JavaWeb项目登录
在做这个项目的时候去网上找,网上的内容众说纷纭,接连看了很多篇文章都没有讲的很详细具体的的,要么是直接往上堆代码不解释环境配置的要不就是调用的类名没有写上的,看的很是令人费解这里我把自己写这个项目的心得给大家详细的整理了一下方便大家学习借鉴
1.连接环境准备
我这里演示eclipse连接Mysql数据库的操作。
首先我们需要先查看自己数据库的版本号方便之后下载配置文件 Win+R(win键在键盘左下角,ctrl和alt中间是个图标)输入cmd敲回车进入命令行

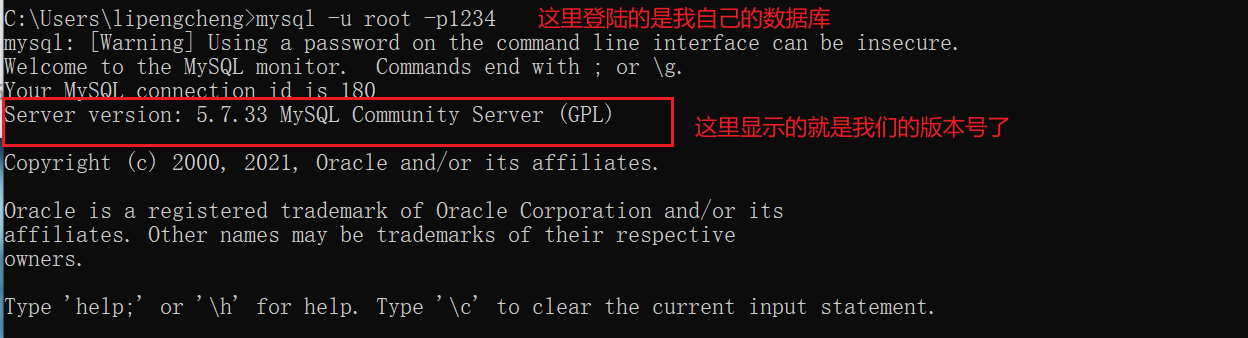
在命令行中输入mysql -u root -p1234 来登录我的数据库 root是用户名 1234是我的数据库密码
ps:这里输入的内容不理解的可以看我写的另一篇博客链接附上
高版本mysql高级版本安装教程 - 麦当劳在逃鸡块 - 博客园 (cnblogs.com)

在这里我们可以看到我的Mysql版本号是5.7.33 ,知道自己的版本号的时候我们就可以进行eclipse与MySQL连接了(方法有很多种这种适用于不知道自己MySQL安装路径的)
我们还需要下载一些配置文件来连接 连接的方式有很多种MySQL的JDBC驱动包方式、C3P0连接方式,dbcp连接方式
这里给大家介绍MySQL的JDBC驱动包方式我们需要在官网下载驱动包附上链接MySQL :: Download MySQL Connector/J (Archived Versions)
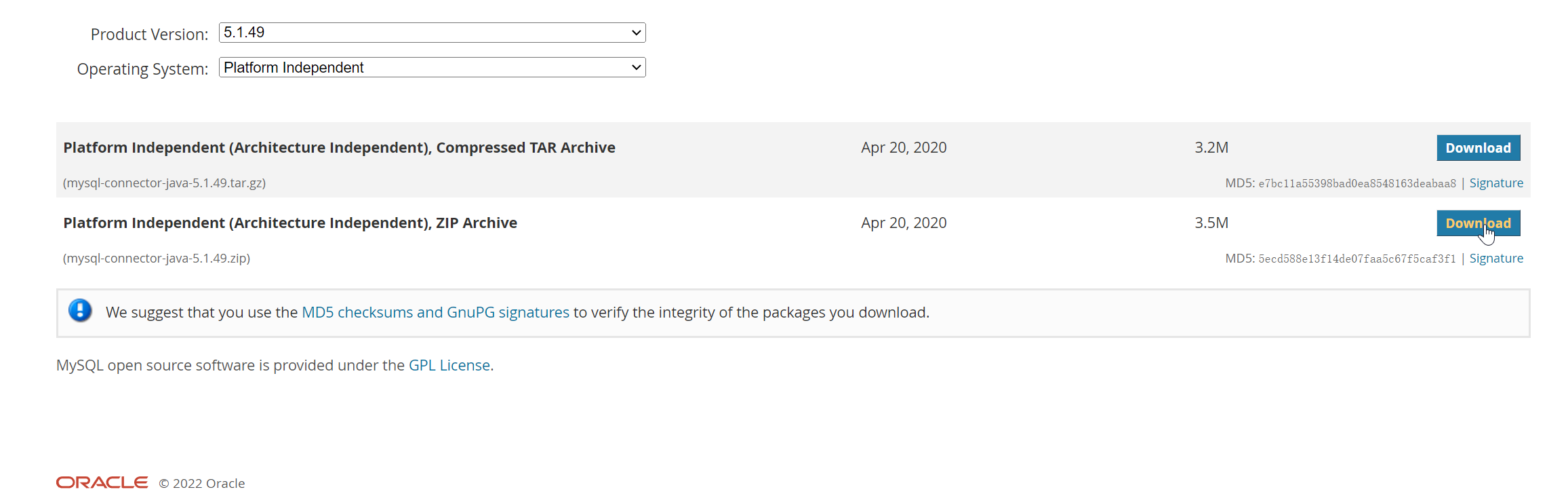
选择跟自己数据库相同版本的驱动(亲测选择版本不一致就会不匹配连接不上)这里就是我们开始就查看数据库的原因 看到这里你可能会发现如果这里面没有我们的数据库版本咋办(如果你的MySQL是5.7.XX的,jar包用5.1.XX就行)

我选择的版本号是5.1.49 所以就直接下载zip文件了下载完成解压就行这是下载后的文件

这是解压后的文件里面的内容

至此我们的环境配置已经准备完成了啦
2.连接操作
配置完前面的的环境我们就可以进行eclipse与Mysql数据库的连接了
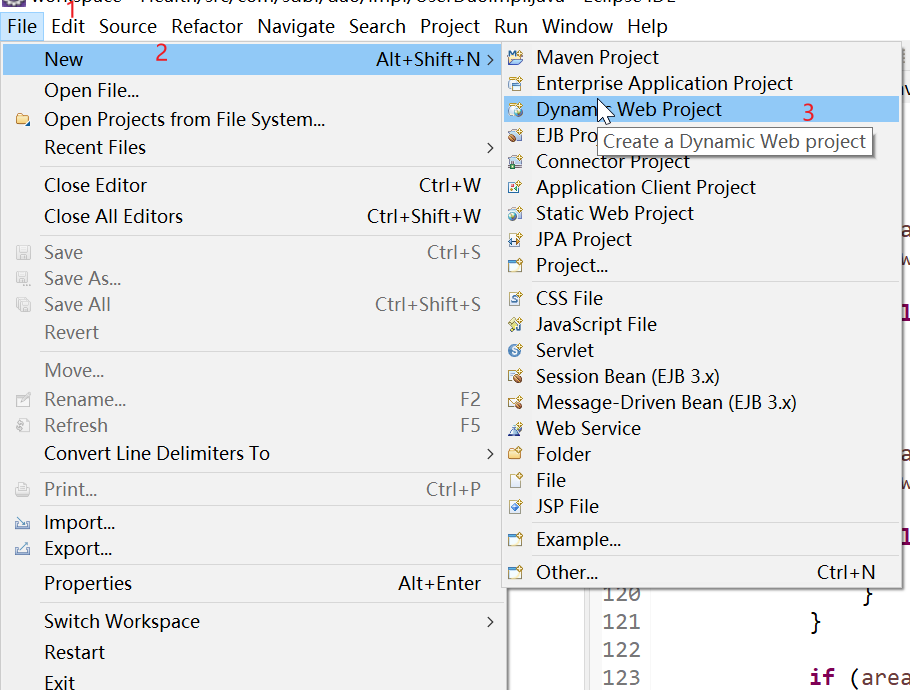
首先我们需要创建一个项目文件打开eclipse

