最近有个移动端的需求,是将PC端的一个分页请求的列表,在移动端做对应展示,做了一个触底加载的效果,但是中间遇到了一些问题,在这里做一下总结。
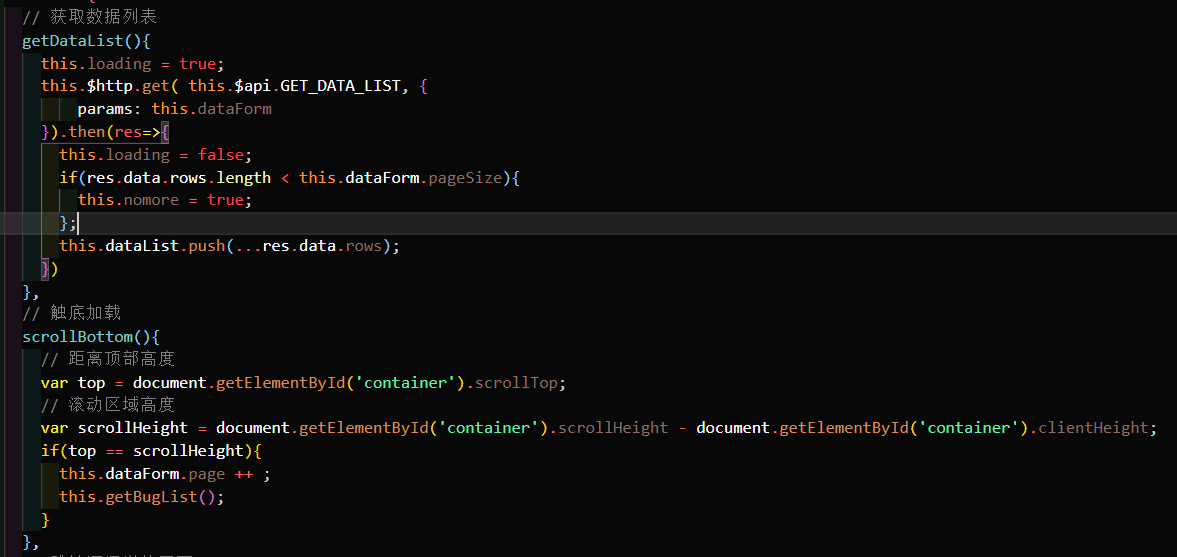
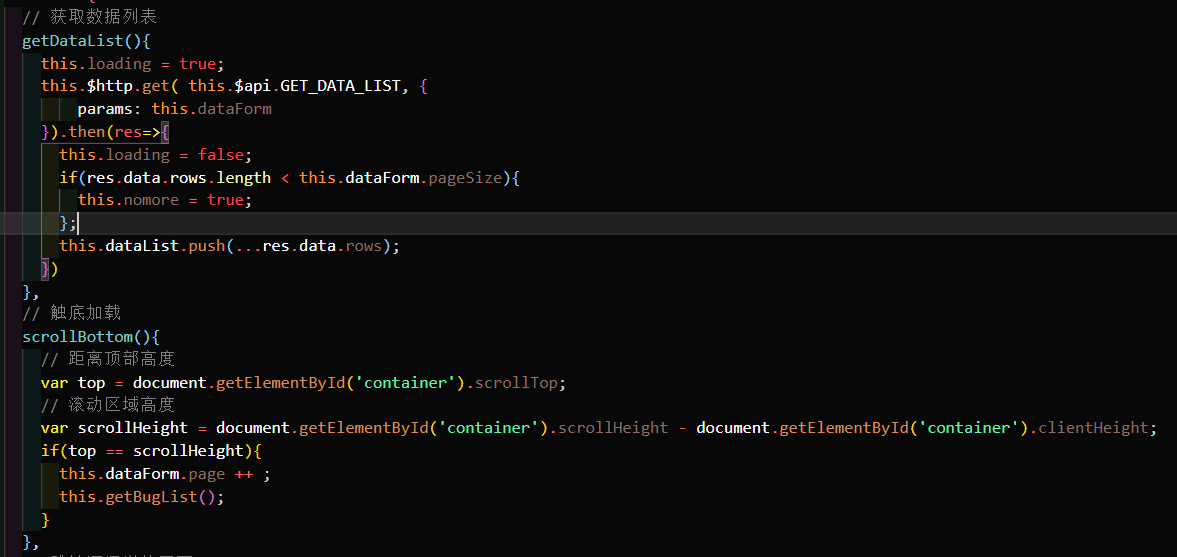
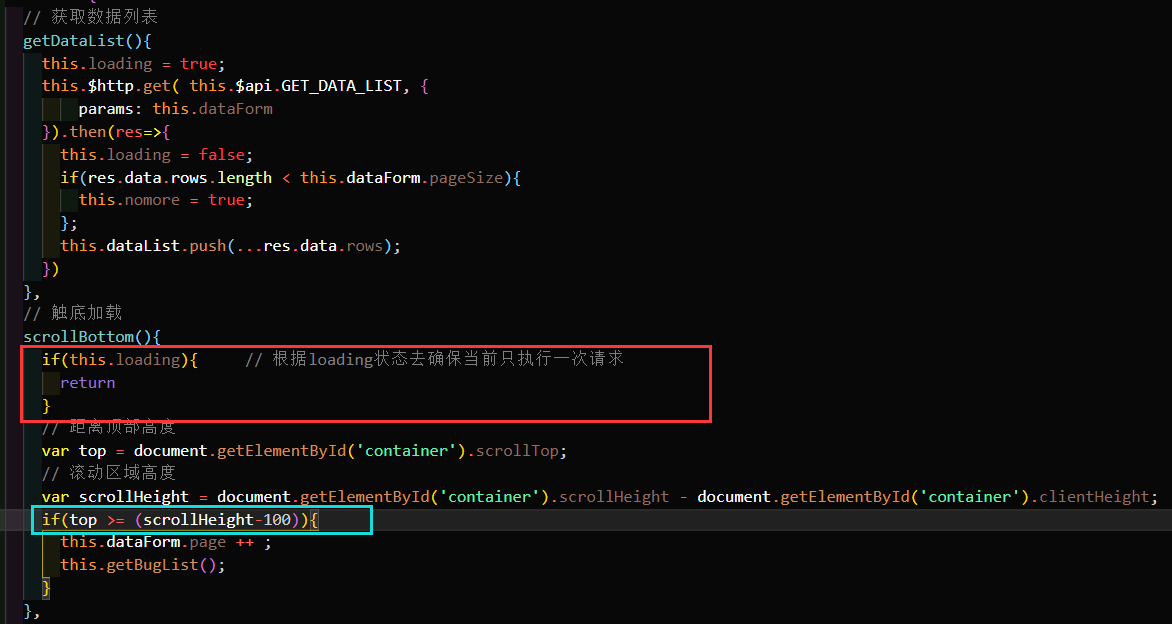
首先是用vue起了个小项目,触底加载的代码如下:

