react.js+easyui 做一个简单的商品表
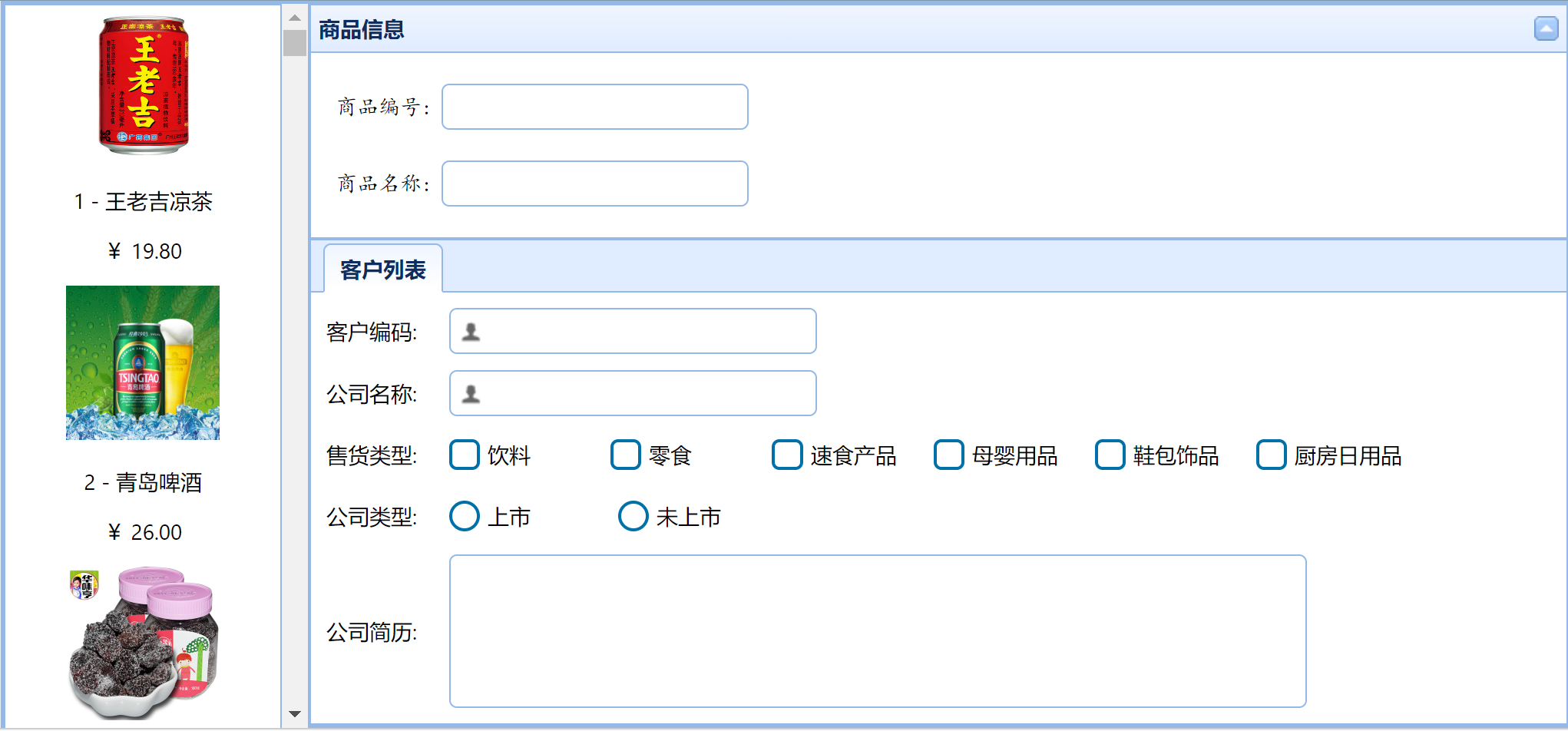
效果图:

import React from 'react';
import { Form, FormField, Layout,DataList,LayoutPanel,Panel, Label, CheckBox, TextBox,Tabs,TabPanel, DateBox, NumberBox, RadioButton, ComboBox, LinkButton } from 'rc-easyui';
import '../css/style.css';
import * as demo from 'rc-easyui/dist/locale/easyui-lang-zh_CN.js';
import { reqdoSQL } from '../../api/functions.js';
import 'rc-easyui/dist/themes/gray/radiobutton.css';
import 'rc-easyui/dist/themes/gray/checkbox.css';
export default class Page401 extends React.Component {
constructor(props) {
super(props);
this.state = {
product:{},
data:[],
topic:["饮料","零食","速食产品","母婴用品","鞋包饰品","厨房日用品"],
topicchecked:[],
onlist:["上市","未上市"],
onlists:"",
datetime:new Date(),
listtime:[]
}
}
getImage(row) {
return "/myServer/mybase/products/"+row.productid+".jpg";
}
async componentDidMount() {
let p={};
p.selectsql='select productid,productname,unitprice from products';
let rs= await reqdoSQL(p);
this.setState({data:rs.rows});
}
renderItem({ row }) {
return (
<div key={row.productid}>
<img src={this.getImage(row)} style={{width:"100px",height:"100px"}} />
<div>
<p>{row.productid} - {row.productname}</p>
<p>¥ {row.unitprice}</p>
</div>
</div>
)
}
handleChange(name, value) { //同一个函数,用name来区分
let product = Object.assign({}, this.state.product);
product[name] = value;
this.setState({product: product,open:false });
console.log(name,value);
}
handleSelectionChange(row){
this.setState({product:row})
console.log(111111,row);
}
handleChangelist(value, checked) {
if (checked) {
this.setState({ onlists: value },() => {
setTimeout(()=>{
if(this.state.onlists=="上市"){
var listtime=[];
listtime.push(<div style={{ margin: '10px'}}>
<Label htmlFor="onlisttime" align="left">上市时间:</Label>
<DateBox inputId="onlisttime" id="onlisttime" value={this.state.datetime} onChange={(value) => this.datetimeChange(value)} format="yyyy-MM-dd"