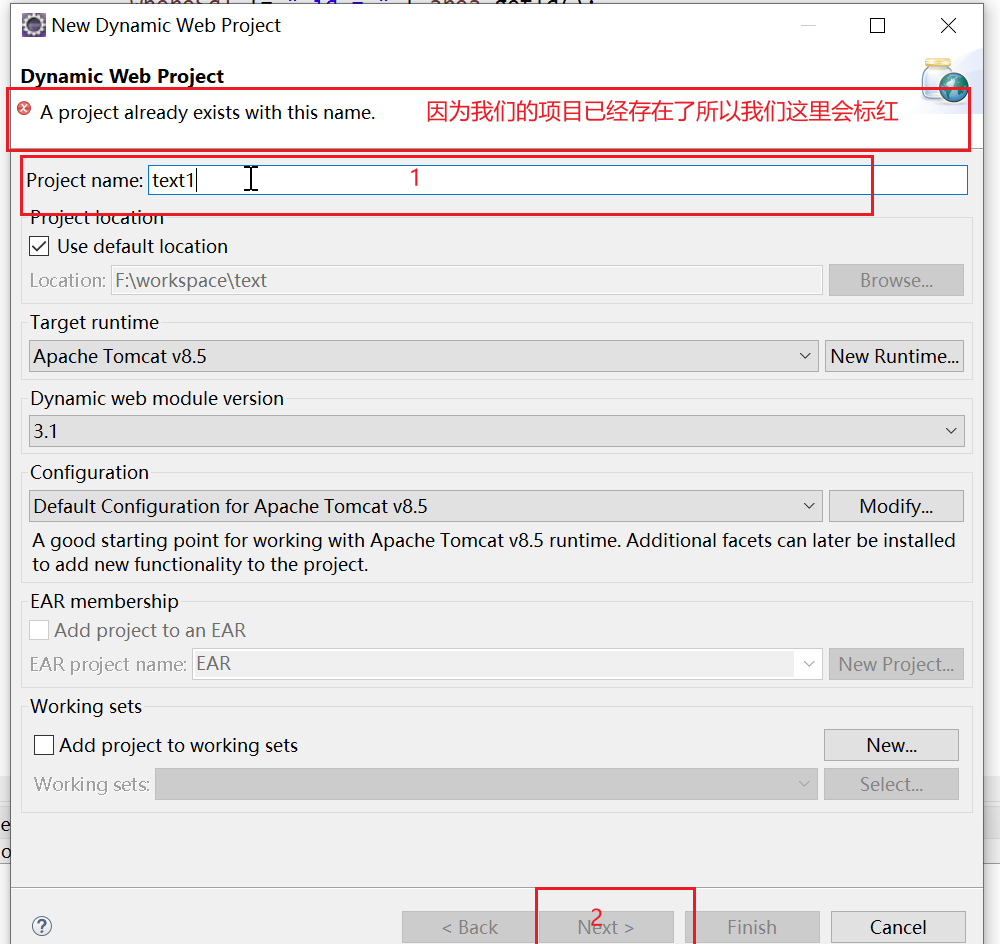
我们创建一个text1的项目文件

在弹出的下一个页面中更改文件夹名称为src
只创建一层src文件即可

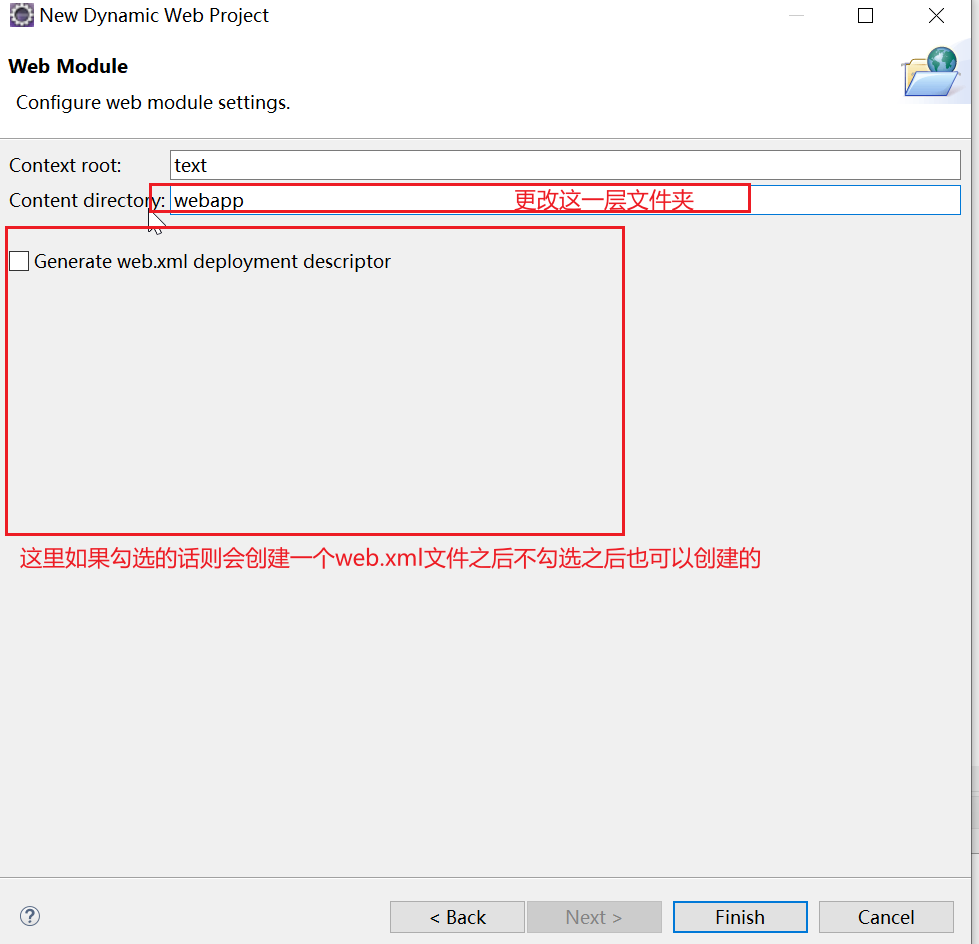
在弹出的下一个页面中更改文件夹名称为webapp

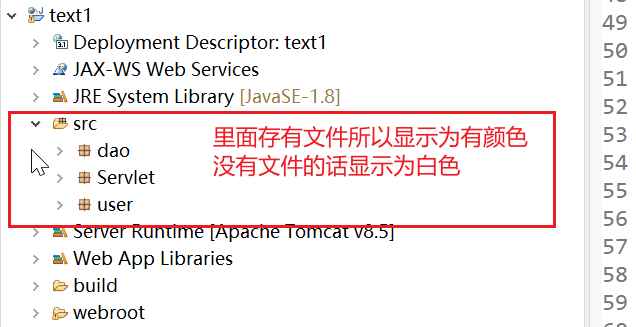
可以看到我们的项目文件我们已经创建完成了

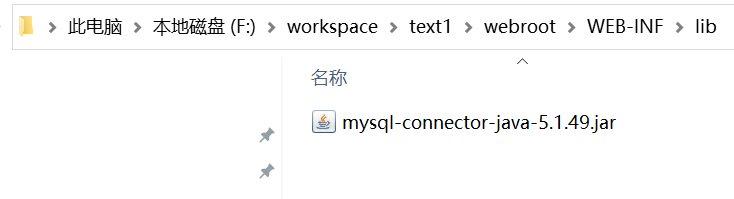
找到我们刚才创建的文件将我们之前下载的jar包复制到项目lib下面 我的项目路径如下 F:\workspace\text1\webroot\WEB-INF\lib

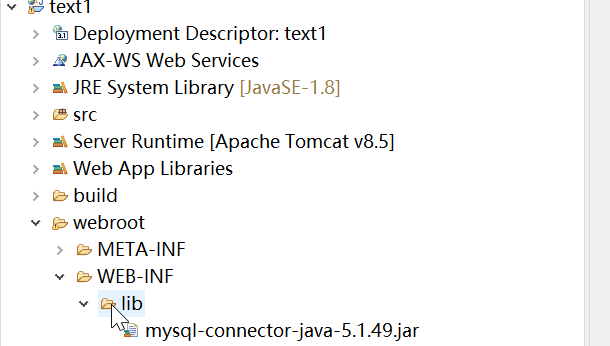
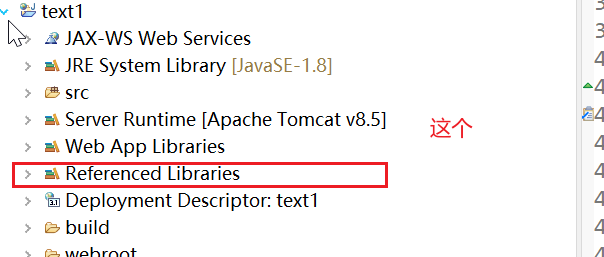
可以在eclipse中查看

将jar包添加到库文件中(右击jar包 --> Build Path --> Add To Build Path)

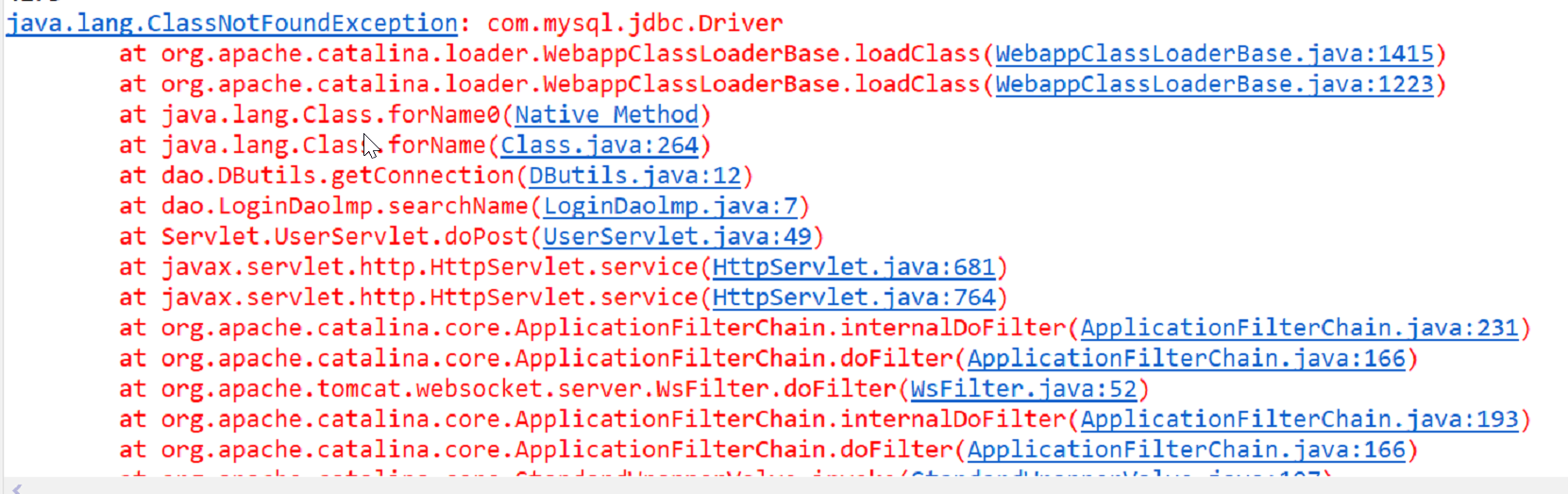
如果路径位置不对那么之后我们可能会报出下下面的这种错误 究其原因就是jar文件路径位置不对

