JavaScript之DOM操作(一)
这篇文章写于2017-3-19,所有例子基于Chrome 56.0.X。如果时间太久,请自行查阅MDN等获取最新规范内容。
1.节点类型
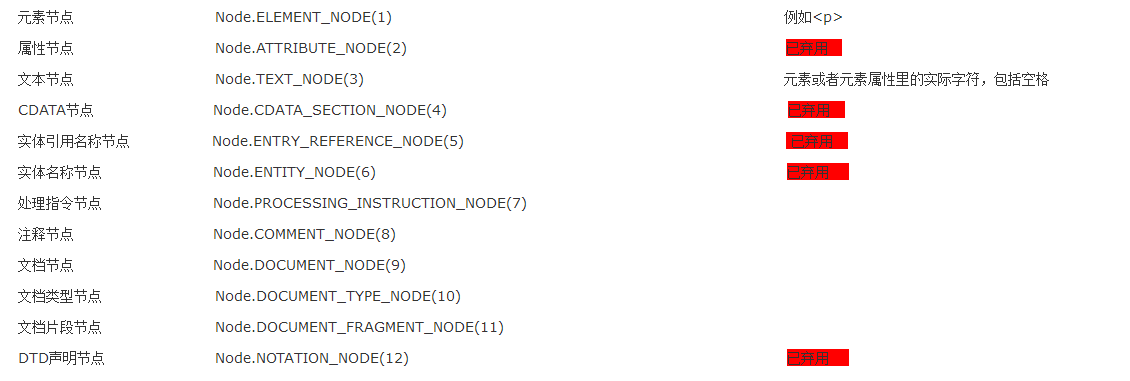
从MDN上获取的最新情况

一共12种节点类型,分别由12个数值常量来表示,不过我们最常用的是元素节点1和文本节点3,也是必须要彻底弄明白的。在这篇文章里,也主要讲解这两种类型的节点。
2.节点属性
1>nodeType、nodeName、nodeValue、textContent
nodeType用来获取节点的节点类型 var type = node.nodeType;
我们可以用它来判断节点的类型,让指定类型的节点进行某些操作。
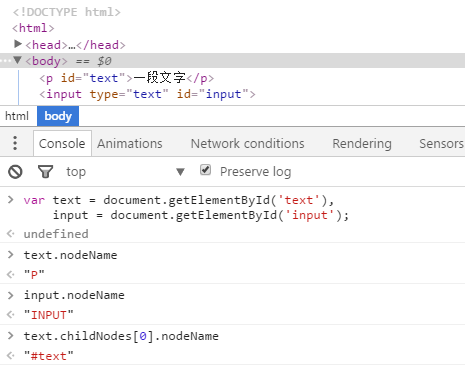
nodeName用来获取节点的节点名称 var str = node.nodeName;
对于元素节点,总是返回大写的元素标签;对于文本节点,则返回#text。例:

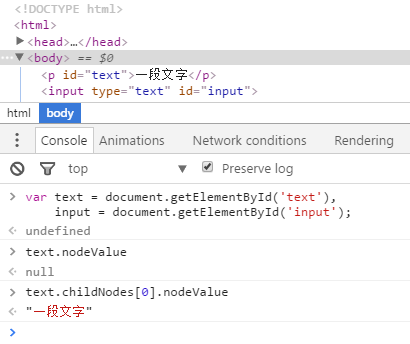
nodeValue用来获取节点的值 var value = node.nodeValue;
元素节点返回null;文本节点返回对应的文本内容。例:

textContent用来获取或者设置一个节点及其内部节点的文本内容。
var text = element.textContent; // 获取 element.textContent = "this is some sample text"; // 设置
懒得写了,照扒一个MDN上的栗子:
// 给定如下HTML: // <div id="divA">This is <span>some</span> text</div> // 获得文本内容: var text = document.getElementById("divA").textContent; // |text| is set to "This is some text". // 设置文本内容: document.getElementById("divA").textContent = "This is some text"; // divA的HTML现在是这样的: // <div id="divA">This is some text</div>
2>节点关系
直接用图来表示吧,更容易理解一些:
<div id="parent"> <p class="child">第一个元素子节点p</p> <p class="child">第二个元素子节点p</p> </div>

父元素#parent下面有5个子节点,其中三个'',其实是换行符,也算作文本节点。




