Vue框架介绍
Vue框架介绍
1.MVVM
1.1 什么是MVVM
-
MVVM(Model-View-ViewModel)是一种软件架构设计模式,由微软WPF(用于替代WinForm,以前就是用这个技术开发桌面应用程序的)和Silverlight(类似于Java Applet,简单点说就是在浏览器上运行的 WPF)的架构师Ken Cooper和Ted Peters开发,是一种简化用户界面的事件驱动编程方式。由John Gossman(同样也是WPF和Silverlight的架构师)于2005年在他的博客上发表。
-
MVVM源自于经典的 MVC(Model-View-Controller)模式。MVVM的核心是ViewModel层,负责转换 Model中的数据对象,来让数据变得更容易管理和使用,其作用如下:
- 该层向上与视图层进行双向数据绑定
- 向下与Model层通过接口请求进行数据交互
-
Vue技术是MVVM开发模式的实现者。
-
MVC ------> M (model) V (view) C (controller)
-
MVVM ----> M (model) V (view) VM (viewmodel:连接视图和数据的中间件)

MVVM已经相当成熟了,主要运用但不仅仅在网络应用程序开发中。当下流行的MVVM框架有Vue.js , Angular Js等。
1.2 为什么要使用MVVM
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大好处
- 低耦合:视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的View 上,当View变化的时候 Model可以不变,当Model变化的时候View也可以不变
- 可复用:你可以把一些视图逻辑放在一个ViewModel里面,让很多View重用这段视图逻辑
- 独立开发:开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计
- 可测试:界面素来是比较难于测试的,而现在测试可以针对ViewModel来写
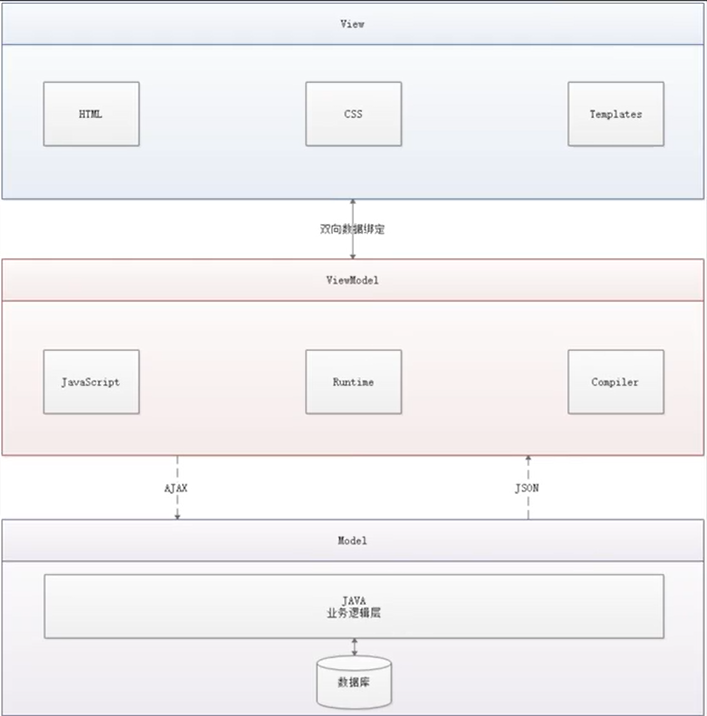
1.3 MVVM的组成部分

1.4 View
View是视图层,也就是用户界面。前端主要由HTML和css来构建,为了更方便地展现ViewModel或者Model层的数据,已经产生了各种各样的前后端模板语言,比如 FreeMarker、Thymeleaf 等等,各大 MVVM框架如Vue.js,AngularJS,EJS等也都有自己用来构建用户界面的内置模板语言。
1.5 Model
Model是指数据模型,泛指后端进行的各种业务逻辑处理和数据操控,主要围绕数据库系统展开。这里的难点主要在于需要和前端约定统一的接口规则。
1.6 ViewModel
ViewModel是由前端开发人员组织生成和维护的视图数据层。在这一层,前端开发者对从后端获取的Model数据进行转换处理,做二次封装,以生成符合View层使用预期的视图数据模型。
需要注意的是ViewModel所封装出来的数据模型包括视图的状态和行为两部分,而Model层的数据模型是只包含状态的
- 比如页面的这一块展示什么,那一块展示什么,这些都属于视图状态(展示)
- 页面加载进来时发生什么,点击这一块发生什么,这一块滚动时发生什么,这些都属于视图行为(交互)
视图状态和行为都封装在了ViewModel里。这样的封装使得ViewModel可以完整地去描述View层。由于实现了双向绑定,ViewModel的内容会实时展现在View层,这是激动人心的,因为前端开发者再也不必低效又麻烦地通过操纵DOM去更新视图。
MVVM框架已经把最脏最累的一块做好了,我们开发者只需要处理和维护ViewModel,更新数据视图就会自动得到相应更新,真正实现事件驱动编程。
View层展现的不是 Model层的数据,而是ViewModel的数据,由ViewModel负责与 Model层交互,这就完全解耦了View层和 Model层,这个解耦是至关重要的,它是前后端分离方案实施的重要一环。
换言之,VM的实现原理:
view model中内置了一个观察者,这个观察者观察两个维度
1) 观察视图的变化: 当视图变了,就通知数据进行变化
2)观察数据的变化: 当数据变了,就通知视图进行变化
—— MVVM通过VM实现了双向数据绑定
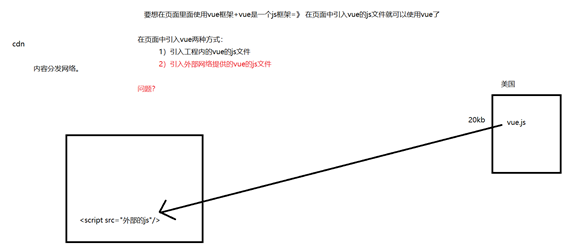
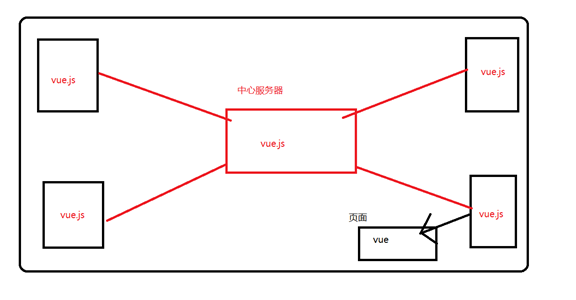
1.7 cdn内容分发网络
这是一种加速策略,能够从离自己最近的服务器上快速的获得外部的资源。