通过两个变量top和scrollHeight的相等来决定是否翻页,看上去么的问题鸭~
并且打开控制台,模拟的是iphone6/7/8的尺寸,测试也么的问题呀~
以为一切很顺利,测试的时候小姐姐给了个反馈,Android手机上只能看到40条(2页)数据,嗯???嗯嗯嗯???我也不知道为什么,我用自己的手机瞅了瞅,确实,它就翻了一页,因为在web上看没什么问题,后来打开控制台,模拟Android型号的那种,打印上面的top和scrollHeight值,发现滑动到底部top会比scrollHeight小1px,永远达不到相等的状态,这可咋整啊。。。
后来将判断条件从top == scrollHeight 改为了 top >= (scrollHeight-1) 其实这里的减1和减100都是一样的,所以后面为了方便看的清楚,我用的减100测试的,发现在数据加载完之后,会有一个滚动条向上跳到正确位置的过程,在这个过程中,滚动条在某段时间是一直满足top >= (scrollHeight-100)这个条件的,所以令人悲伤的是,出发了很多次的数据请求,显然,这种情况是我们不想看到的。
为了早早的解决问题,我没有继续找问题,而是先换了一个现成的组件,vant的List组件,实现的很美好,我就先用了~~~
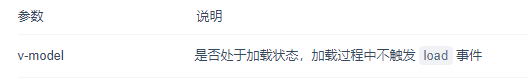
解决了之后,就想看看List组件是怎么解决的这个问题,首先是从npm包里面找到了对应组件的目录,找到了相应的js文件,其实第一次没看懂啥,我以为主要的内容应该在滚动事件相关的文件中,但是发现只是一堆方法,获取需要元素的高度,scrollTop以及一些相关计算,后来就去看了文档,里面的v-model属性引起了本菇凉的注意~

