前端之css
-
css介绍
- css是一个层叠样式表,他主要是将HTML页面变得好看,可以针对不同的标签进行标签的修改,所以我们首先要学习的是如何查找到具体的标签,然后对这个标签进行修改
-
css语法
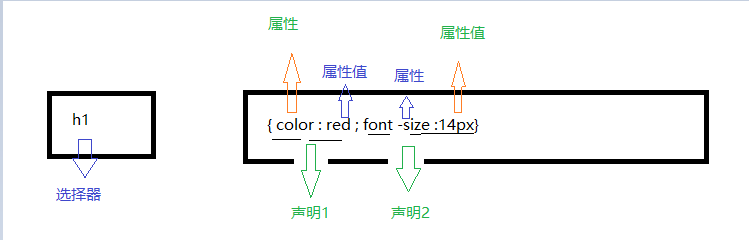
- css实列,每一个css样式由两部分组成,选择器和声明。声明又包括属性和属性值,每一个声明之后用分号结束。

-
css注释 ,注意注释要成对出现,起到一个解释说明的作用
- /*这是单行注释*/
- css实列,每一个css样式由两部分组成,选择器和声明。声明又包括属性和属性值,每一个声明之后用分号结束。
2./*
这是多行注释
*/
3.css的几种引入方式
1.行内样式
行内样式是在标记的style属性中设定css样式,不推荐大规模使用
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p style="color:red">我是第一个p标签</p> </body> </html>
2.内部样式
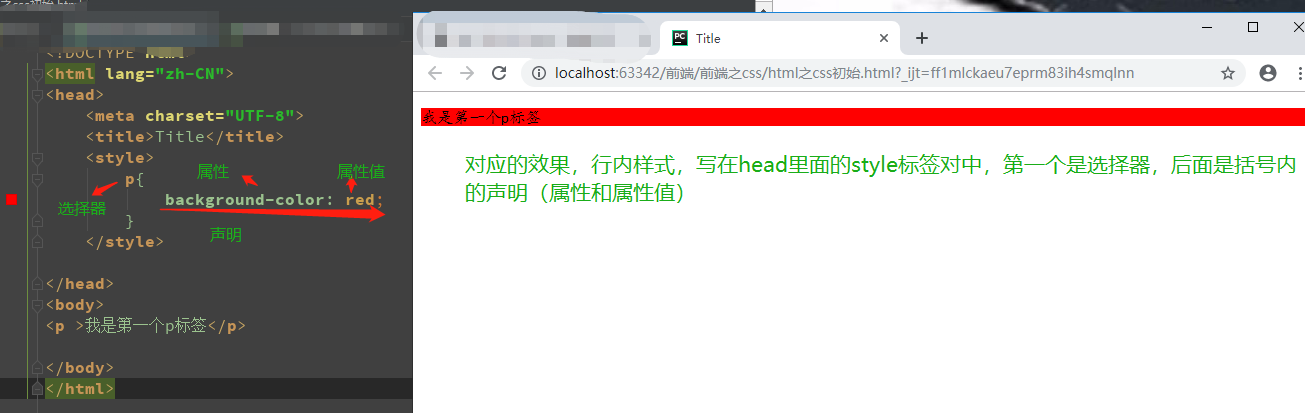
嵌入式是将css样式集中写在网页的<head></head>标签对的<style></style>标签对中,格式如下:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style> p{ background-color: red; } </style> </head> <body> <p >我是第一个p标签</p> </body> </html>

3.外部样式
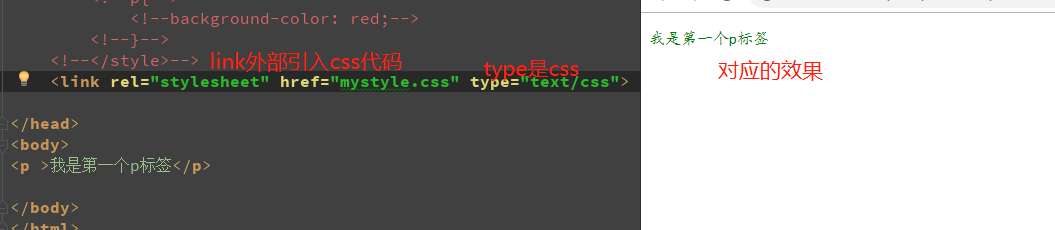
外部样式就是将css写在一个单独的文件中,然后在页面中引进即可,推荐使用
<link rel="stylesheet" href="mystyle.css" type="text/css">

css的内部书写

4.css选择器
1.基本选择器
元素选择器
<style> p{ color: cadetblue; } </style> </head> <body> <div> <span>我是div里面的第一个span</span> <p >我是div里面的第一个p标签</p> <p> <span> 我是p里面的第一个span </span> </p> <p >我是div里面的第二个p标签</p> <p >我是div里面的第三个p标签</p>

