Chromium源码系列一:Chromium简介及源代码获取和编译
Chromium源码系列一:Chromium简介及源代码获取和编译
Chromium简介
Chromium是一个由Google主导开发的网页浏览器,以BSD许可证等多重自由版权发行并开放源代码。Chromium的开发早自2006年即开始,设计思想基于简单、高速、稳定、安全等理念,在架构上使用了Apple发展出来的WebKit排版引擎、Safari的部分源代码与Firefox的成果,并采用Google独家开发出的V8引擎以提升解析JavaScript的效率,而且设计了[沙盒]、[黑名单]、[无痕浏览]等功能来实现稳定与安全的网页浏览环境。
在此可以查看各个浏览器的市场占有率。
Chromium vs Chrome
Chromium与Chrome的差异主要表现在以下方面:
-
程序图标:两者图标只在色彩上不同,
Chromium是天蓝色,而Chrome是Google公司的代表色(红、黄、蓝、绿);![]()
![]()
-
自动更新:
Chromium不开放自动更新功能,所以用户需要手动下载更新,而Chrome则可自动脸上Google的服务器更新,但新版的推出很慢; -
安装模式:
Chromium可以免安装,下载zip压缩包后解压即可使用,而Chrome则只有安装板; -
功能差异:新功能会率先在
Chromium上推出,Chrome则会相对落后很多。
-
获取Chromium源代码
可以先看一下官方文档中的说明。简单来讲,获取Chromium源代码之前,需要能FQ,系统需要满足一定的要求,我这里使用的是Mac系统,就按照Mac的要求来做,另外我使用的***来访问google。
安装depot_tools
depot_tools是Google官方提供的一个用来checkout、compile、run和submit的工具集,可以帮助我们更好的学习和调试Chromium代码,因此我们先安装depot_tools。
-
克隆
depot_tools repositorygitclone https://chromium.googlesource.com/chromium/tools/depot_tools.git -
添加
depot_tools路径到PATH变量exportPATH="$PATH:/path/to/depot_tools"假设你把
depot_tools放置在目录path/to/目录下。最好将上述命令添加到~/.bashrx或者~/.zshrc中,然后执行source ~/.bashrx或者source ~/.zshrx。
获取代码
-
首先确保
Unicode文件名不会破坏HFS。执行
