一个导航tab的实现,tab数目超过4个的话可滚动,少于或等于4个平铺。记录下。
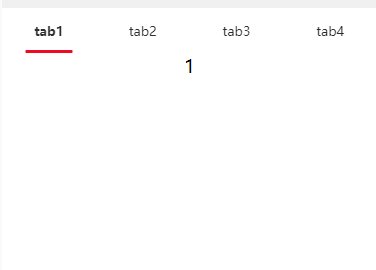
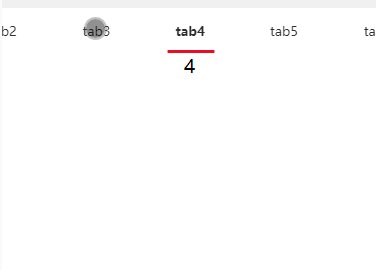
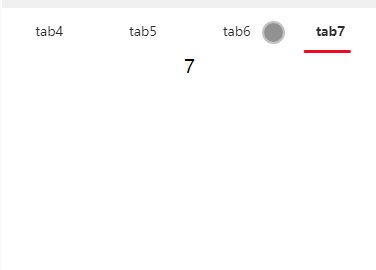
效果:


代码:
html部分
<div class="down_container">
<div class="tab-list">
<div class="tab-item active">tab1</div>
<div class="tab-item">tab2</div>
<div class="tab-item">tab3</div>
<div class="tab-item">tab4</div>
<div class="tab-item">tab5</div>
<div class="tab-item">tab6</div>
<div class="tab-item">tab7</div>
<div class="tab-line"></div>
</div>
<div class="scroll_content">
<div class="tab-content active">1</div>
<div class="tab-content">2</div>
<div class="tab-content">3</div>
<div class="tab-content">4</div>
<div class="tab-content">5</div>
<div class="tab-content">6</div>
<div class="tab-content">7</div>
</div>
</div>
css部分
/* tablist */
.tab-list{
height: 1.2rem;
overflow: hidden;
overflow-x: auto;
display: flex;
background-color: #fff;
font-size: 0.346rem;
position: relative;
}
.tab-list .tab-item{
flex: 1;
min-height: 1.06rem;
padding: 0 0.26rem;
box-sizing: border-box;
text-align: center;
display: flex;
align-items: center;
justify-content: center;
position: relative;
cursor: pointer;
color: #2e2e2e;
}
.tab-list .tab-line{
height: 3px;
background-color: #ee0a24;
border-radius: 3px;
position: absolute;
left: 0;
bottom: 0;
transition-duration: 0.3s;
transform:translateX(100%) translateX(-50%);
}
.tab-list .tab-item.active{
font-weight: bold;
}
.tab-list-scrollable .tab-item{
flex: 0 0 25%;
}
.tab-content{
font-size: 0.5rem;
text-align: center;
display: none;
}
.tab-content.active{
display: block;
}
js部分
$(function(){
var tab_length = $('.tab-item').length; // 获取导航的数目
if(tab_length > 4){ // 若导航数目超过4个,则设置可滚动
$('.tab-list').addClass('tab-list-scrollable');
}
var width = $('.tab-item')[0].offsetWidth; // 每个导航item的宽度
$('.tab-list .tab-line').css('width', width/2); // 设置红色条宽度为item宽度一半
$(document).on('click', '.tab-item', function(){
var idx = $(this).index(); // 获取当前index
// 清除所有active
$('.tab-item').removeClass('active');
$('.tab-content').removeClass('active');
// 为当前选中的添加active
$(this).addClass('active');
$($('.tab-content')[idx]).addClass('active');
// tab切换
if(tab_length > 4){
// 数目大于4,可滚动
var offset_l = $(this)[0].offsetLeft;
$('.tab-list')[0].scrollTo(offset_l * 0.25 * (idx-1),0); // 计算滚动条位置,保证每次点击,状态为active的tab在页面居中
$('.tab-line').css('transform', 'translateX('+(idx*200+100)+'%) translateX(-50%)');
}else{
// 数目小于4,无需滚动
$('.tab-line').css('transform', 'translateX('+(width*idx + width/2)+'px) translateX(-50%)');
}
})
})
over!