元素查找的范围广,不能精准到具体的标签
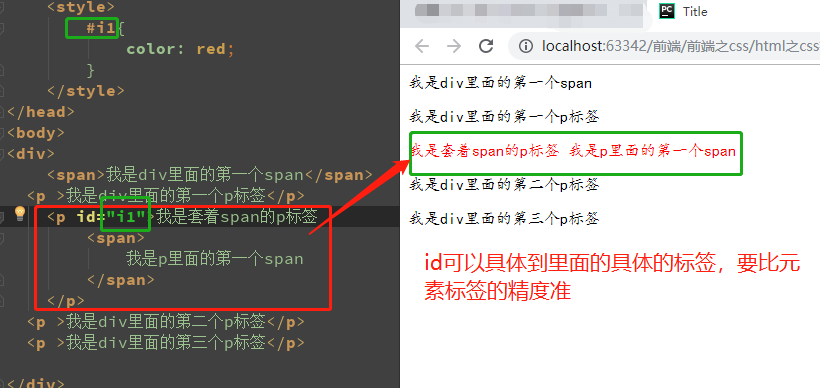
id选择器
<style> #i1{ color: red; } </style> </head> <body> <div> <span>我是div里面的第一个span</span> <p >我是div里面的第一个p标签</p> <p id="i1">我是套着span的p标签 <span> 我是p里面的第一个span </span>

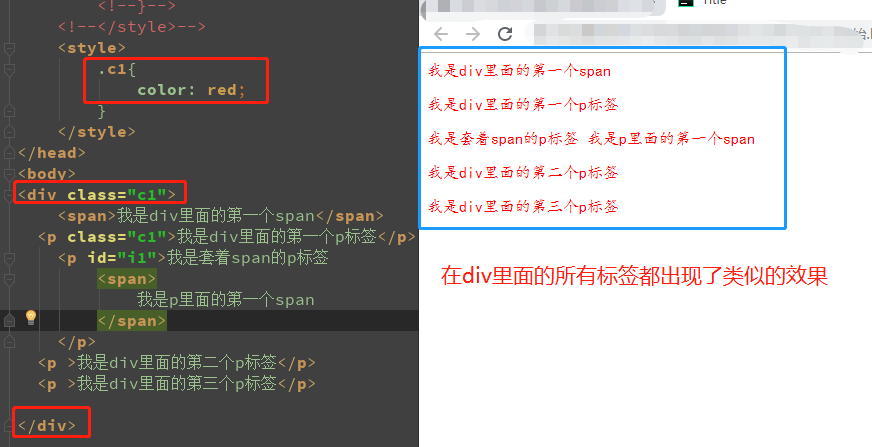
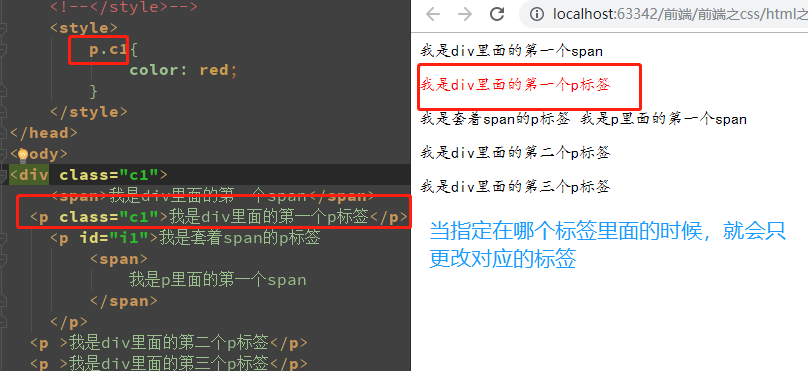
类选择器 是以.开头的
<style> .c1{ color: red; } </style> </head> <body> <div > <span>我是div里面的第一个span</span> <p class="c1">我是div里面的第一个p标签</p>


