NodeJS管理工具nvm的安装与vue项目的创建
NodeJS管理工具nvm的安装与vue项目的创建
1、本地清理(如果之前从未安装过node,可忽略)
如果之前安装过node,需要先清理本地安装,参考教程:https://blog.csdn.net/weixin_44582077/article/details/110237056
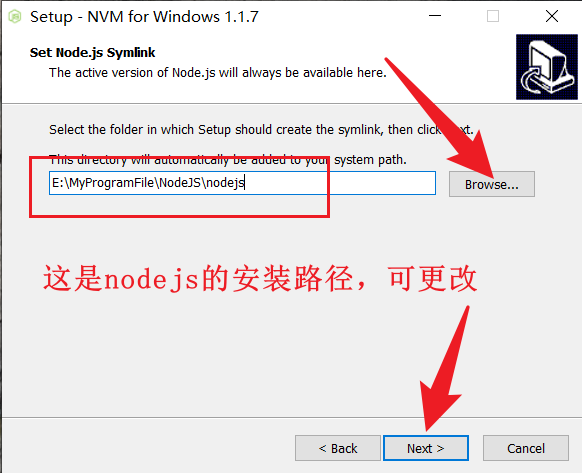
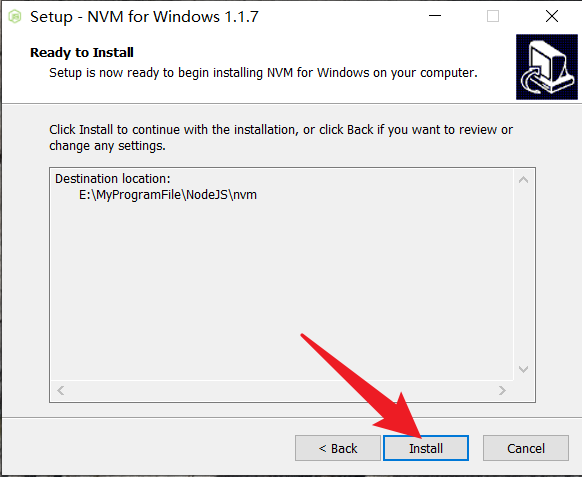
2、nvm管理工具的下载和安装
nvm 一定安装1.1.7版本的,1.1.9版本的会出现各种问题
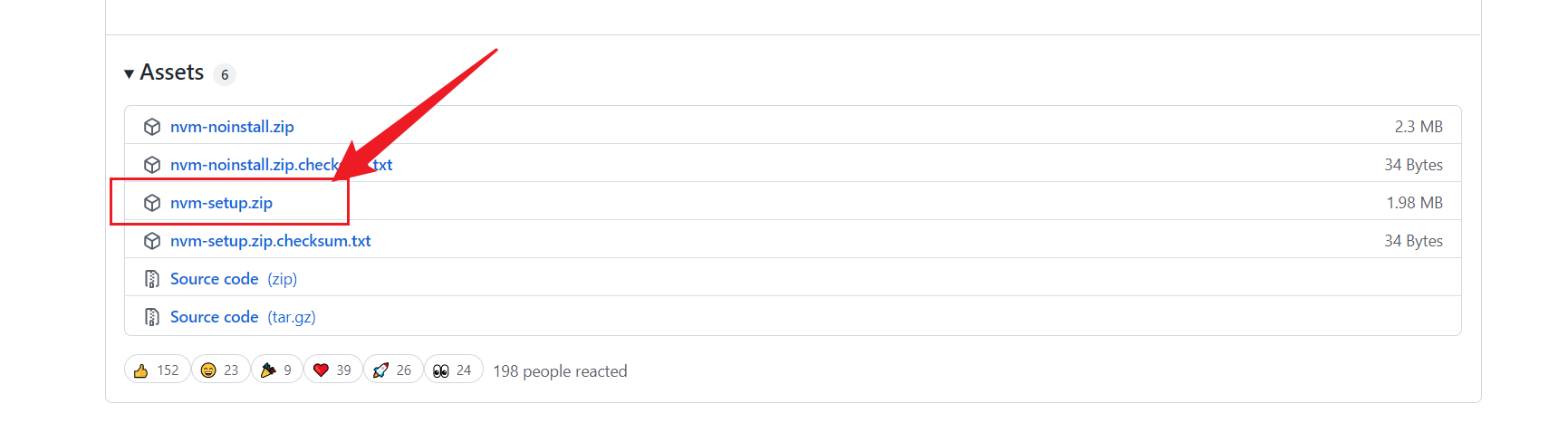
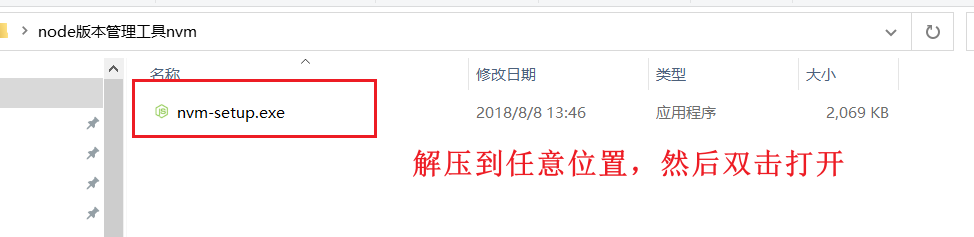
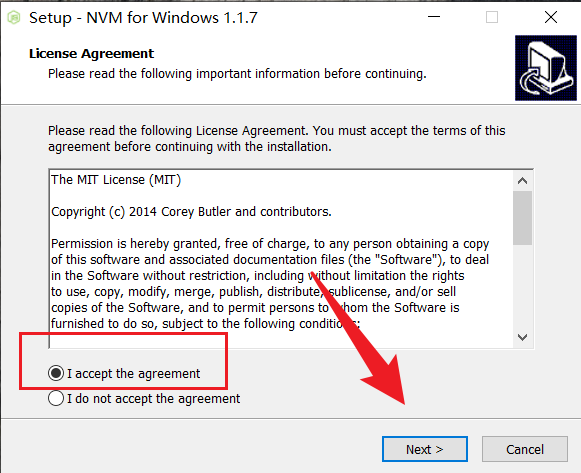
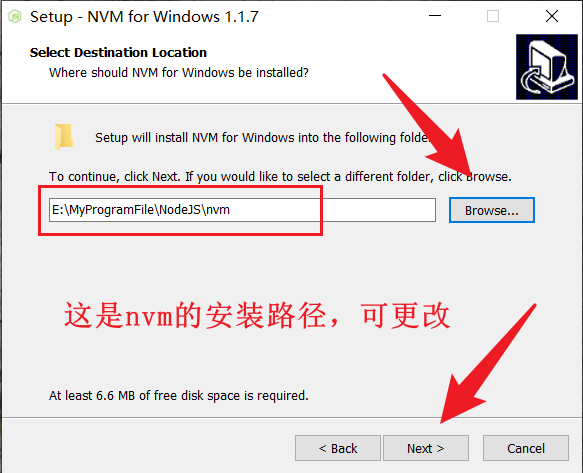
nvm下载网址:https://github.com/coreybutler/nvm-windows/releases/tag/1.1.7
快捷下载地址:https://download.csdn.net/download/weixin_45688268/80397810







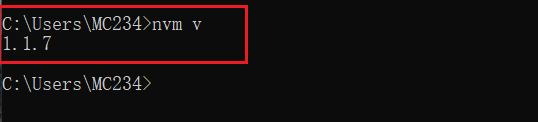
3、检验nvm是否安装成功,进入命令控制行窗口(win+R--->cmd--->确定)
- 输入命令 nvm v 出现以下情况,即nvm安装成功