2.Vue入门
2.1 什么是Vue
-
Vue(读音/vju'/,类似于view)是一套用于构建用户界面的渐进式框架,发布于2014年2月。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库(如:vue-router:跳转,vue-resource:通信,vuex:管理)或既有项目整合
-
Vue:一款渐进式JavaScript框架,所谓渐进式就是逐步实现新特性的意思,如实现模块化开发、路由、状态管理等新特性,其特点是综合了Angular(模块化)和React(虚拟 DOM)的优点
总结一句话:Vue是一个渐进式的js框架,只注重视图层,结合了HTML+CSS+JS,非常的易用,并且有很好的生态系统,而且vue体积很小,速度很快,优化很到位。
官网: https://cn.vuejs.org/v2/guide/
2.2 MVVM模式的实现者
- Model:模型层,在这里表示JavaScript对象
- View:视图层,在这里表示DOM(HTML操作的元素)
- ViewModel:连接视图和数据的中间件,Vue.js 就是MVVM中的ViewModel层的实现者
在MVVM架构中,是不允许 数据 和 视图 直接通信的,只能通过ViewModel来通信,而ViewModel就是定义了一个 Observer观察者
- ViewModel能够观察到数据的变化,并对视图对应的内容进行更新
- ViewModel能够监听到视图的变化,并能够通知数据发生改变
至此,我们就明白了,Vue.js 就是一个MVVM的实现者,它的核心就是实现了DOM监听与数据绑定
2.3 为什么要使用Vue.js
-
轻量级,体积小是一个重要指标。Vue.js 压缩后有只有20多kb(Angular压缩后56kb+,React压缩后44kb+)
-
移动优先。更适合移动端,比如移动端的Touch事件
-
易上手,学习曲线平稳,文档齐全
-
吸取了Angular(模块化)和React(虚拟DOM)的长处,并拥有自己独特的功能,如:计算属性
-
开源,社区活跃度高
-
……
2.4 Vue快速开始
-
如何获得vue的cdn文件:https://www.bootcdn.cn/vue/
-
如何在页面中使用vue,两个部分:
-
html: < div id="app" > < /div >
-
需要有一个Vue对象(实例)
-
-
vue对象里有哪些东西,分别是什么用?
new Vue({ el:'' 该vue对象绑定在哪个div上 data:{ 提供数据的,里面存放键值对 } }) -
在html的被vue绑定的元素中,通过插值表达式来获取vue对象中的数据
<body> <div id="app"> 欢迎你!年龄是{{age}}的{{name}} </div> </body> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> <script> new Vue({ el:'#app',//element //数据哪里来? data:{ name:'小明',//以后,数据就是通过发送ajax请求,来获得的。 age:18 } });//json格式的对象 使用大括号包裹,里面放了键值对,在js中键可以没有引号,多个键值对之间使用‘,’分隔。 </script>
2.5 差(插)值表达式
-
差值表达式是用在html中被绑定的元素中的。
-
目的是通过差值表达式来获取vue对象中的属性和方法。
-
语法格式: {{vue的内容}},注意 差值表达式不能写在html的标签中,不能作为属性的值的部分。
-
vue对象中的属性是哪里提供?
new Vue({ data:{} <--- 这个data就提供了属性---> }) -
vue对象中的方法是哪里提供?
new Vue({ methods:{ <-- 这个methods就是提供方法的 --> sayHi:function(){ alert("hello vue"); } } }); -
除此之外,差值表达式也能够这么使用:
<div id="app"> {{ [0,1,2,3,4][1] }} <br/> {{ {name:'xiaoming',age:20}.name }} </div>
3.第一个Vue程序
【说明】IDEA可以安装Vue的插件!
注意:Vue不支持IE8及以下版本,因为Vue使用了IE8无法模拟的ECMAScript5特性,但它支持所有兼容ECMAScript 5 的浏览器。
3.1 下载地址
开源版本
包含完整的警告和调试模式:https://vuejs.org/js/vue.js
删除了警告,30.96KB min + gzip: https://vuejs.org/js/vue.min.js
CDN
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
3.2 代码编写
Vue.js 的核心是实现了MVVM模式,它扮演的角色就是ViewModel层,那么所谓的第一个应用程序就是展示它的数据绑定功能,操作流程如下:
1.创建一个HTML文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
2.引入Vue.js
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
3.创建一个Vue的实例
<script>
var vm = new Vue({
el:"#app",
data:{
message:"hello,Vue!"
}
});
</script>
说明:
- el:'#app':绑定元素的ID
data :{ message : ' Hello vue!'):数据对象中有一个名为 message的属性,并设置了初始值Hello Vue!
4.将数据绑定到页面元素
<div id="app">
{{message}}
</div>
说明:只需要在绑定的元素中使用双花括号将Vue创建的名为message 属性包裹起来,即可实现数据绑定功能,也就实现了ViewModel层所需的效果,是不是和EL表达式非常像?
5.完整的HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
message:"hello,Vue!"
}
});
</script>
</body>
</html>
6.测试
为了能够更直观的体验Vue 带来的数据绑定功能,我们需要在浏览器测试一番,操作流程如下;
1、在浏览器上运行第一个Vue应用程序,进入开发者工具
2、在控制台输入vm.message = 'Hello World',然后回车,你会发现浏览器中显示的内容会直接变成Hello World
-
此时就可以在控制台直接输入vm.message来修改值,中间是可以省略data的,在这个操作中,我并没有主动操作 DOM,就让页面的内容发生了变化,这就是借助了Vue的数据绑定功能实现的
-
MVVM模式中要求ViewModel 层就是使用观察者模式来实现数据的监听与绑定,以做到数据与视图的快速响应
4.vue中的关键字
这些关键字都是作为html页面的标签中的属性
4.1 v-model
v-model是将标签的value值与vue实例中的data属性值进行绑定。
格式如下:
请输入您的专业:<input type="text" v-model="major" />
new Vue({
el:'#app',
data:{
major:'java'
}
});
4.2 v-on
通过配合具体的事件名,来绑定vue中定义的函数
- v-on:监听事件
事件有Vue的事件、和前端页面本身的一些事件!我们这里的 click 是vue的事件,可以绑定到vue中的methods中的方法事件!
格式如下:
<input type="text" v-on:click="changeMajor" />
new Vue({
el:'#app',
data:{
major:'java'
},
methods:{
sayHi:function(){
alert("HELLO VUE!");
},
changeMajor:function(){
console.log("change Title")
}
}
});
代码测试:
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!--在这里我们使用了v-on绑定了click事件,并指定了名为sayHi的方法-->
<button v-on:click="sayHi">click Me</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
message:"狂神说Java"
},
//方法必须定义在vue实例的methods对象中
methods: {
sayHi:function () {
// "this" 在方法里指向当前vue实例
alert(this.message);
}
}
});
</script>
</body>
</html>
补充知识:
(1)event.target.value:
比如在响应函数里,可以指明使用event内置的参数对象。该对象表示当前事件,可以通过event.target.value来获得当前事件对象的value的值。
(2)this的用法
this表示当前vue对象 “new Vue()”,可以通过 “this.” 来调用当前vue对象的属性和方法。
(3)v-on还可以简写
v-on:input="" ==> @input=""
4.3 v-bind
我们知道差值表达式是不能写在html的标签的属性内的,那如果一定要用vue中的属性作为html标签的属性的内容,就可以通过v-bind进行属性绑定。
格式如下:
new Vue({
data:{
link:'http://www.baidu.com'
}
});
<a v-bind:href="link"></a>
注意: v-bind也可以简写成如下形式
<a v-bind:href='link'></a> ==> <a :href='link'>
上代码:
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
message:"hello,vue!"
}
});
</script>
</body>
</html>
v-bind等被称为指令。指令带有前缀v-,以表示它们是 Vue提供的特殊特性,它们会在渲染的DOM上应用特殊的响应式行为。在这里,该指令的意思是:''将这个元素节点的title特性和Vue 实例的message属性保持一致''。
如果你再次打开浏览器的JavaScript 控制台,输入vm.message = '新消息',就会再一次看到这个绑定了title 特性的HTML已经进行了更新。
4.4 v-once
此时该标签中的差值表达式,只获取一次数据,之后数据的变化不影响此差值表达式的值。
4.5 v-html和v-text
-
v-html会将vue中的属性的值作为html的元素来使用
-
v-text会将vue中的属性的值只作为纯文本来使用
格式如下:
new Vue({
el:'#app',
data:{
link:'http://www.baidu.com',
mylink:'<a href="http://www.qfedu.com">千锋</a>'
}
});
<span v-html="mylink"></span>
<span v-text="mylink"></span>
结果如下:

