Avalonia 学习之 样式
前言
Avalonia的样式是Styles,用于在控件之间共享属性设置用于在控件之间共享属性设置,样式由 Selector和属性组成
样式定义
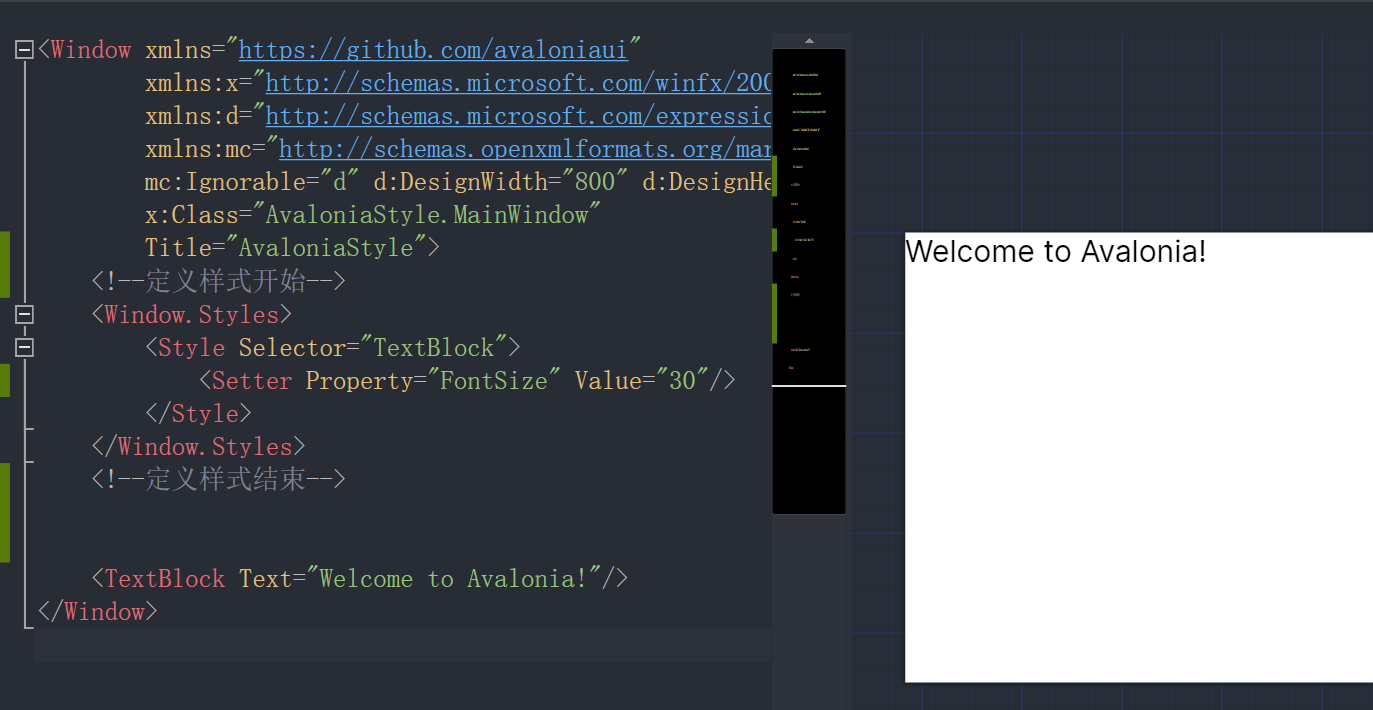
下面定义一个最简单的样式
<Window.Styles>
<Style Selector="TextBlock">
<Setter Property="FontSize" Value="30"/>