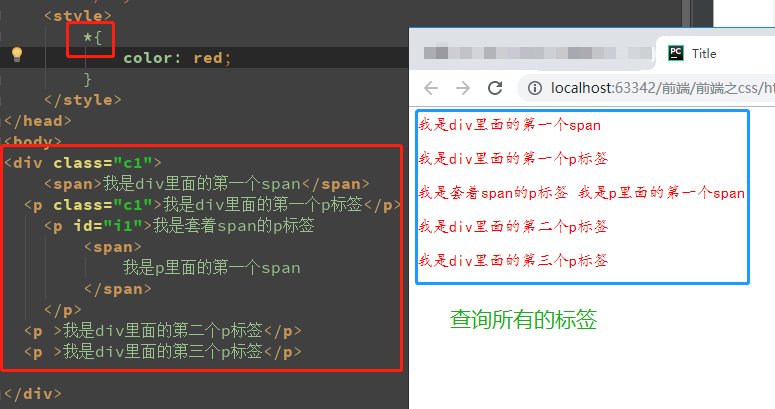
通用选择器 *查询所有的标签
<style> *{ color: red; } </style> </head> <body> <div class="c1"> <span>我是div里面的第一个span</span> <p class="c1">我是div里面的第一个p标签</p> <p id="i1">我是套着span的p标签 <span> 我是p里面的第一个span </span> </p> <p >我是div里面的第二个p标签</p> <p >我是div里面的第三个p标签</p>

2.组合选择器
后代选择器 div span{ color:red;}
<style> div span{ color: red; } </style> </head> <body> <div> <p>我是第一个div里面的p标签</p> <p> <span> 我是div里面的第二个p标签里面的span标签 </span> </p> <p>我是div里面的第三个p标签</p> <span>我是div里面的第一个span标签</span> <span>我是div里面的第二个span标签</span> </div>

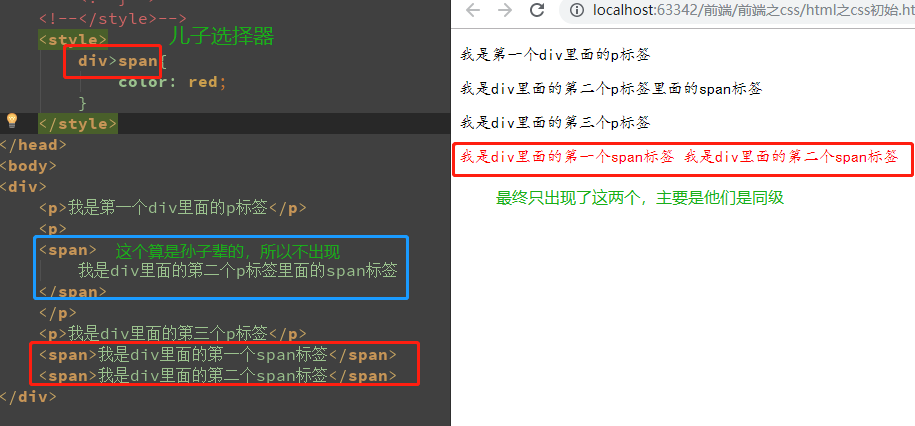
儿子选择器 div>span{color:red;}
<style> div>span{ color: red; } </style> </head> <body> <div> <p>我是第一个div里面的p标签</p> <p> <span> 我是div里面的第二个p标签里面的span标签 </span> </p> <p>我是div里面的第三个p标签</p> <span>我是div里面的第一个span标签</span> <span>我是div里面的第二个span标签</span> </div>

