CSS根据子元素个数不同定义样式
近日面试,遇见了一个这样的问题,不会,便记下来。
问题:如何根据子元素个数的不同定义不同的样式?
代码:HTML
<ul> <li>1</li> <li>2</li> <li>3</li> </ul> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul>
CSS:
/* one item */ li:first-child:nth-last-child(1) { width: 100%; } /* two items */ li:first-child:nth-last-child(2), li:first-child:nth-last-child(2) ~ li { width: 50%; } /* three items */ li:first-child:nth-last-child(3), li:first-child:nth-last-child(3) ~ li { width: 33.3333%; } /* four items */ li:first-child:nth-last-child(4), li:first-child:nth-last-child(4) ~ li { width: 25%; }
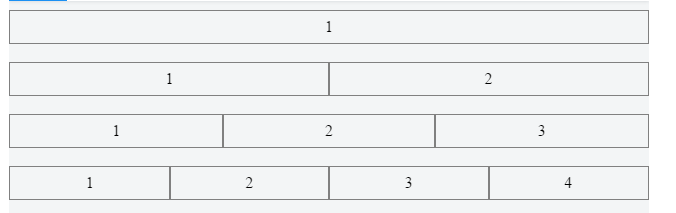
结果:

解释:
li:first-child 选择作为第一个子元素的li
:nth-last-child(n) 选择倒数第n个元素
~ li 选择之后的兄弟li元素
所以:li:first-child:nth-last-child(3) ~ li,选择的是:作为第一个,并且是倒数第三个的元素(保证了他们的父元素具有3个子元素)之后的兄弟li元素。
完结。
参考链接:http://lightcss.com/styling-children-based-on-their-number-with-css3/#toc-3





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?