关于this的指向,主要有一下几个版块,
①全局环境下的this指向
②函数内的this
③对象中的this
④箭头函数中的this
⑤构造函数中的this
⑥原型链中的this
在全局作用域下,this始终指向全局对象window,无论是否是严格模式!

二、函数内的this
普通函数内的this分为两种情况,严格模式下和非严格模式下。
严格模式下:

普通函数内的this分为两种情况,严格模式下和非严格模式下。
严格模式下:

三、对象中的this
对象内部方法的this指向调用这些方法的对象,也就是谁调用就指向谁
一层对象:
调用obj.skill()方法,返回值为蒙犽,说明此时this指向obj。
二层对象:
调用skill2()方法的顺序为,obj.obj2.skill2() ,返回值为鲁班,说明skill2()方法中的this指向obj2.
总结:
函数的定义位置不影响其this指向,this指向只和调用函数的对象有关。
多层嵌套的对象,内部方法的this指向离被调用函数最近的对象。
四、箭头函数中的this
关于箭头函数,箭头函数中没有 this, 它会绑定最近的非箭头函数作用域中的this。首先从它的父级作用域找,如果父级作用域还是箭头函数,就再往上找,一层一层的直到直到this的指向。

由于show函数是箭头函数,所以自身不能绑定this,因此找它的上一级作用域。window.show()返回值是window,所以this此时指向window;window.obj.show(),obj是对象,非箭头函数,所以找到这里就停止了,this绑定到obj上。window调用obj,所以obj中的this也指向window
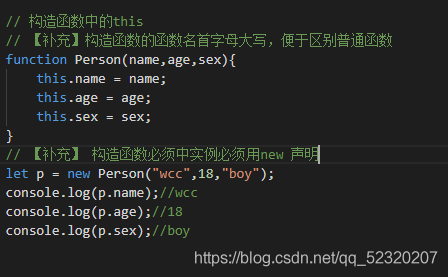
五、构造函数中的this
构造函数中的this是指向实例的,如下:

由上图可以看出,构造函数中的this指向构造函数下创建的实例。
构造函数中的this是指向实例的,如下:

由上图可以看出,构造函数中的this指向构造函数下创建的实例。
六、原型链中的this
(还不太会,先借用一下别人的,以后补这一块吧)
- 看是谁调用(点之前是谁,就是谁调用)
- 进行this替换
- 基于原型链确认结果
this指向谁永远不取决于this写在哪,而是取决于函数在哪调用




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程