</Style>
</Window.Styles>

这样这个窗体中每个TextBlock控件都具有了FontSize为30的样式。
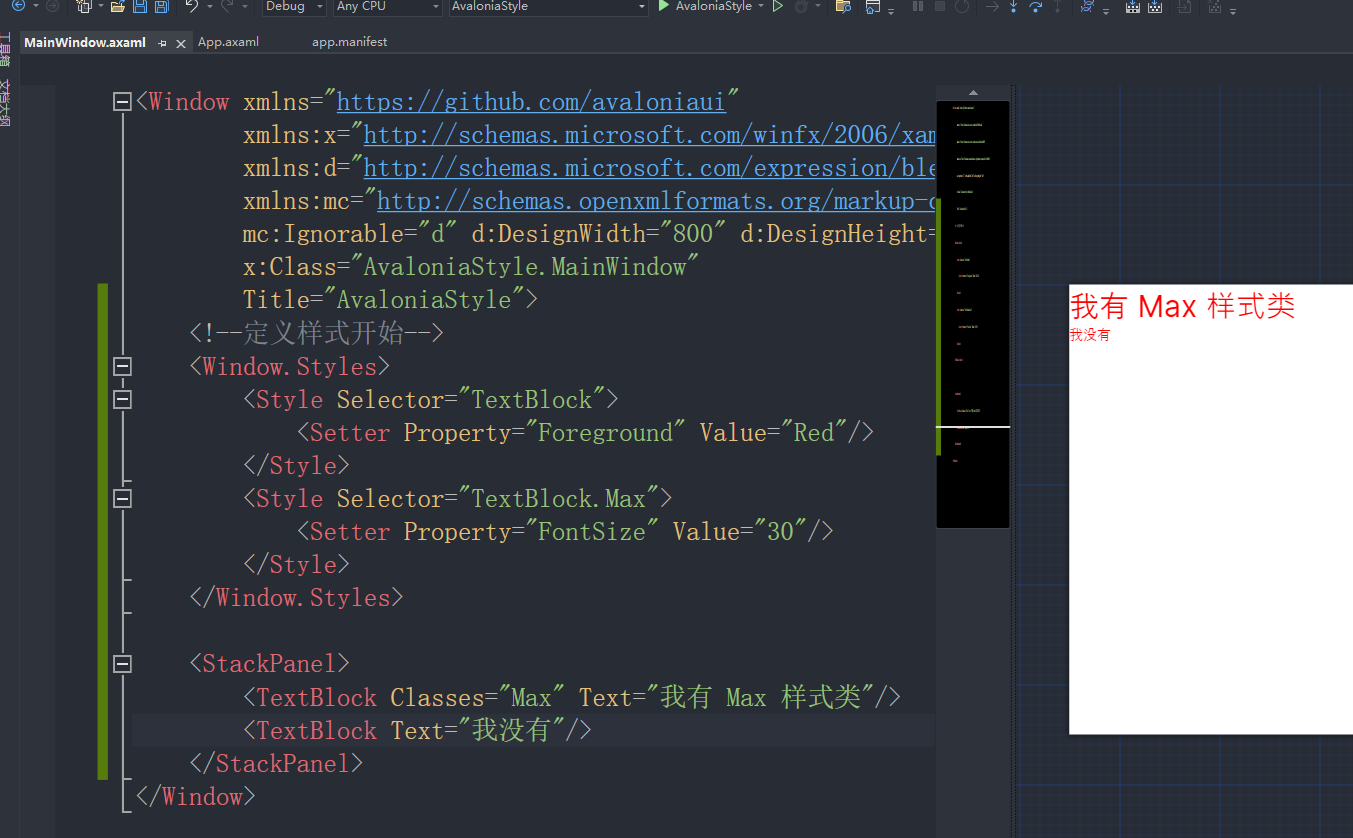
每个样式还可以定义一个专属类名,控件通过 属性 Classes = "XX" 来引用样式

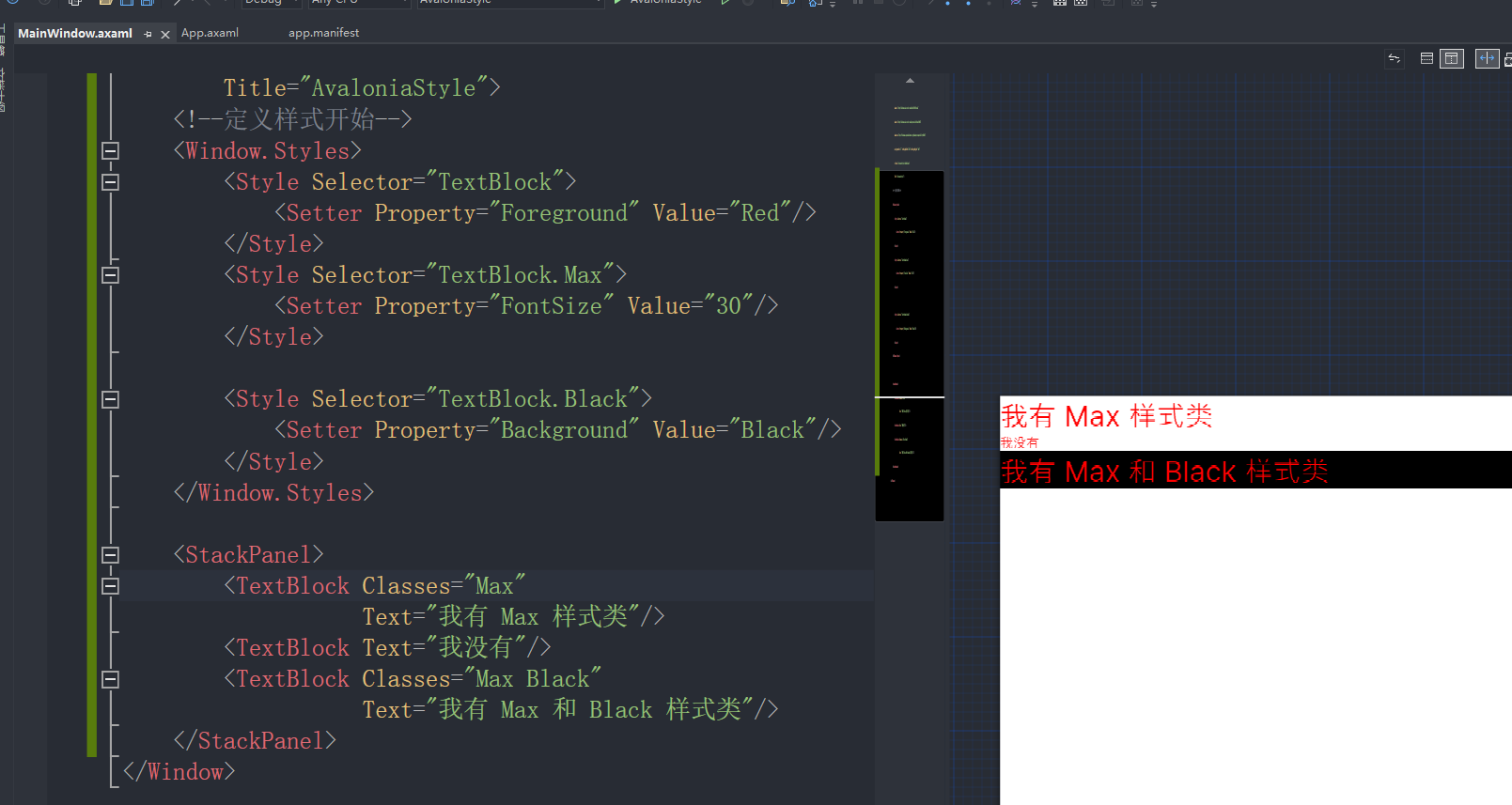
样式还可以进行组合 通过设置 Classes 以空格分割的样式类,可以组合多个样式