接下来我们就要创建需要连接的数据库了 这里我使用的软件是 Navicat 15 for MySQL 这个第三方软件

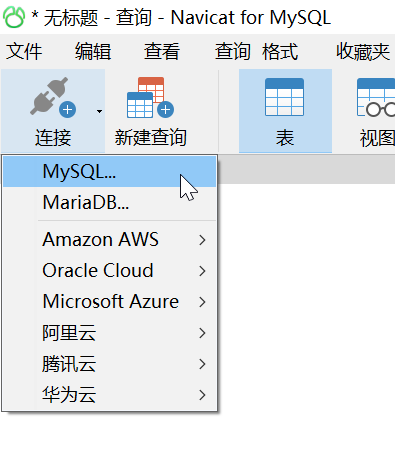
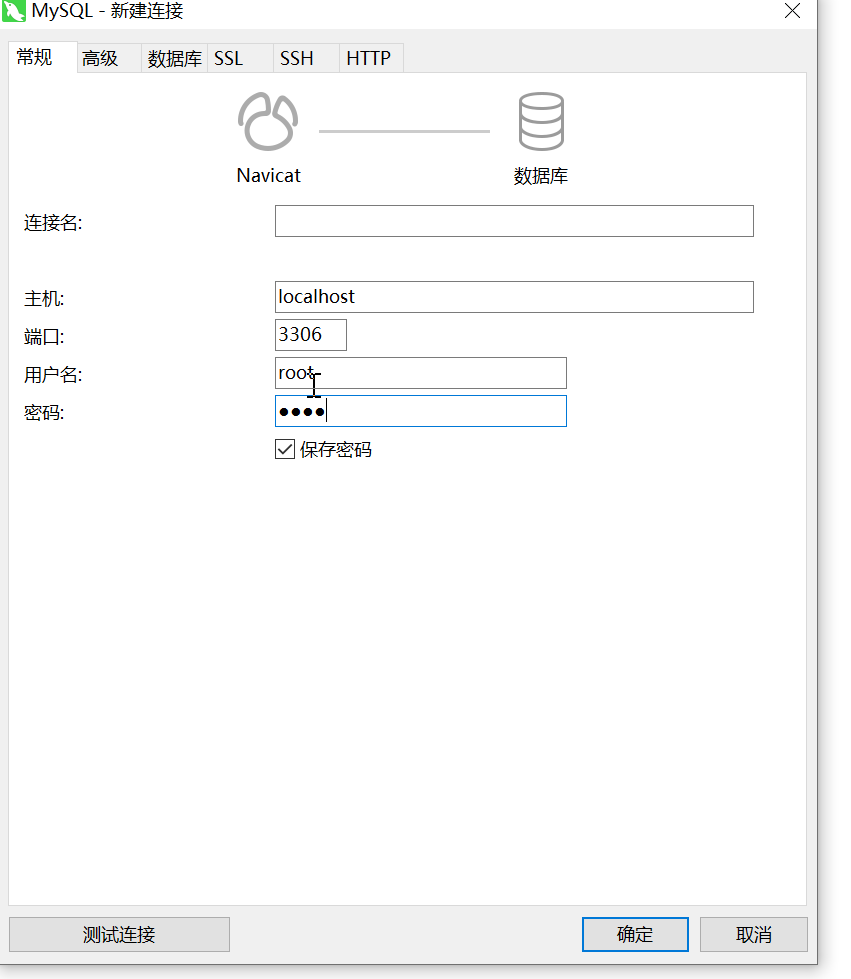
打开点击连接选择MySQL

连接上自己数据库的用户名和密码

与自己的数据库建立连接我的是Mysql所以就选的Mysql了
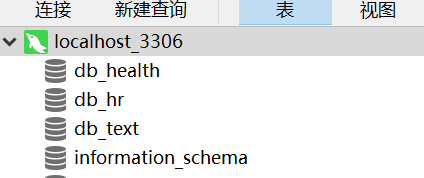
连接成功是就是这个样子了

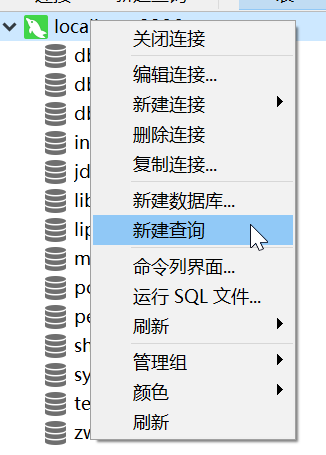
右击localhost_3306在弹出的对话框中选择新建查询按钮

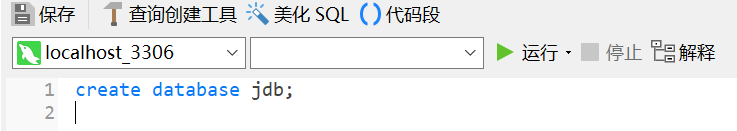
在弹出的新建查询对画框中输入如下代码点击运行 这是创建一个名称为jdb 的数据库
create database jdb;

可以在侧边栏看到双击进行连接我们新建的名称为jdb的数据库

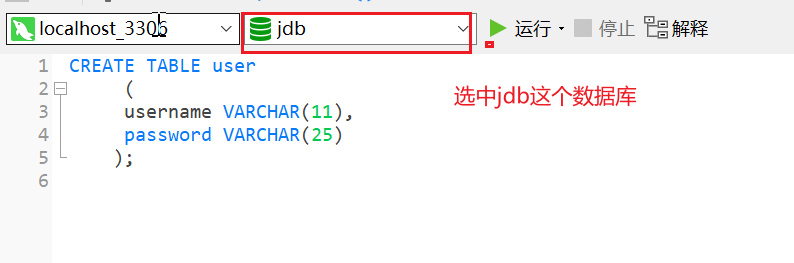
继续在新建查询中输入如下代码点击运行 创建一个名称为user的表格

CREATE TABLE user ( username VARCHAR(11), password VARCHAR(25) );
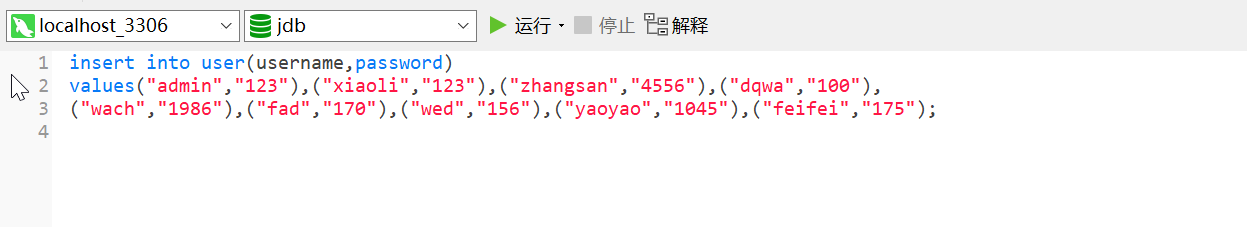
接下来我们需要向我们创建的user表中添加数据(继续在刚才那个查询页面输入如下代码点击运行 )
insert into user(username,password) values("admin","123"),("xiaoli","123"),("zhangsan","4556"),("dqwa","100"), ("wach","1986"),("fad","170"),("wed","156"),("yaoyao","1045"),("feifei","175");

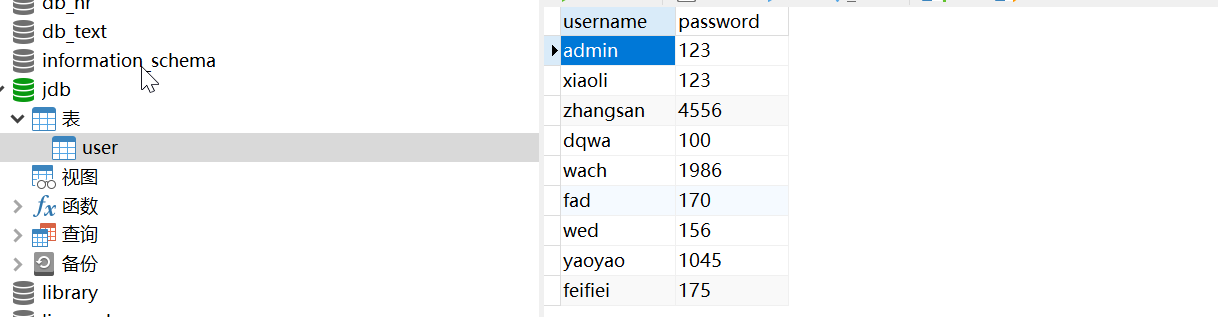
至此我们的数据库也已经创建完成了

打开eclipse选择我们创建的text1项目在src文件夹上右击
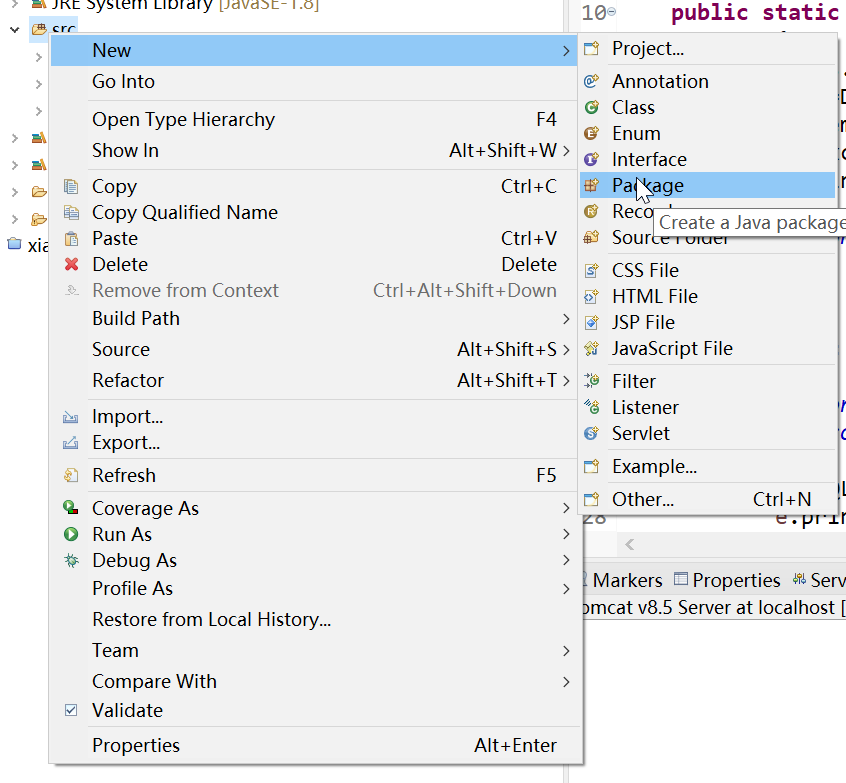
创建一个名称为bao的包用来存放我们连接数据据库配置的文件
创建一个名称为Servlet的包用来存放我们实现程序交互的方法
创建一个名称为user的包用来存放我们所要存储显示数据的实体类

