css中“box-sizing”详解
今天翻到w3c上关于box-sizing这个属性值,发现上面的概念异常难懂,最后查找资料对其进行总结,总结如下
定义:box-sizing:允许您以特定的方式定义匹配某个区域的特定元素(W3C上的原话 )
语法:box-sizing:content-box|border-box
content-box:
宽度和高度分别应用到元素的内容框。
在宽度和高度之外绘制元素的内边距和边框。
border-box:
为元素设定的宽度和高度决定了元素的边框盒。
就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。
通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
浏览器兼容性:
Internet Explorer、Opera 以及 Chrome 支持 box-sizing 属性。
Firefox 支持替代的 -moz-box-sizing 属性。
个人理解:
content-box:
padding值和border值不计算到内容(content)的宽度之内
即:一个盒子模型的总宽度=margin+padding+border+width;
border-box:
content的值包含了padding值和border值
即:一个盒子的总宽度=margin+width.
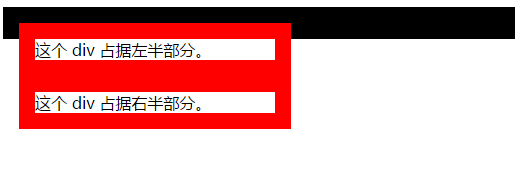
content-box的例子
div.container { width:30em; border:1em solid; } div.box { box-sizing:border-box; -moz-box-sizing:border-box; /* Firefox */ -webkit-box-sizing:border-box; /* Safari */ width:50%; border:1em solid red; float:left; }
<div class="container"> <div class="box">这个 div 占据左半部分。</div> <div class="box">这个 div 占据右半部分。</div> </div>
显示效果:

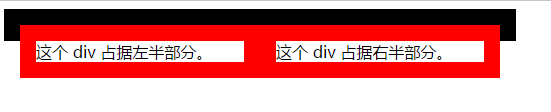
border-box的例子
div.container { width:30em; border:1em solid; } div.box { box-sizing:border-box; -moz-box-sizing:border-box; /* Firefox */ -webkit-box-sizing:border-box; /* Safari */ width:50%; border:1em solid red; float:left; }
<div class="container"> <div class="box">这个 div 占据左半部分。</div> <div class="box">这个 div 占据右半部分。</div> </div>
显示效果

注:例子来源于W3C帮助文档



