wed与http协议
域名概念回顾:
-
IP地址不易记忆,域名用于代替IP地址,方便记忆。
-
两台主机通信,是通过IP地址访问,所以需要将域名解析成IP地址。
-
早期使用Hosts文件解析域名,但随着域名的增多,工作量巨大,维护困难。
-
之后使用DNS (Domain Name Server,域名服务器) 进行域名解析。
一、HTML的概述
1、HTML的概念
HTML叫做超文本标记语言,是一种规范,也是一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容。
HTML文件可以使用任何能够生成txt文件的文本编辑器来编辑,生成超文本标记语言文件,只用修改文件名后缀为”.html”或“.htm”即可。
2、HTML 基本标签
2.1 HTML 语法规则
HTML标签采用双标记符的形式,前后标记符对应,分别表示标记开始和结束,标记符中间的内容被标签描述。前标记符由“”表示,结尾标记符多了一个“/”,由“”表示。
2.2 HTML 文件结构
HTML文件最外层由表示,说明该文件是用HTML语言描述的。在它里面是并列的头标签()和内容标签(),最基本的
HTML 文件结构如下:
<html>
<head>网页的内容描述信息</head>
<body>网页显示的内容</body>
</html>
●头标签中常用标签:
标签 描述 <title> 定义了文档的标题 <base> 定义了页面链接标签的默认链接地址 <link> 定义了一个文档和外部资源之间的关系 <meta> 定义了 HTML 文档中的元数据 <script> 定义了客户端的脚本文件 <style> 定义了 HTML 文档的样式文件
●内容标签中常用标签
标签 描述 <table> 定义一个表格 <tr> 定义了表格中的一行 <td> 定义了表格中某一行的一列 <img> 定义了一个图像 <a> 定义了一个超链接 <p> 定义了一行 <br> 定义了换行 <font> 定义了字体
3、静态网页与动态网页
静态网页
在网站设计中,纯粹HTML格式的网页通常被称为“静态网页”,静态网页是标准的HTML文件,它的文件扩展名是.htm、.html。静态网页是网站建设的基础,早期的网站一般都是由静态网页制作的。静态网页也可以出现各种动态的效果,如.GIF格式的动画、FLASH、滚动字幕等。这些“动态效果”只是视觉上的,与下面将要介绍的动态网页是不同的概念。
动态网页
所谓的动态网页,是指跟静态网页相对的一种网页编程技术。静态网页,随着HTML代码的生成,页面的内容和显示效果就基本上不会发生变化了——除非是修改页面代码。而动态网页则不然,页面代码虽然没有变,但是显示的内容却是可以随着时间、环境或者数据库操作的结果而发生改变的。动态网页URL的后缀不是.htm、.html、.shtml、.xml等静态网页的常见网页制作格式,而是以.aspx、.asp、.jsp、.php、.perl、.cgi等形式为后缀,并且在动态网页网址中有一个标志性的符号——“?”。
动态网页是基本的html语法规范与Java、PHP、C#等高级程序设计语言、数据库编程等多种技术的融合,以期实现对网站内容和风格的高效、动态和交互式的管理。因此,从这个意义上来讲,凡是结合了HTML以外的高级程序设计语言和数据库技术进行的网页编程技术生成的网页都是动态网页。
