promise共有三种状态,pending,fulfilled,rejected
Promise 基本API
.then()
-
得到promise内部任务的执行结果。
.catch()
-
得到promise内部任务执行失败的结果。
.finally()
成功与否都会执行 在项目中 我们基于axios发送请求时(axios其实也是一个基于ajax用promise封装的http请求库),往往会开启loading,我们可以通过finally,不管请求成功与否,关闭loading,而不需要在成功和失败的时候写两次关闭loading代码。)
.all()
-
Promise.all方法接受一个数组作参数,数组中的对象(p1、p2、p3)均为promise实例(如果不是一个promise,该项会被用Promise.resolve转换为一个promise)。它的状态由这三个promise实例决定
.race()
-
Promise.race方法同样接受一个数组作参数。当p1, p2, p3中有一个实例的状态发生改变(变为fulfilled或rejected),p的状态就跟着改变。并把第一个改变状态的promise的返回值,传给p的回调函数。
any
这个方法用于返回第一个成功的 Promise 。只要有一个 Promise 成功此方法就会终止
Promise的三个缺点
-
1.无法取消Promise,一旦新建它就会立即执行,无法中途取消
-
2.如果不设置回调函数,Promise内部抛出的错误,不会反映到外部
-
3.当处于pending状态时,无法得知目前进展到哪一个阶段,是刚刚开始还是即将完成
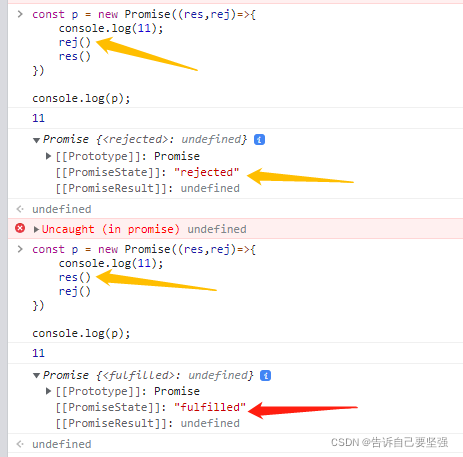
注意:如果promise不通过.then或.catch方法捕获错误,在promise执行为reject状态时,会抛出一个reject错误,导致console面板报红,后面代码不在执行 ,我们也可通过配合async await 及try catch方法捕获错误执行相关逻辑操作。
promise只有这两种转变状态,是转变状态哈。在无其他状态。
而一旦转变状态确定,就不可更改。
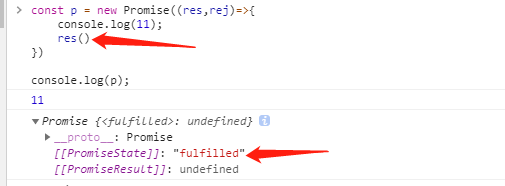
当promise刚new出来时,是pending状态。

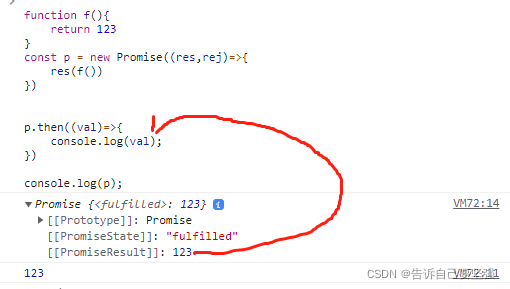
promise函数对象有三个属性,如上图展示的,[[Prototype]]其实就是是__ proto__;其他类推。
PromiseState:就是promise的现在状态。
当你调用res函数,状态立马变为fulfilled(成功状态)
如果连个状态都存在,以谁先调用为准

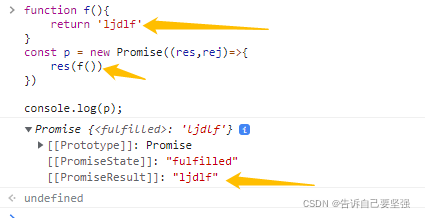
PromiseResult :res或rej返回的结果
PromiseResult就是res或rej执行后的返回的结果,是返给then的。

当你new 一个promise时,就已经开始自动执行函数。promise是同步的,但then是异步的,要注意区分。
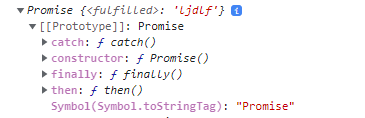
promise实例原型上的then函数

res函数和rej函数返回的数据,谁来接收的,用then函数。
then函数里的参数是两个异步回调函数,是异步的哈,第一次参数函数用于接收res返回来的数据,第二个参数函数用于接收rej返回的数据。
then的第一个参数函数里的形参用来接收res返回的数据。
then的第二个参数函数里的形参用来接收rej返回的数据。
其实then里面的函数就是res和rej

如果new promise中没有写res或rej则then里的函数不会执行

p.then还是一个新promise实例对象,并且新promise的状态是pending。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!