5.vue中的分支语句
5.1 v-if,v-else
- v-if
- < div v-if="temp">要显示的内容< /div >,当temp的值是true时,div中的内容才会显示
- v-else就是 v-if 的对立面
代码测试:
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h1 v-if="ok">Yes</h1>
<h1 v-else>No</h1>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
ok: true
}
});
</script>
</body>
</html>
测试:
- 在浏览器上运行,打开控制台!
- 在控制台输入vm.ok = false,然后回车,你会发现浏览器中显示的内容会直接变成No
注:使用v-*属性绑定数据是不需要双花括号包裹的
5.2 v-else-if
就是在else里再嵌套一个if
- v-if
- v-else-if
- v-else
注:===三个等号在JS中表示绝对等于(就是数据与类型都要相等)
代码测试:
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h1 v-if="type==='A'">A</h1>
<h1 v-else-if="type==='B'">B</h1>
<h1 v-else>C</h1>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
type: 'A'
}
});
</script>
</body>
</html>
5.3 v-show
- 用法上和v-if是相同的。也就是说 v-show="布尔值变量" 是true的时候,就会显示内容,是false的时候就不会显示内容
- v-show改变的是元素的样式,不显示内容时样式是: display是none,而 v-if 是直接让元素消失和直接添加元素,效率上,v-show更高
5.4 template模板标签的使用
-
在vue中经常会碰到这个标签,目前可以使用该标签配合 v-if 实现多个元素一起出现,或一起消失。
-
注意:template不能和 v-show 一起用。
格式如下:
<template v-if="temp">
<div>
<div>hello vue1</div>
<p>hello vue2</p>
</div>
</template>
6.Vue中的循环语句
v-for 是vue中循环的关键字
6.1 普通的for
我们需要定义数据源,然后通过v-for来遍历数据源,再使用差值表达式 {{}} 输出数据
格式如下:
<body>
<div id="app">
<ul>
<li v-for="a in args">{{a}}</li>
</ul>
</div>
</body>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
args:[1,2,3,4,5,6]
}
});
</script>
注:args是数组,a是数组元素迭代的别名
6.2 带着索引的for
< li v-for=" (a,i) in args" :key='i' >{{i}}{{a}}< /li >
此时的 i 就是每次循环的循环变量 ,从0开始一直到元素个数 -1
6.3 遍历一个对象
格式如下:
<ul>
<li v-for="(v,k,i) in student">{{i}}--{{k}}--{{v}}</li>
</ul>
new Vue({
el:'#app',
data:{
args:[1,2,3,4,5,6],
students:{
name:'xiaoming',
age:20
}
}
});
6.4 遍历一个对象数组------>嵌套的for循环
<ul>
<li v-for=" student in students">
<span v-for="(v,k,i) in student">{{i}}--{{k}}--{{v}}--------------------</span>
</li>
</ul>
new Vue({
el:'#app',
data:{
args:[1,2,3,4,5,6],
students:[
{
name:'xiaoming',
age:20
},
{
name:'xiaowang',
age:21
}
]
}
});
7.Vue中的事件
-
vue中如何使用事件
-
事件的参数传递,分成三个部分:
设参: <button type="button" @click="addbtnfn(2)" >增加</button> 传参: addbtnfn:function(step){} 接参: this.count += step; -
vue中的事件修饰符
@click.stop 阻止点击事件的传播 @mousemove.stop 阻止鼠标移动事件 @keyup.space 空格键弹起时 ...
8.计算属性
-
计算属性的重点突出在属性两个字上(属性是名词),首先它是个属性,其次这个属性有计算的能力(计算是动词),这里的计算就是个函数。简单点说,它就是一个能够将计算结果缓存起来的属性(将行为转化成了静态的属性),仅此而已,可以想象为缓存!
-
计算属性:计算出来的结果,保存在属性中,内存中运行:虚拟Dom
代码测试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="vue" v-clock>
<p>currentTime1{{currentTime1()}}</p>
<p>currentTime2{{currentTime2}}</p>
</div>
<!--引入JS文件-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: "#vue",
data: {
message:"hello"
},
methods: {
currentTime1:function () {
return Date.now(); // 返回一个时间戳
}
},
computed:{ //计算属性: methods, computed方法名不能重名,重名之后,只会调用methods的方法
currentTime2:function () {
this.message
return Date.now(); // 返回一个时间戳
}
}
});
</script>
</body>
</html>
注意:
- methods和computed里的东西不能重名
- computed里虽然存放的是函数,但在调用时,computed里的东西是一个属性。所以我们在调用时不能使用'()' 因为()是在调用函数,而不是在调用属性。
说明:
- methods:定义方法,调用方法使用currentTime1(),需要带括号
- computed:定义计算属性,调用属性使用currentTime2,不需要带括号;this.message是为了能够让 currentTime2观察到数据的变化
- 如果在方法中的值发生了变化,则缓存就会刷新!可以在控制台使用vm.message="qinjiang",改变下数据的值,再次测试观察效果!
结论:
调用方法时,每次都需要进行计算,既然有计算过程则必定产生系统开销,那如果这个结果是不经常变化的呢?此时就可以考虑将这个结果缓存起来,采用计算属性可以很方便的做到这一点,计算属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销。
9.watch 监控属性
通过watch里给属性绑定函数,当属性的值发生变化时,该函数就会自动被调用。调用时可以接收两个参数,第一个参数是属性改变后的值,第二个参数是属性改变前的值。
<div id="app">
{{title}}
<input type="text" v-model="title">
</div>
</body>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<script>
var v1 = new Vue({
el:'#app',
data:{
title:"hello vue"
},
watch:{
title:function(newValue,oldValue){
console.log(newValue+":"+oldValue);
}
}
});
</script>
10.Vue改变样式
10.1 通过给html元素的class属性绑定vue中的属性值,得到样式的动态绑定
new Vue({
data:{
temp: true
}
})
<div :class="{red:temp}"/> 如果temp是true ==>> <div class="red"/>
如果temp是false ==>> <div/>
10.2 通过computed返回一个对象,对象里放着多个键值对
<body>
<div id="app">
<div v-bind:class="{red:temp}" class="mydiv"></div>
<hr/>
<div :class="myClassStyle" class="mydiv"></div>
<hr/>
<div class="mydiv"></div>
<button type="button" @click="temp=!temp">点我</button>
</div>
</body>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<script>
//v-bind:class="{red:true}==> class="red"
new Vue({
el:'#app',
data:{
temp:false
},
computed:{
myClassStyle:function(){
return {
red:this.temp,
mywidth:this.temp
}
}
}
});
</script>
10.3 通过直接双向绑定vue中的属性来改变样式
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.mydiv{
width: 400px;
height: 220px;
background-color: gray;
}
.red{
background-color: red;
}
.yellow{
background-color: yellow;
}
.mywidth{
width:450px;
}
.green{
background-color: green;
}
.blue{
background-color: blue;
}
</style>
</head>
<body>
<div id="app">
<div :class="mycolor" class="mydiv"></div> ==》 <div class='green'/>
<input type="text" v-model="mycolor">
</div>
</body>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<script>
//v-bind:class="{red:true}==> class="red"
//div class="green"
new Vue({
el:'#app',
data:{
temp:false,
mycolor:'green'
}
})
</script>
10.4 在html标签中使用多个样式的组合
.red{
background-color: red;
}
.mywidth{
width:450px;
}
<div :class="[mycolor,mw]" class="mydiv"></div>
注意:不能这么写:<div :class="mycolor" :class="mw" class="mydiv"></div>
new Vue({
el:'#app',
data:{
temp:false,
mw:'mywidth',
mycolor:'green'
}
}
10.5 在内嵌的css样式里指明style属性的值
<body>
<div id="app">
<div v-bind:class="{red:temp}" class="mydiv"></div>
<hr/>
<div :class="myClassStyle" class="mydiv"></div>
<hr/>
<div :class="mycolor" class="mydiv"></div>
<hr/>
<div :class="[mycolor,mw]" class="mydiv"></div>
<hr/>
<div :style="{backgroundColor:bc}" class="mydiv"></div>
注意:style引用了vue中的内容,因此是一个键值对,所以需要大括号,对象的键是不能出现“background-color”,应该改成
backgroundColor.
<button type="button" @click="temp=!temp">点我</button>
<input type="text" v-model="mycolor">
</div>
</body>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<script>
// document.getElementById("#sp").style.backgroundColor
//v-bind:class="{red:true}==> class="red"
//div class="green"
new Vue({
el:'#app',
data:{
temp:false,
mw:'mywidth',
mycolor:'green',
bc:'blue'
},
computed:{
myClassStyle:function(){
return {
red:this.temp,
mywidth:this.temp
}
}
}
})
</script>
10.6 在style里使用多个样式的组合(数组)
<body>
<div id="app">
<div :style="[myStyle,{height:myHeight+'px'}]" class="mydiv"></div>
<button type="button" @click="temp=!temp">点我</button>
颜色:<input type="text" v-model="bc"><br/>
高度:<input type="text" v-model="myHeight">
</div>
</body>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
temp:false,
mw:'mywidth',
mycolor:'green',
bc:'blue',
myHeight:300
},
computed:{
myClassStyle:function(){
return {
red:this.temp,
mywidth:this.temp
}
},
myStyle:function(){
return {
backgroundColor:this.bc,
}
}
}
})
</script>
11.vue表单双绑
11.1 什么是双向数据绑定
- Vue.js 是一个MVVM框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化。这也算是Vue.js 的精髓之处了
- 值得注意的是,我们所说的数据双向绑定,一定是对于UI控件来说的,非UI控件不会涉及到数据双向绑定。单向数据绑定是使用状态管理工具的前提。如果我们使用vuex,那么数据流也是单项的,这时就会和双向数据绑定有冲突
11.2 为什么要实现数据的双向绑定
在Vue.js中,如果使用vuex,实际上数据还是单向的,之所以说是数据双向绑定,这是用的UI控件来说,对于我们处理表单,Vue.js的双向数据绑定用起来就特别舒服了。即两者并不互斥,在全局性数据流使用单项,方便跟踪,局部性数据流使用双向,简单易操作。
11.3 在表单中使用双向数据绑定
你可以用v-model 指令在表单< input > 、 < textarea >及< select >元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但v-model本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
注意:v-model会忽略所有表单元素的value、checked、selected特性的初始值,而总是将Vue 实例的数据作为数据来源。你应该通过JavaScript在组件的data选项中声明初始值!
11.4 单行文本
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--我们这里希望,输入框的值和{}取值动态绑定、实时相同,我们就使用v-model绑定message-->
<div id="app">
输入的文本:<input type="text" v-model="message" > {{message}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
message:"123"
}
});
</script>
</body>
</html>
11.5 多行文本
<div id="app">
输入的文本:<textarea v-model="message"></textarea> {{message}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
message:"123"
}
});
</script>
11.6 单选按钮
<div id="app">
性别:
<input type="radio" name="sex" value="男" v-model="qinjiang">男
<input type="radio" name="sex" value="女" v-model="qinjiang">女
<p>
选中了:{{qinjiang}}
</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
qinjiang: ""
}
});
</script>
11.7 下拉框
<div id="app">
下拉框:
<select v-model="selected">
<option value="" disabled>--请选择--</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<span>value:{{selected}}</span>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
selected: ''
}
});
</script>
注意:如果v-model表达式的初始值未能匹配任何选项,< select >元素将被渲染为“未选中”状态。
12.vue组件
12.1 什么是组件
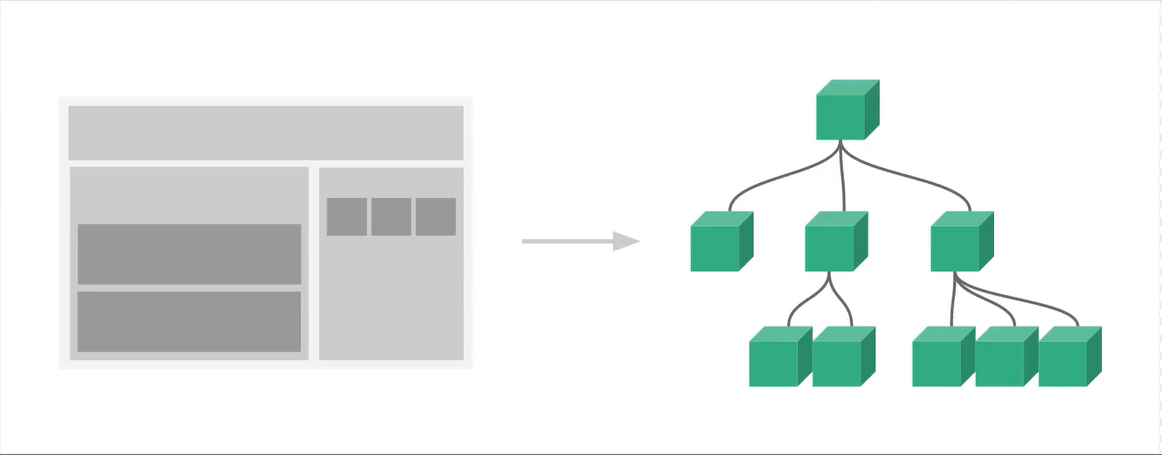
组件是可复用的 vue实例,说白了就是一组可以重复使用的模板,跟JSTL的自定义标签、Thymeleaf 的 th:fragment等框架有着异曲同工之妙。通常一个应用会以一棵嵌套的组件树的形式来组织:

