webAR涉及的技术【转】
1.技术体系
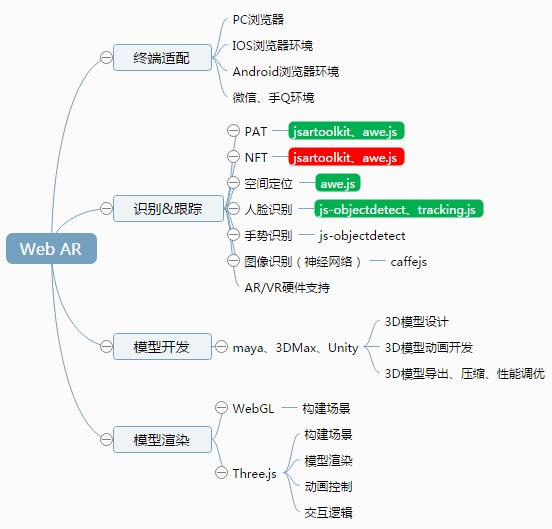
1.1技术体系整理

其中绿色底色的代表Demo中表现出的能力比较成熟,可以直接应用。
脑图地址:http://naotu.baidu.com/file/3392a895a903972520b2f65fda12ee3c?token=55695cff60c6e275
1.2 兼容性
Web AR的兼容性,可以认为是其用到两大核心技术的兼容性:
WebRTC:

WebGL:

1.3案例分析
公司的王者荣耀貂蝉AR广告, 《Web前端也能做的AR互动》
实际上就是一个基于Three.js渲染模型,并自行基于Three.js实现空间定位的一个AR应用。效果类似的是awe.js的空间定位功能,下面的Demo中有提供。
其开发模式为:
UI开发
-
开发or导出貂蝉游戏人物模型
-
开发人物皮肤贴图纹理
-
开发模型动画
-
使用3D软件导出Three.js支持的模型格式(这里看似简单,实际有大坑,不同的模型、骨骼、贴图、动画,导出时会有不同问题,还要控制模型资源大小,不能过大)
前端开发
-
· WebGL全景场景(不支持WebRTC设备柔性降级)
-
· 空间定位开发
-
· 模型渲染
-
· 交互与动画控制
-
· 终端适配
2.业界相关的库及Demo
整理了部分Demo:https://artoolkittest.sparta.html5.qq.com/
2.1JsArtoolkit
Artoolkit的js版本,支持pat marker和nft marker的识别与跟踪,配合threejs可渲染模型,目前的问题是nft marker跟踪的帧率不高。
JsArtoolkit的项目地址为:https://github.com/artoolkit/jsartoolkit5
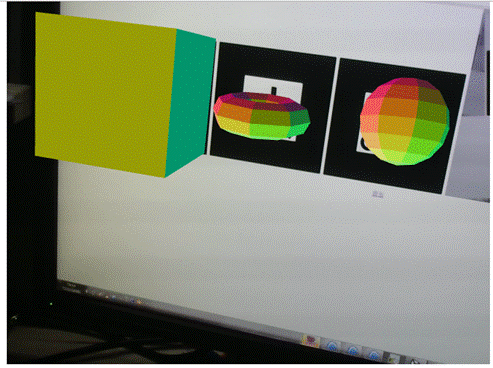
Pat识别
https://artoolkittest.sparta.html5.qq.com/pat/examples/pattern_and_barcode_threejs.html
效果较好:

Nft识别
https://artoolkittest.sparta.html5.qq.com/nft/examples/nft_worker_threejs.html
2.2 Awejs
基于jsartoolkit实现了图片marker识别,并封装了空间定位能力,提供了AR/VR设备体验版本的Demo。
Awejs的项目地址为:https://github.com/buildar/awe.js
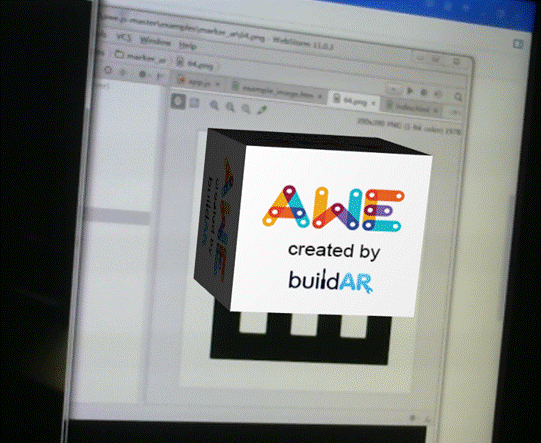
pat识别
https://artoolkittest.sparta.html5.qq.com/awe/examples/marker_ar/

空间定位
此Demo需要在手机中打开
https://artoolkittest.sparta.html5.qq.com/awe/examples/geo_ar/