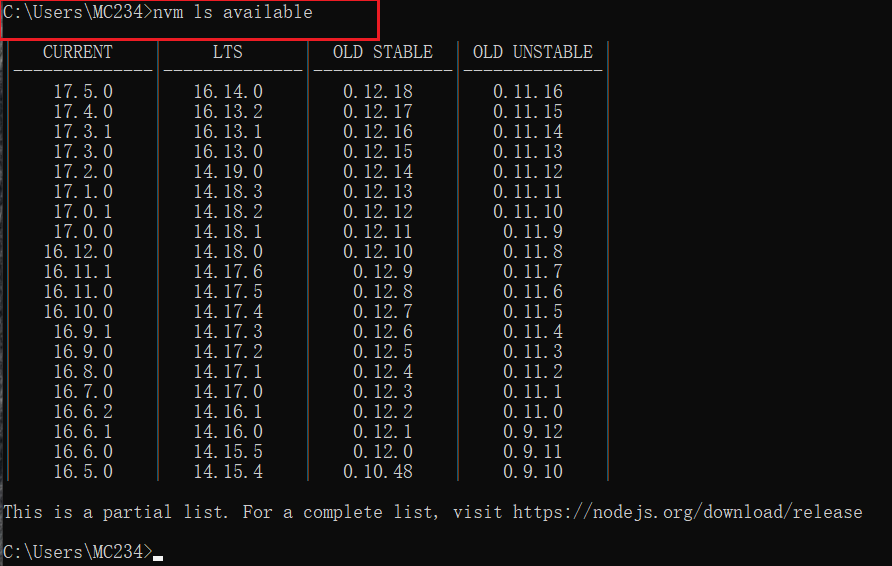
- 输入命令 nvm ls available 查看可安装的node版本,没有显示全

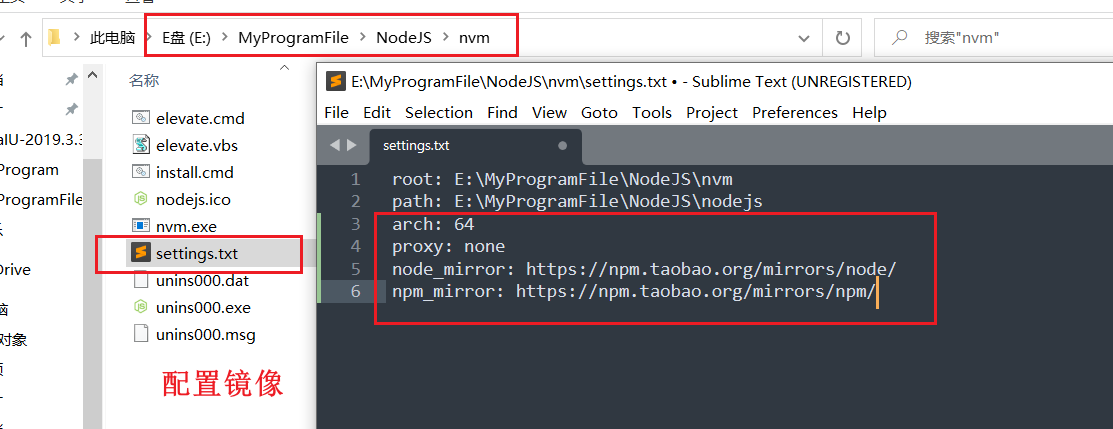
4、配置国内淘宝镜像
arch: 64
proxy: none
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/

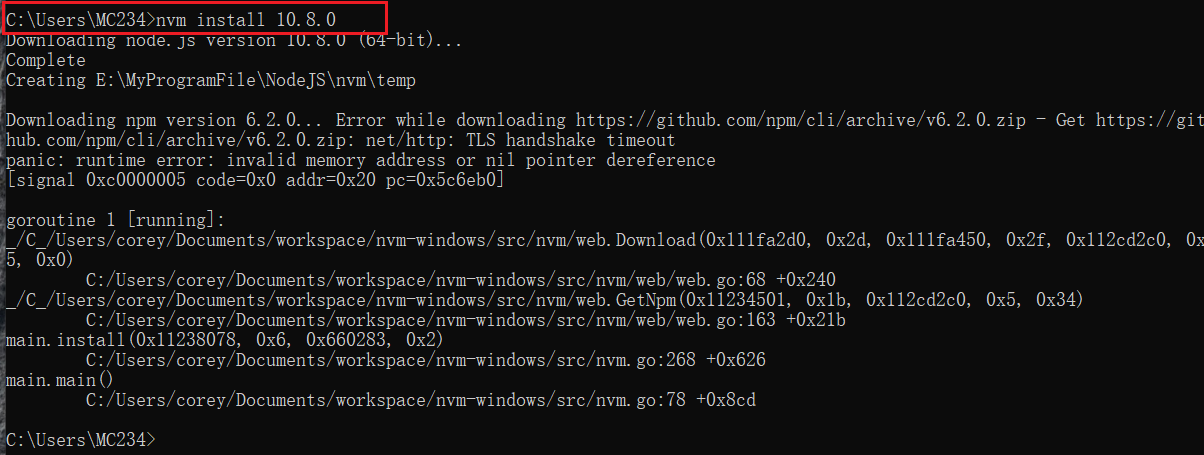
5、安装node.js
- 输入命令 nvm install node版本号 (例如:nvm install 10.8.0) 即可安装对应版本以及自动安装对应的npm版本

- 安装成功后,输入命令 nvm use node版本号 (例如:nvm use 10.8.0),即可选择你本地所使用的Node.js版本(选择Node.js版本后自动配置环境变量,不用自己去配置)

-
输入命令 node -v 和 npm -v 检验node.js以及对应npm是否安装成功

-
输入命令行 nvm ls 查看你安装的所有node.js版本号,以及你当前所选择的node.js运行版本

6、安装开发脚手架vue-cli
-
安装 vue 和 vue-cli 脚手架
-
先卸载之前版本,若是首次安装可忽略 npm uninstall -g @vue/cli
-
安装 vue-cli 想要的版本 npm install -g @vue/cli@4.5.12
-
安装 vue想要的版本 npm install -g vue@2.6.14
-

- 检查 vue-cli 是否安装成功 vue -V 检查 vue 是否安装成功 npm list vue(使用nvm管理node时查不出来,但本地已存在,忽略即可)

安装完成后,检查安装版本时如果出现报错 'vue' 不是内部或外部命令,也不是可运行的程序或批处理文件,则参考以下博客解决
https://blog.csdn.net/wsjzzcbq/article/details/90173009
7、推荐支持vue开发的UI库
第一个Element UI: https://element.eleme.cn/#/zh-CN/component/installation
第二个Vant3: https://vant-contrib.gitee.io/vant/#/zh-CN/quickstart
8、温馨提示
-
NodeJS最新版下载地址:http://nodejs.cn/download/
-
NodeJS其他版本:https://registry.npmmirror.com/binary.html?path=node/
推荐使用 nvm,因为可实现node多版本切换,几乎不用配置环境变量。如果不想使用nvm,那就直接安装node,并做相应的配置,方法及参考博客如下:https://blog.csdn.net/zimeng303/article/details/112167688,这篇博客最后推荐的一款切换镜像的工具:nrm 很不错。
最终使用nvm管理node版本,使用nrm管理镜像,工欲善其事必先利其器,这样以来使用vue开发项目就会变得给常容易!
9、创建基于vue-cli脚手架的vue项目
9.1 命令行创建项目
1、创建一个Vue项目,我们随便建立一个空的文件夹在电脑上,我这里在D盘下新建一个目录
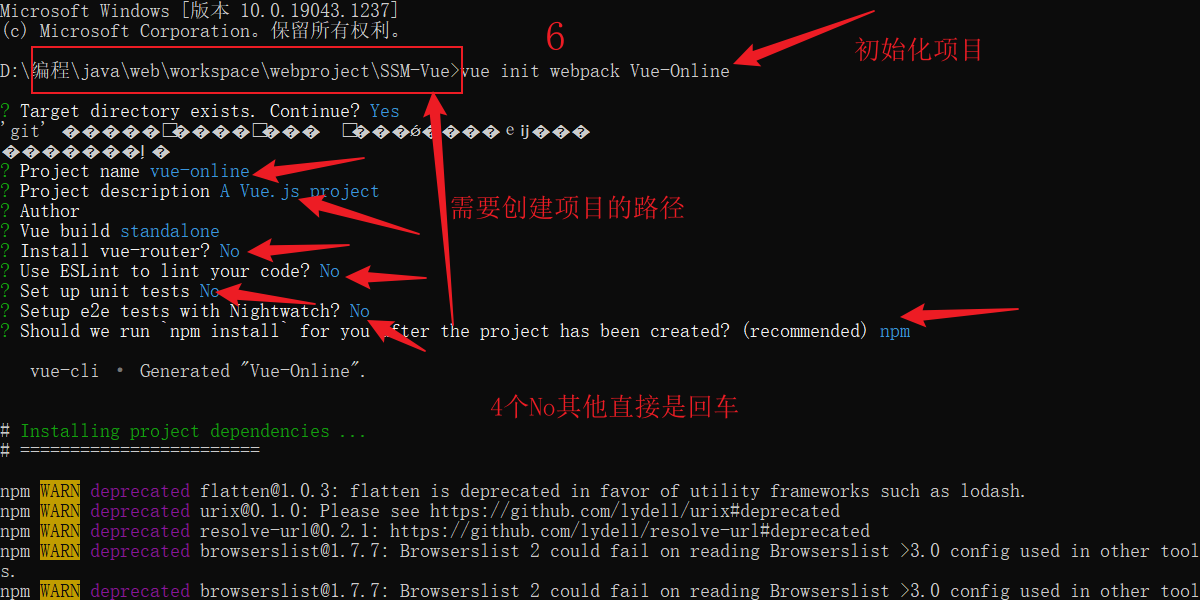
2、创建一个基于webpack模板的vue应用程序
- vue init webpack 项目名

