Mybook项目
上手必知!!
11月4日;发现一脸懵逼了。

上面出现这种情况,原因在于没有启动mysql
拷贝,吓死我了。
mysql> show tables;
+------------------+
| Tables_in_bookdb |
+------------------+
| book |
| member |
| membertype |
| record |
| recordview |
| type |
| user |
+------------------+
初识配置
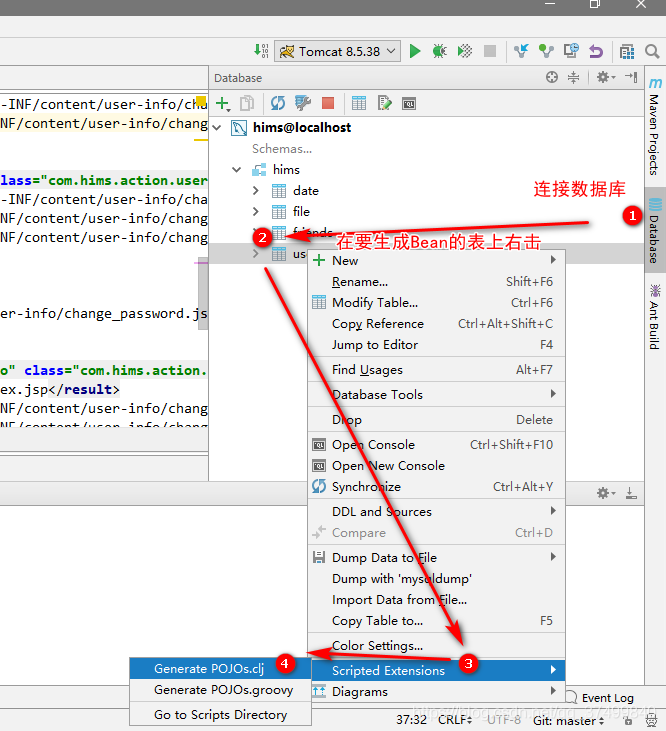
IDEA生成数据库对应的BEAN

JDBC C3p0
<property name="driverClass">com.mysql.cj.jdbc.Driver</property>
<!--连接语句-->
<property name="jdbcUrl">jdbc:mysql://localhost:3306/bookdb?characterEncoding=utf8&useSSL=false&serverTimezone=UTC&rewriteBatchedStatements=true</property>
<!--mysql的用户名-->
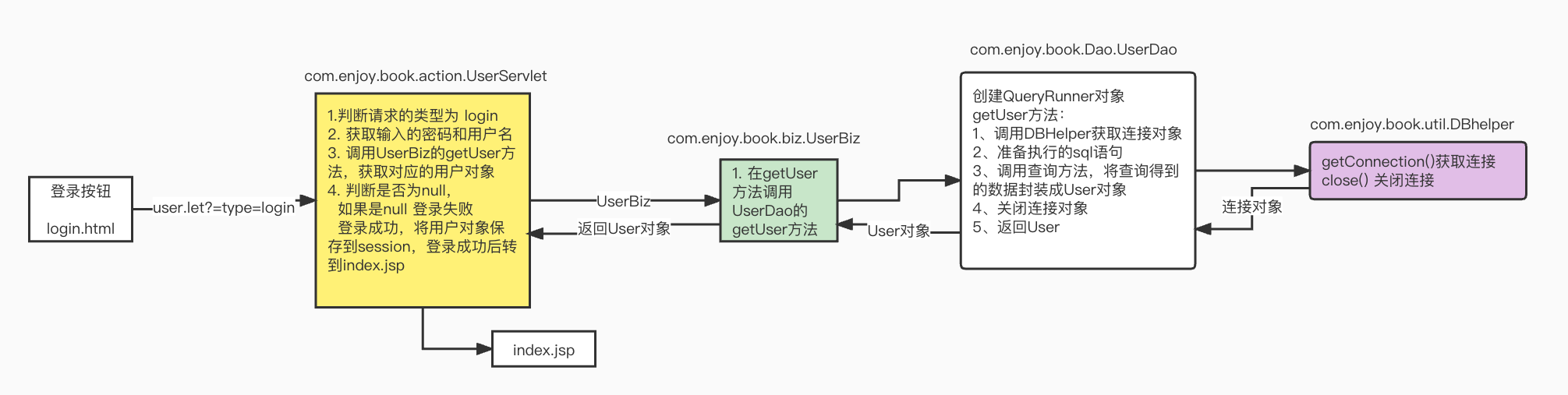
登录过程

public User getUser(String name,String pwd) throws SQLException {
//getUser方法:
// 1、调用DBHelper获取连接对象
Connection conn = DBHelper.getConnection();
// 2、准备执行的sql语句
String sql = "SELECT * FROM `user` WHERE `name`=? and pwd = ? AND state = 1;";
// 3、调用查询方法,将查询得到的数据封装成User对象
User user = runner.query(conn, sql, new BeanHandler<User>(User.class),name,pwd);
//上面的name和pwd就是getUser函数的参数
// 4、关闭连接对象
conn.close();
// 5、返回User
return user;
}
设置验证码
login页面配置验证码的img src
<tr><td>验证码:</td><td><input type="text" name="valcode" value="" style="width:80px;" required/> <img src="code.let"/></td></tr>
valcodeservlet
//ValCodeServlet.java
@WebServlet(value = "/code.let",loadOnStartup = 1)//自动启动