创建完成后结构如下图所示

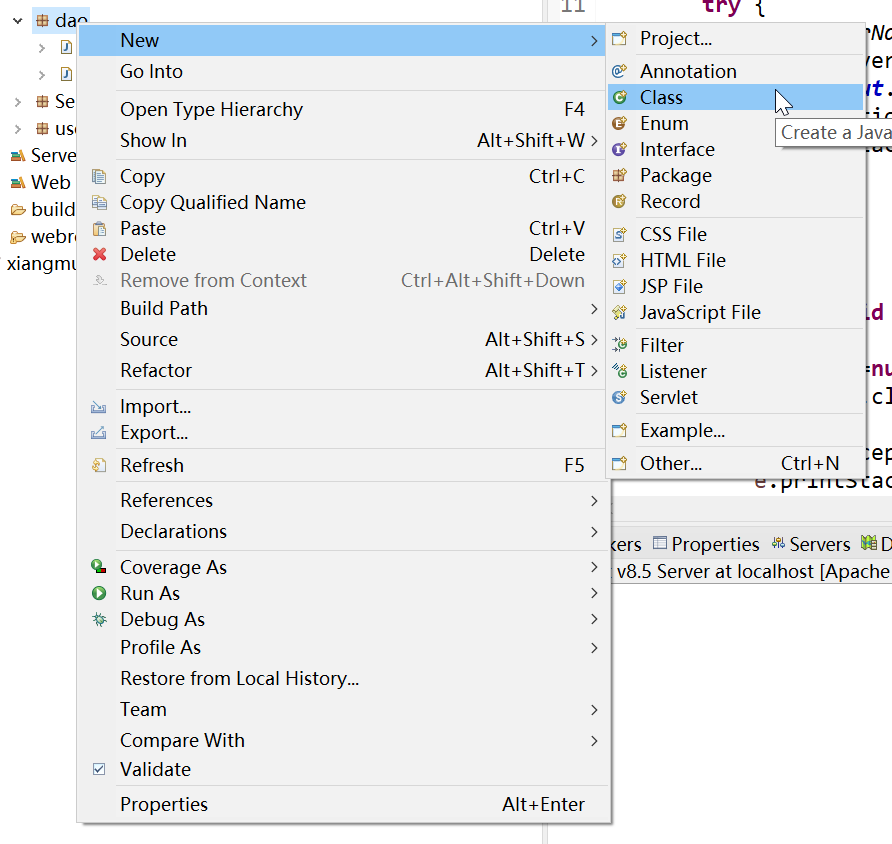
右击bao这个包建一个java类名称为 DButils

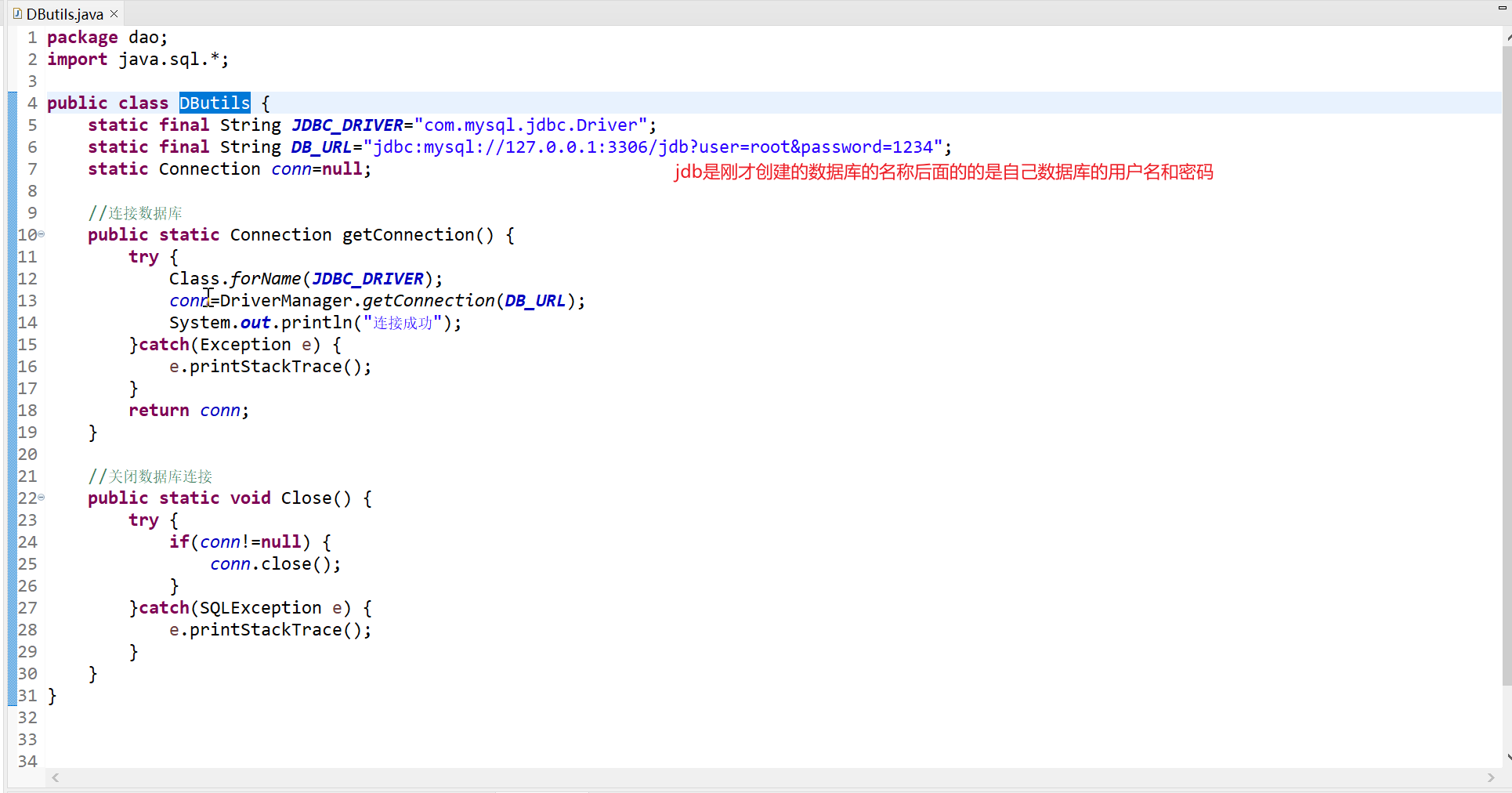
DButils 代码如下所示

代码如下
package dao; import java.sql.*; public class DButils { static final String JDBC_DRIVER="com.mysql.jdbc.Driver"; static final String DB_URL="jdbc:mysql://127.0.0.1:3306/jdb?user=root&password=1234"; static Connection conn=null; //连接数据库 public static Connection getConnection() { try { Class.forName(JDBC_DRIVER); conn=DriverManager.getConnection(DB_URL); System.out.println("连接成功"); }catch(Exception e) { e.printStackTrace(); } return conn; } //关闭数据库连接 public static void Close() { try { if(conn!=null) { conn.close(); } }catch(SQLException e) { e.printStackTrace(); } } }
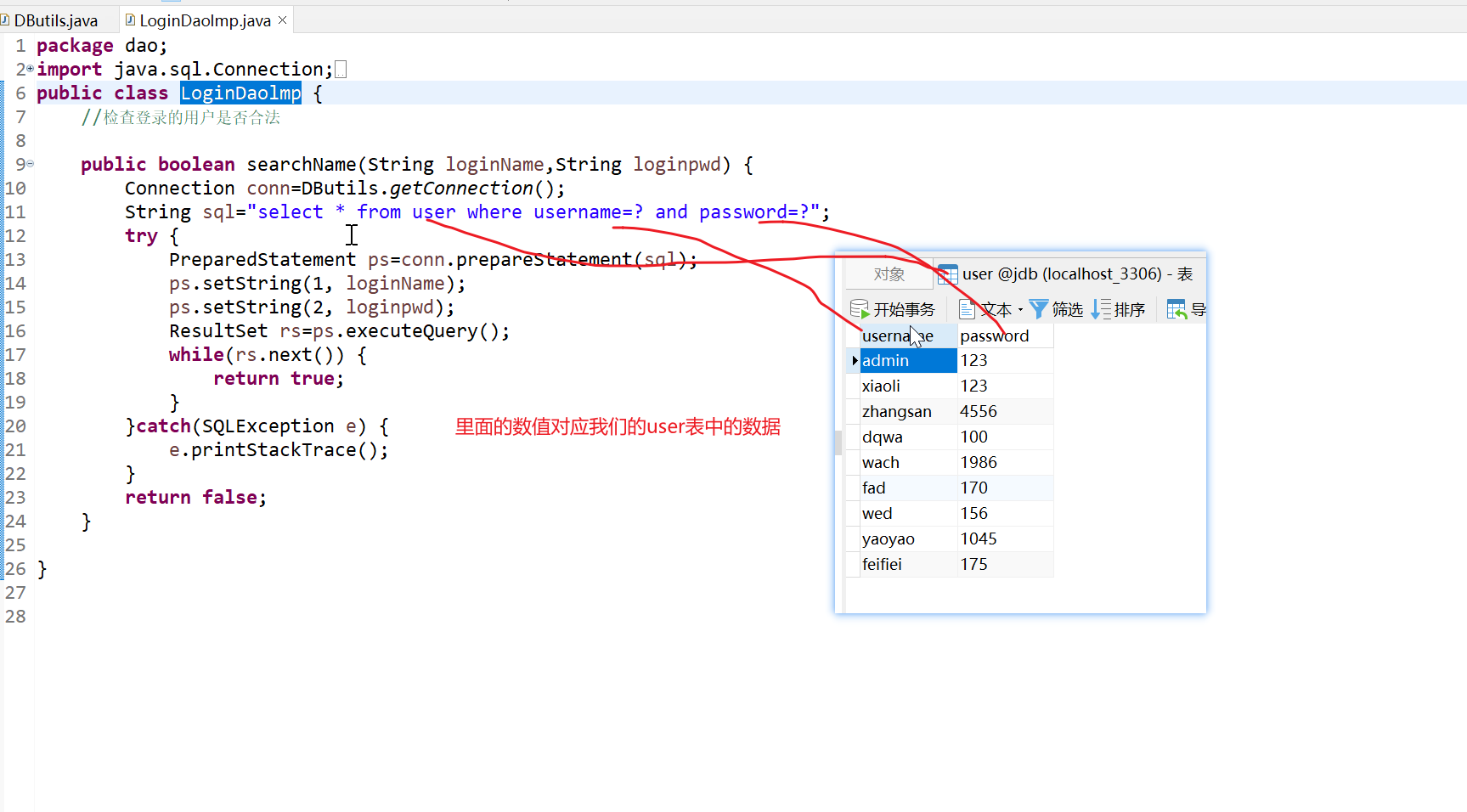
继续在这个包建一个java类名称为 LoginDaolmp 用来检查我们的登录用户是否合法

