Qt使用Iconfont图标字体
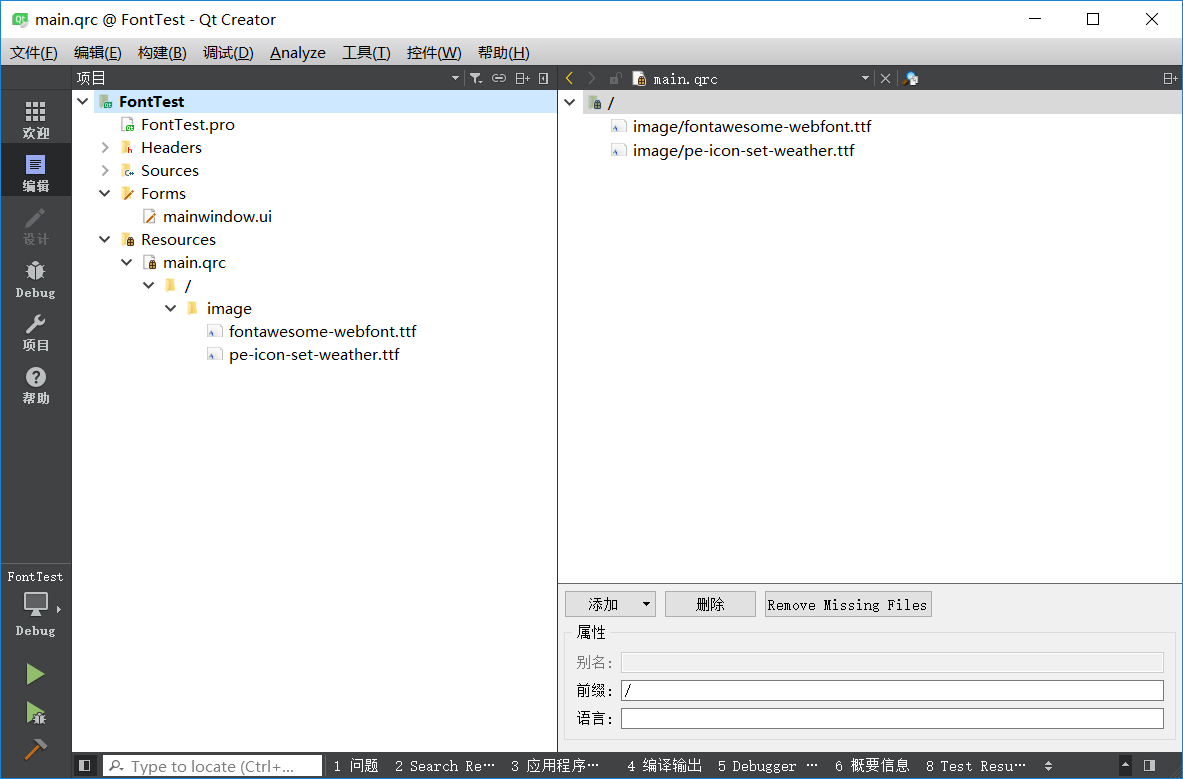
将下载的iconfont加载为资源

#include "mainwindow.h" #include "ui_mainwindow.h" #include <QFontDatabase> MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent), ui(new Ui::MainWindow) { ui->setupUi(this); //引入图形字体 int fontId = QFontDatabase::addApplicationFont(":/image/pe-icon-set-weather.ttf"); //加入字体,并获取字体ID QString fontName = QFontDatabase::applicationFontFamilies(fontId).at(0); //获取字体名称 QFont iconFont = QFont(fontName); iconFont.setPixelSize(128); //设置字体大小 ui->lab_e901->setFont(iconFont); //设置Label的字体 ui->lab_e901->setText(QChar(0xe901)); //设置Label的文体 ui->lab_e901->setStyleSheet("color:red;"); QPalette blue_pe; blue_pe.setColor(QPalette::WindowText,Qt::blue); ui->lab_e903->setFont(iconFont); ui->lab_e903->setText(QChar(0xe903)); ui->lab_e903->setPalette(blue_pe); ui->lab_e905->setFont(iconFont); ui->lab_e905->setText(QChar(0xe905)); ui->lab_e907->setFont(iconFont); ui->lab_e907->setText(QChar(0xe907)); } MainWindow::~MainWindow() { delete ui; }
注意:图标使用用的16进制表示的字符。这个可以从demo中查各个字符的值。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· SpringCloud带你走进微服务的世界
2020-02-21 Qt_MainWindow显示状态栏