例如,你可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件。
12.2 第一个vue组件
注意:在实际开发中,我们并不会用以下方式开发组件,而是采用vue-cli 创建.vue模板文件的方式开发
使用Vue.component()方法注册组件,格式如下:
<div id="app">
<qinjiang></qinjiang>
</div>
<script>
// 先注册组件
Vue.component("qinjiang",{
template: '<li>Hello</li>'
});
// 在实例化vue
var vm = new Vue({
el: "#app"
});
</script>
说明:
-
Vue.component():注册组件
-
qinjiang:自定义组件的名字.
-
template:组件的模板
12.3 使用props属性传递参数
像上面那样用组件没有任何意义,所以我们是需要传递参数到组件的,此时就需要使用props属性了!
注意:默认规则下props属性里的值不能为大写
<div id="app">
<qinjiang v-for="item in items" v-bind:qin="item"></qinjiang>
</div>
<script>
// 先注册组件
Vue.component("qinjiang",{
props:["qin"],
template: '<li>{{qin}}</li>'
});
// 在实例化vue
var vm = new Vue({
el: "#app",
data:{
items:["java","python","c++"]
}
});
</script>
说明:
- v-for="item in items”:遍历vue 实例中定义的名为 items 的数组,并创建同等数量的组件
- v-bind:qin="item":将遍历的 item项绑定到组件中 props定义的名为 qin 属性上;=号左边的qin为 props定义的属性名,右边的为 item in items中遍历的item项的值
13.Axios异步通信
13.1 什么是Axios
Axios:前端通信框架,因为vue 的边界很明确,就是为了处理DOM,所以并不具备通信能力,此时就需要额外使用一个通信框架与服务器交互,当然也可以直接选择使用jQuery提供的AJAX通信功能
Axios杲一个开源的可以用在浏览器端和Node JS 的异步通信框架,它的主要作用就是实现 AJAX异步通信,其功能特点如下:
- 从浏览器中创建XMLHttpRequests
- 从node.js 创建http请求
- 支持 Promise API【JS中链式编程】
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换JSON数据
- 客户端支持防御XSRF(跨站请求伪造)
GitHub: https://github.com/axios/axios
13.2 为什么要使用Axios
由于Vue.js是一个视图层框架并且作者(尤雨溪)严格准守SoC(关注度分离原则),所以Vue. js 并不包含AJAX的通信功能,为了解决通信问题,作者单独开发了一个名为vue-resource的插件,不过在进入2.0版本以后停止了对该插件的维护并推荐了Axios 框架。少用jQuery,因为它操作Dom太频繁!
13.3 第一个Axios应用程序
咱们开发的接口大部分都是采用JSON格式,可以先在项目里模拟一段JSON 数据,数据内容如下:创建一个名为data.json的文件并填入上面的内容,放在项目的根目录下
{
"name": "狂神说Java",
"ur1": "https://www.bilibili.com/",
"page": 1,
"isNonProfit": true,
"address": {
"street": "含光门",
"city": "陕西西安",
"country": "中国"
},
"links": [
{
"name": "bilibili",
"ur1": "https://space.bilibili.com/95256449"
},
{
"name": "狂伸说java",
"ur1": "https://www.bilibili.com/"
},
{
"name": "百度",
"ur1": "https://www.baidu.com/"
}
]
}
测试代码:
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--v-cLock :解决闪烁问题-->
<style>
[v-clock] {
display: none;
}
</style>
</head>
<body>
<div id="vue" v-clock>
<div>{{info.name}}</div>
<div>{{info.address.street}}</div>
<a v-bind:href="info.url">点我</a>
</div>
<!--引入JS文件-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: "#vue",
// data:属性: vm
data() {
return {
// 请求的返回参数合适,必须和json字符串一样
info: {
name: null,
address: {
country: null,
city: null,
street: null,
},
url: null
}
}
},
mounted() { // 钩子函数 链式编程 ES6新特性
axios.get("./data-07.json").then(response => (this.info = response.data));
}
});
</script>
</body>
</html>
说明:
-
在这里使用了v-bind将a:href 的属性值与Vue 实例中的数据进行绑定
-
使用axios框架的get方法请求AJAX并自动将数据封装进了Vue 实例的数据对象中
-
我们在data中的数据结构必须要和Ajax响应回来的数据格式匹配!
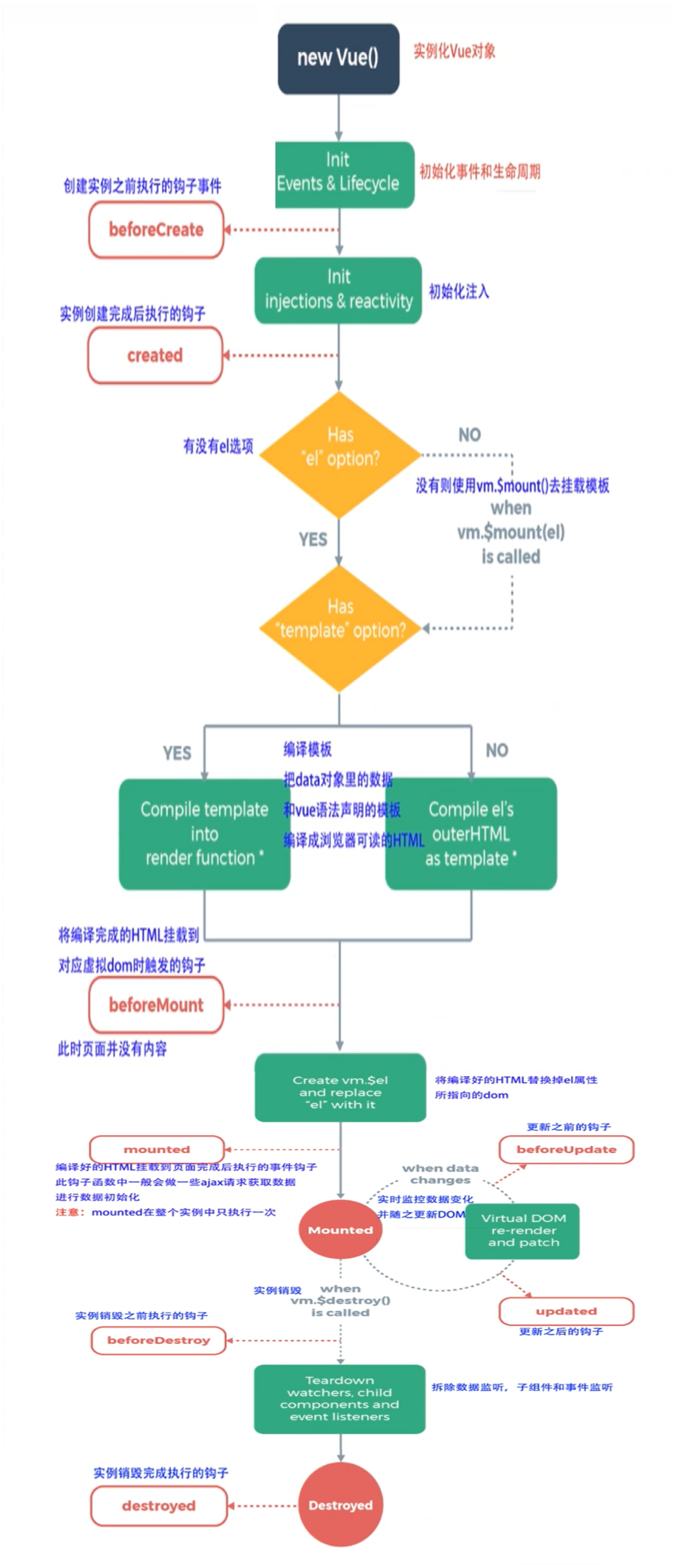
14.Vue的生命周期
官方文档:https://cn.vuejs.org/v2/guide/instance.html#生命周期图示
Vue 实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载DOM、渲染→更新→渲染、卸载等一系列过程,我们称这是Vue 的生命周期。通俗说就是Vue 实例从创建到销毁的过程,就是生命周期。
在Vue的整个生命周期中,它提供了一系列的事件,可以让我们在事件触发时注册JS方法,可以让我们用自己注册的JS方法控制整个大局,在这些事件响应方法中的 this直接指向的是Vue 的实例。