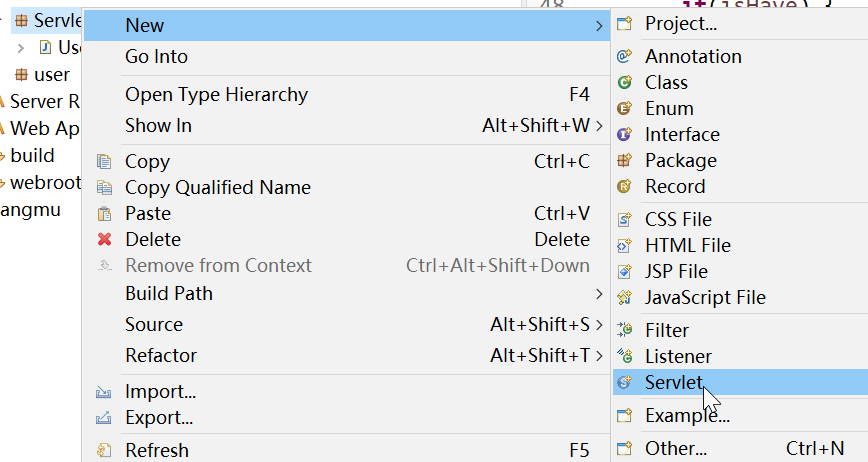
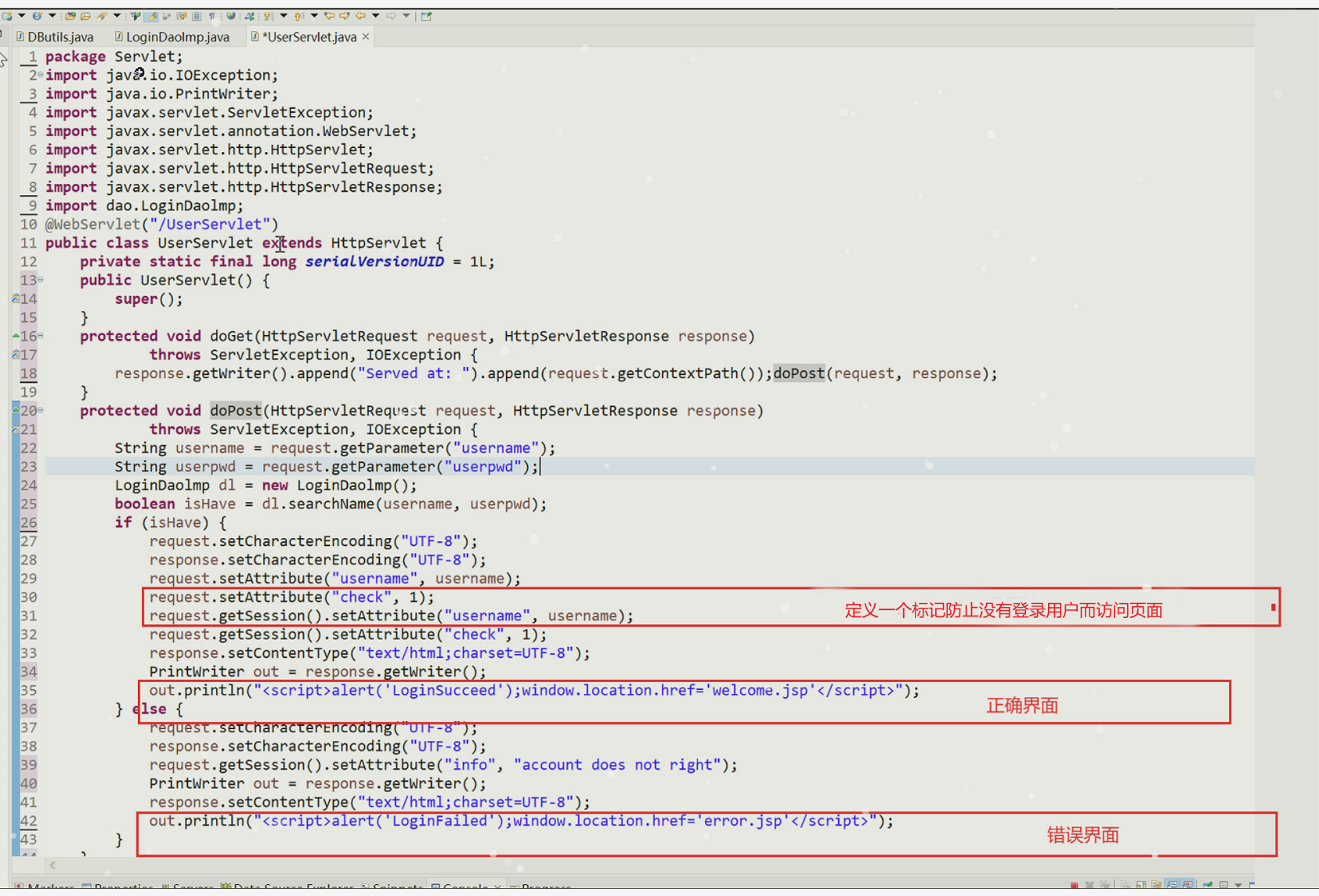
右击Servlet这个包建一个Servlet名称为 UserServlet