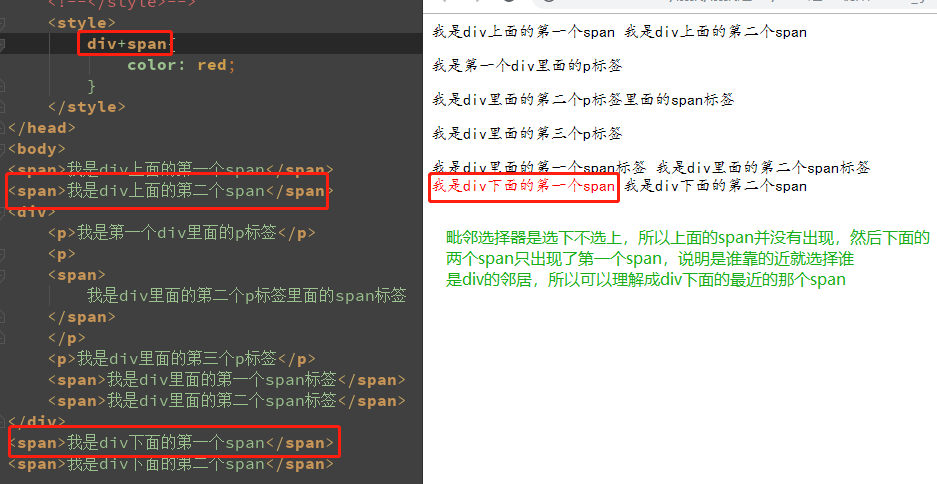
毗邻选择器 div+span{color:red;}
<style> div+span{ color: red; } </style> </head> <body> <span>我是div上面的第一个span</span> <span>我是div上面的第二个span</span> <div> <p>我是第一个div里面的p标签</p> <p> <span> 我是div里面的第二个p标签里面的span标签 </span> </p> <p>我是div里面的第三个p标签</p> <span>我是div里面的第一个span标签</span> <span>我是div里面的第二个span标签</span> </div> <span>我是div下面的第一个span</span> <span>我是div下面的第二个span</span>

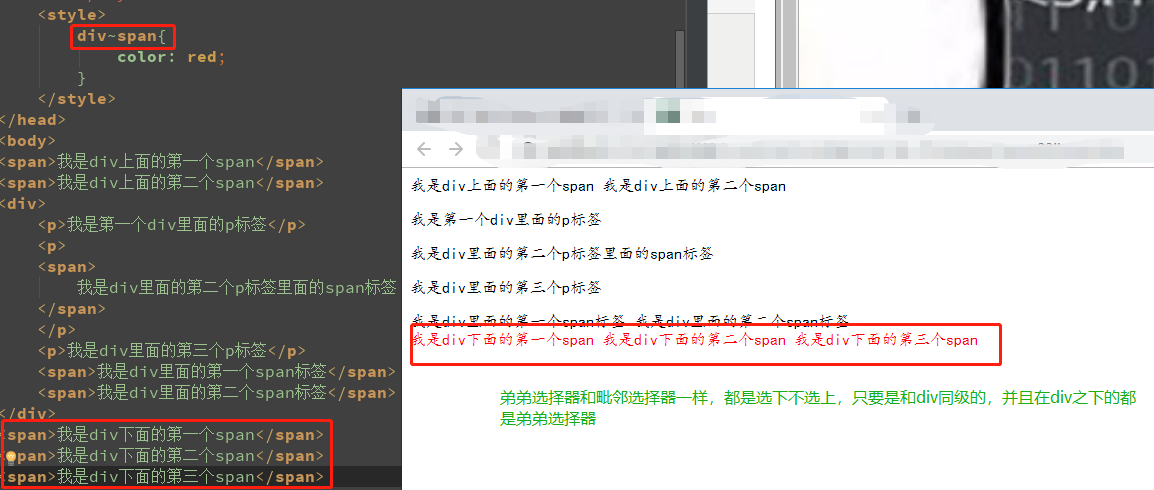
弟弟选择器 所谓的弟弟选择器就是和div同级的所有标签,代码和示例图如下 div~span{color:red;}
<style> div~span{ color: red; } </style> </head> <body> <span>我是div上面的第一个span</span> <span>我是div上面的第二个span</span> <div> <p>我是第一个div里面的p标签</p> <p> <span> 我是div里面的第二个p标签里面的span标签 </span> </p> <p>我是div里面的第三个p标签</p> <span>我是div里面的第一个span标签</span> <span>我是div里面的第二个span标签</span> </div> <span>我是div下面的第一个span</span> <span>我是div下面的第二个span</span> <span>我是div下面的第三个span</span>

3.属性选择器 可以是人为默认的添加的一些用户看不到的属性,用[]括起来
<style> p[xxx]{ color: red; } </style> </head> <body> <p xxx="1">我是p标签啊</p> <p xxx="2">我是p2标签啊</p> <p xxx="3">我是p3标签啊</p> <p xxx="4">我是p4标签啊</p>

