使用HTTP协议访问Web
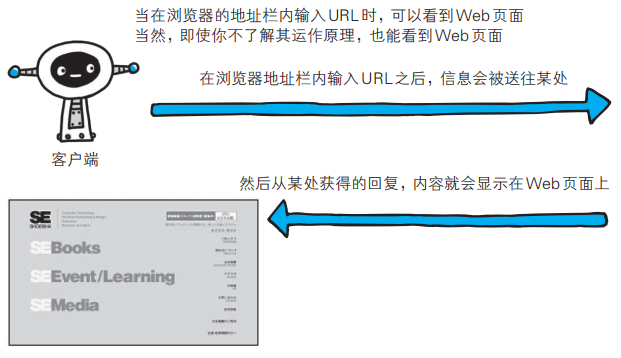
你知道当我们在网页浏览器(比如Chrome)的地址栏中输入URL时,Web网页是如何呈现的吗?

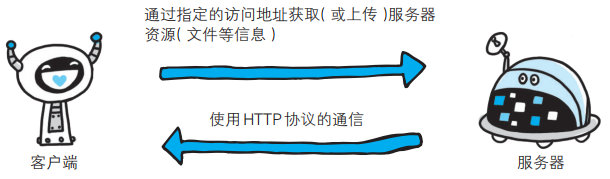
Web页面当然不会凭空显示出来。根据Web浏览器地址栏中指定的URL,Web浏览器从Web服务器端获取文件资源等信息,从而显示出Web页面。像这种通过发送请求然后获取服务器资源的Web浏览器等,都可称为客户端client。如下示意图:

总结起来就是,Web使用一种名为HTTP(Hyper Text Transfer Protocol,超文件本传输协议)的协议作为规范,完成从客户端到服务器端等一系列动作流程。而协议是指规则的约定,可以说Web是建立在HTTP协议上通信的。
HTTP的诞生
1989年3月,互联网还只属于少数人。CERN(欧洲核子研究组织)的蒂姆.伯纳斯-李博士提出了一种能让远隔两地的研究者们共享知识的设想。在这一互联网的黎明期,HTTP诞生了。
也就是说,HTTP诞生初期是为了知识共享。
HTTP/0.9
HTTP于1990年问世,那时的HTTP并没有作为正式的标准被建立,现在的HTTP其实含有HTTP 1.0之前版本的意思,因此被称为HTTP/0.9。
HTTP/1.0
HTTP正式作为标准被公布是在1996年5月,版本被命名为HTTP/1.0,并记载于RFC1945。虽然是初期标准,但该协议标准至今仍被广泛使用在服务端。
HTTP/1.1
1997年1月公布的HTTP/1.1是目前主流的HTTP协议版本。当初的标准是RFC2068,之后发布的修订版RFC2616就是当前的最新版本。
HTTP/2.0
HTTP/2.0于2015年5月正式发布,引入了一些比如多路复用,新二进制格式,Header压缩,服务端推送等新特性,但是目前主流的还是在使用HTTP/1.1版本。
网络基础
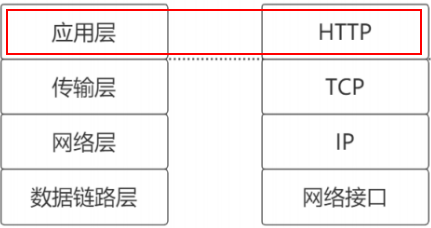
为了更深入地了解HTTP协议,就有必要了解一下网络基础知识。先看下图:

从OSI 七层模型来看,可以总结到以下两点信息:
1,HTTP属于应用层的协议。
2,HTTP是建立在TCP/IP协议之上的,并且HTTP是TCP/IP协议簇的一个子集。
针对SSL免费证书的不足和痛点,我开发并开源了一个平台:华迅FreeCert平台,支持免费的SSL证书,通配符证书的申请和托管,配合自动部署工具可以实现证书的自动化更新和部署,真正做到一次申请终身自动更新和自动部署,感兴趣的同学可以试一下!
合集:
详解SSL证书系列



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决
2012-03-26 读<<CLR via C#>>总结(2) 对象创建的原理和两种类型转换方法