public class ValCodeServlet extends HttpServlet {
Random random =new Random();
private String getRandomStr(){
String str ="3242355697687asdghjkytewccvgfds";
StringBuilder sb =new StringBuilder();
for (int i = 0; i < 4; i++) {
int index =random.nextInt(str.length());
char letter =str.charAt(index);
sb.append(letter);
}
return sb.toString();
}
//获取背景颜色
private Color getBackColor(){
int red = random.nextInt(256);
int green = random.nextInt(256);
int blue = random.nextInt(256);
return new Color(red,green,blue);
}
//获取前景颜色
private Color getForeColor(Color bgColor){
int red = 255-bgColor.getRed();
int blue=255-bgColor.getBlue();
int green =255-bgColor.getGreen();
return new Color(red,green,blue);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("image/jpeg");//设置响应格式是一个照片
BufferedImage bufferedImage = new BufferedImage(80,30,BufferedImage.TYPE_INT_RGB);
//获取画布对象
Graphics graphics = bufferedImage.getGraphics();
//背景颜色
Color bgcolor = getBackColor();
Color foreColor = getForeColor(bgcolor);
graphics.setColor(bgcolor);//画布颜色设置为bgcolor
graphics.fillRect(0,0,80,30);
graphics.setColor(foreColor);
graphics.setFont(new Font("宋体",Font.BOLD,26));//设置字体
String randomStr = getRandomStr();
//session
HttpSession session = req.getSession();