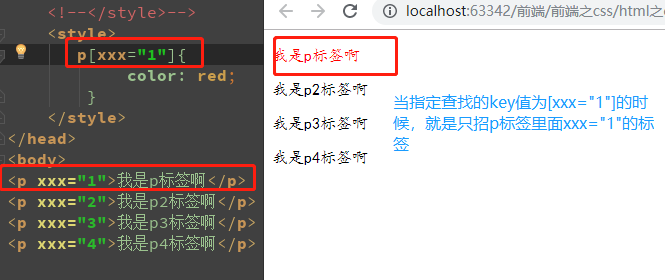
这个是指定p标签里面的具体的key值,通过这个来查找的话精准度会更高一点
<style> p[xxx="1"]{ color: red; } </style> </head> <body> <p xxx="1">我是p标签啊</p> <p xxx="2">我是p2标签啊</p> <p xxx="3">我是p3标签啊</p> <p xxx="4">我是p4标签啊</p>

4.分组和嵌套
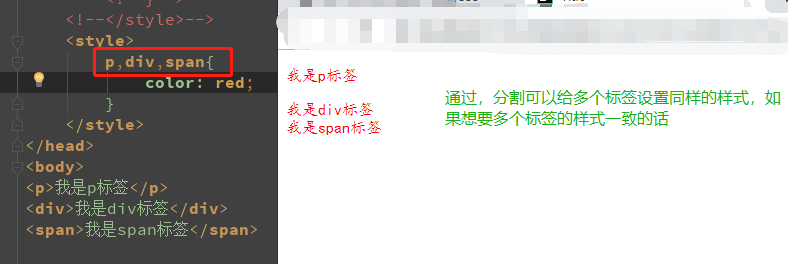
分组 当多个元素的样式相同的时候,我们没有必要重复的为每个元素都设置样式,可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式
<style> p,div,span{ /*一般会分成两行来写,这样子语义更加明确*/ color: red; } </style> </head> <body> <p>我是p标签</p> <div>我是div标签</div> <span>我是span标签</span>

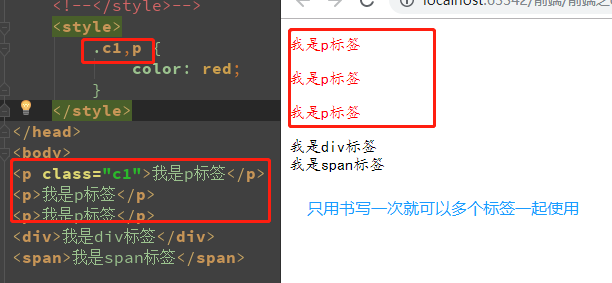
嵌套 多种选择器可以混合起来使用,比如:.c1类内部所有的p标签设置字体颜色为红色
<style> .c1,p { /*逗号不要忘记书写,如果忘记逗号就是后代选择器,但是本例中并没有后代选择器,所以不要忘记*/ color: red; } </style> </head> <body> <p class="c1">我是p标签</p> <p>我是p标签</p> <p>我是p标签</p> <div>我是div标签</div> <span>我是span标签</span>

