最近写的小程序里面需要实现顶部下拉菜单的效果,做一个过滤操作,但是没有找到相关组件,所以动手写了一个。
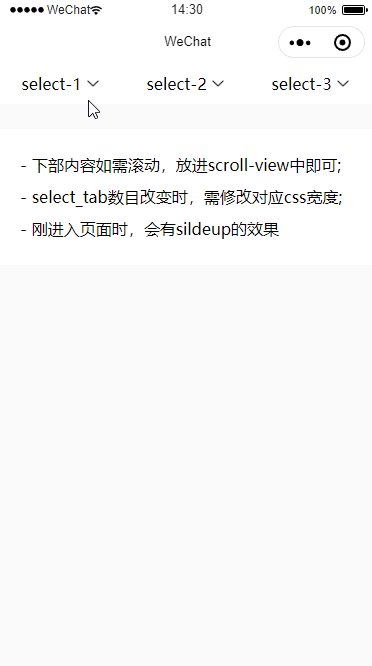
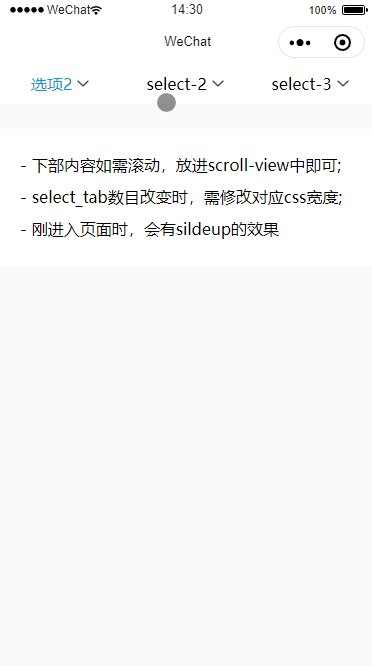
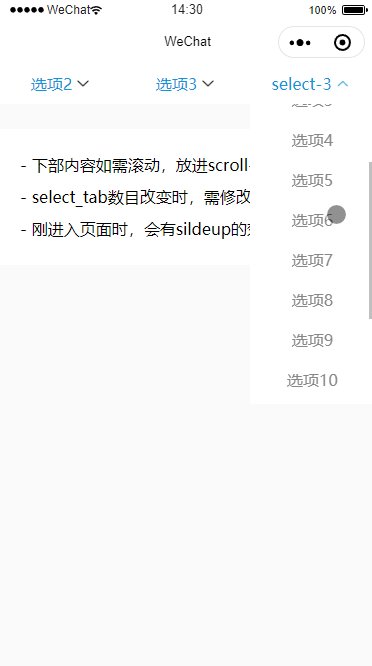
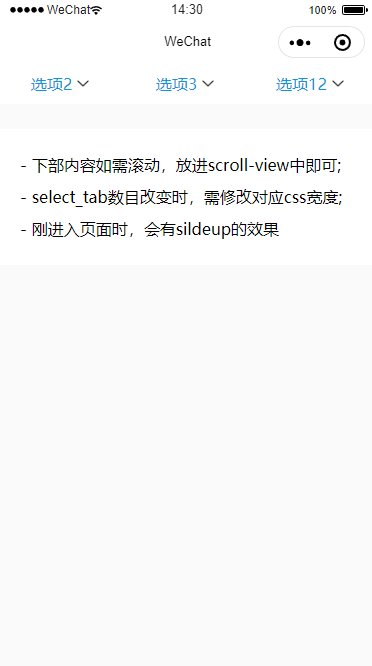
先看一下这拙劣的效果叭~

下面就直接看具体实现了嗷!