session.setAttribute("code",randomStr);
graphics.drawString(randomStr,10,28);
//设置噪点
for (int i = 0; i < 30; i++) {
graphics.setColor(Color.white);
int x =random.nextInt(80);
int y = random.nextInt(30);//噪点的位置
graphics.fillRect(x,y,1,1);
}
ServletOutputStream outputStream = resp.getOutputStream();//响应流
ImageIO.write(bufferedImage,"jpeg",outputStream);
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req, resp);
}
}
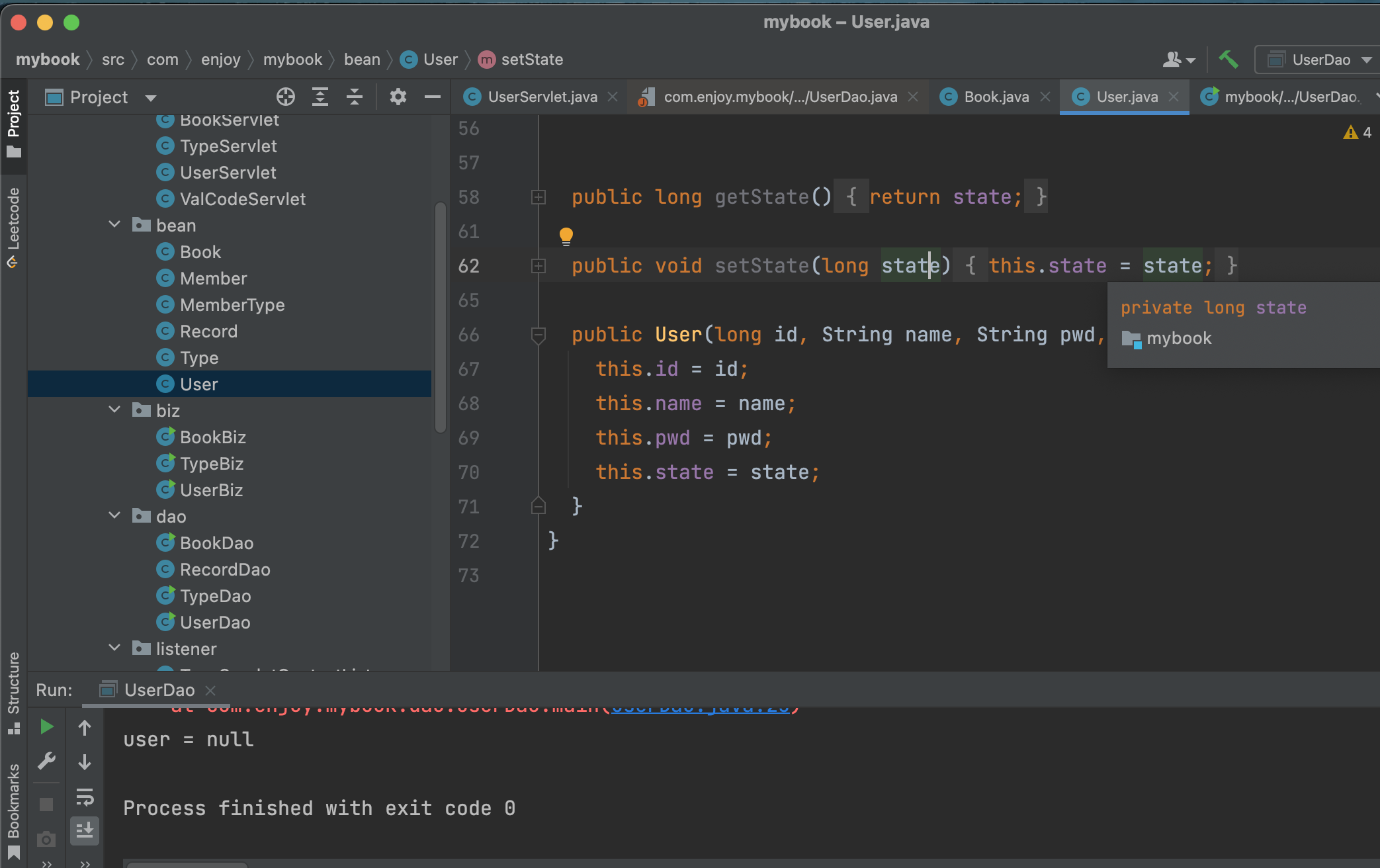
User登录
注意!⚠️不要添加User这个Bean的构造函数,不然就一直查不到

----注意看这个User()函数

JSP
JSTL
JSP标准标签库(JSTL)是一个JSP标签集合,它封装了JSP应用的通用核心功能。
JSTL支持通用的、结构化的任务,比如迭代,条件判断,XML文档操作,国际化标签,SQL标签。 除了这些,它还提供了一个框架来使用集成JSTL的自定义标签。
根据JSTL标签所提供的功能,可以将其分为5个类别。
- 核心标签
- 格式化标签
- SQL 标签
- XML 标签
- JSTL 函数
使用任何库,你必须在每个 JSP 文件中的头部包含
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
| 指令 | 作用 |
|---|---|
| <c:out> | 用于在JSP中显示数据,就像<%= ... > |
| <c:set> | 用于保存数据 |
| <c:remove> | 用于删除数据 |
| <c:catch> | 用来处理产生错误的异常状况,并且将错误信息储存起来 |
| <c:if> | 与我们在一般程序中用的if一样 |
| <c:choose> | 本身只当做<c:when>和<c:otherwise>的父标签 |
| <c:when> | <c:choose>的子标签,用来判断条件是否成立 |
| <c:otherwise> | <c:choose>的子标签,接在<c:when>标签后,当<c:when>标签判断为false时被执行 |
| <c:import> | 检索一个绝对或相对 URL,然后将其内容暴露给页面 |
| <c:forEach> | 基础迭代标签,接受多种集合类型 |
| <c:forTokens> | 根据指定的分隔符来分隔内容并迭代输出 |
| <c:param> | 用来给包含或重定向的页面传递参数 |
