列:table-item 每个按钮代表一个页
第二列:webview 你的页面在这里实时展示
第三列:chrome调试工具,暂且这样叫吧,因为确实是使用了charome的调试工具, 在这里可以调试页面的样式,js,网络检测,输入输出等等。
具体更多的详细内容就需要大家自己去了解了




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 【杂谈】分布式事务——高大上的无用知识?