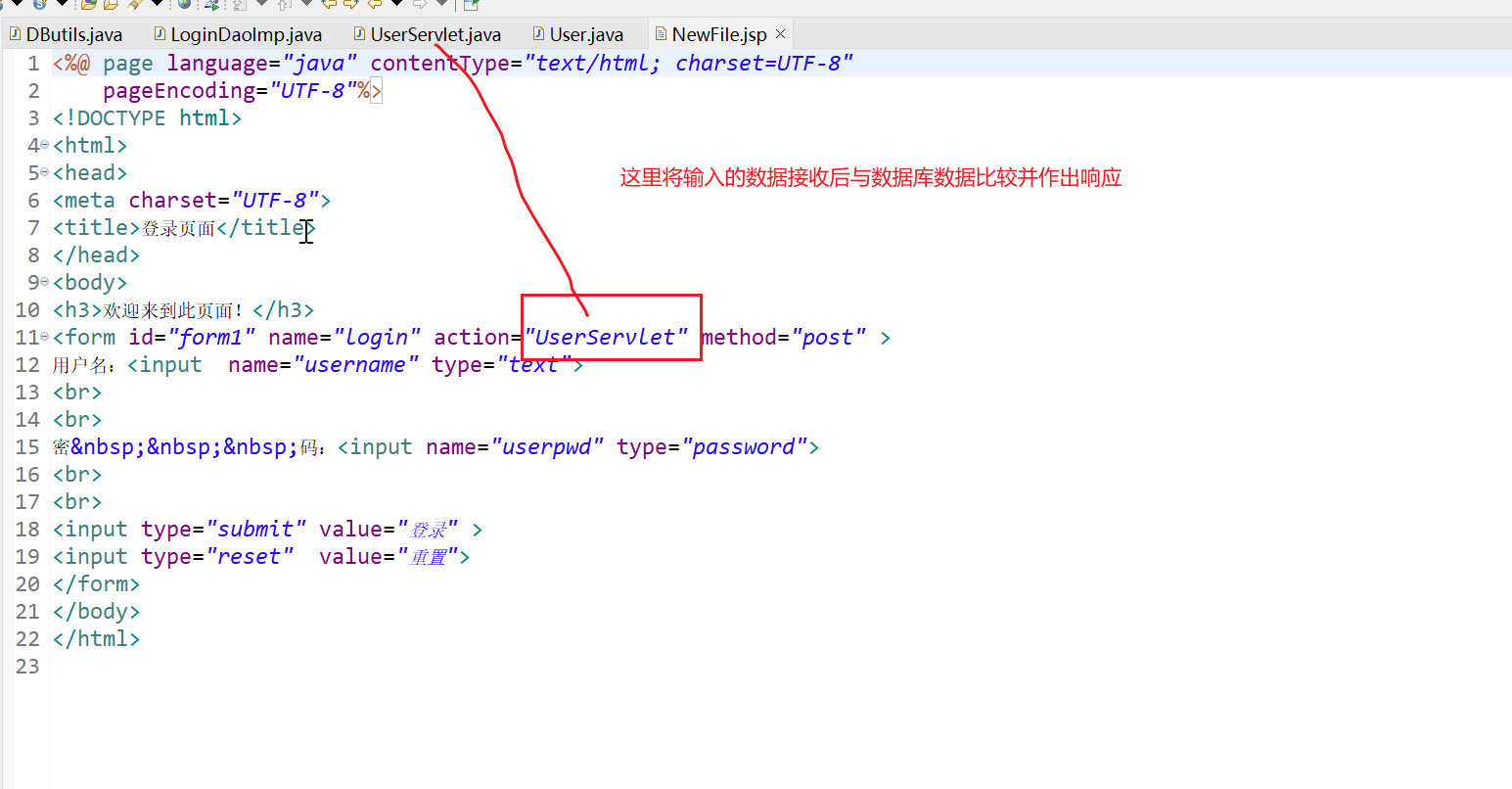
如图所示

这个类中的代码的主要意思是我们获取的用户信息需要跟数据库的数据进行相互比较,如果输入的用户名在数据库中存在则返回正确的页面否则则返回错误的页面 这里属于显示层与数据库的交互层
代码如下
package Servlet; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import dao.LoginDaolmp; /** * Servlet implementation class UserServlet */ @WebServlet("/UserServlet") public class UserServlet extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#HttpServlet() */ public UserServlet() { super(); // TODO Auto-generated constructor stub } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub response.getWriter().append("Served at: ").append(request.getContextPath()); doPost(request,response); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub String username=request.getParameter("username"); String userpwd=request.getParameter("userpwd"); LoginDaolmp dl=new LoginDaolmp(); boolean isHave=dl.searchName(username, userpwd); if(isHave) { request.setCharacterEncoding("UTF-8"); response.setCharacterEncoding("UTF-8"); request.setAttribute("username", username); request.setAttribute("check", 1); request.getSession().setAttribute("username", username); request.getSession().setAttribute("check", 1); response.setContentType("text/html;charset=UTF-8"); PrintWriter out=response.getWriter(); out.println("<script>alert('LoginSucceed');window.location.href='welcome.jsp'</script>"); }else { request.setCharacterEncoding("UTF-8"); response.setCharacterEncoding("UTF-8"); request.getSession().setAttribute("info","account does not right"); PrintWriter out=response.getWriter(); response.setContentType("text/html;charset=UTF-8"); out.println("<script>alert('LoginFailed');window.location.href='error.jsp'</script>"); } } }
用户登录成功后我们需要将我们数据库的内容显示在页面上去 所以我们还需要定义一个存储这些的实体类
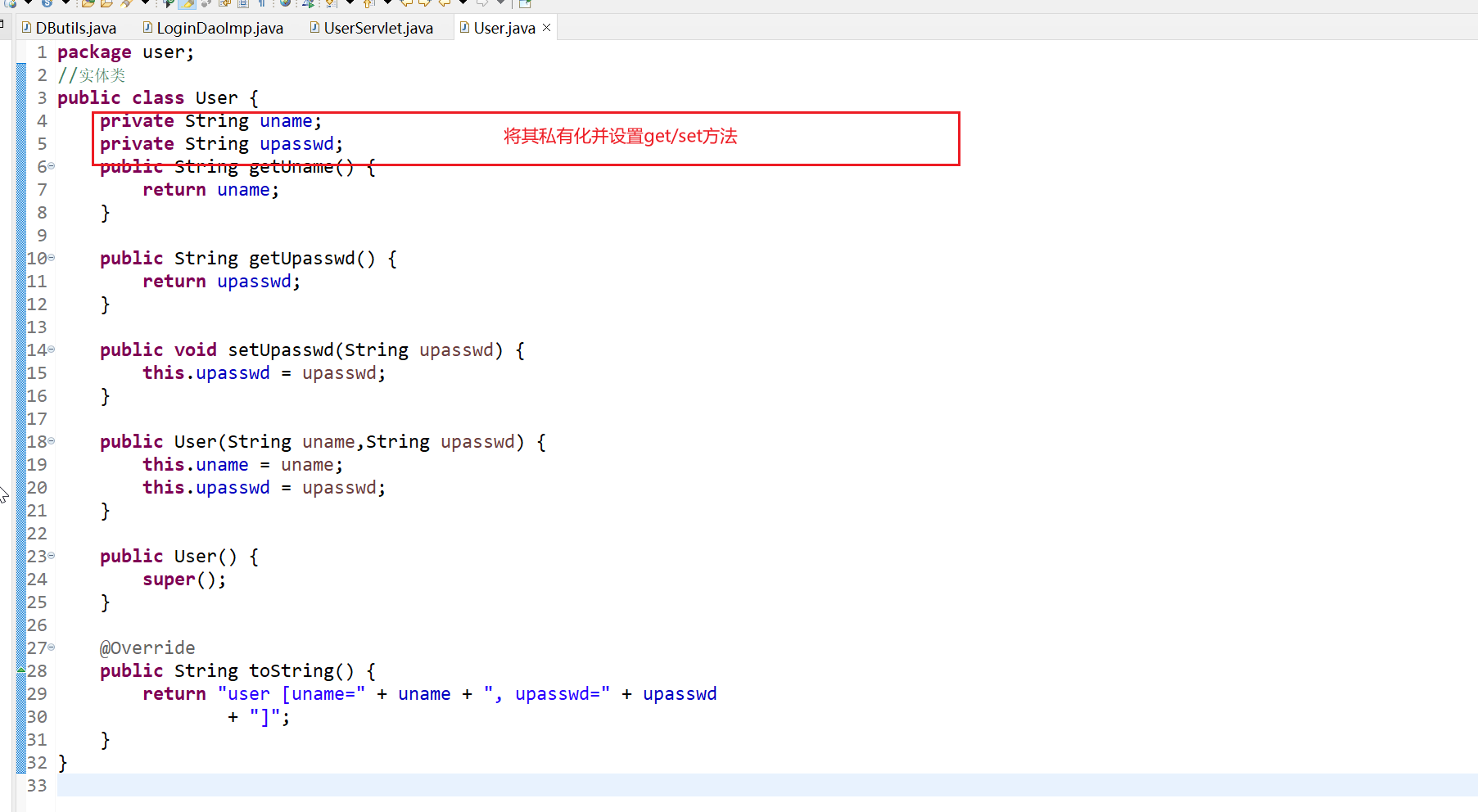
右击user这个包建一个java类名称为 User
代码如下

package user; //实体类 public class User { private String uname; private String upasswd; public String getUname() { return uname; } public String getUpasswd() { return upasswd; } public void setUpasswd(String upasswd) { this.upasswd = upasswd; } public User(String uname,String upasswd) { this.uname = uname; this.upasswd = upasswd; } public User() { super(); } @Override public String toString() { return "user [uname=" + uname + ", upasswd=" + upasswd + "]"; } }
至此我们需要与数据库交互的底层交互已经创建完成了,但我们的用户这些是看不到的所以我们接下来需要创建动态网页使其用户能够可以看的见
右击在创建的text1项目合中的webapp(我之前创建的为webroot)文件夹创建一个名称为NewFile的jsp文件用来做用户的登录界面

创建完成后如下图所示

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>登录页面</title> </head> <body> <h3>欢迎来到此页面!</h3> <form id="form1" name="login" action="UserServlet" method="post" > 用户名:<input name="username" type="text"> <br> <br> 密 码:<input name="userpwd" type="password"> <br> <br> <input type="submit" value="登录" > <input type="reset" value="重置"> </form> </body> </html>
登录界面我们已经完成了我们还需要创建一个登录成功后显示数据库内容的界面
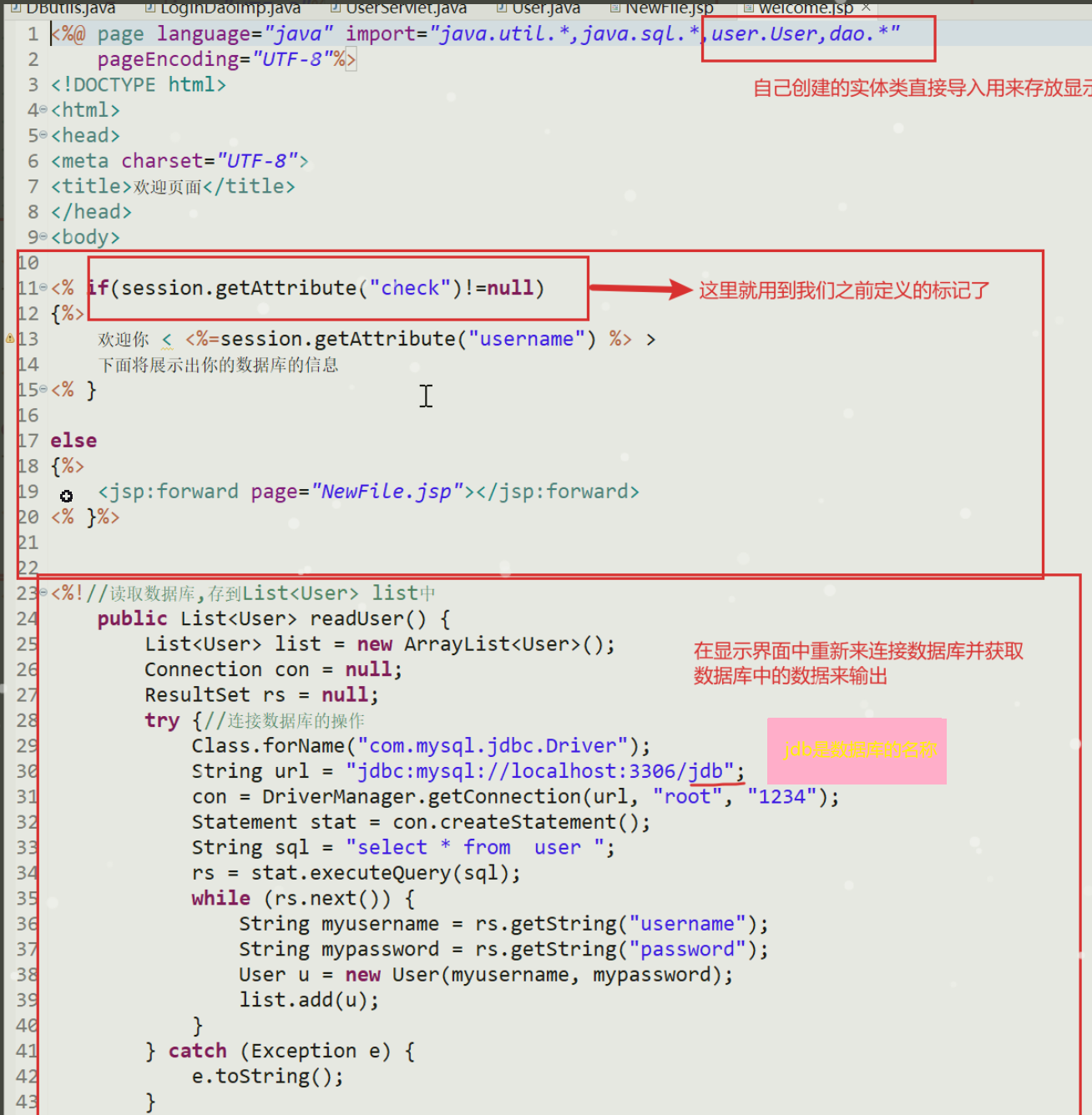
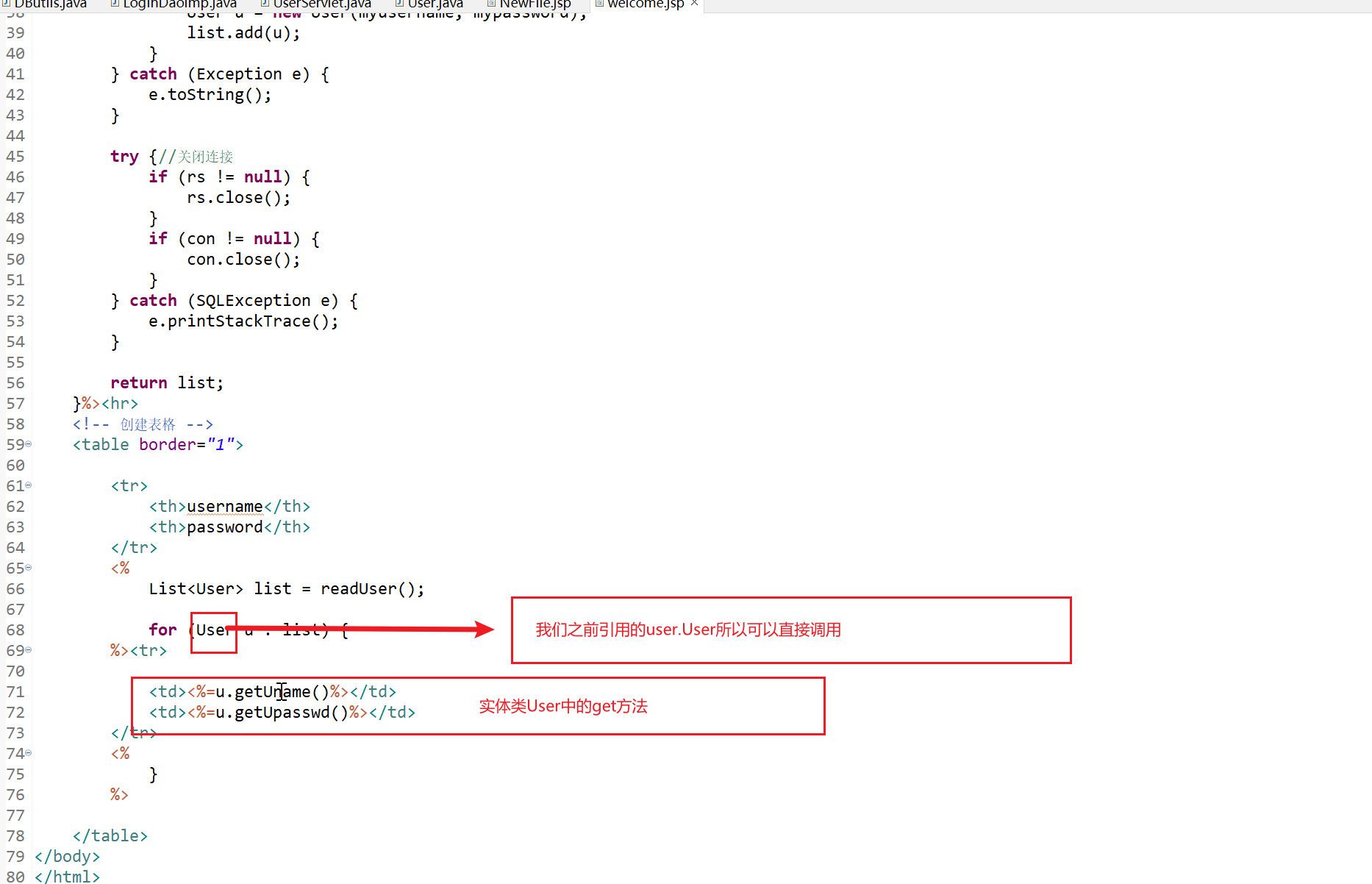
继续在webapp文件夹创建一个名称为welcome的jsp文件用来做用户的登录成功的显示页面由于这行代码显示的比较多所以把它分两次进行拼接起来