| <c:redirect> | 重定向至一个新的URL. |
| <c:url> | 使用可选的查询参数来创造一个URL |
type_list.jsp
<table width="60%" class="cont tr_color">
<tr>
<th>类型编号</th>
<th>类型名称</th>
<th>父类型</th>
<th>操作</th>
</tr>
<c:forEach items="${types}" var = "t">
<tr align="center" class="d">
<td>${t.id}</td>
<td>${t.name}</td>
<td>${t.parentId}</td>
<td>
<%-- 通过这个直接传递--%>
<a onclick="return confirm('modify ? ')" href="type.let?type=modifypre&id=${t.id}">修改</a>
<a onclick="return confirm('delete ?')" href="type.let?type=remove&id=${t.id}">删除</a>
</td>
</tr>
</c:forEach>
</table>
这里的${types} 就是在req的attribute作用域里面的一个类型组
JSP EL隐含对象
JSP EL支持下表列出的隐含对象:
| 隐含对象 | 描述 |
|---|---|
| pageScope | page 作用域 |
| requestScope | request 作用域 |
| sessionScope | session 作用域 |
| applicationScope | application 作用域 |
| param | Request 对象的参数,字符串 |
| paramValues | Request对象的参数,字符串集合 |
| header | HTTP 信息头,字符串 |
| headerValues | HTTP 信息头,字符串集合 |
| initParam | 上下文初始化参数 |
| cookie | Cookie值 |
| pageContext | 当前页面的pageContext |
您可以在表达式中使用这些对象,就像使用变量一样。${types}
登录JSP
<form id="fmLogin" method="post" action="user.let?type=login">
<!-- 如果是加/user.let 就表示绝对路径-->
<table valign="top" width="50%">
<tr><td colspan="2"><h4 style="letter-spacing:1px;font-size:16px;">脉冲星图书管理系统</h4></td></tr>
<tr><td>管理员:</td><td><input type="text" name="name" required /></td></tr>
