css控制文字不换行且越界部分以省略号显示
代码如下:
<style>
*{ margin:0px; padding:0px;}
.fontCss{text-overflow:ellipsis;
white-space:pre;
width:300px;
height:300px;
margin:0 auto;
background:pink;
overflow:hidden;
text-align:left;}
</style>
<div class="fontCss">
这是一行文字,要求其在一行显示,且越界部分以省略号显示。
</div>
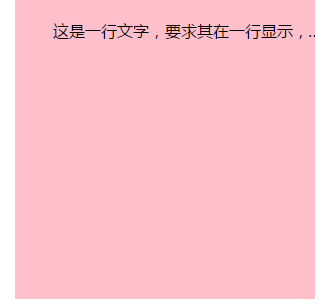
效果图如下所示:

代码详解:
如果要实现此种样式,关键的css属性值有以下三个:
text-overflow; overflow; white-space
text-overflow:规定当文本溢出包含元素时发生的事情
语法:text-overflow:clip|ellipsis|string
默认值:clip
clip:修剪文本
ellipsis:显示省略符号来代表被修剪的文本
string:使用给定的字符串来代表被修剪的文本
overflow:规定当内容溢出元素框时发生的事情
语法:overflow:visible|hidden|scroll|auto|inherit
默认值:visible
visible:内容不会被裁剪,会显示在元素框之外
hidden:内容会被裁剪,并且其余部分是不可见的
scroll:内容会被裁剪,但浏览器会显示滚动条以便查看其余内容(个人认为鸡肋,从来没有使用过)
auto:如果内容被裁剪,则浏览器会显示滚动条以便查看其余内容
inherit:规定应该从父元素继承overflow属性的值
white-space:设置如何处理元素内的空白
语法:white-space:normal|pre|nowrap|pre-wrap|pre-line|inherit
默认值:normal
normal:空白会被浏览器忽略
pre:空白会被浏览器保留,其行为方式类似于HTML中的<pre>标签
nowrap:文本不会换行,文本会在同一行上继续,直到遇到<br>标签为止
pre-wrap:保留空白符序列,但是正常的进行换行
pre-line:合并空白符序列,但是保留换行符
inherit:规定应该从父元素继承white-space属性的值(所有的IE浏览器都不支持此属性)
注:个人经过测试发现这里的空白符包含回车键入,键盘敲入的空格。如果是使用“ ”设置的空格不受影响。
如果有错误欢迎指正!!!