15.内容分发
15.1 插槽slot
在Vue.js中我们使用
测试:
比如准备制作一个待办事项组件(todo),该组件由待办标题(todo-title)和待办内容(todo-items)组成,但这三个组件又是相互独立的,该如何操作呢?
第一步:定义一个待办事项的组件
<div id="vue">
<todo></todo>
</div>
<script type="text/javascript">
Vue.component("todo", {
template: '<div>\
<div></div>\
<ul>\
<div></div>\
</ul>\
</div>'
});
</script>
第二步:我们需要让待办事项的标题和值实现动态绑定,怎么做呢?我们可以留出一个插槽!
1- 将上面的代码留出一个插槽,即 slot
Vue.component("todo", {
template: '<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
</div>'
});
2-定义一个名为 todo-title 的待办标题组件和todo-items 的待办内容组件
Vue.component("todo-title",{
props:["title"],
template: '<div>{{title}}</div>'
});
Vue.component("todo-items",{
props:["item"],
template: '<li>{{item}}</li>'
});
3-实例化 Vue并初始化数据
var vm = new Vue({
el: "#vue",
data: {
title:"秦老师列表",
todoItems:['狂神说Java','狂神说前端','狂神说Linux']
}
});
4-将这些值,通过插槽插入
<div id="vue">
<todo>
<!--v-bind:的缩写是一个冒号:-->
<todo-title slot="todo-title" :title="title"></todo-title>
<todo-items slot="todo-items" v-for="item in todoItems" v-bind:item="item"></todo-items>
</todo>
</div>
说明:我们的 todo-title和 todo-items组件分别被分发到了todo组件的todo-title和 todo-items插槽中
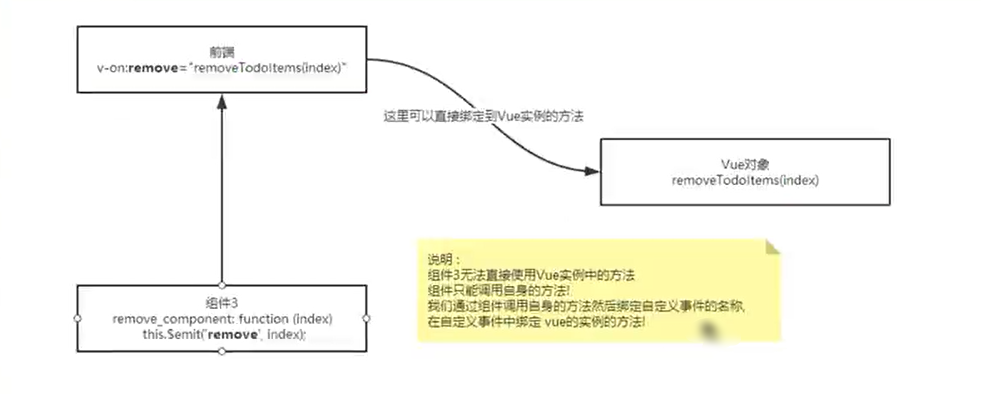
15.2 自定义事件
通过以上代码不难发现,数据项在Vue的实例中,但删除操作要在组件中完成,那么组件如何才能删除Vue 实例中的数据呢?此时就涉及到参数传递与事件分发了,Vue 为我们提供了自定义事件的功能,很好的帮助我们解决了这个问题。使用this.$emit('自定义事件名',参数),操作过程如下:
1-在vue的实例中,增加了 methods对象并定义了一个名为removeTodoItems的方法
var vm = new Vue({
el: "#vue",
data: {
title:"秦老师列表",
todoItems:['狂神说Java','狂神说前端','狂神说Linux']
},
methods:{
removeTodoItems:function (index) {
console.log("删除了"+this.todoItems[index]+"OK");
// // splice()方法向/从数组中添加/删除项目,然后返回被删除的项目,其中 index是下标
this.todoItems.splice(index,1); // 一次删除一个元素
}
}
});
2-修改todo-items 待办内容组件的代码,增加一个删除按钮,并且绑定事件
Vue.component("todo-items",{
props:["item","index"],
// 只能绑定当前组件的方法
template: '<li>{{index}}---{{item}} <button @click="remove">删除</button></li>',
methods: {
remove:function (index) {
this.$emit("remove",index);
}
}
});
3-修改 todo-items待办内容组件的HTML 代码,增加一个自定义事件,比如叫remove,可以和组件的方法绑定,然后绑定到vue的方法中
<todo-items slot="todo-items" v-for="(item,index) in todoItems"
v-bind:item="item" :index="index" v-on:remove="removeTodoItems(index)"></todo-items>
逻辑理解:

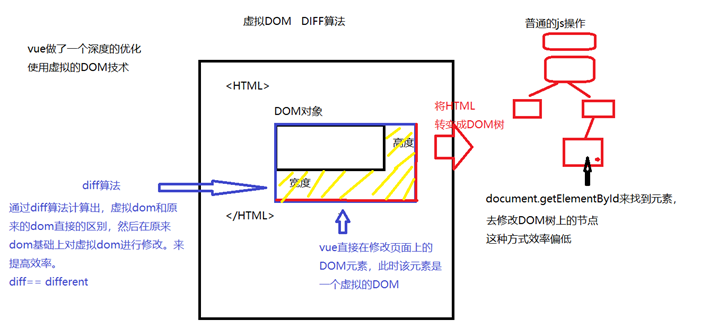
16.Vue的核心:虚拟DOM和diff算法
-
vue高效的核心,就是虚拟的dom和diff算法,vue不通过修改dom树来达到修改的效果,而是直接在页面上改那个元素,此时这个元素就是一个虚拟的dom。
-
那么vue怎么去改呢? 通过diff算法,计算出虚拟的dom修改后和修改前的区别,然后在虚拟dom的原基础上进行修改,这样的效率就大大提升了。

17.Vue入门小结
核心:数据驱动,组件化
优点:借鉴了AngulaJS的模块化开发和React 的虚拟Dom,虚拟Dom就是把Dom操作放到内存中执行
常用的属性:
- v-if
- v-else-if
- v-else
- v-for
- v-on绑定事件,简写@
- v-model数据双向绑定
- v-bind给组件绑定参数,简写∶
组件化:
-
组合组件slot插槽
-
组件内部绑定事件需要使用到this.$emit("事件名",参数)
-
计算属性的特色,缓存计算数据
遵循SoC关注度分离原则,Vue是纯粹的视图框架,并不包含比如Ajax之类的通信功能,为了解决通信问题,我们需要使用Axios框架做异步通信
说明:
Vue的开发都是要基于NodeJS,实际开发采用vue-cli脚手架开发,vue-router路由,vuex做状态管理,Vue Ul界面我们一般使用ElementUI(饿了么出品)或者ICE(阿里巴巴出品)来快速搭建前端项目
官网:
18.第一个vue-cli项目
18.1 什么是vue-cli
vue-cli官方提供的一个脚手架,用于快速生成一个vue的项目模板
预先定义好的目录结构及基础代码,就好比咱们在创建Maven项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速
主要的功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
18.2 需要的环境
Node.js: http://nodejs.cn/download/
安装就无脑下一步就好,安装在自己的环境目录下
Git: https://git-scm.com/downloads
镜像:https://npm.taobao.org/mirrors/git-for-windows/
确认nodejs安装成功:
cmd 下输入node -v,查看是否能够正确打印出版本号即可!
cmd 下输入npm -v ,查看是否能够正确打印出版本号即可!
这个npm,就是一个软件包管理工具,就和linux下的apt软件安装差不多!
安装Node.js 淘宝镜像加速器(cnpm)
这样子的话,下载会快很多~~
# –g 就是全局安装
npm install cnpm -g
# 或使用如下语句解决npm速度慢的问题
npm install --registry=https://registry.npm.taobao.org
安装过程可能有点慢,耐心等待!虽然安装了cnpm,但是尽量少用!
安装的位置:C:\Users\MC234\AppData\Roaming\npm

安装vue-cli
cnpm install vue-cli -g
# 测试是否安装成功
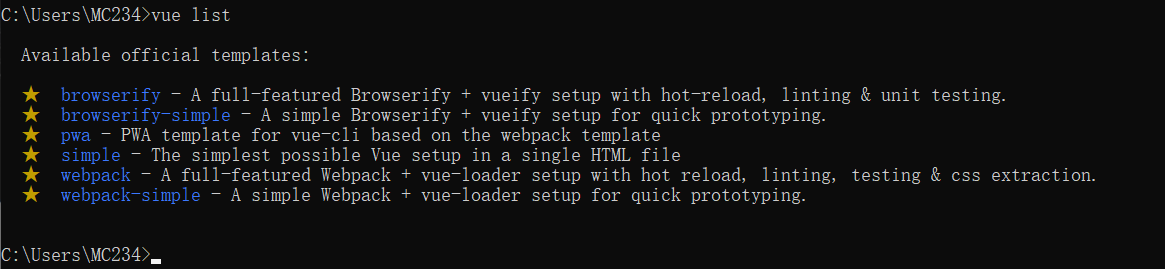
# 查看可以基于哪些模板创建vue 应用程序,通常我们选择webpack
vue list

18.3 第一个vue-cli应用程序
1.创建一个Vue项目,我们随便建立一个空的文件夹在电脑上,我这里在D盘下新建一个目录
D:\IntelliJ IDEA\IdeaProjects\Vue-Study
2.创建一个基于webpack模板的vue应用程序
# 这里的myvue是项目名称,可以根据自己的需求起名
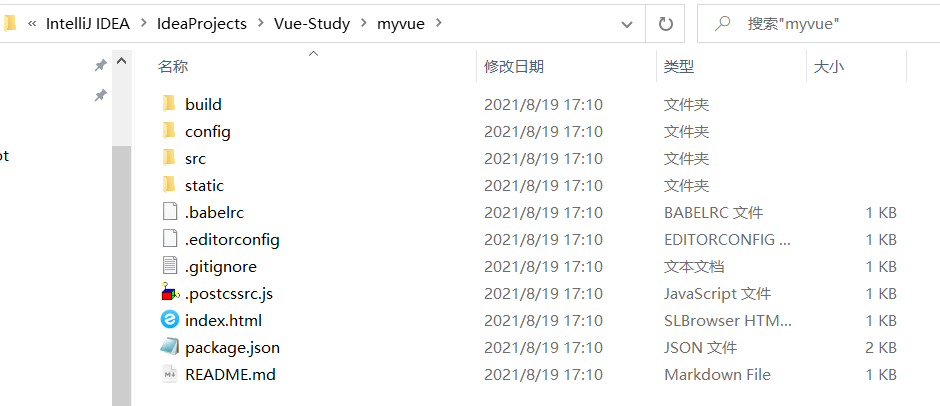
vue init webpack myvue
一路都选择no即可
说明:
-
Project name:项目名称,默认回车即可
-
Project description:项目描述,默认回车即可
-
Author:项目作者,默认回车即可
-
lnstall vue-router:是否安装 vue-router,选择n不安装(后期需要再手动添加)
-
Use ESLint to lint your code:是否使用ESLint做代码检查,选择n 不安装(后期需要再手动添加)
-
Set up unit tests:单元测试相关,选择n不安装(后期需要再手动添加)
-
Setup e2e tests with Nightwatch:单元测试相关,选择n不安装(后期需要再手动添加)
-
Should we run npm install for you after the project has been created:创建完成后直接初始化,选择n,我们手动执行,运行结果!