样式资源
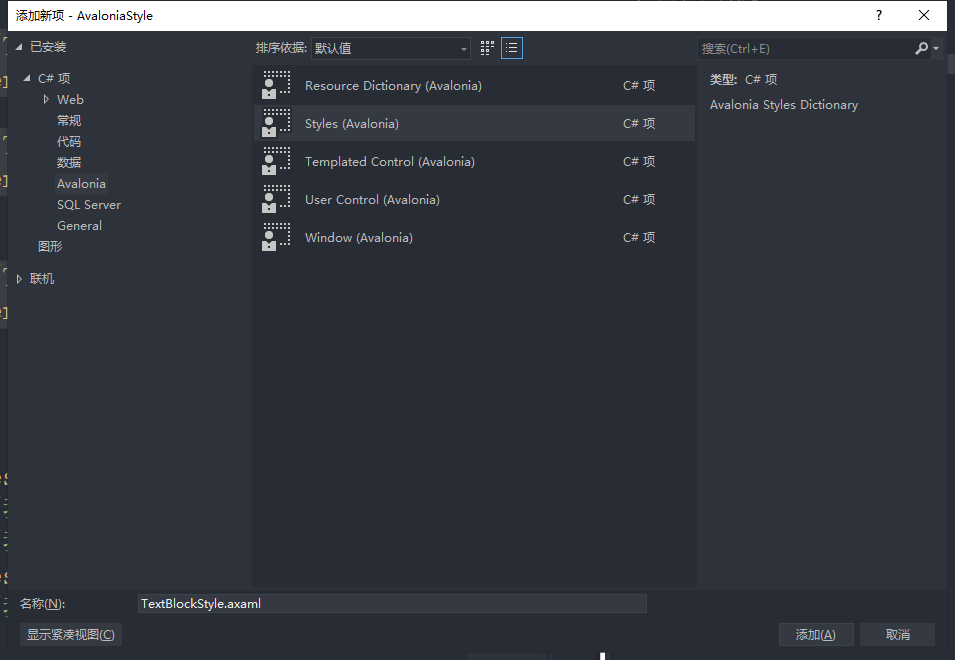
如果样式太多,可以单独抽离出来一个文件

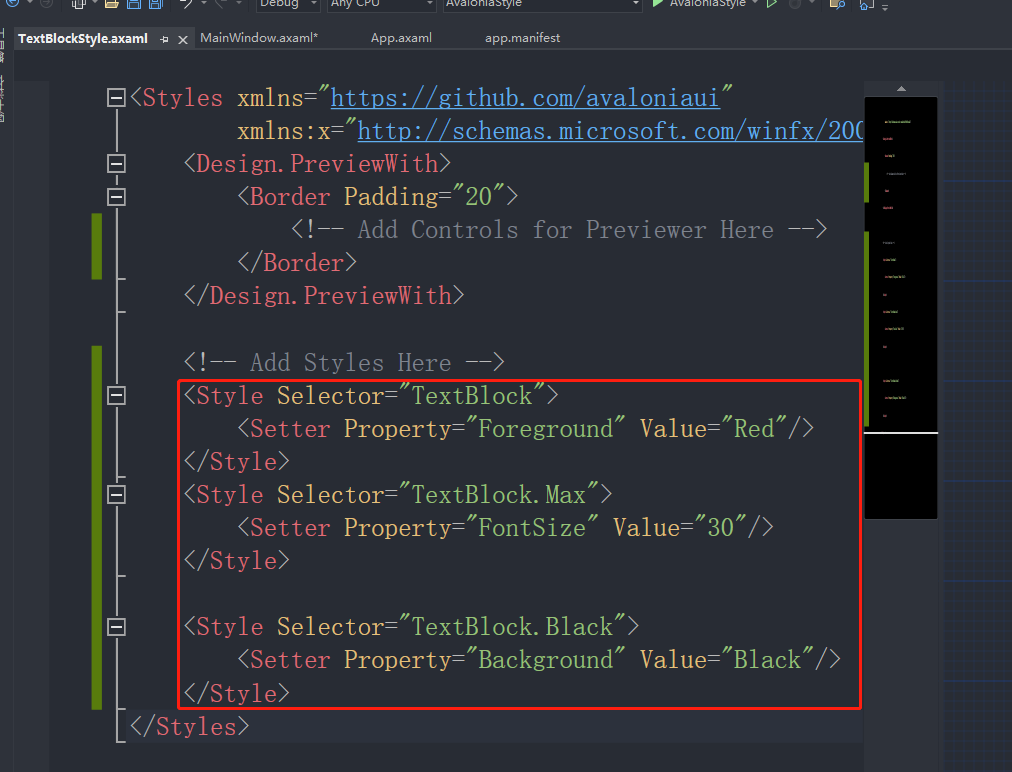
把刚才的代码复制过来

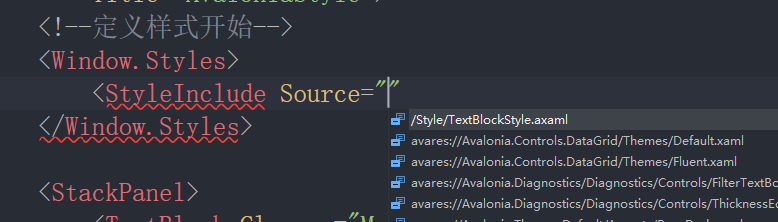
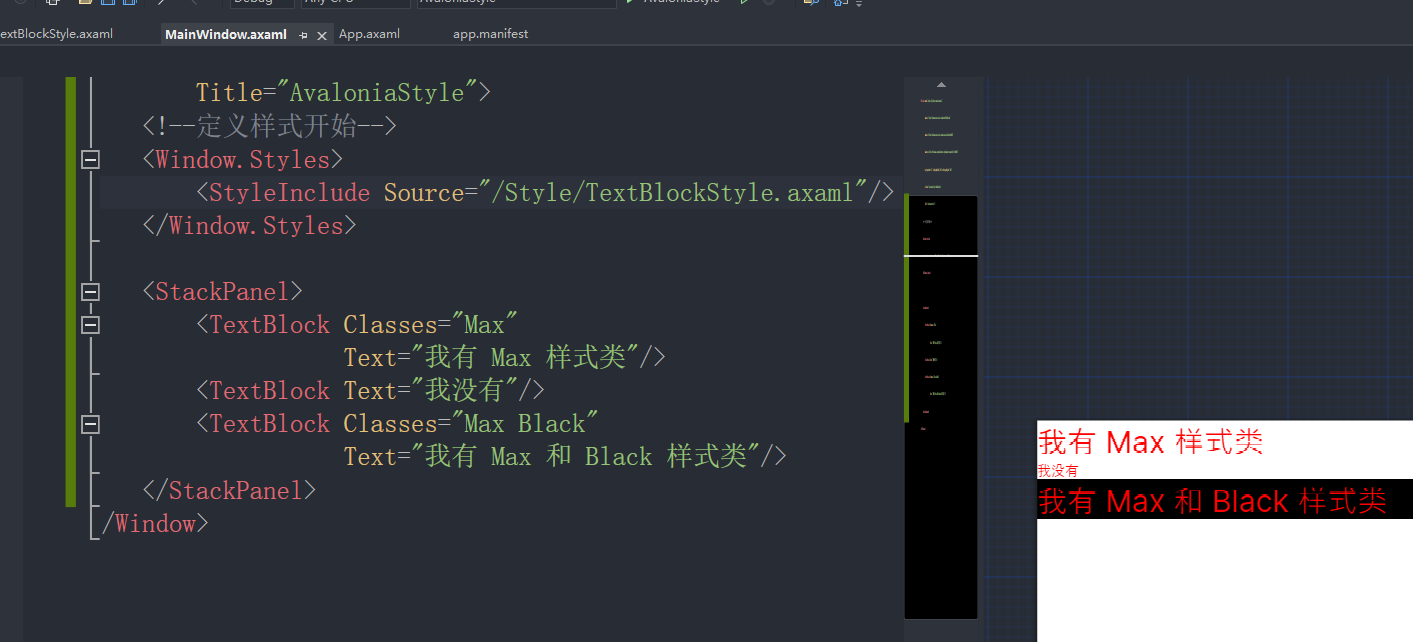