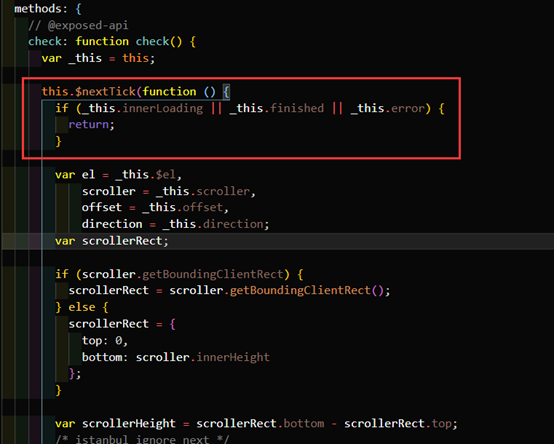
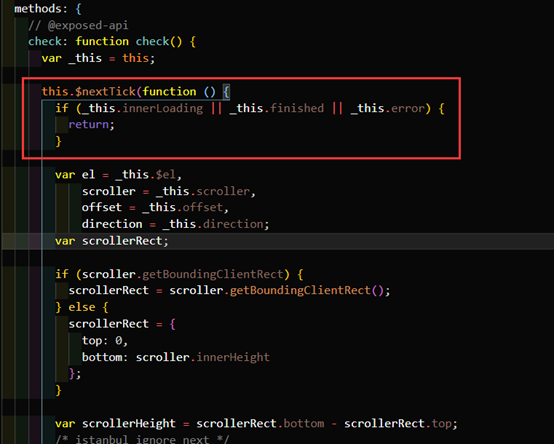
load事件绑定的是请求数据的方法,在loading状态的时候,不触发load事件,也就是不发出请求,诶???再看看js文件?发现了相关内容:

框里面是判断loading状态,下面是对滚动等等的处理,发现通过loading状态,截断了后续的操作,解决了上述滚动条上跳的过程中重复触发了多次请求的问题,哇哦~
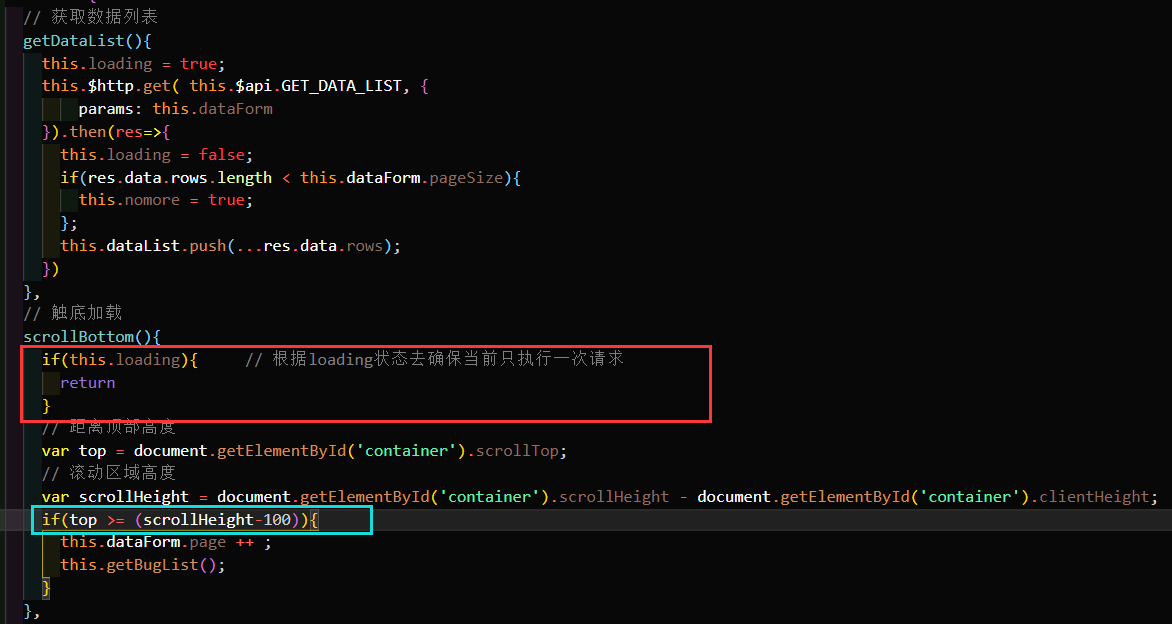
然后我就知道怎么调整我的代码了~~~

如图,只是加了红色框框的部分,确保了加载时候,不会触发请求。
其次,蓝色框框部分的100,应当就是List组件里面的offset值了叭~

以上!