特别注意:安装组件和安装依赖是在你新建的项目路径中进行,即初始化项目后,使用cd 项目名(这里是cd Vue-Online)进入项目路径,下面的截图缺少进入该项目路径这一步
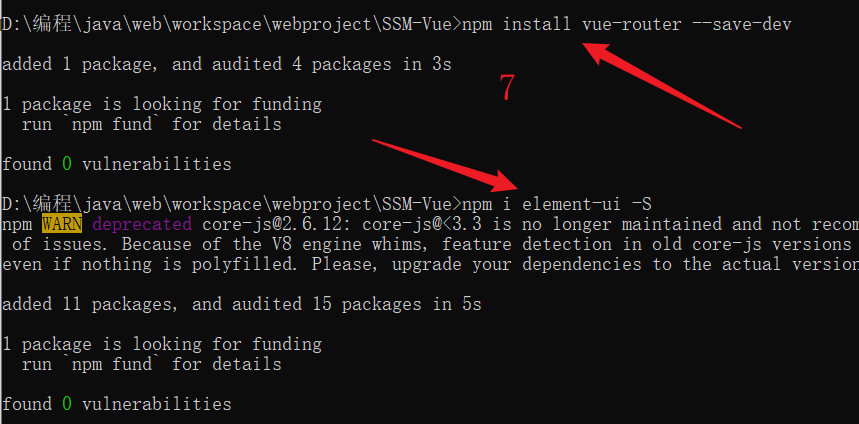
3、安装基本的依赖
-
安装组件(插件)axios、vue-router、element-ui、vuex
-
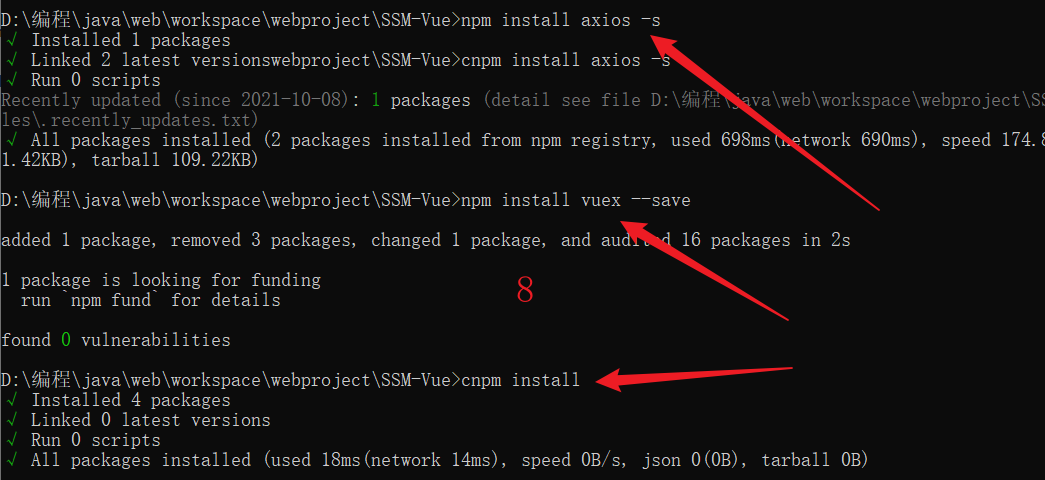
npm install axios -s
-
npm install vue-router --save-dev
-
npm i element-ui -S
-
npm install vuex --save
-
-
安装依赖
- npm install


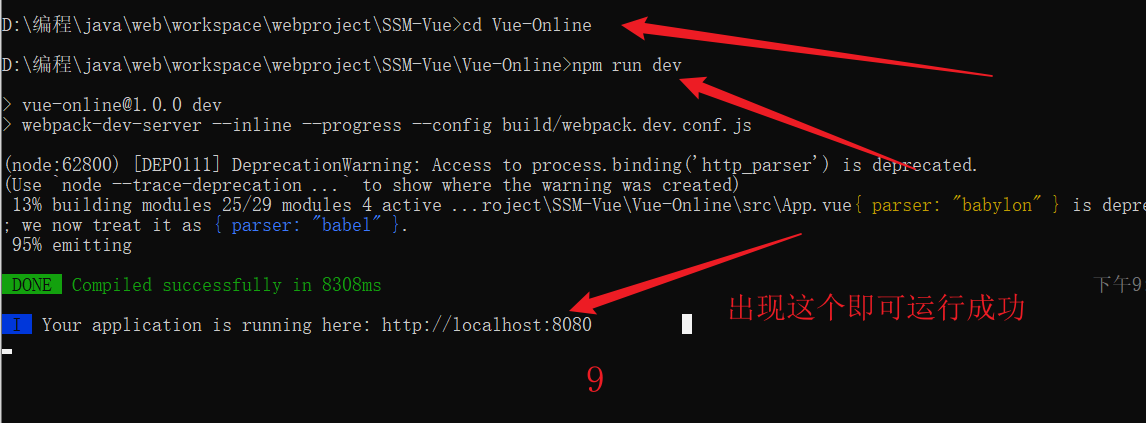
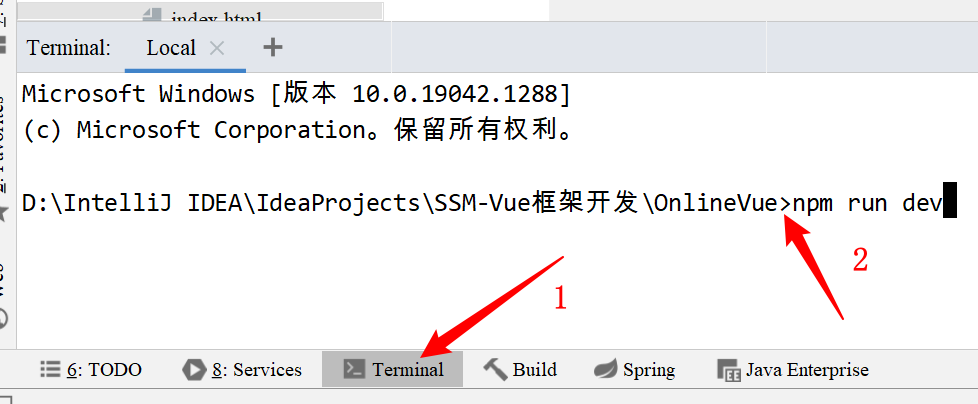
- 进入项目路径下,然后启动该项目