<tr><td>密 码:</td><td><input type="password" name="pwd" required/></td></tr>
<!-- 设置验证码的src来自直接可以写成 code.let-->
<tr><td>验证码:</td><td><input type="text" name="valcode" value="" style="width:80px;" required/> <img src="code.let" id="code"/></td></tr>
<tr class="bt"><td> </td><td><input type="submit" value="登录" /> <input type="reset" value="重填" /></td></tr>
</table>
</form>
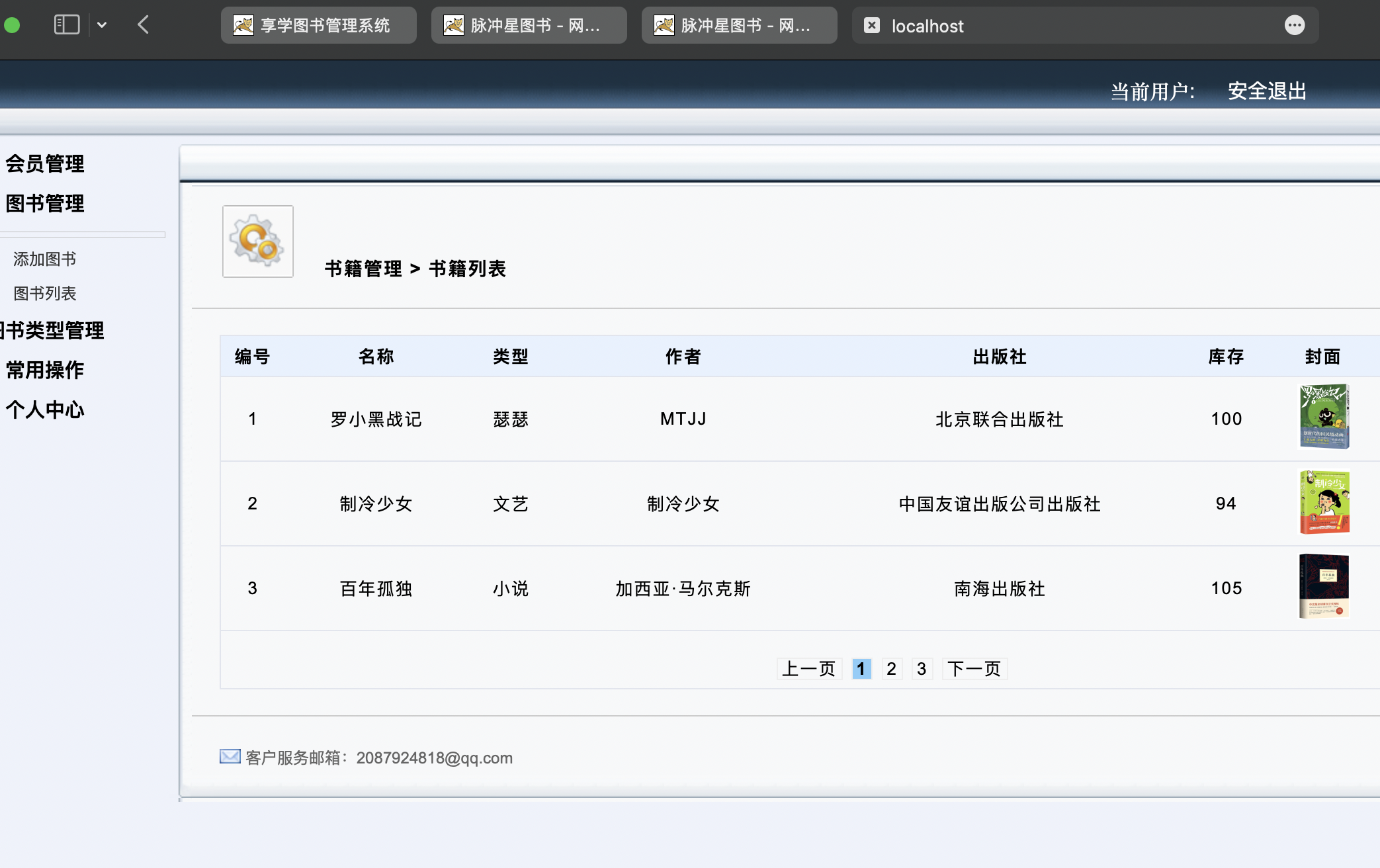
图书管理
图书列表
Holly Shit

列表之前一直不显示,原来是这个req.getRequestDispatcher("book_list.jsp?pageIndex="+pageIndex).forward(req,resp);
}
这个他必须得带上.forward,就是点击这个下一页,然后默认就会调用这个servlet的 里面的query方法
private void query(HttpServletRequest req, HttpServletResponse resp, PrintWriter out) throws ServletException, IOException {
//1.获取信息(页数,页码,信息)
int pageSize = 3;
int pageCount = bookBiz.getPageCount( pageSize);
int pageIndex = Integer.parseInt(req.getParameter("pageIndex"));
if(pageIndex<1){
pageIndex = 1;
}
if(pageIndex>pageCount){
pageIndex = pageCount;
}
List<Book> books = bookBiz.getByPage(pageIndex,pageSize);
//2.存
req.setAttribute("pageCount",pageCount);
req.setAttribute("books",books);
//3. 转发到jsp页面
req.getRequestDispatcher("book_list.jsp?pageIndex="+pageIndex).forward(req,resp);
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号