<%@ page language="java" import="java.util.*,java.sql.*,user.User,dao.*" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>欢迎页面</title> </head> <body> <% if(session.getAttribute("check")!=null) {%> 欢迎你 < <%=session.getAttribute("username") %> > 下面将展示出你的数据库的信息 <% } else {%> <jsp:forward page="NewFile.jsp"></jsp:forward> <% }%> <%!//读取数据库,存到List<User> list中 public List<User> readUser() { List<User> list = new ArrayList<User>(); Connection con = null; ResultSet rs = null; try {//连接数据库的操作 Class.forName("com.mysql.jdbc.Driver"); String url = "jdbc:mysql://localhost:3306/jdb"; con = DriverManager.getConnection(url, "root", "1234"); Statement stat = con.createStatement(); String sql = "select * from user "; rs = stat.executeQuery(sql); while (rs.next()) { String myusername = rs.getString("username"); String mypassword = rs.getString("password"); User u = new User(myusername, mypassword); list.add(u); } } catch (Exception e) { e.toString(); } try {//关闭连接 if (rs != null) { rs.close(); } if (con != null) { con.close(); } } catch (SQLException e) { e.printStackTrace(); } return list; }%><hr> <!-- 创建表格 --> <table border="1"> <tr> <th>username</th> <th>password</th> </tr> <% List<User> list = readUser(); for (User u : list) { %><tr> <td><%=u.getUname()%></td> <td><%=u.getUpasswd()%></td> </tr> <% } %> </table> </body> </html>
我们如果登录失败了 是不是还得再给用户一个反馈提示用户登录失败
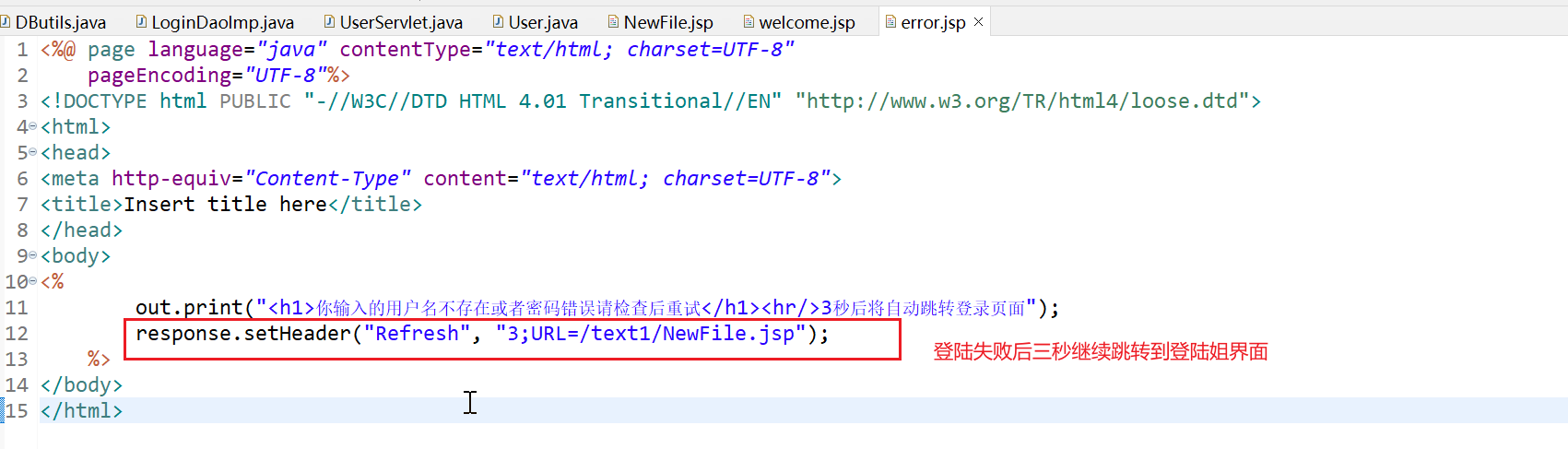
继续在webapp文件夹创建一个名称为error的jsp文件此界面是用户登录失败的一个反馈

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <% out.print("<h1>你输入的用户名不存在或者密码错误请检查后重试</h1><hr/>3秒后将自动跳转登录页面"); response.setHeader("Refresh", "3;URL=/text1/NewFile.jsp"); %> </body> </html>
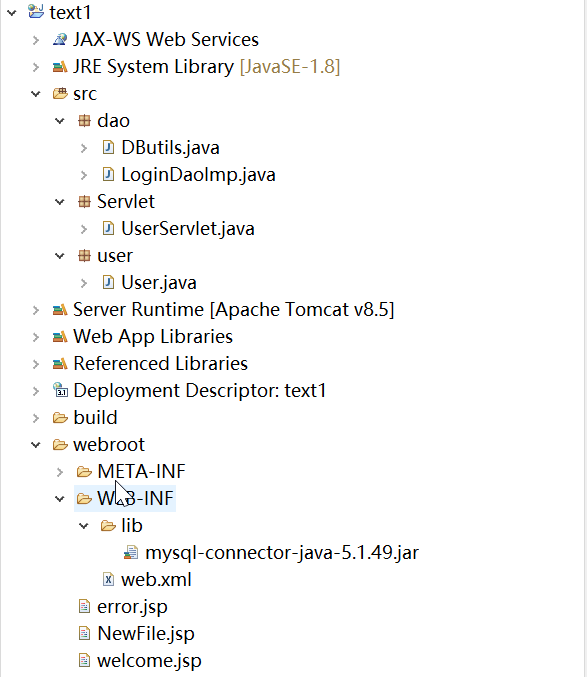
我们的项目已经创建完成了附上完整项目结构图