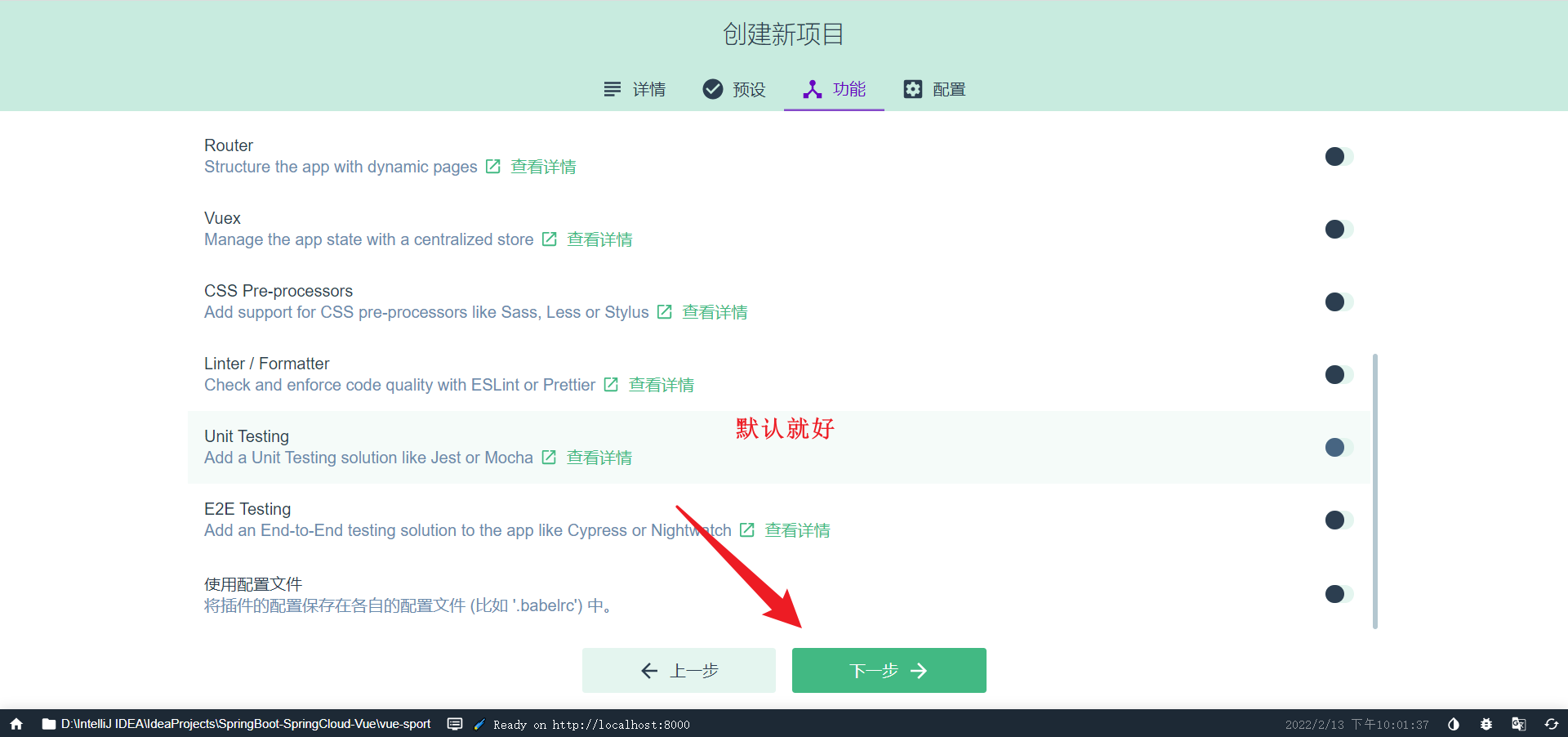
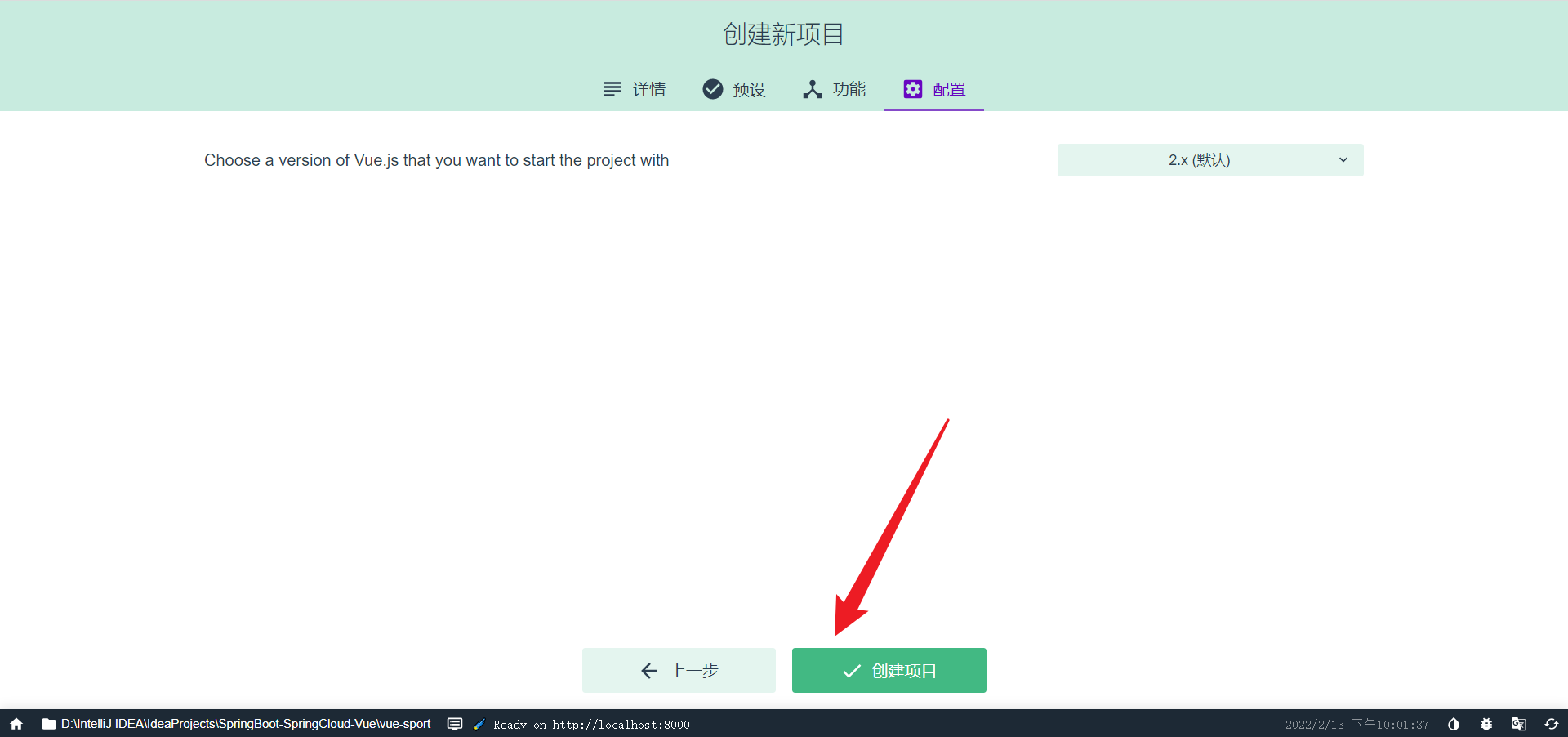
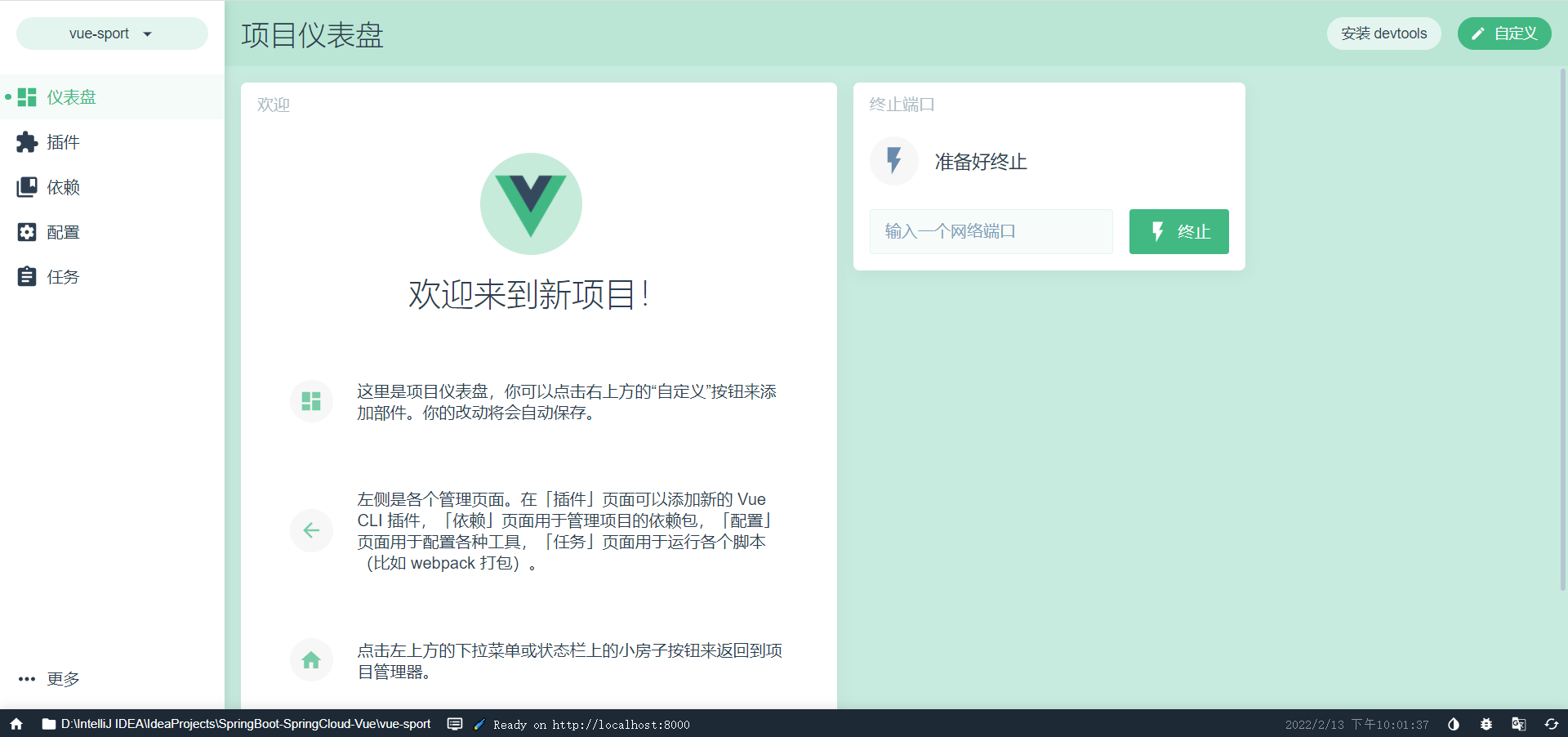
9.2 可视化创建项目
1、命令行窗口输入 vue ui 打开可视化窗口

