基于express+mongodb+pug的博客系统——后台篇
上一篇介绍了模板引擎pug.js的用法,这一篇就主要写后台逻辑了。
后台的大部分的功能都有了,只是在已经登录的状态下,前台和后台的逻辑处理还不是很完善。
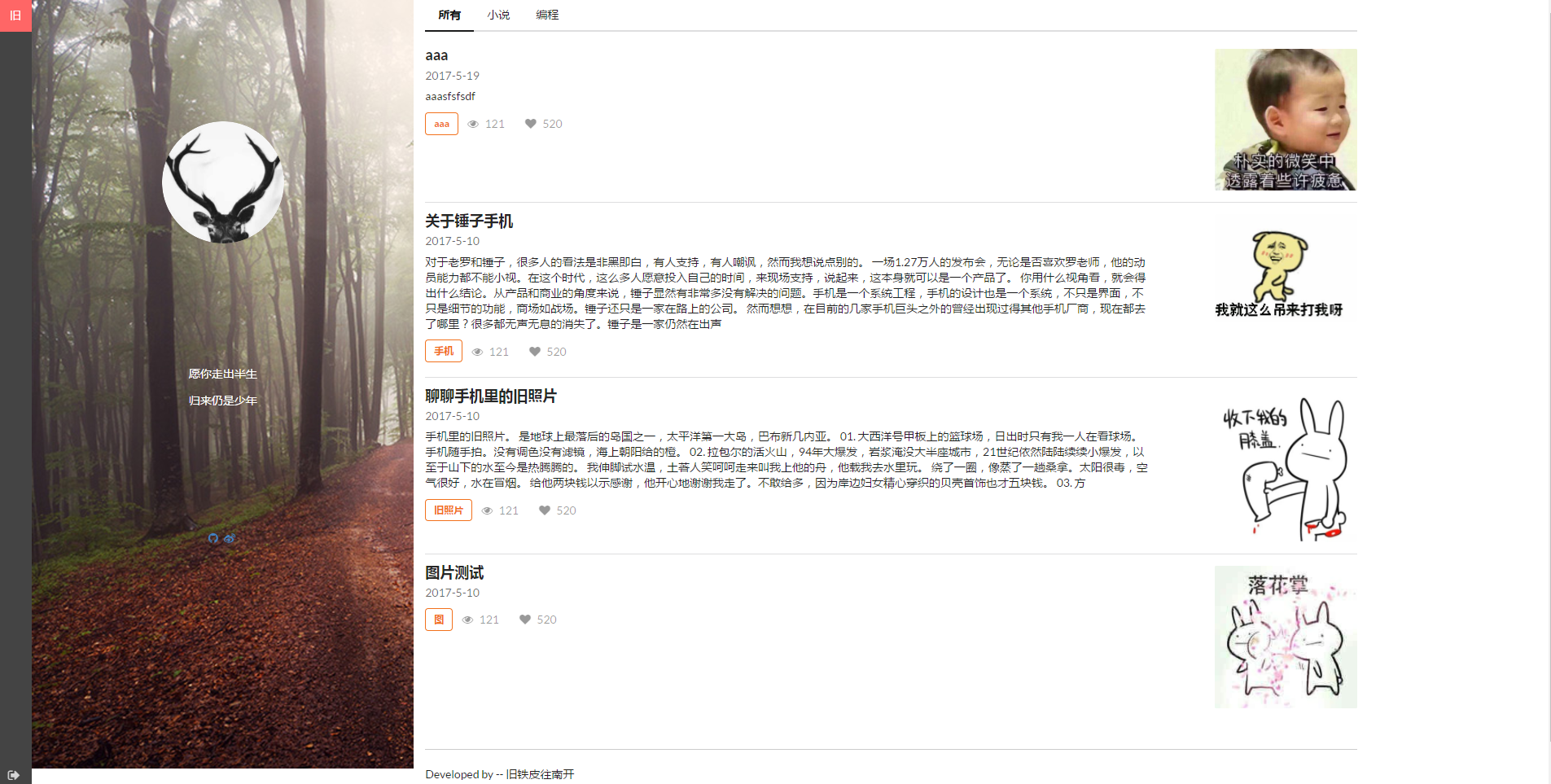
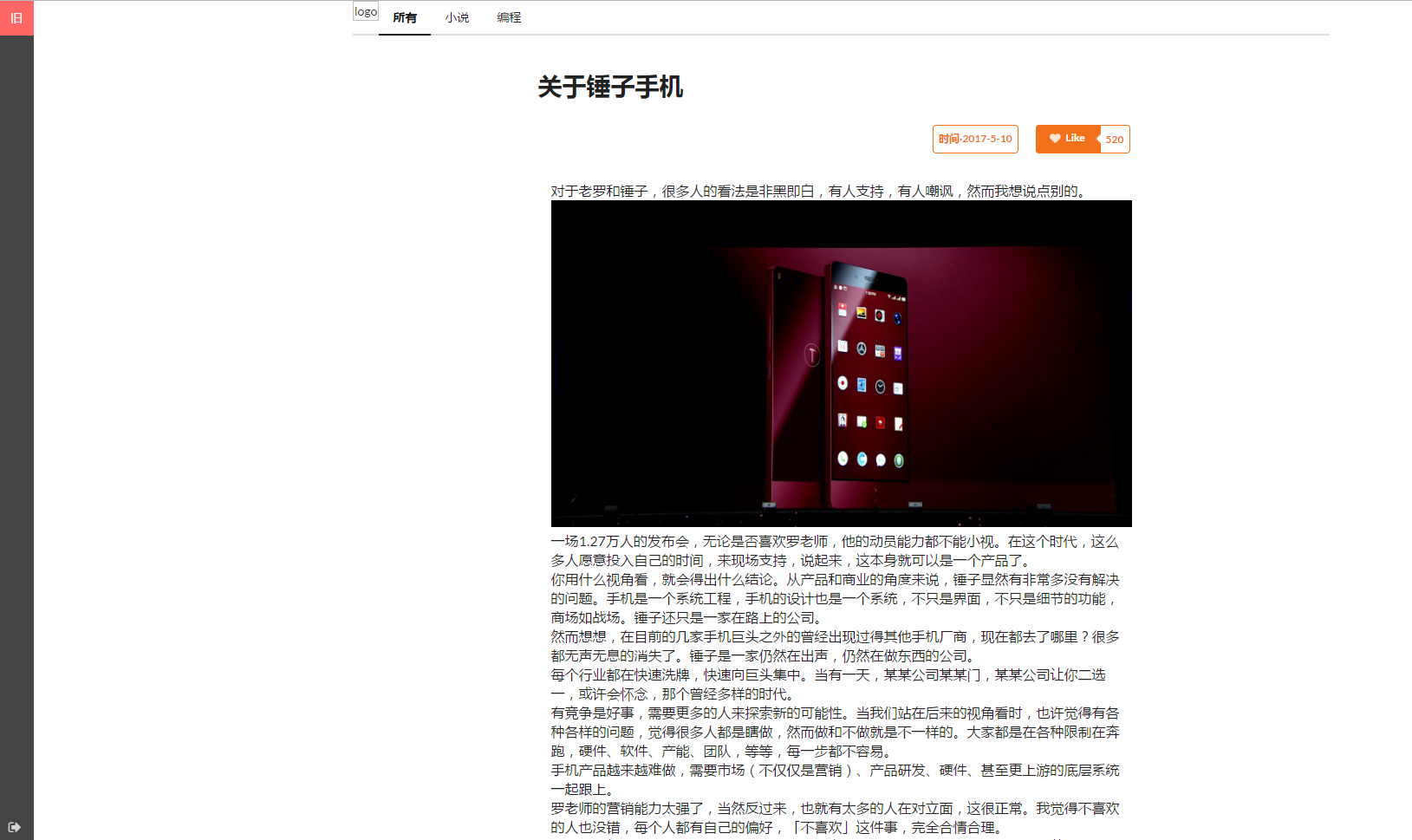
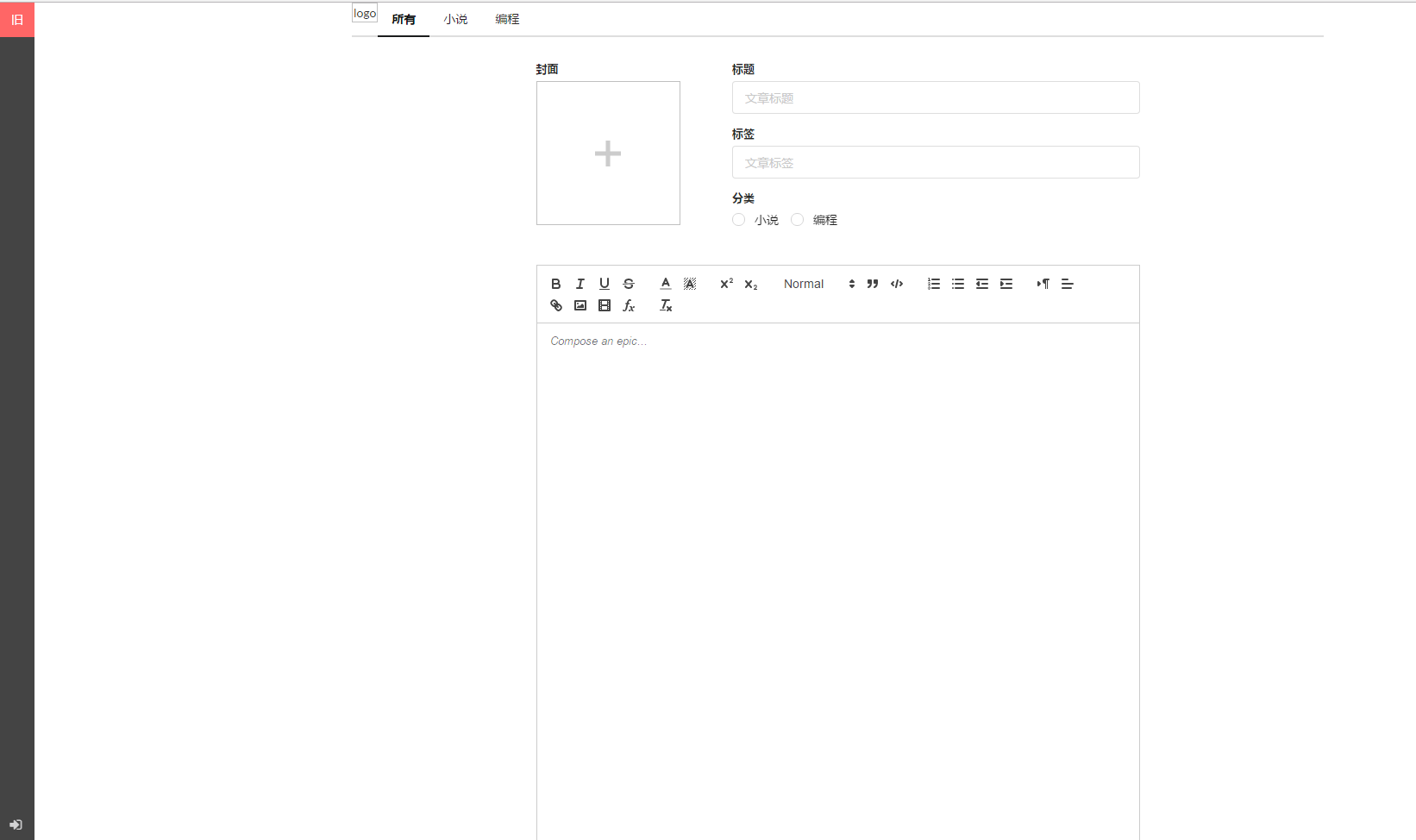
先上几张图吧,仿旧版的简书,改了下UI,因为没有简书那么多内容,所以没必要完全做成一样的。




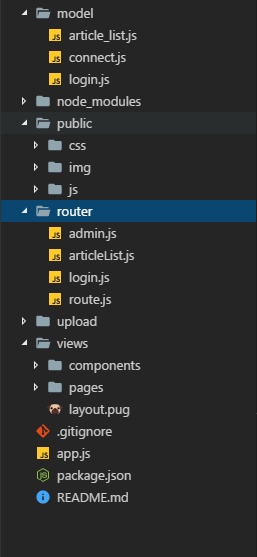
1.项目结构

app.js 是整个工程的入口
model 文件夹放连接数据库的逻辑
public 文件夹里全是静态资源
router 文件夹是各个模块的路由文件,route.js是总入口
upload 里是上传的图像文件
views 里全是模板,layout.pug是最外层的框架模板,components和pages里则分别是公共组件和各个页面的模板。
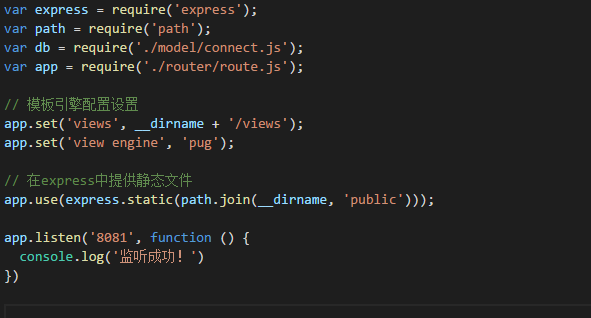
2.app.js
app.js代码:

app.js是整个工程的入口,这里没什么问题,里面的模板引擎配置和静态文件项配置在文档里都有说明。需要注意的是静态文件设置这里,最好使用path.join,因为我按照上面设置模板引擎的写法去写,始终会报错,找不到对应的文件。
3.router
在这个文件夹里全是路由的相关配置
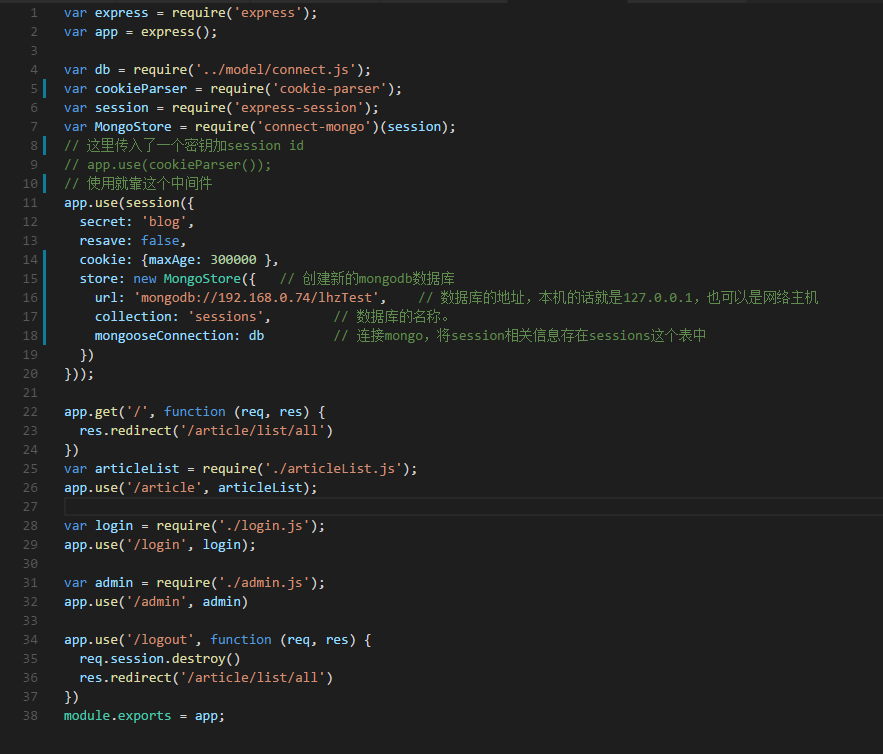
route.js

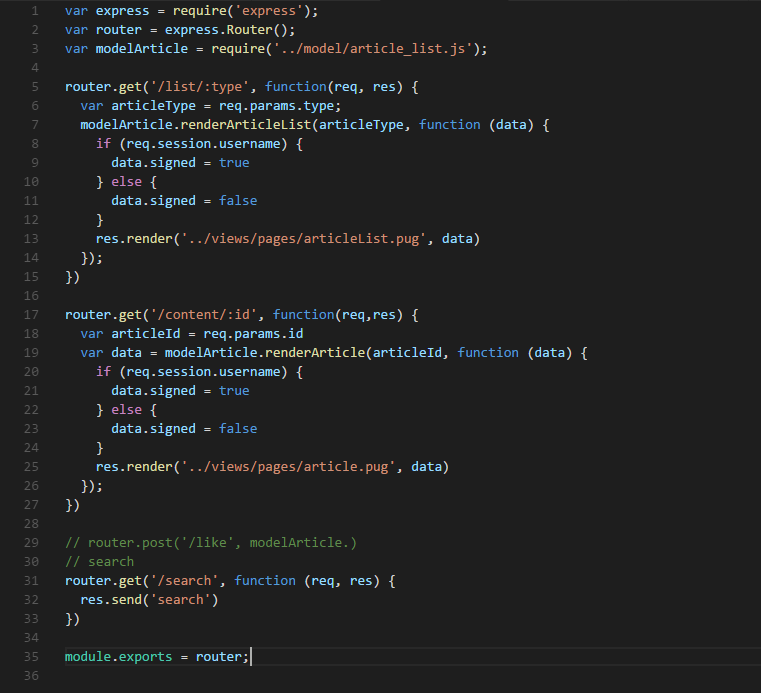
articleList.js

