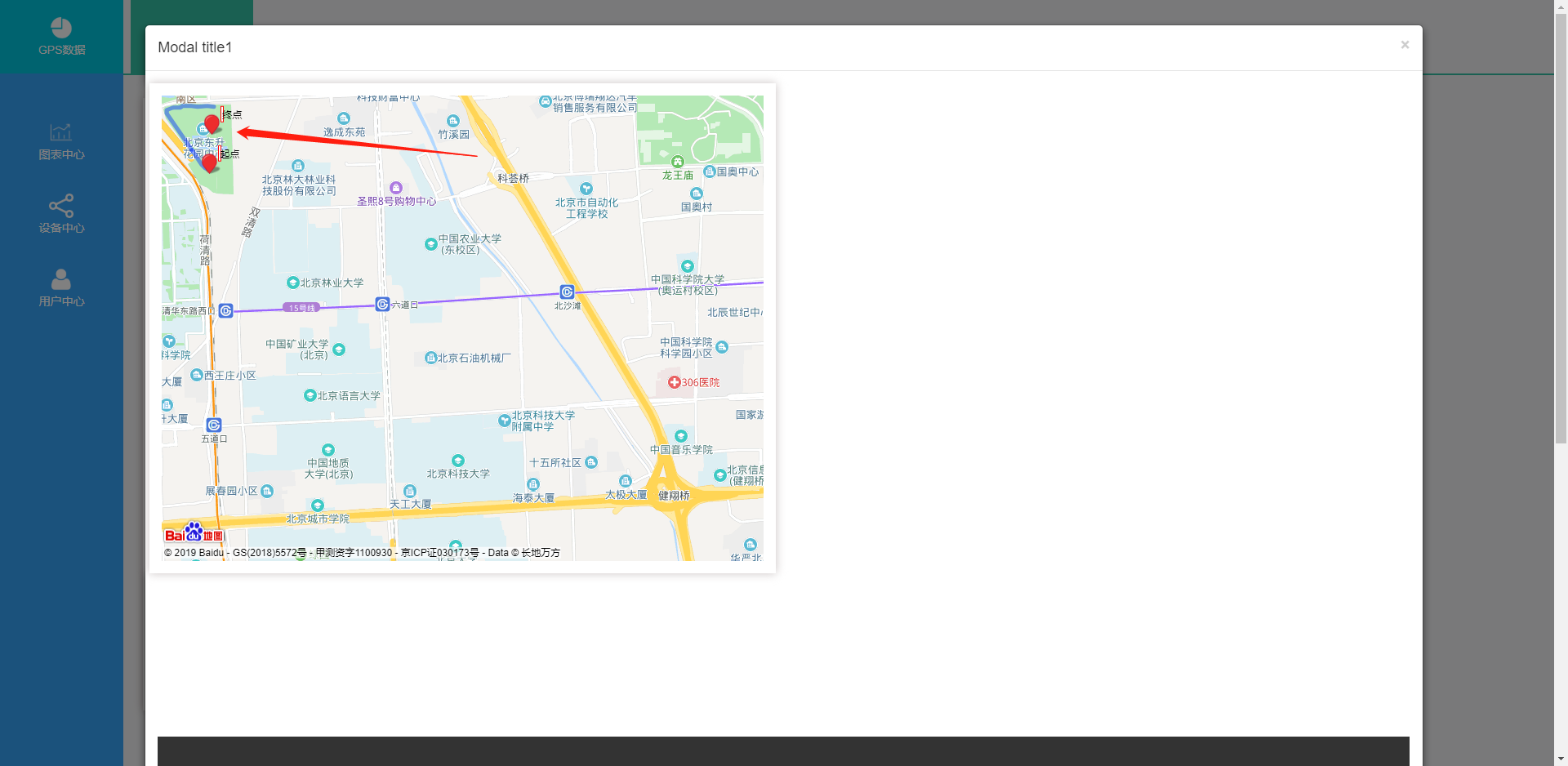
bootstrap模态框引用百度地图出现中心点偏移到左上角

当发生中心进行偏移到左上角的时候,我们要知道为什么会发生这个问题
原因就是模态框在没有弹出的时候,即隐藏状态下,地图api会默认为宽高为0,所以他的初始宽高为0,因此中心点不管取什么值都会在左上角
解决方案:
我们首先要了解一个地图api的事件:tilesloaded
这个事件的作用就是当地图所有图块加载完成时才会触发,每次拖动地图也会触发tilesloaded事件
所以我们可以在地图完全加载之后再次重新初始化生成地图,代码如下:
注意:事件里面的代码是完整的初始化生成地图的代码
var map = new BMap.Map('map_canvas');
map.addEventListener("tilesloaded",function () {
var map = new BMap.Map('map_canvas');
map.enableScrollWheelZoom();
// console.log(PointArr)
var p = Math.ceil(PointArr.length / 2);
map.centerAndZoom(new BMap.Point(PointArr[p].x, PointArr[p].y), 15);
var driving;
for(var i in PointArr){
if(i == 0 ){
addMarker(new BMap.Point(PointArr[i].x, PointArr[i].y),"起点");
continue;
}
driving = new BMap.DrivingRoute(map, {renderOptions:{map: map, autoViewport: false},
onMarkersSet:function(routes) {
map.removeOverlay(routes[0].marker); //删除API自带起点
map.removeOverlay(routes[1].marker); //删除API自带终点
}});
driving.search(new BMap.Point(PointArr[i-1].x, PointArr[i-1].y),
new BMap.Point(PointArr[i].x, PointArr[i].y));
if(i == PointArr.length -1){
addMarker(new BMap.Point(PointArr[i].x, PointArr[i].y),"终点");
}
}
/**
* 标记
* @param {Object} point
*/
function addMarker(point,name){
var marker = new BMap.Marker(point);
var label = new BMap.Label(name, {
offset : new BMap.Size(20, -10)
});
marker.setLabel(label);
map.addOverlay(marker);
}
})
map.enableScrollWheelZoom();
// console.log(PointArr)
var p = Math.ceil(PointArr.length / 2);
map.centerAndZoom(new BMap.Point(PointArr[p].x, PointArr[p].y), 15);
var driving;
for(var i in PointArr){
if(i == 0 ){
addMarker(new BMap.Point(PointArr[i].x, PointArr[i].y),"起点");
continue;
}
driving = new BMap.DrivingRoute(map, {renderOptions:{map: map, autoViewport: false},
onMarkersSet:function(routes) {
map.removeOverlay(routes[0].marker); //删除API自带起点
map.removeOverlay(routes[1].marker); //删除API自带终点
}});
driving.search(new BMap.Point(PointArr[i-1].x, PointArr[i-1].y),
new BMap.Point(PointArr[i].x, PointArr[i].y));
if(i == PointArr.length -1){
addMarker(new BMap.Point(PointArr[i].x, PointArr[i].y),"终点");
}
}
/**
* 标记
* @param {Object} point
*/
function addMarker(point,name){
var marker = new BMap.Marker(point);
var label = new BMap.Label(name, {
offset : new BMap.Size(20, -10)
});
marker.setLabel(label);
map.addOverlay(marker);
}