然后通过StyleInclude来引入文件,引入的时候是会有提示的,直接选择对应的文件就可以


效果跟刚才一样。
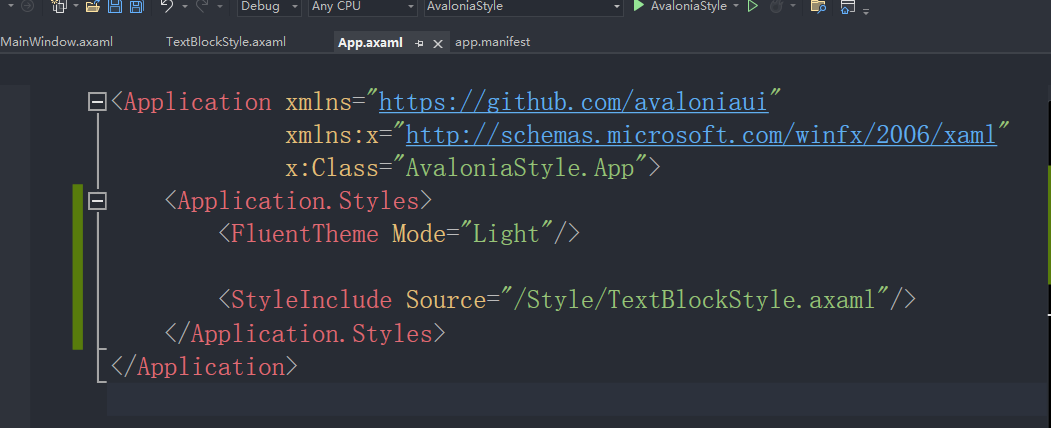
如果想全局都使用这个样式的话,可以放在App.axanl文件中,这个每个窗体都可以使用

代码切换样式
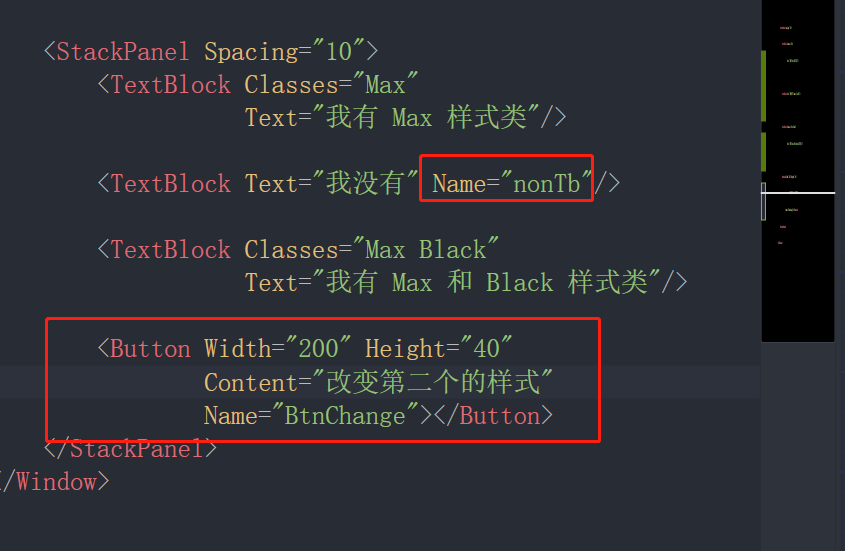
我们给第二个TextBlock 增加一个Name,同时增加一个按钮