动态网页语言
早期的动态网页主要采用通用网关接口 CGI(Common Gateway Interface)技术,虽然 CGI 技术已经发展成熟而且功能强大, 但由于编程困难、效率低下、修改复杂,所以有逐渐被新技术取代的趋势。
目前常用的动态网页编程语言如下:
●PHP
即 Hypertext Preprocessor(超文本预处理器),它是当今 Internet 上最为火热的脚本语言,其语法借鉴了 C、Java、PERL 等语言,但只需要很少的编程知识你就能使用 PHP 建立一个真正交互的 Web 站点。
●JSP
即 Java Server Pages(Java 服务器页面),它是由 Sun Microsystem 公司于 1999 年 6 月推出的新技术,是基于 Java Servlet 以及整个 Java 体系的 Web 开发技术。
●Python
是一种面向对象、跨平台的动态类计算机程序设计语言,最初被设计用于编写自动化脚本(shell),随着版本的不断更新和语言新功能的添加,越来越多被用于独立的大型项目开发。
●Ruby
是一种简单快捷的面向对象(面向对象程序设计)脚本语言,在 20 世纪 90年代由日本人松本行弘(Yukihiro Matsumoto) 开发,遵守GPL 协议和Ruby License。它的灵感与特性来自于 Perl、Smalltalk、Eiffel、Ada 以及 Lisp 语言。
HTTP/1.0与HTTP/1.1区别
- 缓存处理
- 带宽优化及网络连接的使用
- 错误通知的管理
- HOST头处理
- 长连接
二、HTTP 协议概述
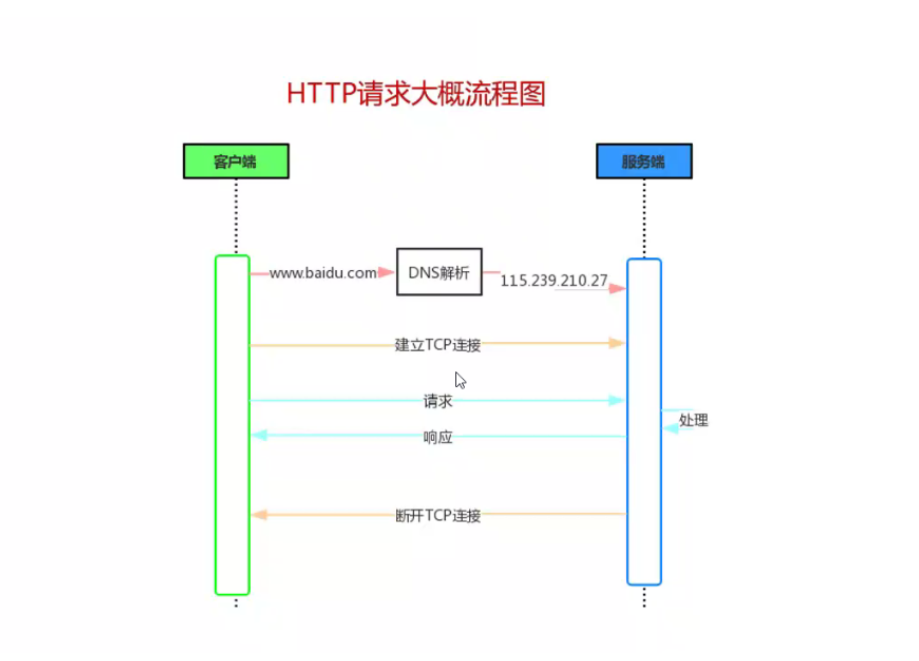
1、HTTP的概念

客户端先是进行域名解析,然后再利用三次握手与服务器建立TCP连接。其次发送http请求,然后服务器进行回应。在断开连接时,若服务器发出的信号为Keepalive,则该连接会保持一段时间,再该时间内可继续接收请求。
HTTP 已经演化出了很多版本,它们中的大部分都是向下兼容的。
(1)HTTP/0.9:已过时。只接受 GET 一种请求方法,没有在通讯中指定版本号,且不支持请求头。由于该版本不支持 POST 方法,所以客户端无法向服务器传递太多信息。
(2)HTTP/1.0:这是第一个在通讯中指定版本号的 HTTP 协议版本,至今仍被广泛采用,特别是在代理服务器中。
(3)HTTP/1.1:当前版本。持久连接被默认采用,即TCP连接默认不关闭,可以被多个请求复用,并能很好地配合代理服务器工作。还支持以管道方式同时发送多个请求,以便降低线路负载,提高传输速度。
(4)HTTP/2.0:完全多路复用,在一个连接里,客户端和浏览器都可以同时发送多个请求和回应,而且不用按照顺序一一对应。引入头部信息压缩机制。支持服务端推送,允许服务器未经过请求,主动向客户端发送资源。
2、HTTP 方法
HTTP 支持几种不同的请求命令,这些命令被称为 HTTP 方法(HTTP method)。每条 HTTP 请求报文都包含一个方法, 告诉服务器要执行什么动作,包括:获取一个页面,运行一个网关程序,删除一个文件等。最常用的获取资源的方法是 GET、POST。
