一步一步学RenderMonkey(3)——改良Phong光照模型 【转】
转载请注明出处: http://blog.csdn.net/tianhai110
改良后的Phong光照模型:
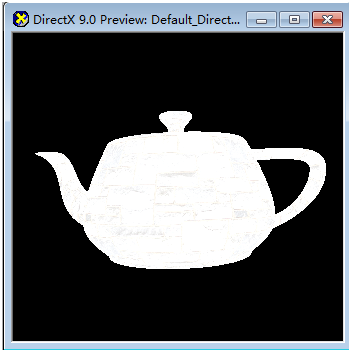
上一节实现的phong镜面光照模型,如果固定光源,移动视点(及matView 关联为matWorld, vecEye关联viewPosition)得到的效果会有问题,就是到背面的时候,模型会突然变白;

图形学的前辈们,解决了这个问题,采用了一个改进的光照公式:
I = A + saturate(4*N.L)*(D*N.L + (R.V)n) saturate表示让参数所得结果位于0,1之间
在上一节例子的基础上,做如下步骤:
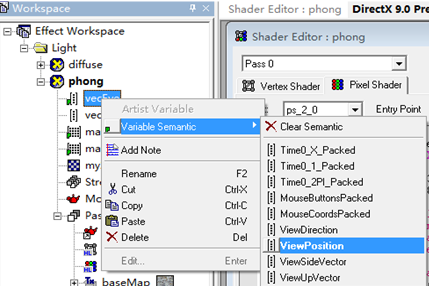
1.将vecEye关联到viewPosition上;

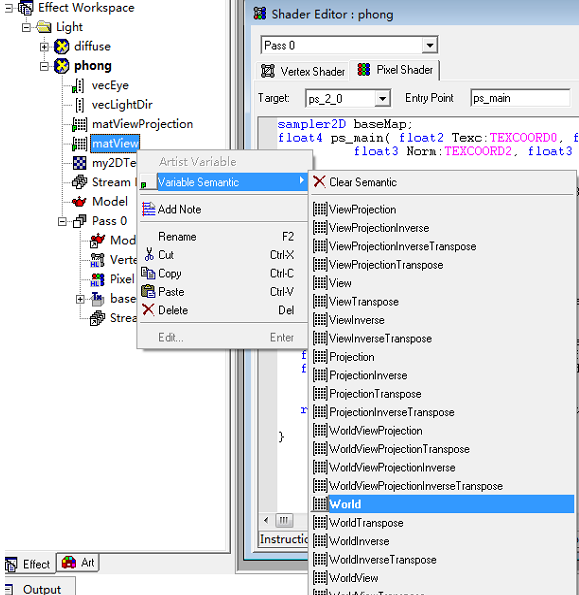
2. 将matView关联到World上

3. 修改pixel Shader如下:
- sampler2D baseMap;
- float4 ps_main( float2 Texc:TEXCOORD0, float3 Light:TEXCOORD1,
- float3 Norm:TEXCOORD2, float3 View:TEXCOORD3) : COLOR0
- {
- float4 ambient = { 0.3686f, 0.3686f, 0.3686f, 1.0f};
- float4 diffuse = { 0.88f, 0.88f, 0.88f, 1.0f};
- float3 Normal = normalize( Norm);
- float3 LightDir = normalize( Light);
- float3 ViewDir = normalize( View);
- float4 diff = saturate( dot( Normal, LightDir));
- float3 Reflect = normalize( 2 * diff * Normal - LightDir);
- float4 specular = pow(saturate(dot(Reflect, ViewDir)), 8);
- float4 shadow = saturate(4*diff);
- float4 fvBaseColor = tex2D( baseMap, Texc );
- float4 fvTotalAmbient = ambient * fvBaseColor;
- float4 fvTotalDiffuse = diffuse * diff * fvBaseColor;
- return fvTotalAmbient + shadow*(fvTotalDiffuse + specular);
- }
4. 所得结果:

phong镜面光照背后
饮水思源,不忘初心。
要面包,也要有诗和远方。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了