router部分被我根据业务相关,划分成了登录、文章、管理三个部分。每个部分都会把他们相关的请求逻辑写在一个js文件里,然后在最下面暴露出router接口,最后在route.js中统一分发处理。
在router.js里,会把所有的路由都挂在app这个对象上,然后暴露app,以便在入口文件app.js中使用。
另外在这里还用到了session来进行登录状态的保存处理,可以使用req.session.xxx来获取或者新建并保存一个属性。
这里唯一存在的问题就是在设置了maxAge之后,不管中途有没有操作页面,只要时间到了,都会清除掉cookie,不能做到只要页面活跃时,cookie就不会过期。不知道是不是我哪设置的有问题。
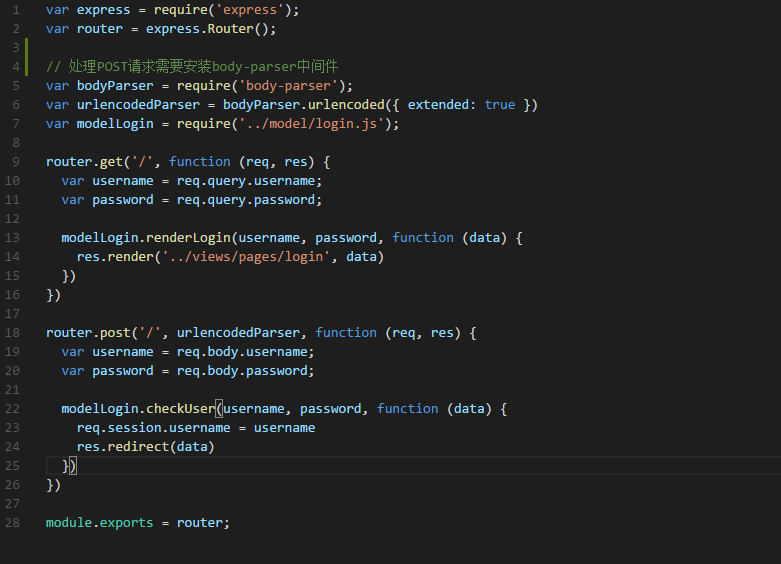
login.js

登录逻辑做的比较简单,仅仅是获取前台传过来的值,然后与数据库里的值做对比,并没有做有效性校验和加密处理等,在实际的项目中都应该加上的。
这里还用到了POST请求,对于POST请求,还需要单独引入body-parser这个中间件,才能对POST传入的值进行获取处理。
4.model
model部分主要是负责连接数据库,获取并返回值。
connect.js

connect.js文件主要负责连接数据库,并且将db对象暴露出去,这样在其他需要的地方可以直接引用,而不用再次进行连接操作。
article_list.js文件代码比较多,直接复制过来。
var mongoose = require('mongoose'); // 定义Schema var articleSchema = new mongoose.Schema({ author: String, createtime: String, updatetime: String, type: String, label: String, title: