开发者工具
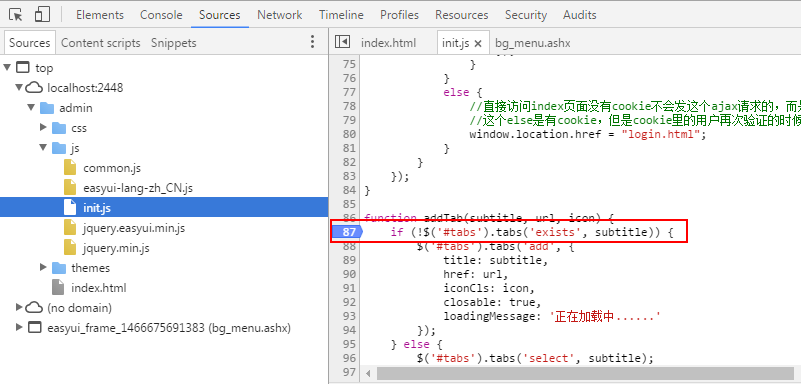
现在一般的浏览器都内置了开发者工具,快捷键F12可以打开,如Chrome浏览器下,Sources面板下找到对应的js文件
这是首选方法,但是对于SPA程序(比如easyui),可能找不到内嵌页面。所以如果是SPA程序,可能要想其它方法。
vs下在js代码处断点
这种方法对于SPA内嵌页面也没有用,但是可以使用debugger关键字手动设置断点,如下。
如果是用IE的话,需要先去掉如下图中的两个选项,然后F12打开开发者工具,使用chrome只要打开开发者工具就可以。这种方法对于调试SPA单页程序(如easyui)非常好用。
使用console.log
可以将变量的值打印到控制台上,利用这种方法可以定位到出错的代码行。
在使用console.log方法之前,也有使用alert方法来调试的,不过使用太不方便,调试完了还需要删除,对代码有侵入性,不推荐使用。
查看结果。
总结
1,如果是普通的网站(非SPA程序),使用第一种方法最好。
2,如果是SPA单页程序,使用debugger关键字手动设置断点最方便,不过调试完了还是要手动删除一下。
分类:
web前端
标签:
JavaScript

![clipboard[1] clipboard[1]](https://images2015.cnblogs.com/blog/311549/201607/311549-20160715172910904-1790004584.png)
![clipboard[2] clipboard[2]](https://images2015.cnblogs.com/blog/311549/201607/311549-20160715172912889-394047556.png)
![clipboard[3] clipboard[3]](https://images2015.cnblogs.com/blog/311549/201607/311549-20160715172914295-673993940.png)
![clipboard[4] clipboard[4]](https://images2015.cnblogs.com/blog/311549/201607/311549-20160715172915795-681839794.png)
![clipboard[5] clipboard[5]](https://images2015.cnblogs.com/blog/311549/201607/311549-20160715172917264-614286057.png)



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架