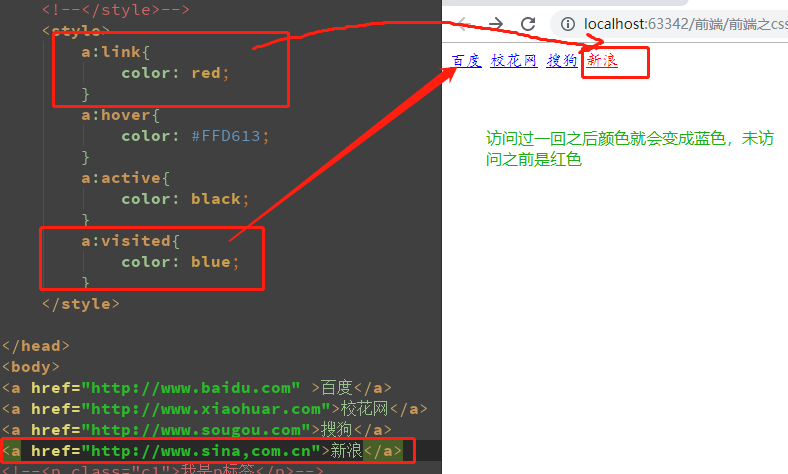
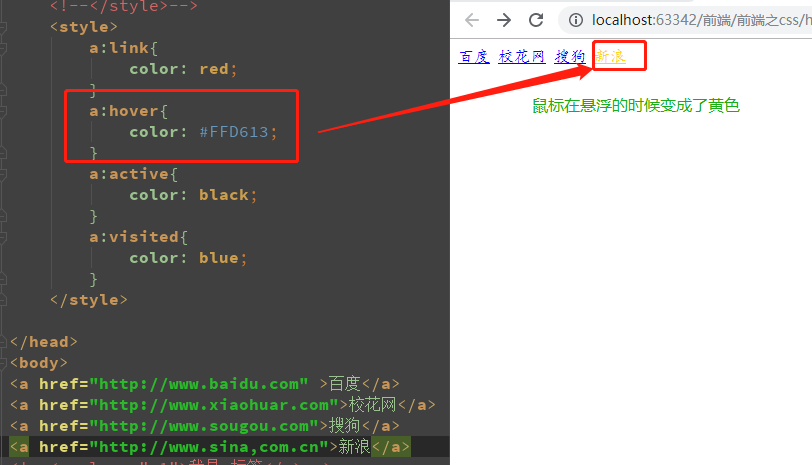
5.伪类选择器 记住案列,当要访问一个网页的时候,给你一个点击的按钮,在你还没有访问的时候那个图标是一个颜色,将鼠标放上去以后是一个颜色,点击的时候是一个颜色,访问过后又是一个颜色 a.llink a.hover a.active
a.visited 以及在input输入框时可以获取焦点样式 input :focus
<style> a:link{ color: red; } a:hover{ color: #FFD613; } a:active{ color: black; } a:visited{ color: blue; } </style> </head> <body> <a href="http://www.baidu.com" >百度</a> <a href="http://www.xiaohuar.com">校花网</a> <a href="http://www.sougou.com">搜狗</a> <a href="http://www.sina.com.cn">新浪</a>



input:focus{
outline: none; 可以选择输入有无边框
background-color: blue; 输入的背景颜色是蓝色
}
6.伪元素选择器
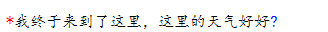
before
after
<style> p:before{ content: '*'; color: red; } p:after{ content: '?'; color: blue; } </style> </head> <body> <p>我终于来到了这里,这里的天气好好</p>

5.选择器的优先级
研究选择器优先级
相同选择器,不同的引入方式 ---就近原则 谁越靠近标签谁说了算
不同选择器,相同的引入方式 ---行内样式>id选择器>类选择器>标签选择器
css属性相关
1.宽和高
width属性可以为元素设置宽度
height属性可以为元素设置高度
2.字体属性
body {
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
}
3.字体大小
p{
font-family:"Microsoft YaHei UI","微软雅黑","Arial",sans-serif ;
font-size: 48px;
}
4.子重(字体粗细)
normal 默认值,标准粗细
bold 粗体
bolder 更粗
lighter 更细
5.文本颜色
rgba(255,0,0,0.3) 红黄蓝 最后一个参数是透明度
6.文字属性
文字对齐 text_align 水平对齐方式
left 左对齐
right 右对齐
center 居中
justify 两端对齐
文字装饰 text_decoration 给文字添加特殊效果
none 默认,定义标准的文本
underline 定义文本下面的一条线
overline 定义文本上的一条线
line_through 定义穿过文本下的一条线
inherit 继承父元素的text_decoration属性的值
去掉a标签默认的下划线
<style> a{ text-decoration:none ; } </style> </head> <body> <a href="http://www.baidu.com">百度</a>


首行缩进 text-indent:32px;
背景属性
/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url('1.jpg');
/*
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
background-repeat: no-repeat;
/*背景位置*/
background-position: left top;
/*background-position: 200px 200px;*/
简写
background:#336699 url('1.png') no-repeat left top;
6.背景图片
7.边框 border:宽度,样式,颜色
8.画圆 border_radius:50%
9.display属性 display:none 不仅仅隐藏字体而且位置也不显示
display:inline;将块儿级标签变成行内标签
display:block;将行内标签变成块儿级标签
display:inline_block;将选择的标签即具有行内标签的特性又有块儿级标签的特点 --就是可以给行内标签设置长宽