String, description: String, content: String, text: String, delta: Object, pv: Number, likes: Number, image: String }) // 存入数据库之前的操作 articleSchema.pre('save', function (next) { var date = new Date(); if (this.isNew) { this.updatetime = this.createtime = date.getFullYear() + '-' + (date.getMonth() + 1) + '-' + date.getDate(); } else { this.updatetime = date.getFullYear() + '-' + (date.getMonth() + 1) + '-' + date.getDate(); } next() }); // 定义model,关联相关的表 var articleModel = mongoose.model('article_list', articleSchema); function findArticle(option, callback) { articleModel.find(option, function (err, result) { if (err) console.log(err); // 渲染模板 var data = { articleLists: result }; callback(data) }) } // 渲染文章列表 var renderArticleList = function (articleType, callback) { switch (articleType) { case 'all': findArticle({}, callback) break; case 'novel': findArticle({ type: '小说' }, callback) break; case 'it': findArticle({ type: '编程' }, callback) break; default: res.send('暂时没有!') } }; // 渲染文章详情 var renderArticle = function (articleId, callback) { var articleId = mongoose.mongo.ObjectId(articleId) articleModel.find({ _id: articleId }, function (err, result) { if (err) console.log(err); callback(result[0]) }) } // 喜欢数增加 var addLike = function (req, res) { } // 文章管理列表分页获取数据 var renderManage = function (opt, callback) { var currentSize = (opt.currentPage - 1) * opt.pageSize; articleModel.find({}, function (err, result) { var data = { articleLists: result }; callback(result) }).skip(currentSize).limit(opt.pageSize) } // 文章管理列表获取总数 var getLength = function (callback) { articleModel.find({}, function (err, result) { callback(result.length) }) } // 