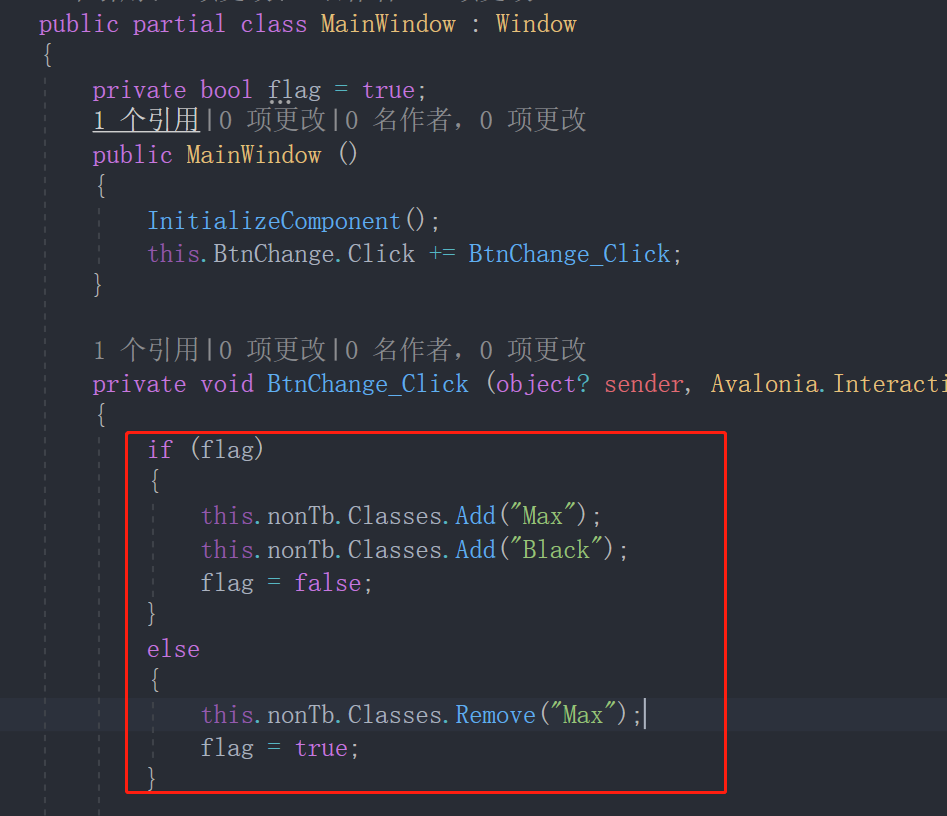
给这个按钮增加点击的事件

在事件方法中可以动态修改他的样式
样式主题
有时候我们可以需要把多个样式组合起来一起使用, 定义一个主题,比如Dark主题,Light主题、Mac主题、Win主题等
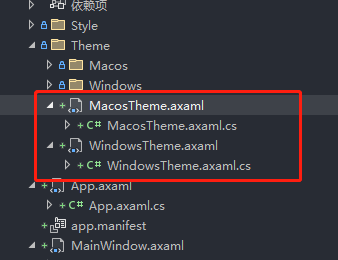
下面我们定义俩个文件夹。里面都新增一个Styles文件

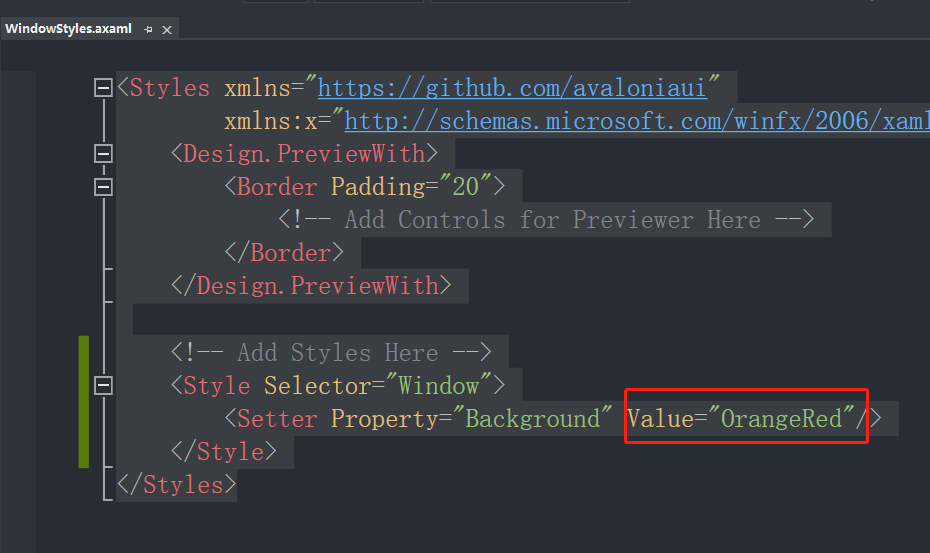