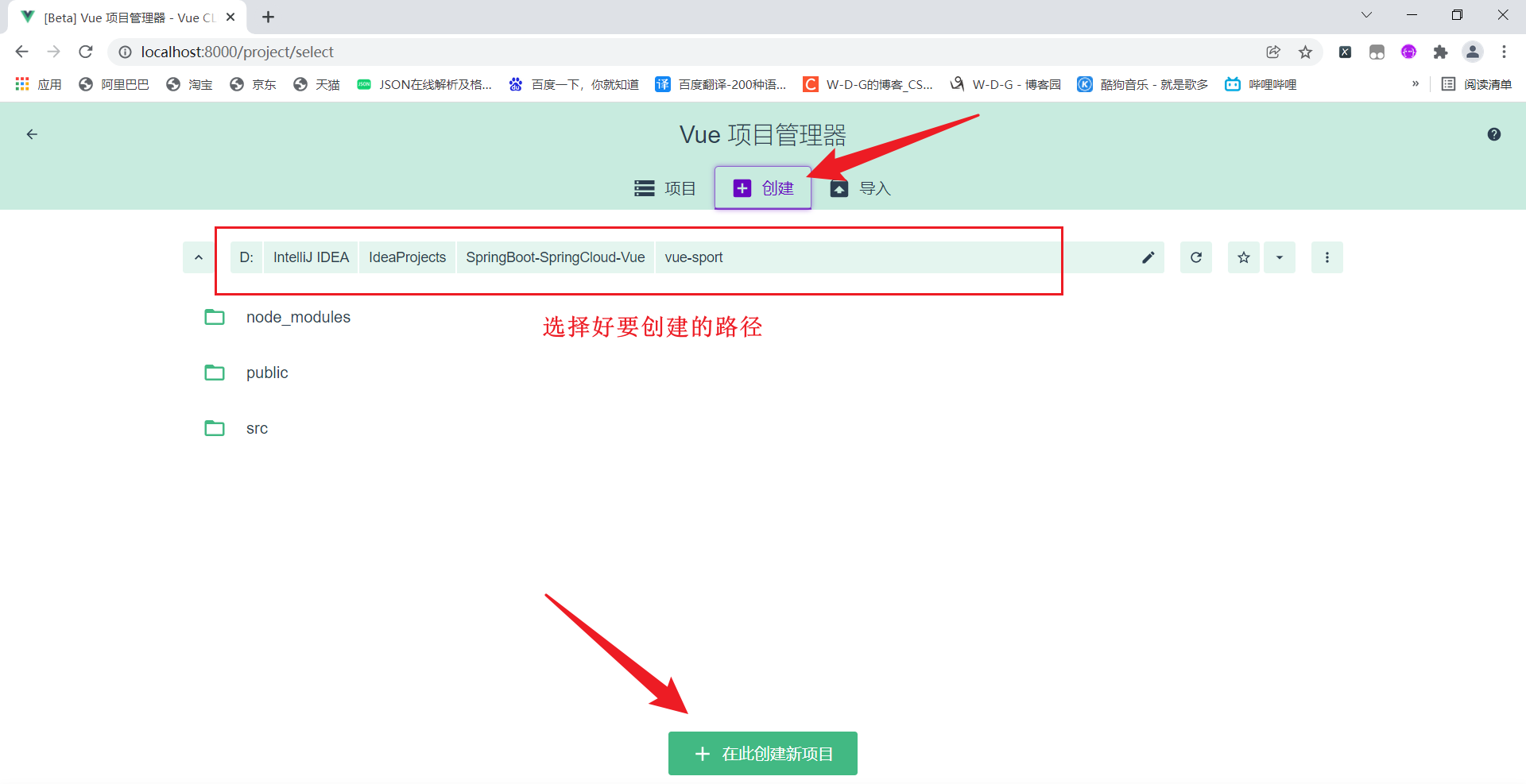
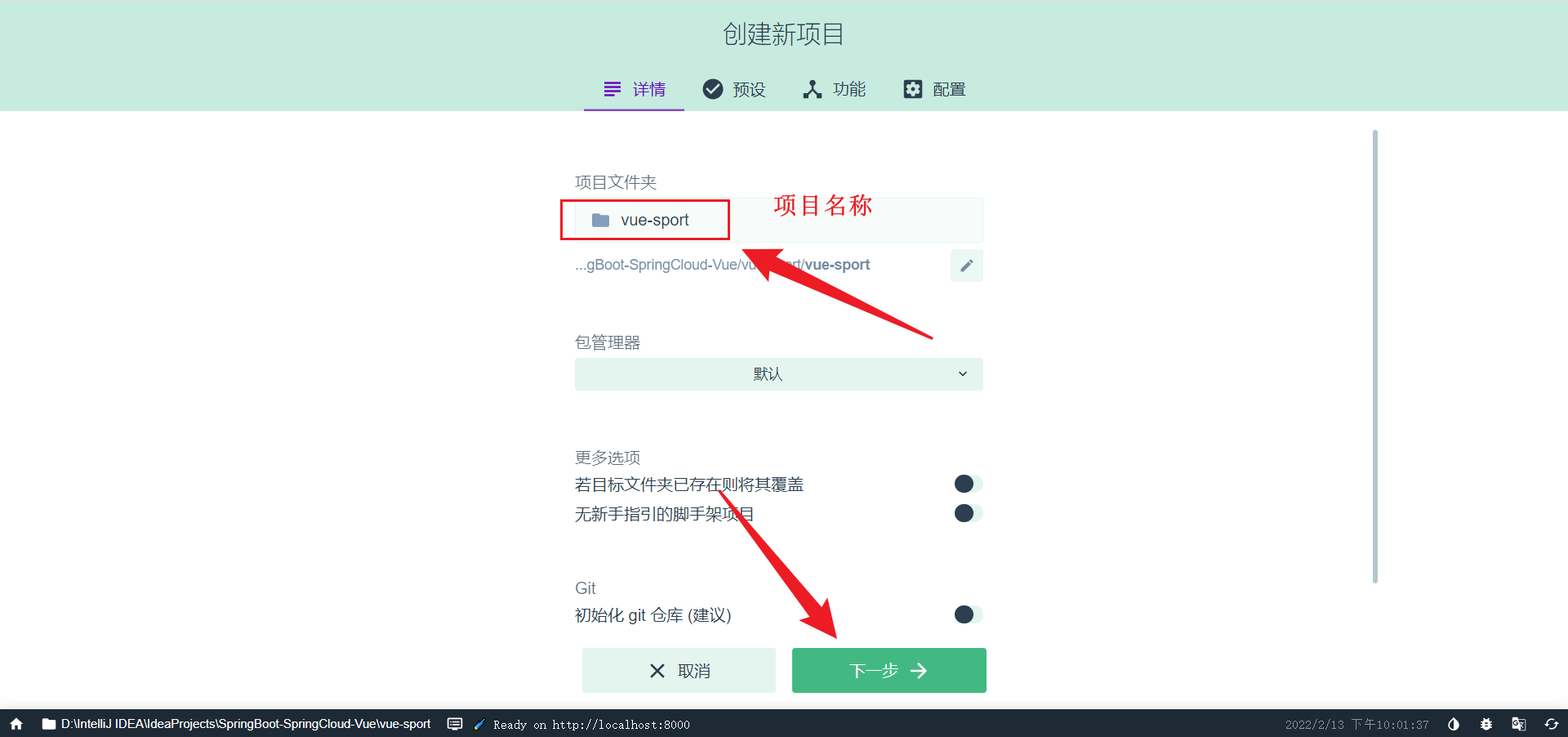
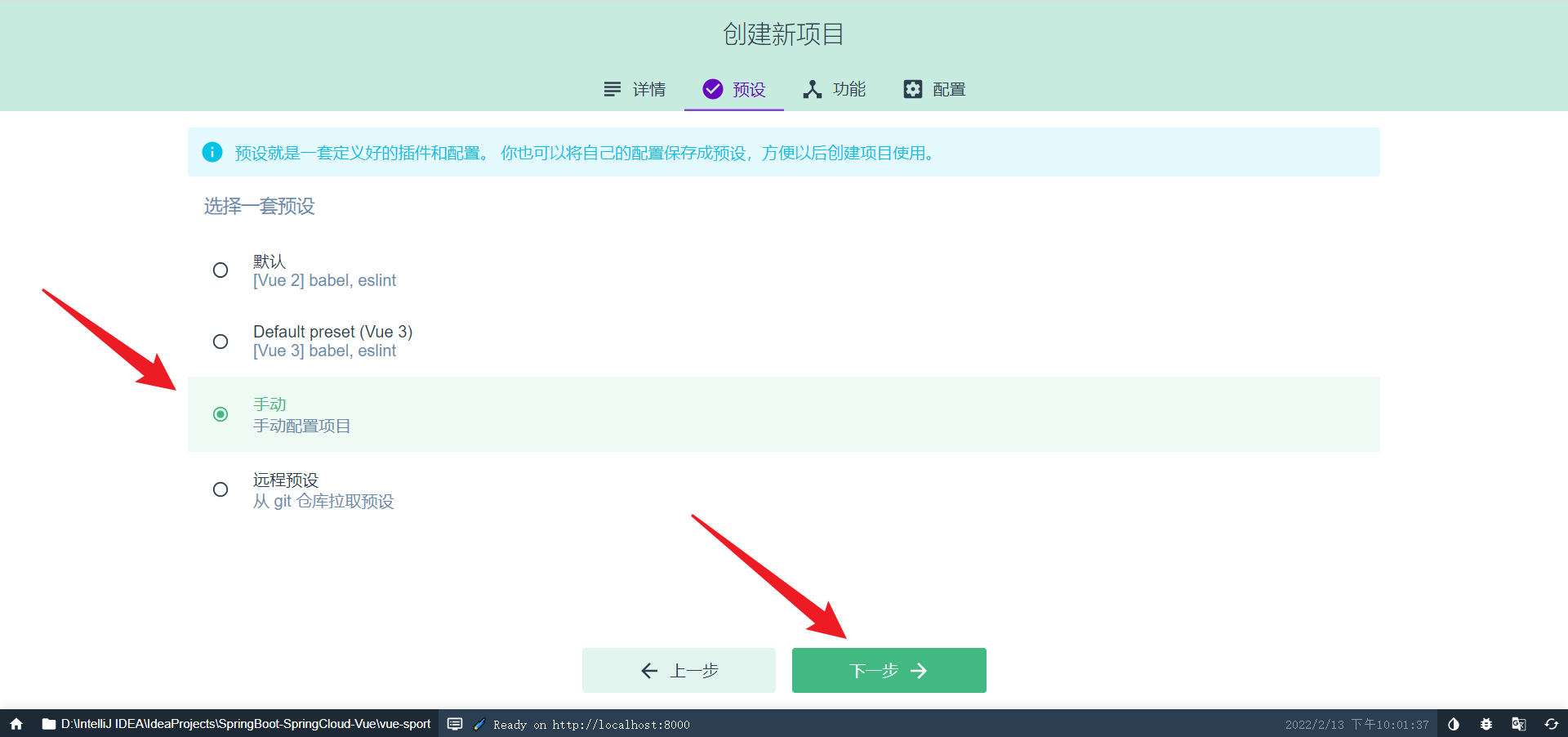
2、按照如下步骤依次操作