文章编辑保存 var saveArticle = function (article_opt, callback) { var newArticle = new articleModel(article_opt); if (article_opt.params_id) { var _id = article_opt.params_id articleModel.findOneAndUpdate({ _id: _id }, article_opt, function (err, result) { callback(result._id) }) } else { newArticle.save(function (err, result) { callback(result._id) }) } } // 文章删除 var deleteArticle = function (articleId, callback) { articleModel.remove({_id: articleId}, function (err, result) { console.log(result) callback() }) } var modelHome = { renderArticleList: renderArticleList, renderArticle: renderArticle, renderManage: renderManage, getLength: getLength, saveArticle: saveArticle, deleteArticle: deleteArticle }; module.exports = modelHome;
凡是涉及到article_lists这个表的逻辑,都会写在article_list.js里,不过这里应该是可以优化的,因为这里应该只处理model部分,而不应该有逻辑操作部分。
在使用mongoose这个库连接mongoDB的时候需要注意,在定义model,关联相关的表的时候, var articleModel = mongoose.model('article_list', articleSchema); 这里的article_list对应的是你数据库里的表article_lists,数据库里的表要多一个s。
在编辑文章的时候,除了新建文章之外,还可以直接修改已有的文章,所以这就涉及到数据的插值和更新,如果使用原生的mongoDB方法,可以很简单的通过save()方法来实现,但是在mongoose中却不行,mongoose中的save()方法和原生的insert()基本相同。
所以使用mongoose的时候需要分两步,更新值使用findOneAndUpdate(),新建使用save()方法。
结语:
在这个版本里,还有一些功能没有做,比如点赞之类,但大的功能都有了,不过剩下的我并不打算再写了,再写的时候肯定是重构了。
原因是写到这里,自己能发现很多地方可以优化,还有最重要的一点是,express是一个轻量级的框架,他很灵活,但是很多东西需要借助第三方插件或者库,这就给人带来了很多麻烦。
第三方库良莠不齐,在最初的选择上面,你需要花很多功夫,选好了之后,你还得挨个去了解学习,挨个去踩坑,这都是很麻烦的事,所以并不建议大家直接在公司的重要项目里直接使用express这个框架。
当然如果只是一些比较简单的页面,比如活动页或者一些不设计太多前后台逻辑交互的页面,还是可以使用express的,因为它真的很简单,你不需要会先去把es6搞明白,也不需要把node完全弄清楚。
只需要简单的看看express官网吗,就能很快上手做出一个具有前后台交互的东西出来。
代码地址:https://github.com/Mcbai/blog