HTTP 描述
GET 对服务器资源获取的简单请求
PUT 向服务器提交数据,以修改数据
DELETE 删除服务器上的某些资源
POST 用于发送包含用户提交数据的请求
HEAD 请求页面的首部,获取资源的元信息
3、HTTP 状态码
HTTP 状态码(HTTP Status Code)是用以表示网页服务器 HTTP 响应状态的 3 位数字代码,当浏览器请求某一 URL 时, 服务器根据处理情况返回相应的处理状态。
| 状态码首位 | 已定义范围 | 分类 |
|---|---|---|
| 1xx | 100-101 | 信息提示 |
| 2xx | 200-206 | 成功 |
| 3xx | 300-305 | 重定向 |
| 4xx | 400-415 | 客户端错误 |
| 5xx | 500-505 | 服务器错误 |
4、HTTP 常见状态码
| 状态码 | 功能描述 |
|---|---|
| 200 | 一切正常 |
| 301 | 永久重定向 |
| 302 | 临时重定向 |
| 401 | 用户名或密码错误 |
| 403 | 禁止访问(客户端IP地址被拒绝) |
| 404 | 文件不存在 |
| 414 | 请求URI头部过长 |
| 500 | 服务器内部错误 |
| 502 | 无效网关 |
| 503 | 当前服务不可用 |
| 504 | 网关请求超时 |
5、HTTP 请求流程分析
用户在浏览器输入URL访问时,发起HTTP请求报文,请求中包括请求行、请求头、请求体,服务器收到请求后返回响应报文,包括状态行、响应头、响应体。
- 客户端通过域名进行访问,先进行DNS域名解析。
- 之后客户端请求与web服务器建立TCP连接(三次握手)。
- 建立连接后,客户端向web服务器发送一个HTTP请求。
- 服务器响应HTTP请求,客户端的浏览器得到HTML代码。
- 浏览器解析HTML代码,并请求HTML代码中的资源。(浏览器拿到HTML文件后,开始解析HTML代码,遇到静态资源时,就向服务器去请求下载。)
- 断开TCP连接(四次挥手),浏览器对页面进行渲染呈现给用户。
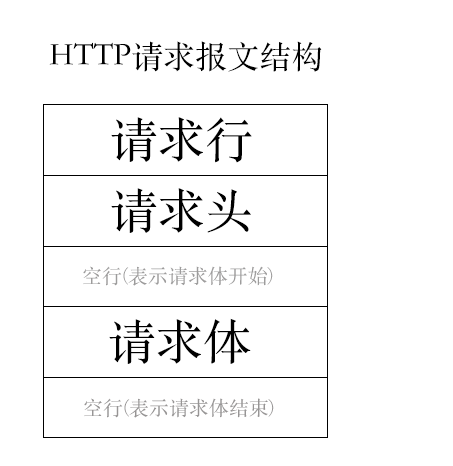
5.1 请求报文
请求行:请求行由请求方法、URL 以及协议版本三部分组成。
请求头:请求头为请求报文添加了一些附加信息,由“名/值”对组成,每行一对,名和值之间使用冒号分隔。
空行:请求头部的最后会有一个空行,表示请求头部结束,接下来为请求体,这一行非常重要,必不可少。
请求体:请求体是请求提交的参数,GET 方法已经在 URL 中指明了参数,所以提交时没有数据。POST 方法提交的参数在请求体中。
TCP报文包=TCP头信息+TCP数据体

5.2 常用的请求头:
请求头 描述
Host:接受请求的服务器地址,可以是 IP:端口号,也可以是域名
User-Agent:发送请求的应用程序名称
Connection:指定与连接相关的属性,如 Connection:Keep-Alive
Accept-Charset:通知服务端可以发送的编码格式