style={{width:"300px",fontFamily:"楷体",height:"30px"}}></DateBox>
</div>);
this.setState({listtime:listtime})
}else{
this.setState({listtime:[]});
}
},100);
});
}
}
datetimeChange(value){
this.setState({datetime: value});
}
render() {
return (
<div>
<Layout style={{width:"100%",height:"100%",position:"absolute"}}>
<LayoutPanel region="west" style={{width:200}}>
<div>
<DataList
style={{ width: "100%", height: "100%" ,textAlign:"center"}}
renderItem={this.renderItem.bind(this)}
data={this.state.data}
selectionMode="single"
onSelectionChange={this.handleSelectionChange.bind(this)}
/>
</div>
</LayoutPanel>
<LayoutPanel region="center" >
<Panel title="商品信息" collapsible >
<div style={{position:'relative', height:120}} >
<Label htmlFor="productid" className="labelStyle" style={{position:'absolute', top:'20px', left:'16px'}}>商品编号:</Label>
<TextBox inputId="productid" id="productid" value={this.state.product.productid}
onChange={(value) => this.handleChange("pid", value)}
style={{position:'absolute', top:'20px', left:'85px', width:'200px'}}></TextBox>
<Label htmlFor="productname" className="labelStyle" style={{position:'absolute', top:70, left:'16px'}}>商品名称:</Label>
<TextBox inputId="productname" id="productname" value={this.state.product.productname} onChange={(value) => this.handleChange("productname", value)}
style={{position:'absolute', top:'70px', left:'85px', width:200}}></TextBox>
</div>
</Panel>
<div>
<Tabs tabPosition='top' >
<TabPanel ref={ref => this.myTab1 = ref} key="myTab1" title="客户列表">
<div style={{margin:"10px"}}>
<Label htmlFor="customerid" align="left">客户编码:</Label>
<TextBox inputId="customerid" iconCls="icon-man" style={{ width: '30%' }}></TextBox>
</div>
<div style={{margin:"10px"}}>
<Label htmlFor="companyname" align="left">公司名称:</Label>
<TextBox inputId="companyname" iconCls="icon-man" style={{ width: '30%' }}></TextBox>