gitconfig --globalcore.precomposeUnicode true
-
创建
chromium目录,切记chromium所在的目录名中没有空格。我在下载depot_tools之前已经创建了chromium目录,并且将depot_tools和src都放在了chromium目录下。执行
mkdirchromium && cdchromium
gitconfig --globalcore.precomposeUnicode true
-
使用
depot_tools获取chromium代码。执行
fetch chromium
# or
fetch chromium --no-history# 不下载全部的代码提交历史,推荐使用这个
下载完成后,会有一个.gclient文件,以及源代码目录src,之后的所有操作都在src中执行。
构建工程
Chromium使用Ninja和GN作为主要的构建工具。执行
gn gen out/Default
其中out/是在src目录下,Default可以是别的名字,但是一定要在out目录下。
构建Chromium
使用Ninja来构建Chromium程序。执行
ninja -C out/Default chrome
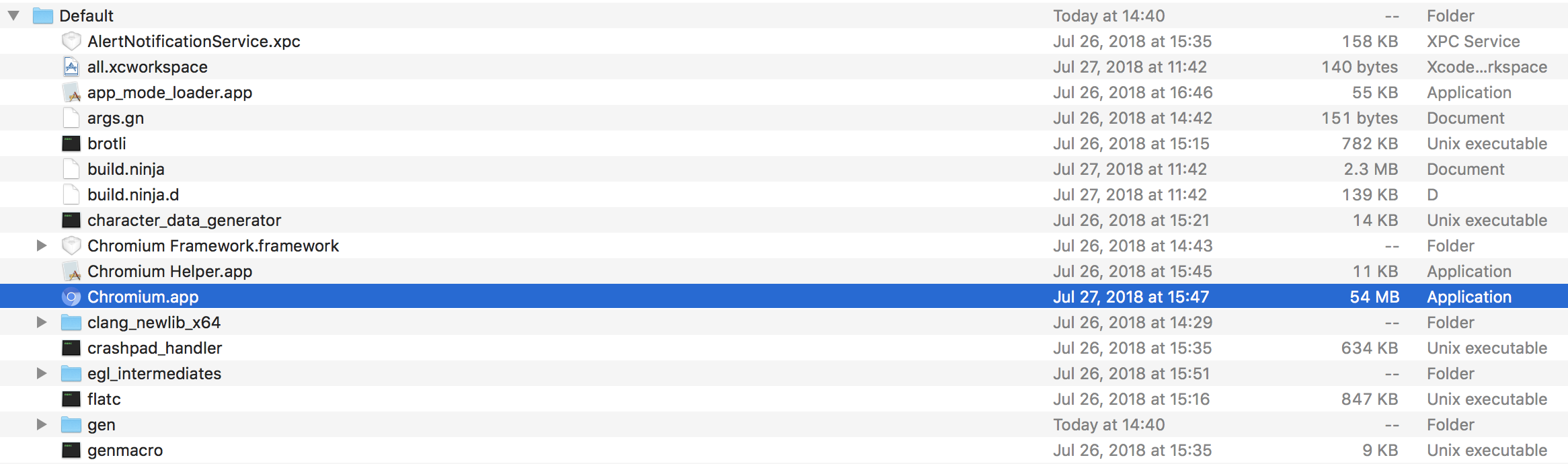
执行这条命令需要挺长时间,我跑了十多个小时才完成build,不过好的一点是,即使中途中断了,再重启也可以在之前的基础上使用gclient sync命令继续构建。完成之后就可以在out/Default目录中看到Chromium浏览器的应用程序了。

使用Xcode来构建Chromium
我们要使用Xcode来阅读和调试Chromium代码,因此我们需要执行
gn gen out/gn --ide=xcode
在用Ninja和GN构建完成之后,执行这条命令需要的时间就比较少了。然后就可以用Xcode来打开这个工程了。执行
open out/gn/ninja/all.xcworkspace
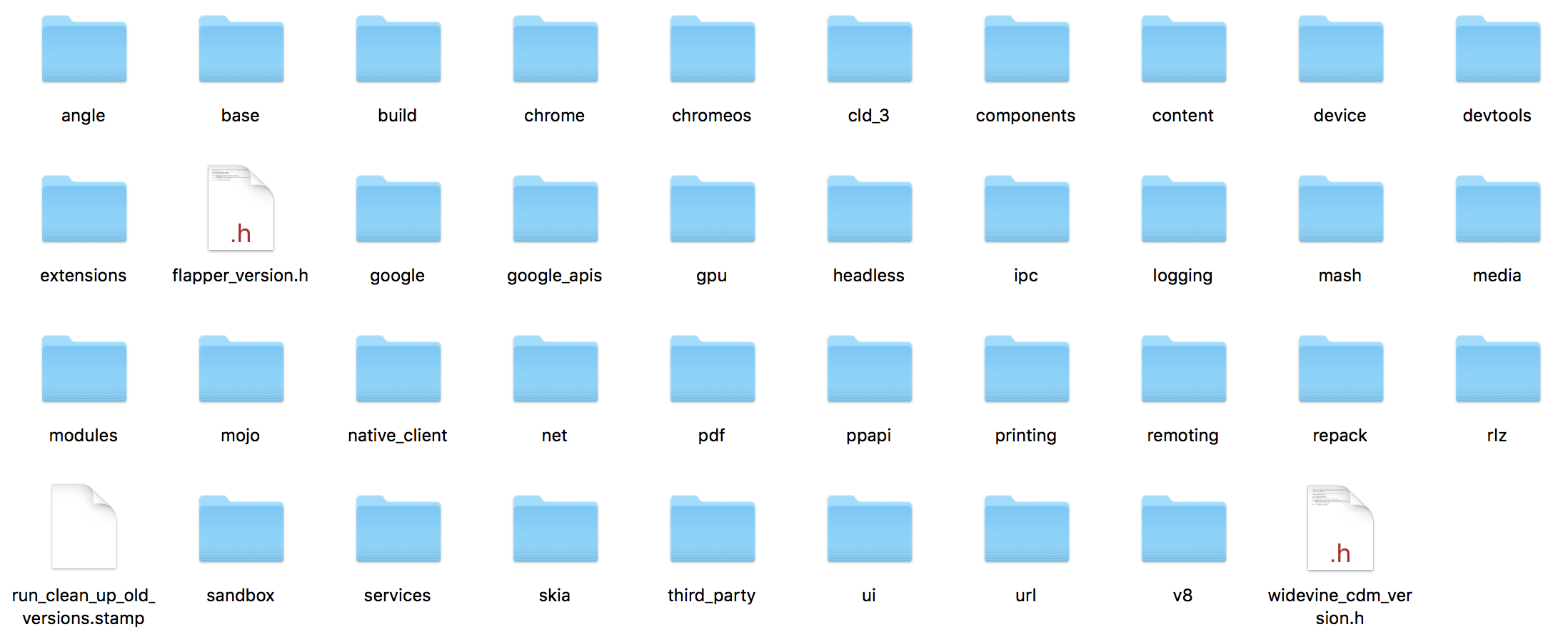
下面是用Xcode打开工程后的代码结构。
至此,我们就在本地构建好了Chromium的源代码,可以开始Chromium源代码的阅读之旅了。
原文地址:http://wangjinlong.xyz/2018/08/23/Chromium1/
我的博客即将搬运同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=3g8pxr15j54w4





 浙公网安备 33010602011771号
浙公网安备 33010602011771号