3.初始化并运行
#进入myvue项目
cd myvue
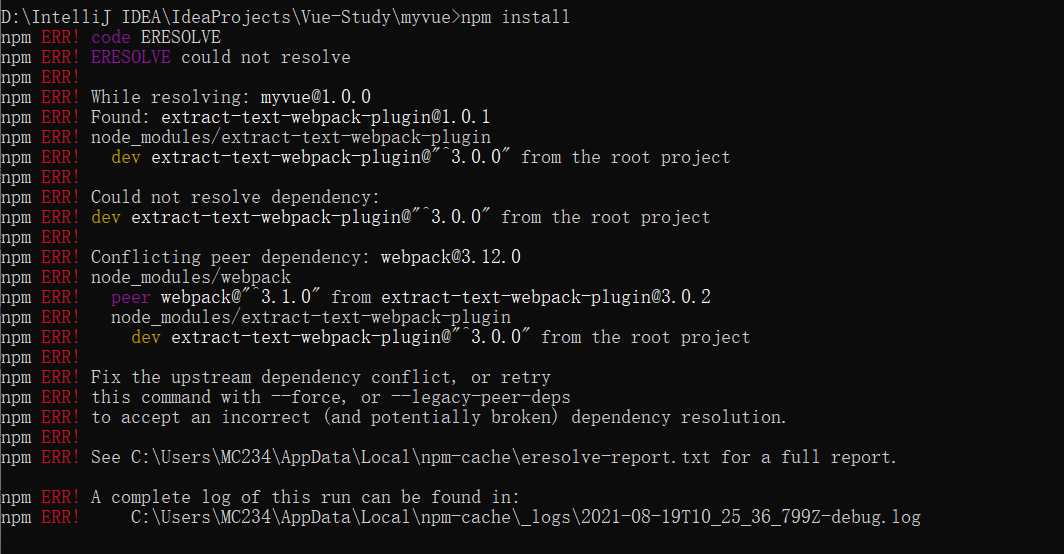
npm install
npm run dev
注意点:
在执行npm install指令时,如果出现以下错误:

则按照如下操作继续执行!
-
1.安装yarn
npm i yarn -g -
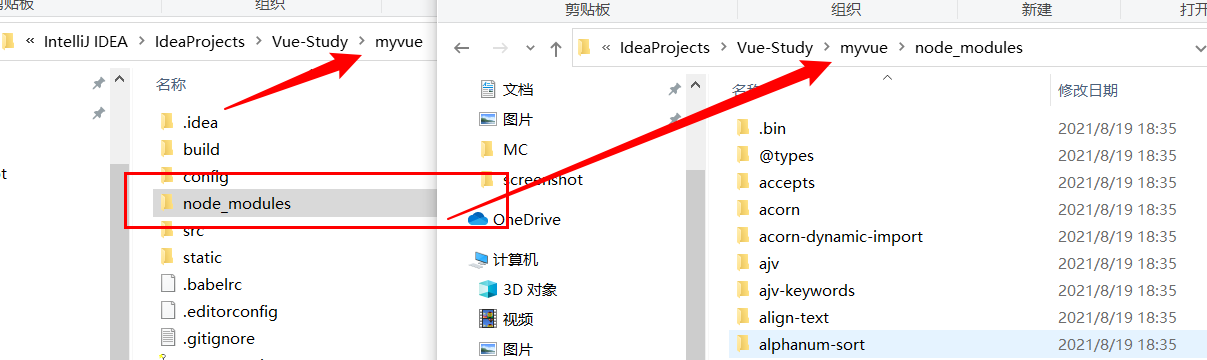
2.在项目myvue路径下执行yarn
yarn执行完成后,目录多了很多依赖

-
3.安装完成运行项目,成功运行截图如下
yarn start 或者之前的npm run dev也可以
然后打开该网址即可!

19.Webpack学习
19.1 什么是Webpack
本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当webpack处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个bundle。
Webpack是当下最热门的前端资源模块化管理和打包工具,它可以将许多松散耦合的模块按照依赖和规则打包成符合生产环境部署的前端资源,还可以将按需加载的模块进行代码分离,等到实际需要时再异步加载。通过loader转换,任何形式的资源都可以当做模块,比如CommonsJS、AMD、ES6、CSS、JSON、CoffeeScript、LESS等。
伴随着移动互联网的大潮,当今越来越多的网站已经从网页模式进化到了 WebApp模式。它们运行在现代浏览器里,使用HTML5、CSS3、ES6等新的技术来开发丰富的功能,网页已经不仅仅是完成浏览器的基本需求;WebApp通常是一个SPA(单页面应用),每一个视图通过异步的方式加载,这导致页面初始化和使用过程中会加载越来越多的 JS 代码,这给前端的开发流程和资源组织带来了巨大挑战。
前端开发和其他开发工作的主要区别,首先是前端基于多语言、多层次的编码和组织工作,其次前端产品的交付是基于浏览器的,这些资源是通过增量加载的方式运行到浏览器端,如何在开发环境组织好这些碎片化的代码和资源,并且保证他们在浏览器端快速、优雅的加载和更新,就需要一个模块化系统,这个理想中的模块化系统是前端工程师多年来一直探索的难题。
19.2 模块化的演进
Script标签
<script src=" module1.js"></script>
<script src= "module2.js"></script>
这是最原始的 JavaScript 文件加载方式,如果把每一个文件看做是一个模块,那么他们的接口通常是暴露在全局作用域下,也就是定义在window对象中,不同模块的调用都是一个作用域。
这种原始的加载方式暴露了一些显而易见的弊端:
- 全局作用域下容易造成变量冲突
- 文件只能按照< script >的书写顺序进行加载
- 开发人员必须主观解决模块和代码库的依赖关系
- 在大型项目中各种资源难以管理,长期积累的问题导致代码库混乱不堪
CommonsJs
服务器端的NodeJS 遵循CommonsJS规范,该规范核心思想是允许模块通过require方法来同步加载所需依赖的其它模块,然后通过exports或,module.exports 来导出需要暴露的接口。
require("module");
require("../module.js");
export.doStuff = function(){};
module.exports = somevalue;
优点:
- 服务器端模块便于重用
- NPM中已经有超过45万个可以使用的模块包
- 简单易用
缺点:
- 同步的模块加载方式不适合在浏览器环境中,同步意味着阻塞加载,浏览器资源是异步加载的
- 不能非阻塞的并行加载多个模块
实现:
-
服务端的NodeJS
-
Browserify,浏览器端的CommonsJS 实现,可以使用NPM的模块,但是编译打包后的文件体积较大
-
modules-webmake,类似 Browserify,但不如Browserify灵活
-
wreq,Browserify的前身
AMD
Asynchronous Module Definition规范其实主要一个主要接口define(id?,
dependencies?, factory);它要在声明模块的时候指定所有的依赖dependencies,并且还要当做形参传到 factory中,对于依赖的模块提前执行。
define("module",["dep1","dep2"],function(d1,d2){
return someExportedvalue;
});
require(["module","../file.js"],function(module,file){});
优点
-
适合在浏览器环境中异步加载模块
-
可以并行加载多个模块
缺点
-
提高了开发成本,代码的阅读和书写比较困难,模块定义方式的语义不畅
-
不符合通用的模块化思维方式,是一种妥协的实现
实现
- RequireJS
- curl
CMD
Commons Module Definition 规范和AMD很相似,尽量保持简单,并与CommonsJS和NodeJS的 Modules规范保持了很大的兼容性。
define(function(require,exports,module){
var $ = require("jquery");
var Spinning = require("./spinning");
exports.doSomething = ...;
module.exports = ...;
});
优点:
- 依赖就近,延迟执行
- 可以很容易在NodeJS中运行
缺点:
- 依赖SPM打包,模块的加载逻辑偏重
实现
-
Sea.js
-
coolie
ES6模块
EcmaScript6标准增加了JavaScript语言层面的模块体系定义。ES6模块的设计思想,是尽量静态化,使编译时就能确定模块的依赖关系,以及输入和输出的变量。CommonsJS和AMD模块,都只能在运行时确定这些东西。
import "jquery";
export function doStuff(){}
module "localModule"{}
优点
- 容易进行静态分析
- 面向未来的EcmaScript标准
缺点
- 原生浏览器端还没有实现该标准
- 全新的命令,新版的NodeJS才支持
实现
- Babel
大家期望的模块系统
可以兼容多种模块风格,尽量可以利用已有的代码,不仅仅只是JavaScript模块化,还有CSS、图片、字体等资源也需要模块化。
19.3 安装Webpack
WebPack 是一款模块加载器兼打包工具,它能把各种资源,如JS、JSX、ES6、SASS、LESS、图片等都作为模块来处理和使用。
安装:
npm install webpack -g
npm install webpack-cli -g
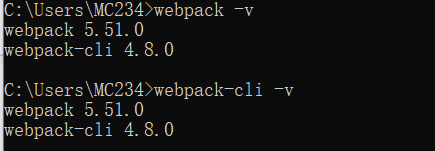
测试安装成功:
- webpack -v
- webpack-cli -v