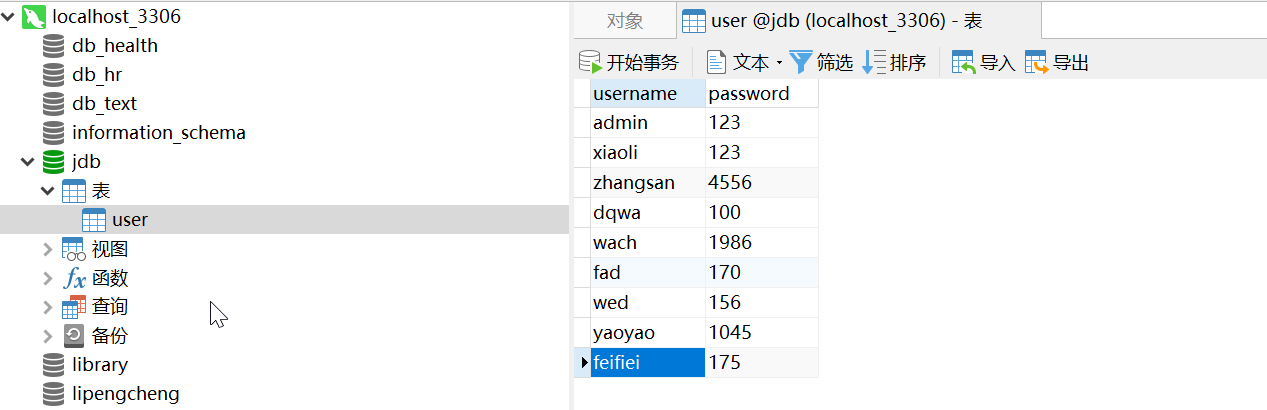
数据库结构图

3.登陆演示
项目我们已经创建完成了下面我们就要开始进行测试了
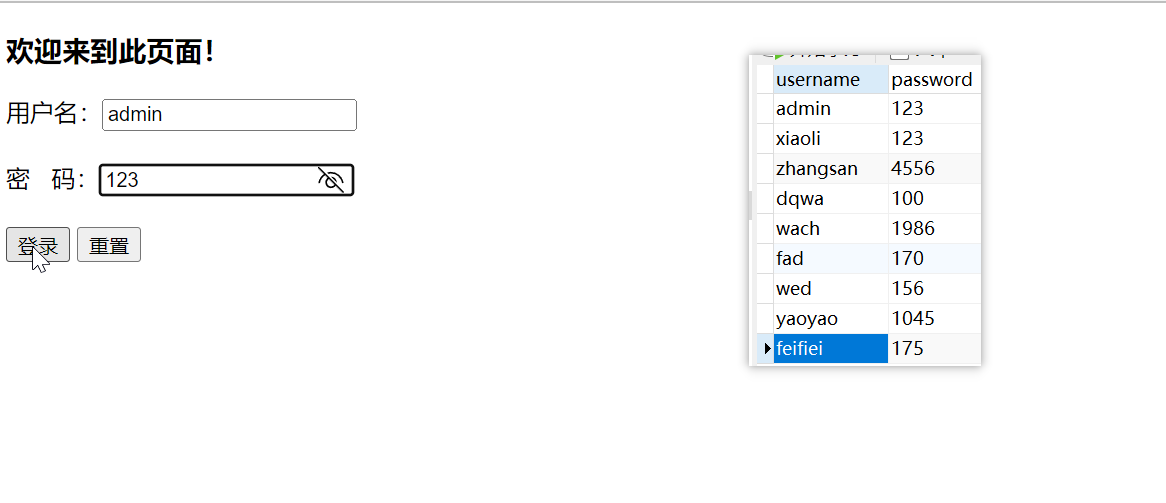
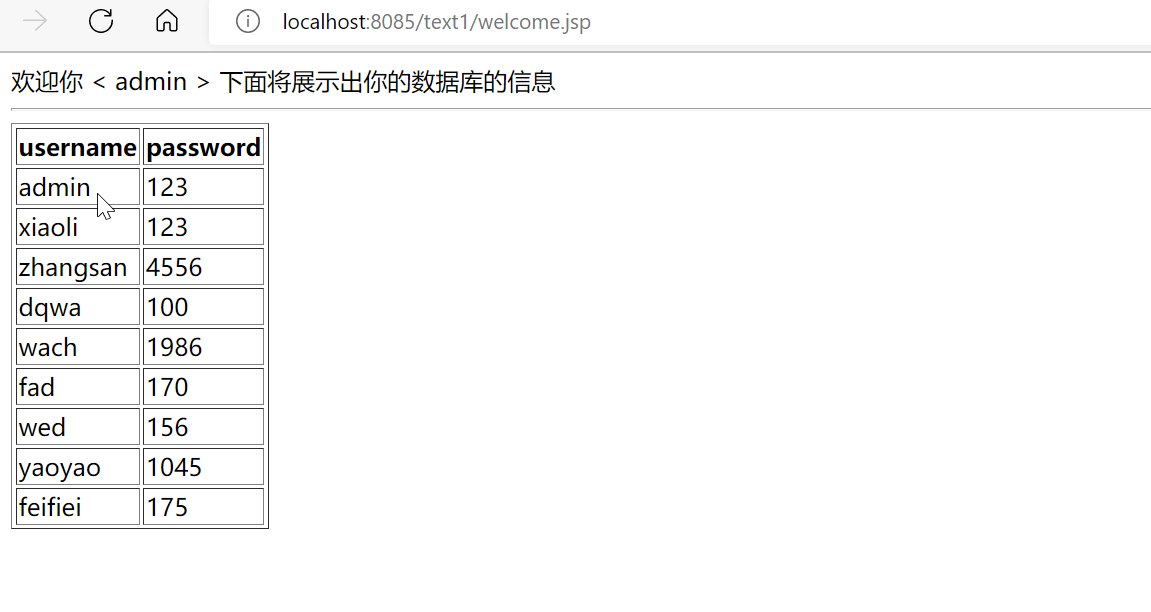
输入正确的用户名和密码可以登录并显示数据库中的内容

可以看到已经显示出我们想要的效果出来了

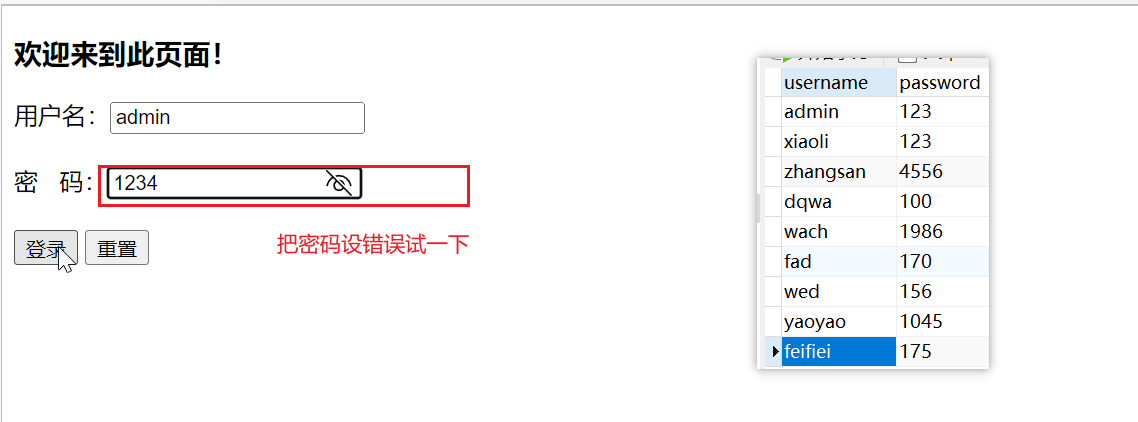
我们故意输错密码

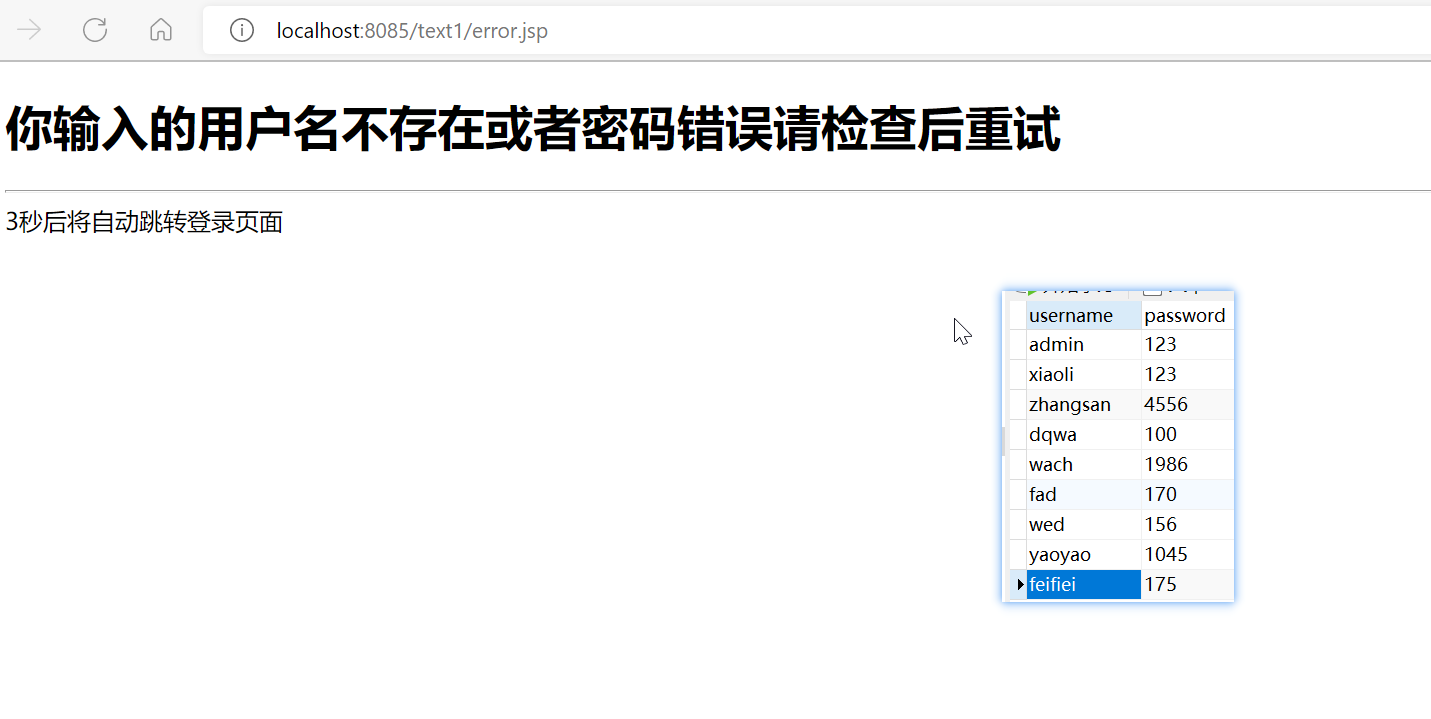
可以看到显示出错了不输入用户名和密码直接点击登录时也会出现这个错误的界面

至此我们的项目已经完成了,自己做项目的时候一点小心得浅浅的记录一下如有不当之处,请予指正。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~