全透视:CSS Z-index 属性 [5]
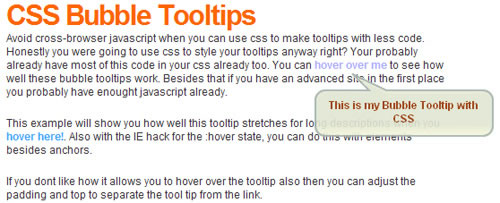
CSS 气泡:
Z-index 属性还可以用来实现基于CSS的提示气泡,就像下面trentrichardson.com展示的那样

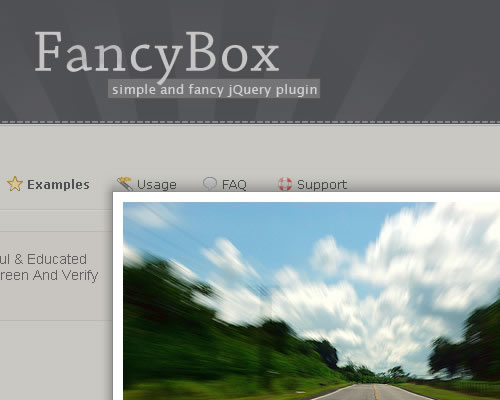
Light Box:
如果不是因为应用了z-index 属性,现在也不会有那么多的品质优秀的Light Box脚本可以免费使用,比如说JQuery的一个插件FancyBox。

Light box 脚本使用半透明的PNG图片来使背景变暗,之后拿来一个新的元素,经常会使用类似窗口的DIV,将之放置在前排。覆盖住屏幕的PNG和之后的DIV都使用Z-index 属性以确保这2个元素会位于页面其他元素之上。
下拉菜单:
类似于Brainjar’s classic Revenge of the Menu Bar的下拉菜单使用Z-index以确保菜单的按钮和他们的下拉项位于层叠的顶部。