Accept-Encoding:通知服务端可以发送的数据压缩格式
Accept-Language:通知服务端可以发送的语言

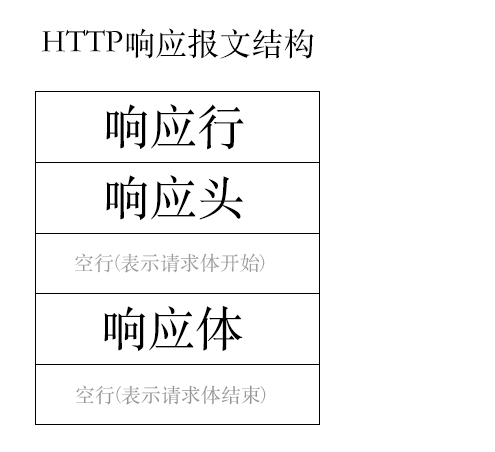
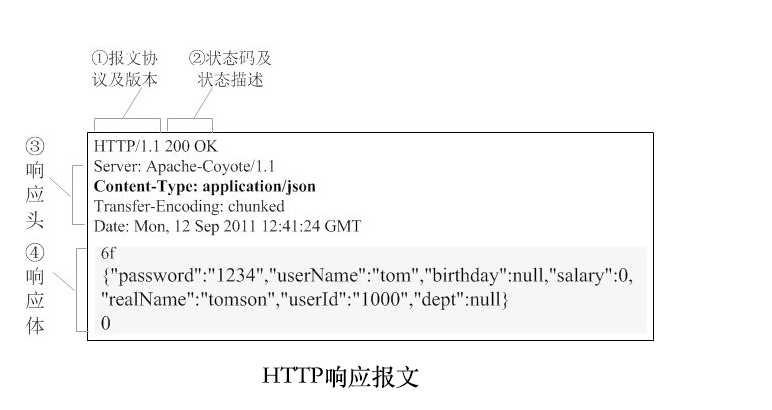
5.3 响应报文
状态行:状态行由协议版本,状态码,状态码描述三部分组成。
响应头:响应头与请求头部类似,为响应报文添加了一些附加信息
空行:响应头部的最后会有一个空行,表示响应头部结束
响应体:服务器返回的相应 HTML 数据,浏览器对其解析后显示页面。


5.4 常见响应头:
响应头 描述
Server 服务器应用程序软件的名称和版本
Content-Type 响应正文的类型(是图片还是二进制字符串)
Content-Length 响应正文长度
Content-Charset 响应正文使用的编码
Content-Encoding 响应正文使用的数据压缩格式
Content-Language 响应正文使用的语言
三、总结
1、HTTP 状态码
HTTP 状态码(HTTP Status Code)是用以表示网页服务器 HTTP 响应状态的 3 位数字代码,当浏览器请求某一 URL 时, 服务器根据处理情况返回相应的处理状态。
| 状态码首位 | 已定义范围 | 分类 |
|---|---|---|
| 1xx | 100-101 | 信息提示 |
| 2xx | 200-206 | 成功 |
| 3xx | 300-305 | 重定向 |
| 4xx | 400-415 | 客户端错误 |
| 5xx | 500-505 | 服务器错误 |
2、HTTP 常见状态码
| 状态码 | 功能描述 |
|---|---|
| 200 | 一切正常 |
| 301 | 永久重定向 |
| 302 | 临时重定向 |
| 401 | 用户名或密码错误 |
| 403 | 禁止访问(客户端IP地址被拒绝) |
| 404 | 文件不存在 |
| 414 | 请求URI头部过长 |
| 500 | 服务器内部错误 |
| 502 | 无效网关 |
| 503 | 当前服务不可用 |
| 504 | 网关请求超时 |
3、HTTP 请求流程分析
用户在浏览器输入URL访问时,发起HTTP请求报文,请求中包括请求行、请求头、请求体,服务器收到请求后返回响应报文,包括状态行、响应头、响应体。
- 客户端通过域名进行访问,先进行DNS域名解析。
- 之后客户端请求与web服务器建立TCP连接(三次握手)。
- 建立连接后,客户端向web服务器发送一个HTTP请求。
- 服务器响应HTTP请求,客户端的浏览器得到HTML代码。
- 浏览器解析HTML代码,并请求HTML代码中的资源。(浏览器拿到HTML文件后,开始解析HTML代码,遇到静态资源时,就向服务器去请求下载。)
- 断开TCP连接(四次挥手),浏览器对页面进行渲染呈现给用户。
4、HTTP/1.0与HTTP/1.1区别
- 缓存处理
- 带宽优化及网络连接的使用
- 错误通知的管理
- HOST头处理
- 长连接




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义