</div>
<div style={{margin:"10px"}}>
<Label htmlFor="companyname" align="left">售货类型:</Label>
{
this.state.topic.map(topic => {
return (
<div key={topic} style={{display:"inline-block"}}>
<CheckBox inputId={topic} multiple value={topic} values={this.state.topicchecked} onChange={this.handleChange.bind(this)}></CheckBox>
<Label htmlFor={topic} style={{margin:'0px 0px 0px 5px'}}>{topic}</Label>
</div>
)
})
}
</div>
<div style={{margin:"10px"}}>
<Label htmlFor="onlist" align="left">公司类型:</Label>
{
this.state.onlist.map(onlist => {
return (
<div key={onlist} style={{display:"inline-block"}}>
<RadioButton
inputId={onlist}
value={onlist}
groupValue={this.state.onlists}
onChange={(checked) => this.handleChangelist(onlist, checked)}
/>
<Label htmlFor={onlist} style={{ margin: '0 5px' }}>{onlist}</Label>
</div>
)
})
}
</div>
{this.state.listtime}
<div style={{ margin: '10px' }}>
<Label htmlFor="note" align="left">公司简历:</Label>
<TextBox inputId="note" multiline value={this.state.description} style={{ width: '70%', height: 100 }}></TextBox>
</div>
</TabPanel>
</Tabs>
</div>
</LayoutPanel>
</Layout>
</div>
);
}
}
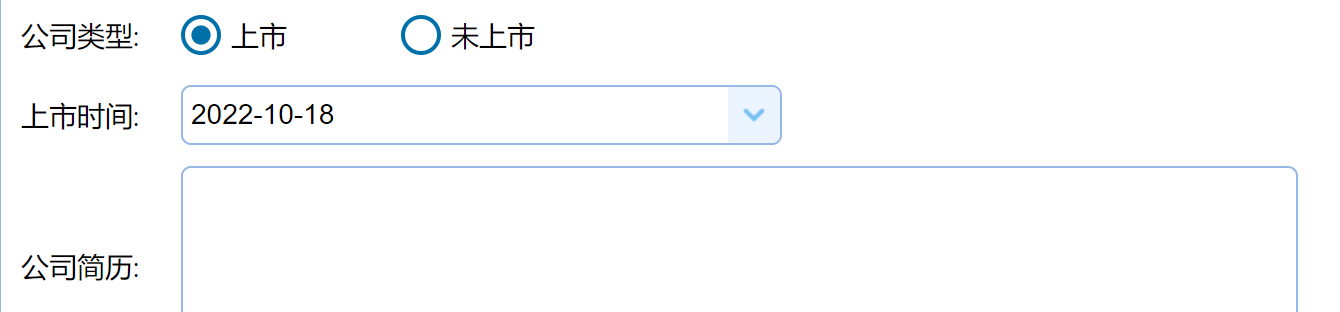
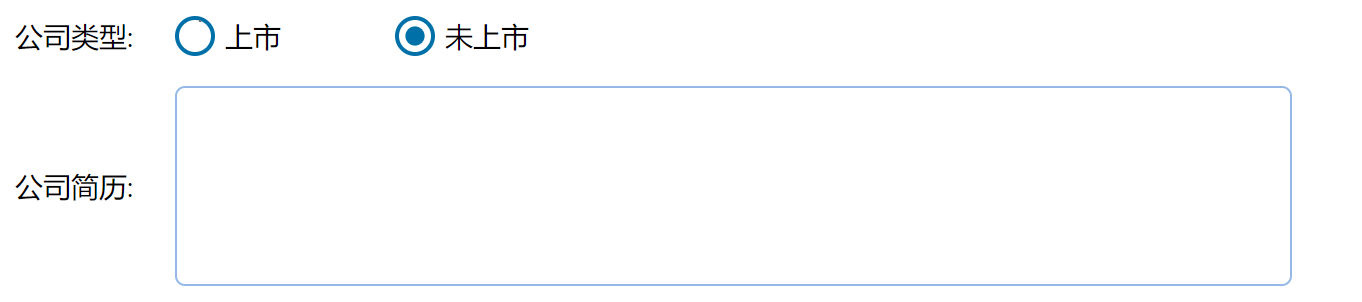
做了个选中才出现的信息框,开始做有异步,点击“上市”不出现“上市时间”,点击“未上市”才出现,后来还是用setTimeout()做的,如果有更好的方法可以指点指点的。
handleChangelist(value, checked) {
if (checked) {
this.setState({ onlists: value },() => {
setTimeout(()=>{
if(this.state.onlists=="上市"){
var listtime=[];
listtime.push(<div style={{ margin: '10px'}}>
<Label htmlFor="onlisttime" align="left">上市时间:</Label>
<DateBox inputId="onlisttime" id="onlisttime" value={this.state.datetime} onChange={(value) => this.datetimeChange(value)} format="yyyy-MM-dd"
style={{width:"300px",fontFamily:"楷体",height:"30px"}}></DateBox>
</div>);
this.setState({listtime:listtime})
}else{
this.setState({listtime:[]});
}
},100);
});
}
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!