index.wxml
<view class="contain">
<view class="select_box" wx:for="{{ selectList }}" wx:key="">
<view class="select_tab {{ showIndex == index ? 'active' : '' }} {{item.active?'active':''}}" data-id="{{index}}" bindtap="chooseTab">
<view>{{ item.active || item.name }}</view>
<img src="../../images/arrow_down.png" class="arrow" wx:if="{{ showIndex != index }}">
<img src="../../images/arrow_up.png" class="arrow" wx:if="{{ showIndex == index }}">
</view>
<scroll-view scroll-y="" class="option_list {{ showIndex == index ? 'slidedown' : 'slideup'}}">
<view wx:for="{{ item.list }}" wx:for-item="val" wx:for-index="idx" wx:key="val.id" class="option_item {{item.active == val.content?'active_option':''}}" data-index="{{index}}" data-value="{{val.content}}" bindtap="chooseOption">{{ val.content }}</view>
</scroll-view>
</view>
</view>
index.wxss
page{
background-color: #fafafa;
}
.contain{
display: flex;
}
.select_box{
line-height: 80rpx;
}
.select_tab{
width: 250rpx;
background-color: #fff;
display: flex;
justify-content: center;
align-items: center;
position: relative;
z-index: 20;
}
.option_list{
width: 250rpx;
background-color: #fff;
position: absolute;
z-index: 10;
}
.option_item{
color: #888;
text-align: center;
}
.arrow{
width: 45rpx;
height: 45rpx;
}
.active{
color: #1296db;
}
.active_option{
color: #1296db;
background-color: #e5f2ff;
}
.tips{
line-height: 2;
background-color: #fff;
margin-top: 50rpx;
padding: 40rpx;
}
/* 动画效果 */
@keyframes slideup {
from {
max-height: 600rpx;
}
to {
max-height: 0;
}
}
.slideup {
animation: slideup 0.2s ease-in both;
}
@keyframes slidedown {
from {
max-height: 0;
}
to {
max-height: 600rpx;
}
}
.slidedown {
animation: slidedown 0.2s ease-in both;
}
index.js
Page({
/**
* 页面的初始数据
*/
data: {
selectList: [
{
name: 'select-1',
list: [
{ id: 1, content: '选项1' },
{ id: 1, content: '选项2' },
{ id: 1, content: '选项3' },
{ id: 1, content: '选项4' },
{ id: 1, content: '选项5' },
{ id: 1, content: '选项6' },
{ id: 1, content: '选项7' },
{ id: 1, content: '选项8' }
],
},
{
name: 'select-2',
list: [
{ id: 1, content: '选项1' },
{ id: 1, content: '选项2' },
{ id: 1, content: '选项3' },
{ id: 1, content: '选项4' },
{ id: 1, content: '选项5' },
{ id: 1, content: '选项6' },
{ id: 1, content: '选项7' },
{ id: 1, content: '选项8' },
{ id: 1, content: '选项9' },
{ id: 1, content: '选项10' }
]
},
{
name: 'select-3',
list: [
{ id: 1, content: '选项1' },
{ id: 1, content: '选项2' },
{ id: 1, content: '选项3' },
{ id: 1, content: '选项4' },
{ id: 1, content: '选项5' },
{ id: 1, content: '选项6' },
{ id: 1, content: '选项7' },
{ id: 1, content: '选项8' },
{ id: 1, content: '选项9' },
{ id: 1, content: '选项10' },
{ id: 1, content: '选项11' },
{ id: 1, content: '选项12' },
{ id: 1, content: '选项13' },
{ id: 1, content: '选项14' }
]
}
],
showIndex: -1,
},
// 选中select_tab
chooseTab(e){
let index = e.currentTarget.dataset.id;
if(index !== this.data.showIndex){
this.setData({
showIndex: index
})
}else{
// 再次点击应该收起
this.setData({
showIndex: -1
})
}
},
// 选中选项
chooseOption(e){
let val = e.currentTarget.dataset.value,
idx = e.currentTarget.dataset.index;
this.setData({
[`selectList[${idx}].active`]: val,
showIndex: -1
});
}
})
完毕!希望有帮助,有问题请多多指出,菜鸡将不胜感激~



