全透视:CSS Z-index 属性 [2]
为什么它会产生混乱?
即使Z-index并不是一个难以理解的属性,但它却会因错误的假设而使很多初级的开发人员陷入混乱。混乱发生的原因是因为Z-index只能工作在被明确定义了absolute,fixed或relative 这三个定位属性的元素中。
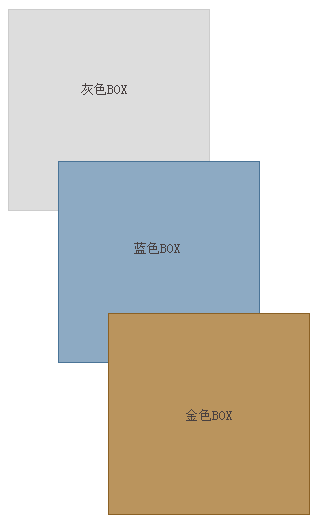
为了证明Z-index只能工作于被定位了的元素中,这里有同样的三个BOX,它们应用了Z-index属性来尝试打破他们自然的层叠顺序。

灰色的BOX具有“9999”的Z-index值,蓝色的BOX有“500”的Z-index值,金色的有“1”的Z-index值。合乎逻辑的,你会认为这三个BOX的层叠顺序会倒过来。但事实却不是这样,因为这些元素都没被设定position属性。
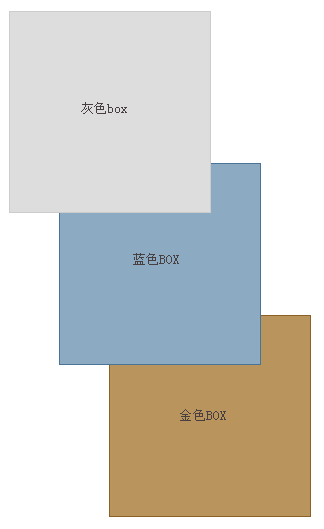
下面是同样的三个BOX,分别都被设置了position: relative,他们的Z-index值还是按照上面那段设定。

现在的结果是我们所期待的了:这些元素的层叠顺序实现了反向;灰色的BOX覆盖在蓝色之上,蓝色的覆盖在金色之上。
语法
#grey_box {
width: 200px;
height: 200px;
border: solid 1px #ccc;
background: #ddd;
position: relative;
z-index: 9999;
}
#blue_box {
width: 200px;
height: 200px;
border: solid 1px #4a7497;
background: #8daac3;
position: relative;
z-index: 500;
}
#gold_box {
width: 200px;
height: 200px;
border: solid 1px #8b6125;
background: #ba945d;
position: relative;
z-index: 1;
}
重复一下,Z-index属性只能工作于那些被定义了position属性的元素中。这并没有被足够的重视,尤其是对于那些新手。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号