9.3 使用IDEA打开(接管)刚才的“Vue-Online”项目
-
完成Maven相关配置:https://www.cnblogs.com/mc-blog/p/15130344.html(JDK版本不同,自行修改)
-
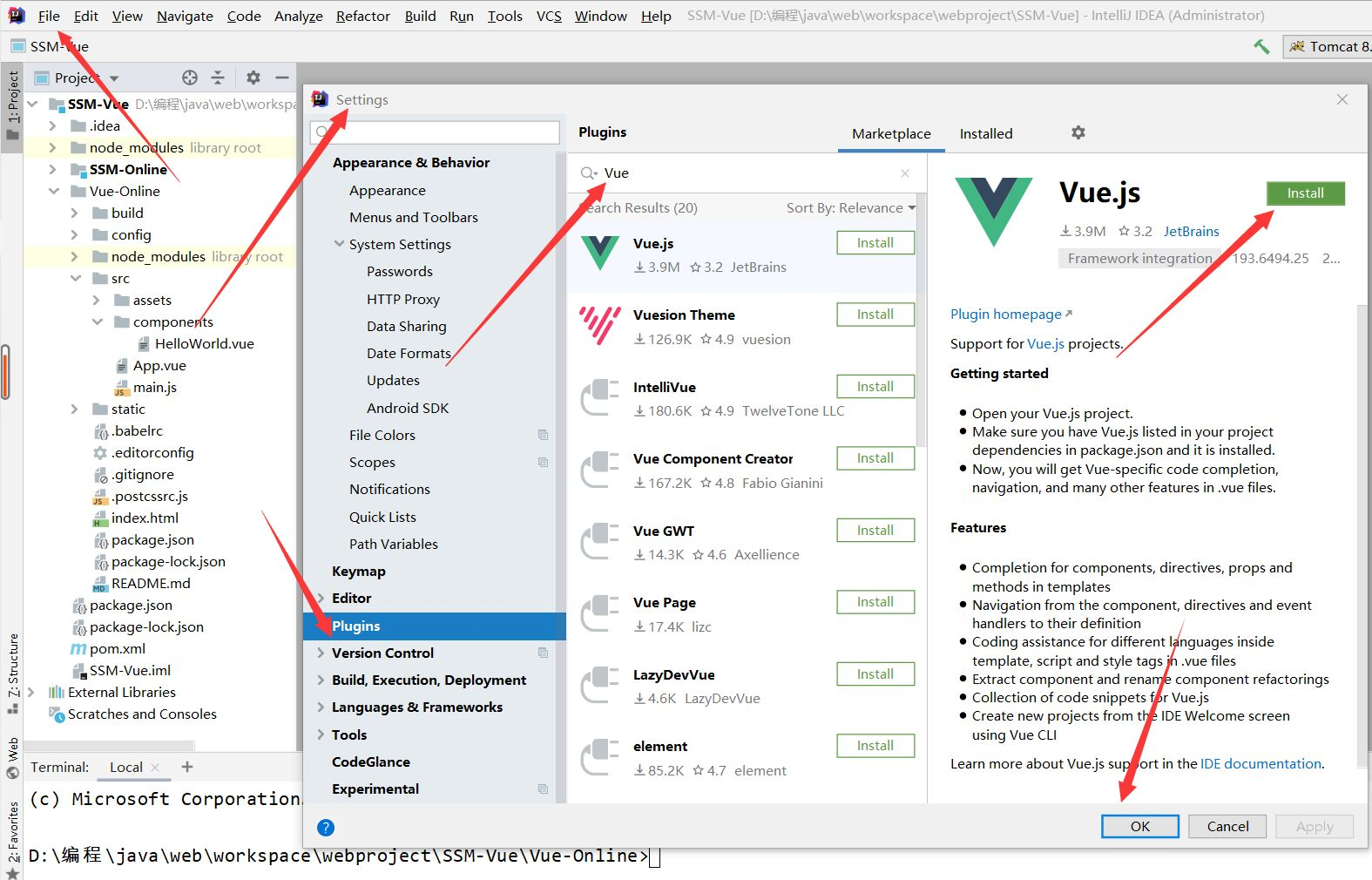
使用IDEA打开Vue-Online项目,然后安装Vue插件