配置:
创建webpack.config.js配置文件
- entry:入口文件,指定WebPack 用哪个文件作为项目的入口
- output:输出,指定 WebPack把处理完成的文件放置到指定路径
- module:模块,用于处理各种类型的文件
- plugins:插件,如:热更新、代码重用等
- resolve:设置路径指向
- watch:监听,用于设置文件改动后直接打包
module.exports = {
entry: "",
output: {
path: "",
filename: ""
},
module: {
loaders: [
{test: /\.js$/, loader: ""}
]
},
plugins: {},
resolve: {},
watch: true
}
直接运行webpack命令打包
19.4 使用webpack
1.创建项目
2.创建一个名为modules的目录,用于放置JS模块等资源文件
3.在modules下创建模块文件,如hello.js,用于编写JS模块相关代码
//暴露一个方法:sayHi
exports.sayHi = function () {
document.write(" <div>Hello webPack</div>");
};
4.在modules下创建一个名为main.js 的入口文件,用于打包时设置entry属性
// require导入一个模块,就可以调用这个模块中的方法了
var hello = require("./hello" ) ;
hello.sayHi();
5.在项目目录下创建webpack.config.js 配置文件,使用webpack命令打包
module.exports = {
entry: "./modules/main.js",
output: {
filename: "./js/bundle.js"
}
};
6.在项目目录下创建HTML页面,如 index.html,导入 WebPack打包后的JS文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--前端的模块化开发-->
<script src="dist/js/bundle.js"></script>
</body>
</html>
7.在IDEA控制台中直接执行webpack;如果失败的话,就使用管理员权限运行即可!
8.运行HTML看效果
说明:
# 参数--watch 用于监听变化
webpack --watch
20.vue-router路由
20.1 说明
Vue Router是Vue.js官方的路由管理器。它和Vue.js的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:
- 嵌套的路由/视图表
- 模块化的、基于组件的路由配置
- 路由参数、查询、通配符
- 基于Vue.js 过渡系统的视图过渡效果
- 细粒度的导航控制
- 带有自动激活的CSS class的链接
- HTML5 历史模式或 hash模式,在IE9中自动降级
- 自定义的滚动条行为
20.2 安装
基于第一个vue-cli进行测试学习;先查看node_modules中是否存在vue-router
vue-router是一个插件包,所以我们还是需要用npm/cnpm来进行安装的。打开命令行工具,进入你的项目目录,输入下面命令。
cnpm install vue-router --save-dev
如果在一个模块化工程中使用它,必须要通过Vue.use()明确地安装路由功能:
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter);
20.3 测试
1.先删除没有用的东西
2.components目录下存放我们自己编写的组件
3.定义一个Content.vue的组件
<template>
<h1>内容页</h1>
</template>
<script>
export default {
name: "Content"
}
</script>
<style scoped>
</style>
4.安装路由,在src目录下,新建一个文件夹:router,专门存放路由
import Vue from 'vue'
// 导入路由插件
import VueRouter from 'vue-router'
// 导入上面定义的组件
import Content from "../components/Content"
import Main from "../components/Main"
// 安装路由
Vue.use(VueRouter);
// 配置导出路由
export default new VueRouter({
routes: [
{
// 路由路径 ====> @RequestMapping
path: '/content',
name: 'content',
// 跳转的组件
component: Content
},
{
// 路由路径
path: '/main',
name: 'main',
// 跳转的组件
component: Main
}
]
});
5.在main.js中配置路由
import Vue from 'vue'
import App from './App'
// 导入上面创建的路由配置目录
import router from './router' // 自动扫描里面的路由配置
// 来关闭生产模式下给出的提示
Vue.config.productionTip = false;
new Vue({
el: '#app',
// 配置路由
router,
components: {App},
template: '<App/>'
});
6.在App.vue中使用路由
<template>
<div id="app">
<h1>Vue-Router</h1>
<!--
router-link:默认会被渲染成一个 <a> 标签,to属性为指定链接
router-view:用于渲染路由匹配到的组件
-->
<router-link to="/main">首页</router-link>
<router-link to="/content">内容页</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
21.vue+elementUI
我们采用实战教学模式并结合ElementUI组件库,将所需知识点应用到实际中,以最快速度带领大家掌握Vue 的使用
21.1 创建工程
注意:命令行都要使用管理员模式运行
1.创建一个名为hello-vue 的工程
- vue init webpack hello-vue
2.安装依赖,我们需要安装vue-router、element-ui、sass-loader和node-sass四个插件
# 进入工程目录
cd hello-vue
# 安装vue-router
npm install vue-router --save-dev
# 安装element-ui
npm i element-ui -s
# 安装依赖
npm install
# 安装SASS加载器
cnpm install sass-loader node-sass --save-dev
# 启动测试
npm run dev
3.Npm命令解释:
- npm install moduleName:安装模块到项目目录下
- npm install -g moduleName:-g 的意思是将模块安装到全局,具体安装到磁盘哪个位置,要看npm config prefix的位置
- npm install -save moduleName: --save 的意思是将模块安装到项目目录下,并在package 文件的 dependencies节点写入依赖,-S为该命令的缩写
- npm install -save-dev moduleName:--save-dev的意思是将模块安装到项目目录下,并在 package 文件的 devDependencies节点写入依赖,-D为该命令的缩写
21.2 创建登录页面
把没有用的初始化东西删掉!
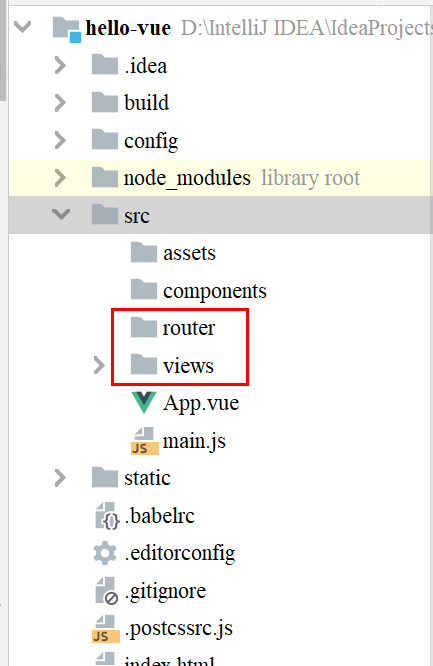
在源码目录中创建如下结构:
-
assets:用于存放资源文件
-
components:用于存放Vue功能组件
-
views:用于存放Vue视图组件
-
router:用于存放vue-router配置