结合Oculus Rift
暂未调研
结合体验仪器的体验(Google Glass、Kinect(XBOX体感外设))
暂未调研
2.3 JsObjectDetect
JsObjectDetect亮点功能在人脸和手势识别跟踪方面的表现,且能识别、跟踪人脸五官。
JsObjectDetect的项目地址:https://github.com/mtschirs/js-objectdetect/
人脸、五官识别
该Demo提供了人脸识别能力(嘴巴、眼睛、鼻子),从图片识别:
https://artoolkittest.sparta.html5.qq.com/jsobjectdetect/examples/example_image.htm

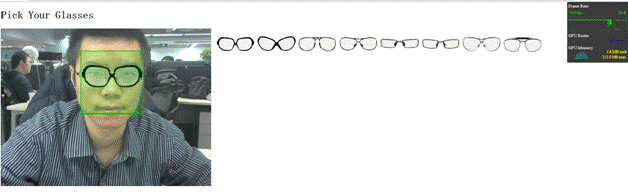
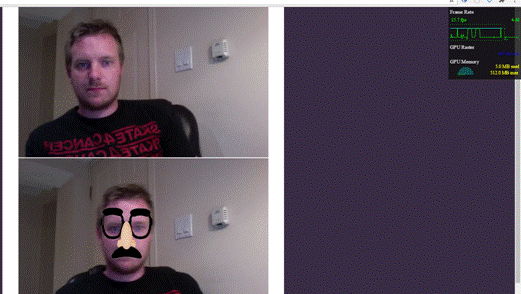
识别+跟踪
https://artoolkittest.sparta.html5.qq.com/jsobjectdetect/examples/example_sunglasses.htm
从效果来看,该库是Web AR中少有的人脸识别跟踪效果较好,且帧率较高的AR库。下面的Demo中可以选择一款眼镜,Demo识别到人脸后把眼镜放在眼部并跟踪。

另外,http://facedetection.jaysalvat.com/ 这是一个基于js-objectdetect的人脸识别jquery插件,可以识别图片和视频中的人脸,没有提供摄像头帧实时识别的Demo,估计是此插件计算性能应该跟不上,帧率不会高。
性能
JsObjectDetect自称人脸识别方面能力和效果秒杀其他库:
| Chrome 40 / FF 35 | Detections per Second | Detections | Seconds |
|---|---|---|---|
| js-objectdetect | 17.5 / 16.9 | 50 / 50 | 2.86 / 2.96 |
| jsfeat | 9.4 / 6.3 | 30 / 30 | 3.18 / 4.75 |
| tracking.js | 7.7 / 8.97 | 48 / 48 | 6.24 / 5.35 |
| Beyond Reality Face | 7.4 / 1.7 | 41 / 41 | 5.50 / 23.98 |
| CCV | 2.2 / 4.4 | 8 / 8 | 2.22 / 1.80 |
手势控制3D模型
用手势控制3 D模型的姿态,可以控制,但是效果不佳,有点莫名其妙的意思。
https://artoolkittest.sparta.html5.qq.com/jsobjectdetect/examples/example_gesture_input.htm

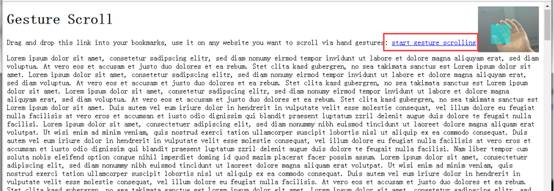
手势翻页
用手势控制网页翻页,手在镜头下部时向下翻页,在镜头上部时向上翻页,点红框内链接开始。
https://artoolkittest.sparta.html5.qq.com/jsobjectdetect/examples/example_gesture_scroll.htm