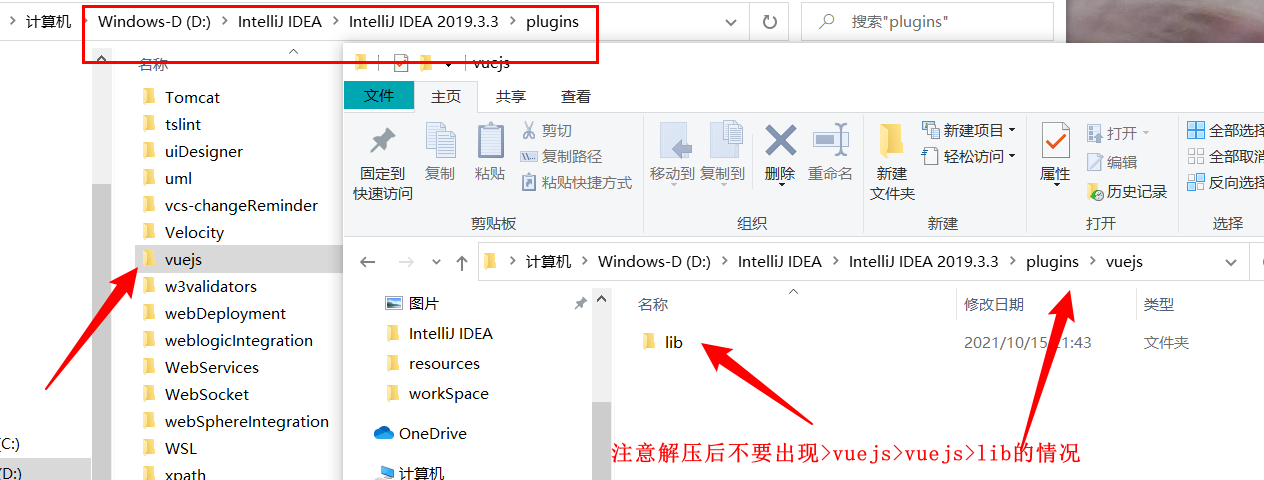
- 如果插件一直搜不到,查看博客解决,或者去官网下载插件,然后把文件复制到自己的IDEA安装路径下的对于位置

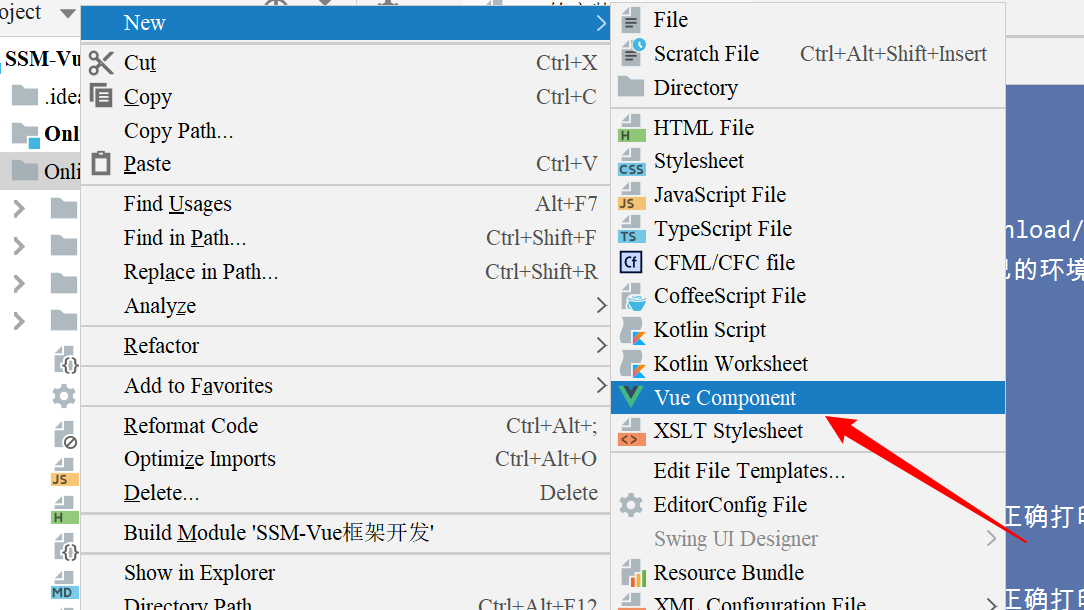
- 完成后重启,新建Vue文件时,颜色会从灰色变成绿色,此时所有工作都已完成!