创建首页视图,在views目录下创建一个名为Main.vue 的视图组件
<template>
<h1>首页</h1>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped>
</style>
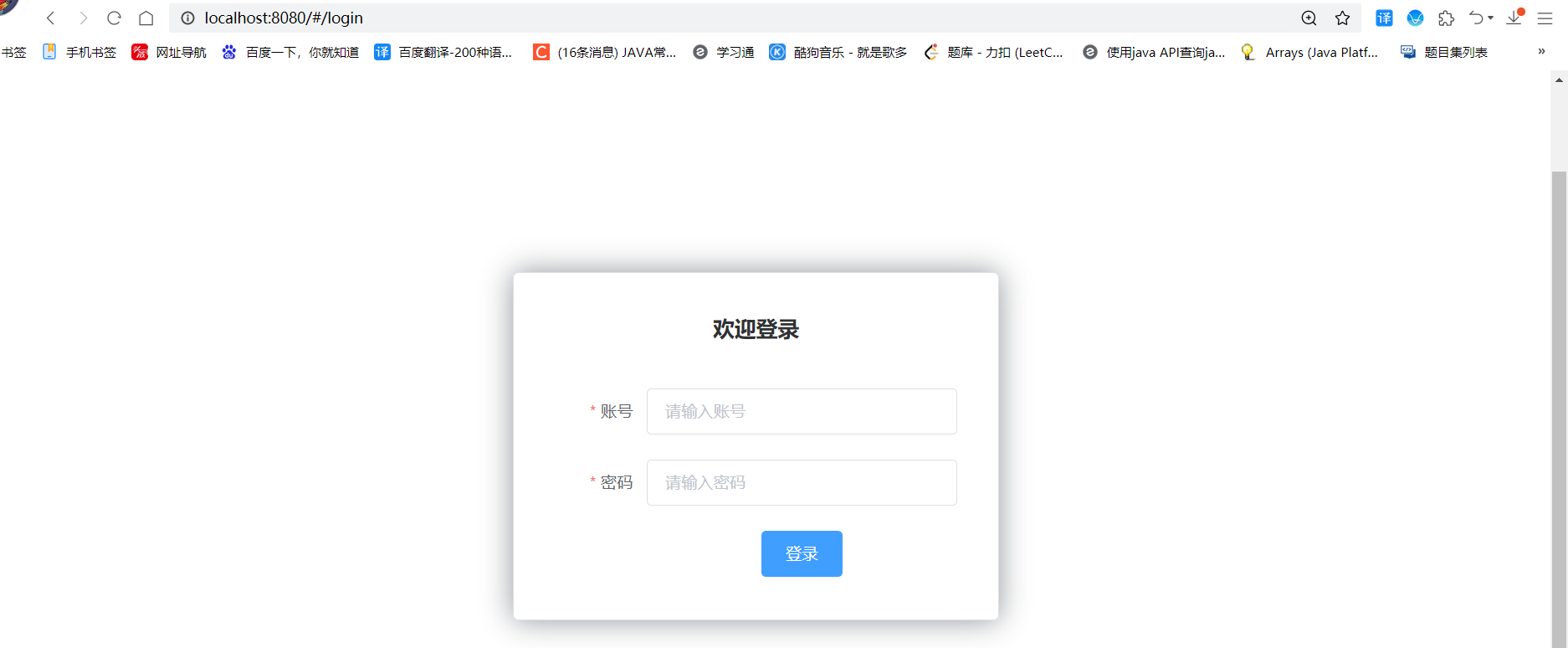
创建登录页视图在views目录下创建一个名为 Login.vue的视图组件,其中el-*的元素为ElementUI组件
<template>
<div>
<el-form ref="loginForm" :model="form" :rules="rules" label-width="80px" class="login-box">
<h3 class="login-title">欢迎登录</h3>
<el-form-item label="账号" prop="username">
<el-input type="text" placeholder="请输入账号" v-model="form.username"/>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" placeholder="请输入密码" v-model="form.password"/>
</el-form-item>
<el-form-item>
<el-button type="primary" v-on:click="onSubmit('loginForm')">登录</el-button>
</el-form-item>
</el-form>
<el-dialog
title="温馨提示"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<span>请输入账号和密码</span>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="dialogVisible = false">确定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
name: "Login",
data() {
return {
form: {
username: '',
password: ''
},
// 表单验证,需要在el-form-item元素中增加prop属性
rules: {
username: [
{required: true, message: "账号不可为空", trigger: 'blur'}
],
password: [
{required: true, message: "密码不可为空", trigger: 'blur'}
]
},
// 对话框显示和隐藏
dialogVisible: false
}
},
methods: {
onSubmit(formName) {
// 为表单绑定验证功能
this.$refs[formName].validate((valid) => {
if (valid) {
// 使用vue-router 路由到指定页面,该方式称之为编程式导航
this.$router.push("/main");
} else {
this.dialogVisible = true;
return false;
}
});
}
}
}
</script>
<style class="scss" scoped>
.login-box {
border: 1px solid #DCDFE6;
width: 350px;
margin: 180px auto;
padding: 35px 35px 15px 35px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 0 25px #909399;
}
.login-title {
text-align: center;
margin: 0 auto 40px auto;
color: #303133;
}
</style>
创建路由,在router目录下创建一个名为 index.js 的vue-router路由配置文件
import Vue from "vue";
import Router from 'vue-router'
import Main from "../views/Main"
import Login from "../views/Login"
Vue.use(Router);
export default new Router({
routes: [
{
path: "/main",
component: Main
},
{
path: "/login",
component: Login
}
]
});
修改main.js文件
import Vue from 'vue'
import App from './App'
import router from './router'
// 导入ElementUI
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css';
// 安装路由
Vue.use(router);
// ElementUI
Vue.use(ElementUI);
new Vue({
el: '#app',
// 启用路由
router,
// 启用ElementUI
render: h => h(App) // ElementUI
});
修改App.vue组件代码
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
测试:在浏览器打开http://localhost:8080/#/login
如果出现错误:可能是因为sass-loader的版本过高导致的编译错误,去package.json文件里面的"sass-loader"的版本更换成7.3.1,然后重新cnpm install 就可以了

22.路由嵌套
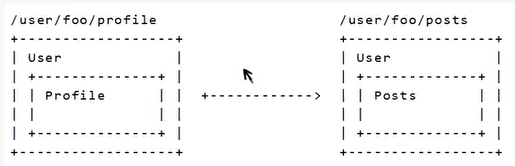
嵌套路由又称子路由,在实际应用中,通常由多层嵌套的组件组合而成。同样地,URL 中各段动态路径也按某种结构对应嵌套的各层组件,例如:

1.用户信息组件,在views/user目录下创建一个名为Profile.vue 的视图组件
<template>
<div>
<h1>个人信息</h1>
</div>
</template>
<script>
export default {
name: "UserProfile"
</script>
<style scoped>
</style>
2.用户列表组件在 views/user目录下创建一个名为List.vue的视图组件
<template>
<h1>用户列表</h1>
</template>
<script>
export default {
name: "UserList"
}
</script>
<style scoped>
</style>
3.使用children在路由配置文件index.js中进行路由嵌套
import UserList from "../views/user/List"
import UserProfile from "../views/user/Profile"
routes: [
{
path: "/main",
component: Main, // 嵌套路由
children: [
{
path: "/user/list",
component: UserList
},
{
path: "/user/profile/",
component: UserProfile
}
]
}
]
23.参数传递及重定向
23.1 参数传递
方法一:
修改Main.vue
<!--name:传组件名,params:传递参数, v-bind绑定需要对象-->
<router-link :to="{name:'UserProfile',params:{id:1}}">个人信息</router-link>
修改index.js
routes: [
{
path: "/main",
component: Main, // 嵌套路由
children: [
{
path: "/user/list",
component: UserList
},
{
path: "/user/profile/:id",
name: 'UserProfile',
component: UserProfile
}
]
}
]
取参数
<template>
<!--所有的元素,不能直接在根节点下-->
<div>
<h1>个人信息</h1>
{{$route.params.id}}
</div>
</template>
方法二:
在index.js中加上props参数
routes: [
{
path: "/main",
component: Main, // 嵌套路由
children: [
{
path: "/user/list",
component: UserList
},
{
path: "/user/profile/:id",
name: 'UserProfile',
component: UserProfile,
props: true
}
]
}
]
在Profile.vue中也使用props
<script>
export default {
props: ['id'],
name: "UserProfile"
}
</script>
取参数
<template>
<!--所有的元素,不能直接在根节点下-->
<div>
<h1>个人信息</h1>
{{id}}
</div>
</template>
23.2 重定向
在index.js中添加路由配置,使用了redirect
routes: [
{
path: "/main",
component: Main, // 嵌套路由
children: [
{
path: "/user/list",
component: UserList
},
{
path: "/user/profile/:id",
name: 'UserProfile',
component: UserProfile,
props: true
}
]
},
{
path: "/goHome",
redirect: '/main'
}
]
在需要的位置添加链接
<router-link to="/goHome">回到首页</router-link>
24.路由模式与404
路由模式有两种:
- hash:路径带#符号,如 http://localhost/#/login
- history:路径不带# 符号,如http://localhost/login
修改路由配置,代码如下:
export default new Router({
mode:'history',
routes: [
]
});
处理404 创建一个名为NotFound.vue的视图组件
<template>
<div>
<h1>404,你的页面走丢了</h1>
</div>
</template>
<script>
export default {
name: "NotFound"
}
</script>
然后添加路由配置信息
import NotFound from "../views/NotFound"
routes: [
{
path: '*',
component: NotFound
}
]
25.路由钩子与异步请求
路由钩子:
beforeRouteEnter:在进入路由前执行
beforeRouteLeave:在离开路由后执行
代码展示
<script>
export default {
props: ['id'],
name: "UserProfile",
beforeRouteEnter: (to, from, next) => {
console.log("进入路由之前");
},
beforeRouteLeave: (to, from, next) => {
console.log("进入路由之后");
next();
}
}
</script>
参数说明:
-
to:路由将要跳转的路径信息
-
from:路径跳转前的路径信息
-
next:路由的控制参数
- next() 跳入下一个页面
- next('/path') 改变路由的跳转方向,使其跳到另一个路由
- next(false)返回原来的页面
- next((vm)=>{}) 仅在 beforeRouteEnter中可用,vm是组件实例
在钩子函数中使用异步请求:
1.安装 axios 和 vue-axios
cnpm install axios -s
cnpm install vue-axios-s
2.main.js 引用
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios,axios)
3.准备数据:只有我们的static目录下的文件是可以被访问到的,所以我们就把静态文件放入该目录下
// 静态数据存放的位置
static/mock/data.json
4.在beforeRouteEnter中进行异步请求
<script>
export default {
props: ['id'],
name: "UserProfile",
beforeRouteEnter: (to, from, next) => {
console.log("进入路由之前"); // 加载数据
next(vm => {
vm.getData(); // 进入路由之前执行getData
});
},
beforeRouteLeave: (to, from, next) => {
console.log("进入路由之后");
next();
},
methods: {
getData: function () {
this.axios({
method: 'get',
url: 'http://localhost:8080/static/mock/data.json'
}).then(function (response) {
console.log(response)
})
}
}
}
</script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)