俩个文件这俩个颜色设置为不同的,便于区分


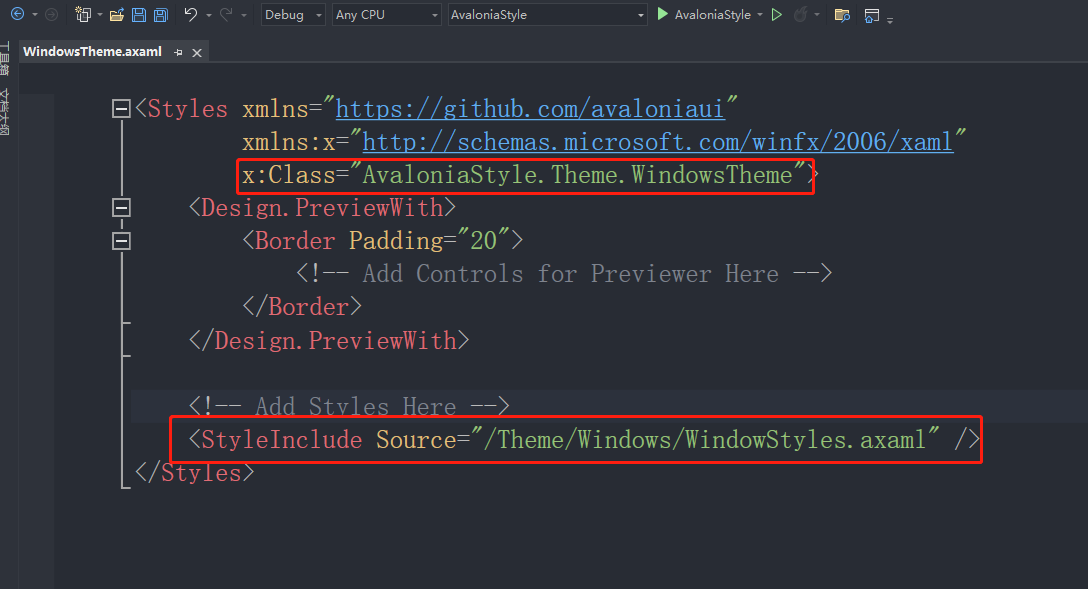
然后定义俩个主题文件, 这俩个类里面 include 各文件夹下的所有Style文件,
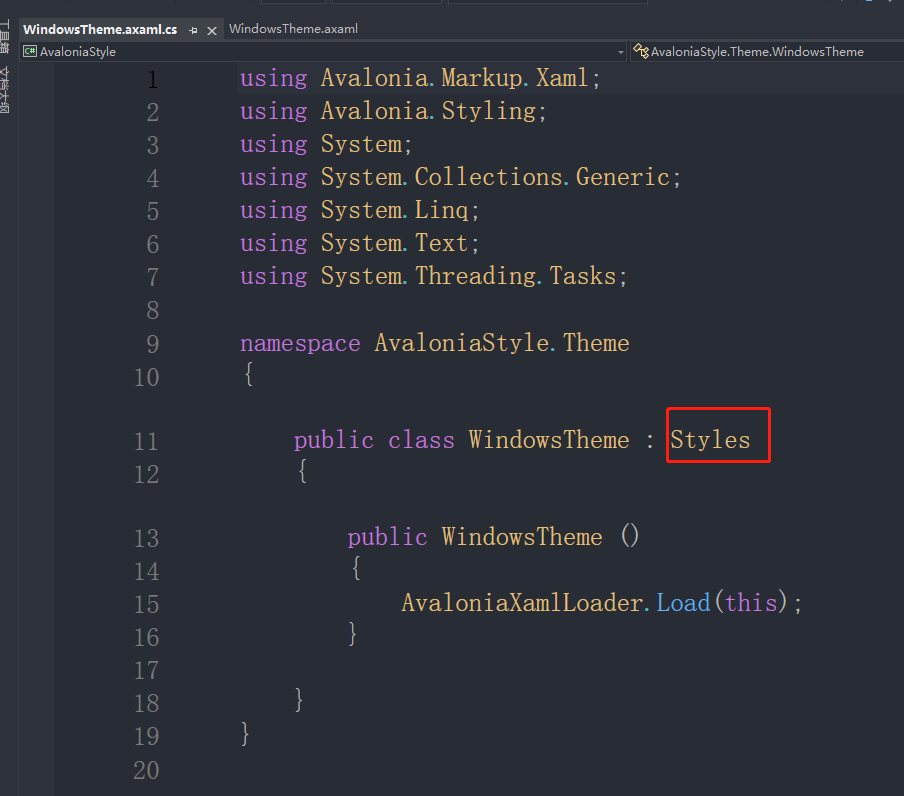
至于对应的cs文件,需要手动添加,同时继承Styles类。
全部代码如下图所示


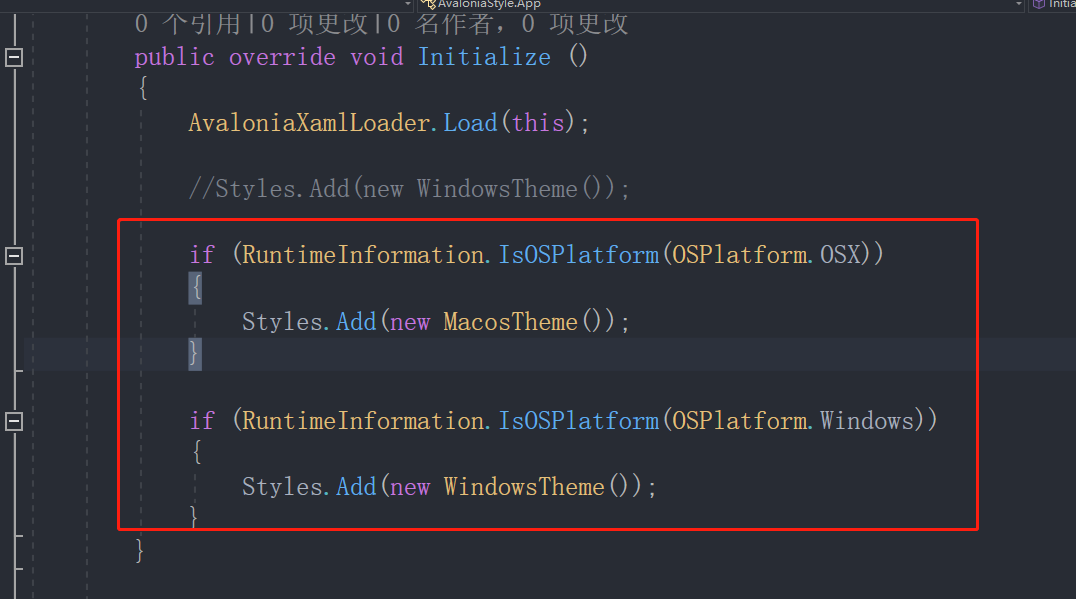
接下来,我们就可以在启动的时候,通过判断不同的平台环境。来加载不同的样式资源

运行过程中也可以再次修改
var btnWindow = this.FindControl<Button>("btnWindow"); btnWindow.Click += (s, e) => { this.Styles.Clear(); this.Styles.Add(new WindowsTheme()); }; var btnMacos = this.FindControl<Button>("btnMacos"); btnMac.Click += (s, e) => { this.Styles.Clear(); this.Styles.Add(new MacosTheme()); };
结尾
样式的伪类和样式的选择感觉还是挺麻烦的,等我再研究研究重新写一篇好了
喜欢的朋友请帮忙点个赞!!!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!