9.4 将项目中src文件夹中的文件全部替换
-
components文件夹中的内容
- Home.vue
<template> <div> <div style="color: red;margin-left: 600px;margin-top: 200px"> 首页设计<br> <router-link to="/product">商品页</router-link> </div> </div> </template> <script> export default { name: 'Home' } </script> <style scoped> </style>- Product.vue
<template> <div> <div style="color: red;margin-left: 600px;margin-top: 200px"> 商品页设计 </div> </div> </template> <script> export default { name: "Product" } </script> <style scoped> </style> -
router文件夹中的index.js
import Vue from 'vue' import Router from 'vue-router' import Home from "../components/Home"; Vue.use(Router); export default new Router({ mode: 'history', routes: [ { path: '/', //默认打开页面 name: 'Home', component: Home //引用页面的第一种方式 }, { path: '/product', name: 'Product', component: () => import('@/components/Product') //引用页面的第二种方式 } ] }); -
App.vue
<template> <div id="app"> <router-view></router-view> </div> </template> <script> export default { name: 'App' } </script> <style scoped> </style> -
main.js
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import ElementUI from 'element-ui' import VueRouter from 'vue-router' import axios from 'axios' import router from './router' import Vuex from 'vuex' Vue.use(Vuex); Vue.use(ElementUI); Vue.use(VueRouter); Vue.config.productionTip = false; Vue.prototype.axios = axios; /* eslint-disable no-new */ new Vue({ el: '#app', router, render: h => h(App) });
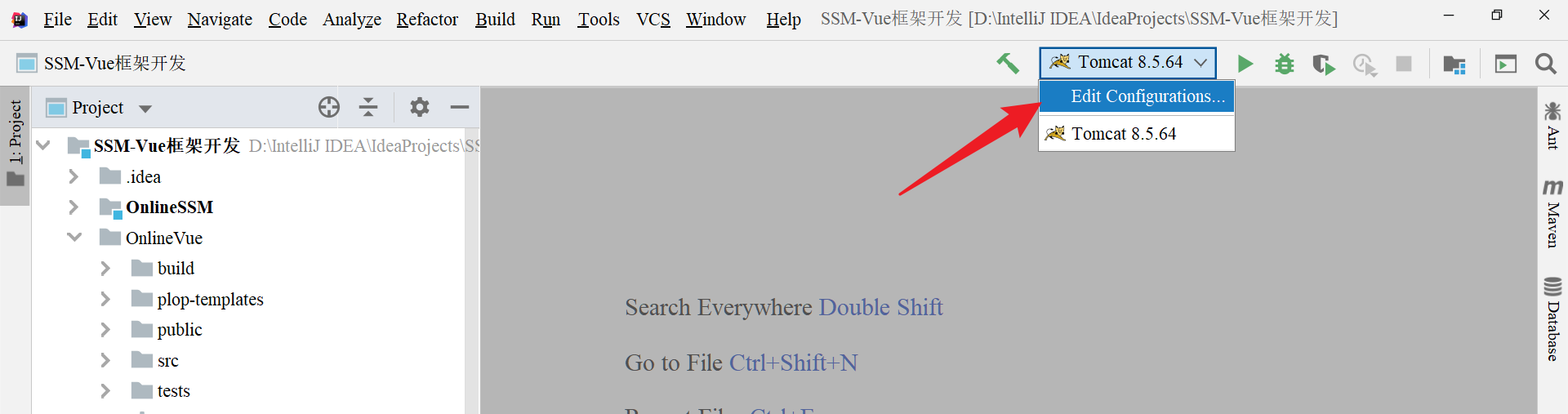
9.5 使用IDEA启动Vue项目
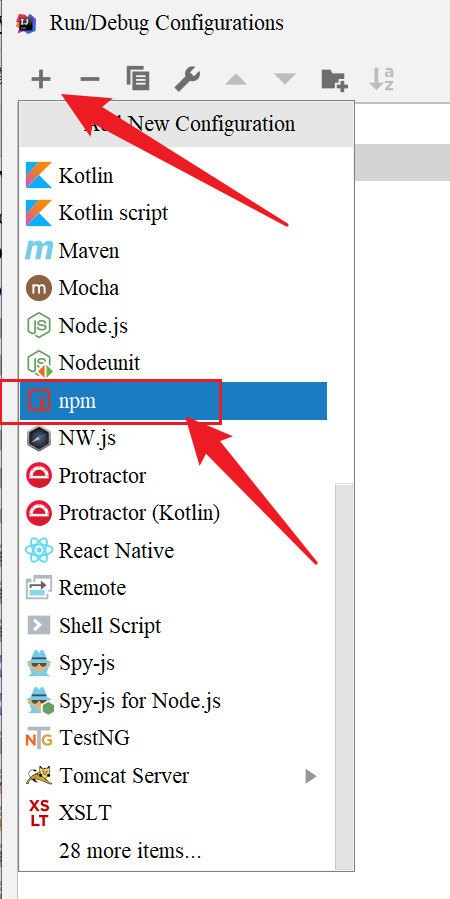
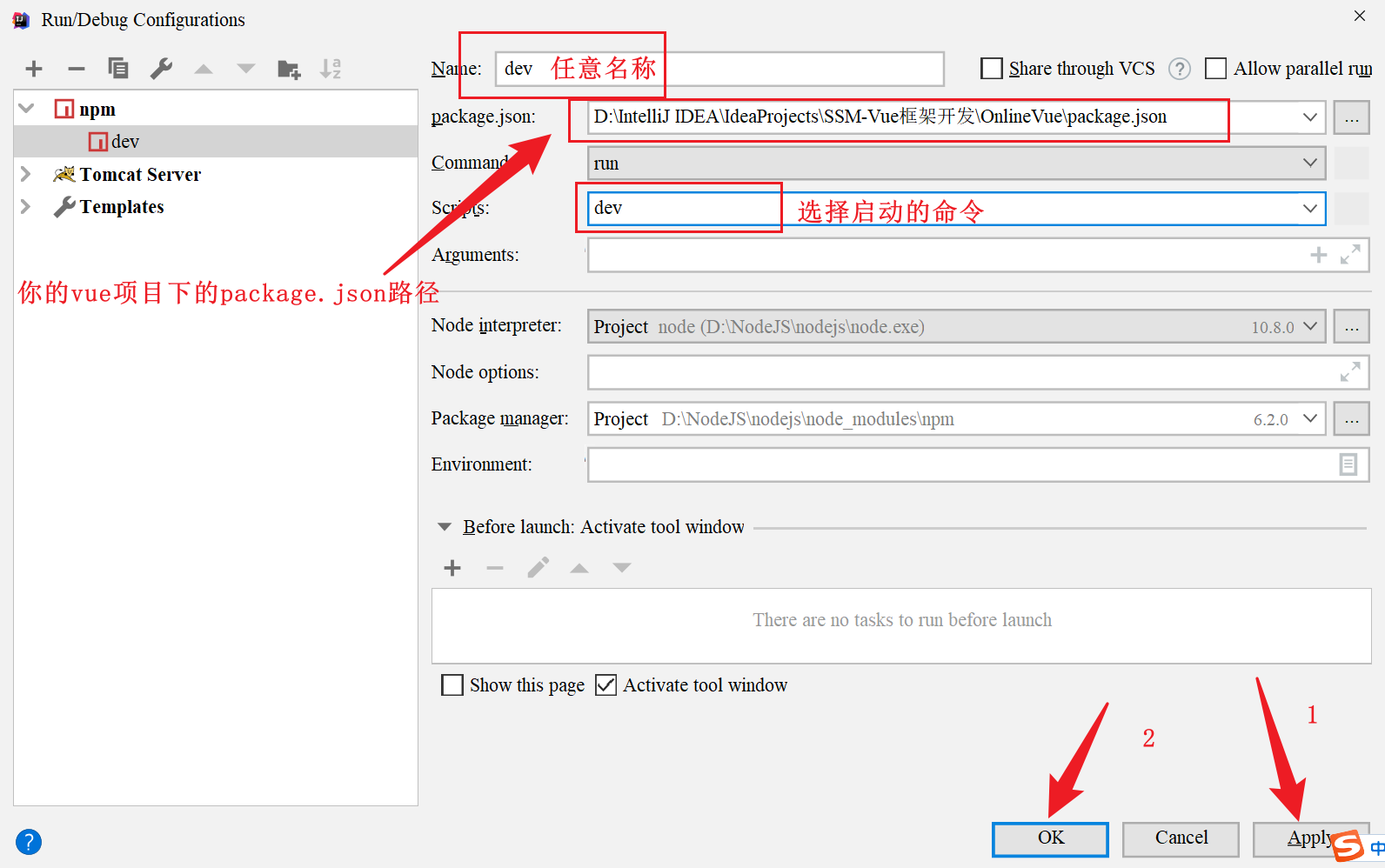
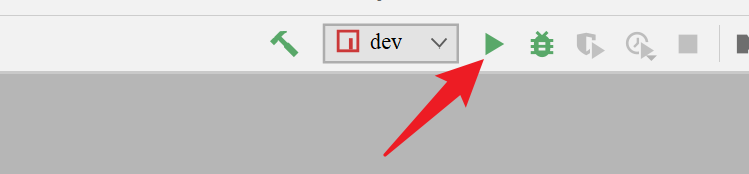
方法一:

方法二:









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)