DevExpress ChartControl 柱状图的使用【转】
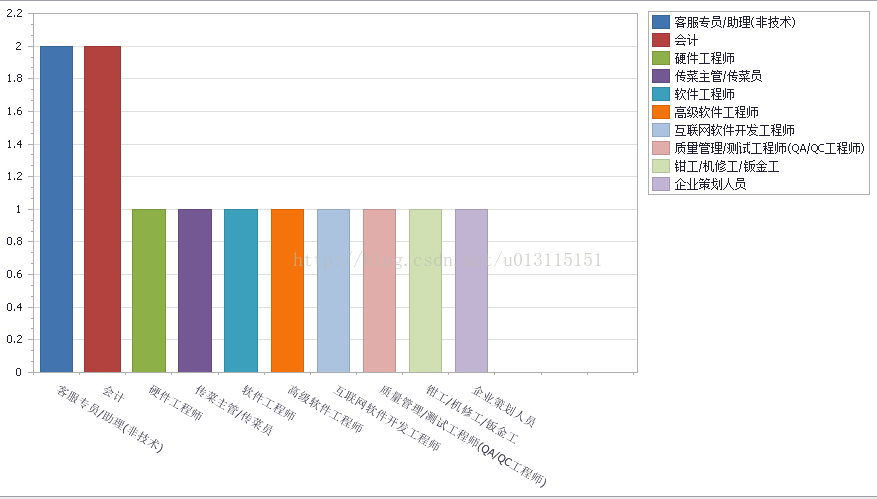
//中心业务平台的“热门岗位信息监测”柱状图
public partial class HotJobInfo : UserControl
{
private object _objLock = new object();
private delegate void getDataHandler();
/// <summary>
/// 热门岗位数据
/// </summary>
private BarGraghData _barGraghData = null;
public HotJobInfo()
{
InitializeComponent();
//获取热门岗位数据
//异步获取数据,绘制图表
getDataHandler handler = new getDataHandler(GetHotJobDataInfo);
IAsyncResult result = handler.BeginInvoke(new AsyncCallback(showLine), "AsycState:OK");
}
private void showLine(IAsyncResult result)
{
try
{
this.Invoke(
new Action(
delegate
{
//绘制图表
ToLineGragh();
}));
}
catch { }
}
/// <summary>
/// 获取热门岗位信息数据
/// </summary>
private void GetHotJobDataInfo()
{
try
{
lock (_objLock)
{
//向服务器请求数据
Random ran = new Random();
int sjd = ran.Next(1, 1000);
string addr = ConfigurationManager.AppSettings["ServiceAddr"].ToString();
//去掉地址结尾的'/',否则请求中会出现两个'/',而导致请求失败
string url =
string.Format(@"{0}/JobInfoCheck/GetHotJob", addr[addr.Length - 1] !=
'/' ? addr : addr.Substring(0, addr.Length - 1));
string response = Utility.HttpResult.GetHttpRequest(url, sjd.ToString());
BarGraghDataJson result = Utility.JsonHelper.JsonDeserialize<BarGraghDataJson>(response);
if (result.IsOK)
{
BarGraghData data = result.Result;
_barGraghData = data;
}
}
}
catch {}
}
/// <summary>
/// 把接收到的数据转换额外柱状图表所需要的数据, 绘制图表
/// </summary>
private void ToLineGragh()
{
ChartControl chartControl = new ChartControl();
if (_barGraghData != null)
{
DataTable table = new DataTable();
//横坐标显示值
table.Columns.Add("hName", typeof(string));
//纵坐标显示值
table.Columns.Add("value", typeof(int));
for (int i = 0; i < _barGraghData.GWFLMC.Length; i++)
{
DataRow row = table.NewRow();
row["hName"] = _barGraghData.GWFLMC[i];
row["value"] = _barGraghData.GWSL[i];
table.Rows.Add(row);
}
//动态生成一个柱状图表,调用下面的静态方法
chartControl = ToBarGraph.GetChartControl("", 0, table, "hName", "hName", "value");
}
//纵坐标标题
chartControl.Dock = DockStyle.Fill;
this.panel1.Controls.Add(chartControl);
//X轴刻度间隔设置
XYDiagram xydiagram = (XYDiagram)chartControl.Diagram;
xydiagram.AxisX.MinorCount = 1;
//小刻度是否显示
xydiagram.AxisX.Tickmarks.Visible = false;
xydiagram.AxisX.Range.MinValueInternal = -0.5D;
}
}
/// <summary>
/// 热门岗位信息监测菜单
/// </summary>
public class HotjobMenu : BtnMenuBase
{
public override UserControl GetEditControl()
{
return new HotJobInfo();
}
}
/// <summary>
/// 生成柱状图类
/// </summary>
public static class ToBarGraph
{
/// 获取图表
/// </summary>
/// <param name="titleName">图表名称</param>
/// <param name="viewType">图表类型</param>
/// <param name="dataSourse">数据源</param>
/// <param name="textField1">显示文字字段</param>
/// <param name="textField2">横坐标显示的文字字段</param>
/// <param name="valueField">显示数值字段</param>
/// <returns></returns>
public static ChartControl GetChartControl(string titleName,
ViewType viewType, DataTable dataSourse, string textField1, string
textField2, string valueField)
{
ChartControl _ChartControl = new ChartControl();
if (dataSourse == null || textField1 == "" || textField2 == "" || valueField == "")
{
return _ChartControl;
}
List<string> listTitle = new List<string>();
foreach (DataRow item in dataSourse.Rows)
{
string title = item[textField1].ToString();
if (listTitle.Contains(title))
{
continue;
}
else
{
listTitle.Add(title);
DataView dv = dataSourse.AsDataView();
dv.RowFilter = string.Format(" {0}='{1}' ", textField1, title);
DataTable dt = dv.ToTable();
// 柱状图里的第一个柱
Series Series1 = new Series(title, viewType);
Series1.ArgumentScaleType = ScaleType.Qualitative;
Series1.PointOptions.PointView = PointView.ArgumentAndValues;//显示表示的信息和数据
Series1.PointOptions.ValueNumericOptions.Precision = 0;
Series1.DataSource = dt;
//柱状图柱子的宽度设置
BarSeriesView bsv = (BarSeriesView)Series1.View;
bsv.BarWidth = 7;
// 以哪个字段进行显示
Series1.ArgumentDataMember = textField2;
Series1.ValueScaleType = ScaleType.Numerical;
// 柱状图里的柱的取值字段
Series1.ValueDataMembers.AddRange(new string[] { valueField });
Series1.LegendText = title;
_ChartControl.Series.Add(Series1);
}
}
return _ChartControl;
}
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
2016-06-01 使用 ODP.NET 访问 Oracle(.net如何访问Oracle)详解【转】
2016-06-01 Web编程前端之7:web.config详解 【转】
2015-06-01 终于会用c#中的delegate(委托)和event(事件)了 [转]