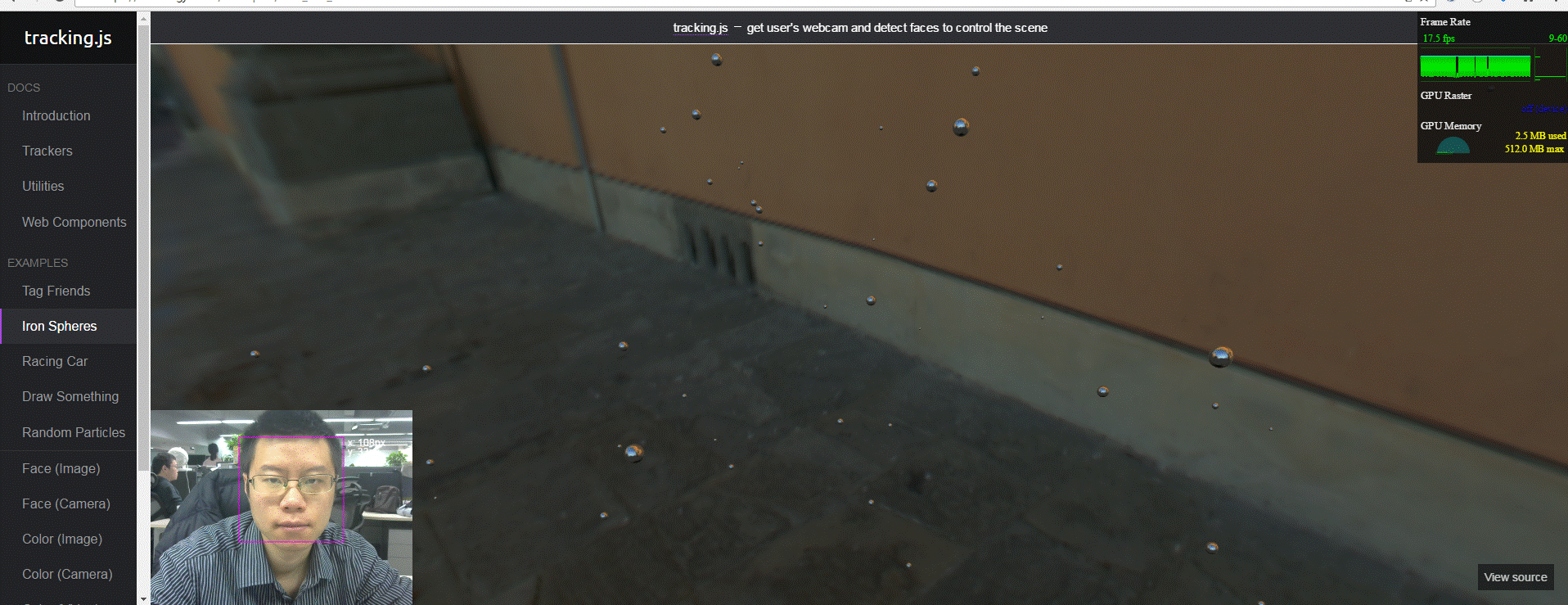
2.4 Tracking.js
Tracking.js提供了人脸识别的能力,但是在浏览器里边表现不佳。另外,这个库还提供了显示识别特征点等能力。
tracking.js的项目地址为:https://github.com/eduardolundgren/tracking.js/
tracking.js的 Demo列表:https://trackingjs.com/examples/brief_camera.html
https://trackingjs.com/examples/face_fish_tank.html
tracking.js人脸+姿态 帧率不高 17.5 fps

2.5 caffejs
Caffejs支持在Web中运行神经网络功能,该项目提供了一些示例模型的演示。
如果能有一套成熟的方案把这个库包装一下用起来,意义还是挺大的:将图片识别的工作放在浏览器中完成,可以节省大量的网络流量和服务器资源。
但是目前浏览器中做识别由于性能原因,识别耗时较长,不能太过频繁的识别。
项目地址:https://github.com/chaosmail/caffejs
2.6 其他
CCV
http://wesbos.com/demos/html5-face-detection/
基于CCV的人脸识别demo

帧率并不高,没有深入看
Jsfeat
暂未研究
Beyond Reality Face
暂未研究
3.总结
目前Web AR业界已经有了一定的技术积累,但是还没有达到成熟可用的地步,用一句话概括一下:底层识别能力弱,上层渲染能力强。
3.1底层能力
Marker识别方面,jsartoolkit的pat模式识别跟踪效果不错,但是nft识别速度慢,且卡顿,无法达到可以应用的地步。
人脸识别方面,JsObjectDetect的表现还算不错,可以识别、跟踪人脸以及五官位置,据观察应该是只支持2D坐标的识别,不支持3D姿态的识别。
手势识别方面,JsObjectDetect支持手势识别能力,根据其提供的Demo来看,识别是可以识别,但是不够稳定,经常识别丢,难以在现实项目中应用。
图像识别方面,之前经x哥介绍看了下caffejs这个Web神经网络的项目,目前是官方的Demo可以跑起来,但是我们自己训练的模型跑出来结果不对。
3.2上层渲染
模型渲染,目前看到的Web中主流3D模型渲染方式是Three.js,做Web AR方面的开发,无论底层能力采用何种方案,都是必须系统学习一下Three.js的。
3D模型开发,需要专业的UI开发工程师来开发3D模型、贴图以及动画,涉及到maya、3Dmax等软件的学习。
模型导出,3D模型要让Three.js能够使用,需要导出成特定格式,导出的过程中因模型、动画的不同,会有一些坑。另外资源大小的优化、压缩也是一个问题。
https://blog.csdn.net/milli236/article/details/78672220





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了