HTML5 drag & drop 拖拽与拖放简介[转]
这篇文章发布于 2011年02月9日,星期三,20:58,归类于 JS API。 阅读 413700 次, 今日 23 次 67 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1419
一、前面的话
HTML5提供专门的拖拽与拖放的API,以后实现这类效果就不必乱折腾了。但是,考虑到Opera浏览器似乎对此不感冒,在通用性上有待商榷,所以这里也就简单说一说。
二、相关重点
- DataTransfer 对象:退拽对象用来传递的媒介,使用一般为Event.dataTransfer。
- draggable 属性:就是标签元素要设置draggable=true,否则不会有效果,例如:
<div title="拖拽我" draggable="true">列表1</div>
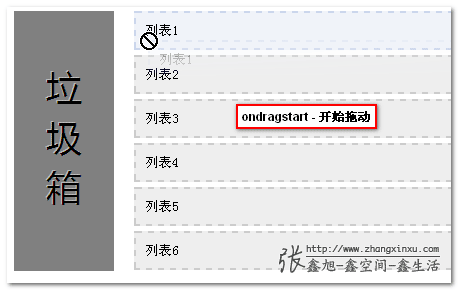
- ondragstart 事件:当拖拽元素开始被拖拽的时候触发的事件,此事件作用在被拖曳元素上
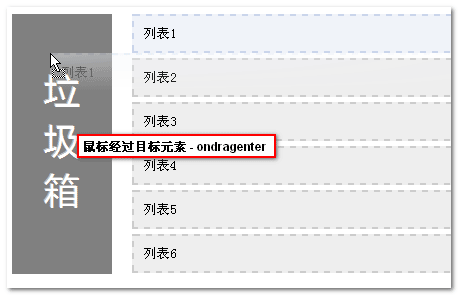
- ondragenter 事件:当拖曳元素进入目标元素的时候触发的事件,此事件作用在目标元素上
- ondragover 事件:拖拽元素在目标元素上移动的时候触发的事件,此事件作用在目标元素上
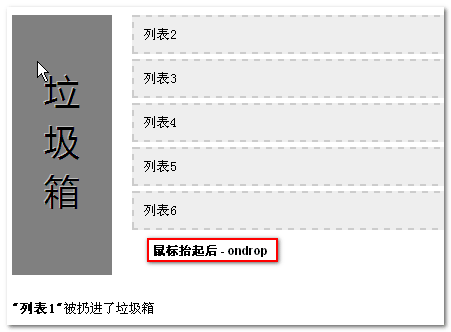
- ondrop 事件:被拖拽的元素在目标元素上同时鼠标放开触发的事件,此事件作用在目标元素上
- ondragend 事件:当拖拽完成后触发的事件,此事件作用在被拖曳元素上
- Event.preventDefault() 方法:阻止默认的些事件方法等执行。在ondragover中一定要执行preventDefault(),否则ondrop事件不会被触发。另外,如果是从其他应用软件或是文件中拖东西进来,尤其是图片的时候,默认的动作是显示这个图片或是相关信息,并不是真的执行drop。此时需要用用document的ondragover事件把它直接干掉。
- Event.effectAllowed 属性:就是拖拽的效果。
三、相关实例
为了便于理解上面的粗体的事件啊对象啊什么的,做了个很简单的demo页面。
您可以狠狠地点击这里:HTML5 drag & drop删除元素demo
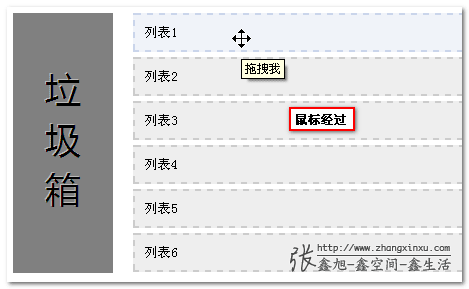
此demo实现的效果是把右侧的列表拖动到左侧的写着果敢的“垃圾箱”三个字的div层上,此列表元素就会从这个星球上消失。如下截图连环画所示:



源代码展示
其中HTML结构如下:
<div class="dustbin"><br />垃<br />圾<br />箱</div>
<div class="dragbox">
<div class="draglist" title="拖拽我" draggable="true">列表1</div>
<div class="draglist" title="拖拽我" draggable="true">列表2</div>
<div class="draglist" title="拖拽我" draggable="true">列表3</div>
<div class="draglist" title="拖拽我" draggable="true">列表4</div>
<div class="draglist" title="拖拽我" draggable="true">列表5</div>
<div class="draglist" title="拖拽我" draggable="true">列表6</div>
</div>
<div class="dragremind"></div>
JS代码如下:
var $ = function(selector) {
/*简单的选择器方法*/
...
};
var eleDustbin = $(".dustbin")[0], eleDrags = $(".draglist"), lDrags = eleDrags.length, eleRemind = $(".dragremind")[0], eleDrag = null;
for (var i=0; i<lDrags; i+=1) {
eleDrags[i].onselectstart = function() {
return false;
};
eleDrags[i].ondragstart = function(ev) {
/*拖拽开始*/
//拖拽效果
ev.dataTransfer.effectAllowed = "move";
ev.dataTransfer.setData("text", ev.target.innerHTML);
ev.dataTransfer.setDragImage(ev.target, 0, 0);
eleDrag = ev.target;
return true;
};
eleDrags[i].ondragend = function(ev) {
/*拖拽结束*/
ev.dataTransfer.clearData("text");
eleDrag = null;
return false
};
}
eleDustbin.ondragover = function(ev) {
/*拖拽元素在目标元素头上移动的时候*/
ev.preventDefault();
return true;
};
eleDustbin.ondragenter = function(ev) {
/*拖拽元素进入目标元素头上的时候*/
this.style.color = "#ffffff";
return true;
};
eleDustbin.ondrop = function(ev) {
/*拖拽元素进入目标元素头上,同时鼠标松开的时候*/
if (eleDrag) {
eleRemind.innerHTML = '<strong>"' + eleDrag.innerHTML + '"</strong>被扔进了垃圾箱';
eleDrag.parentNode.removeChild(eleDrag);
}
this.style.color = "#000000";
return false;
};
四、匆匆结语
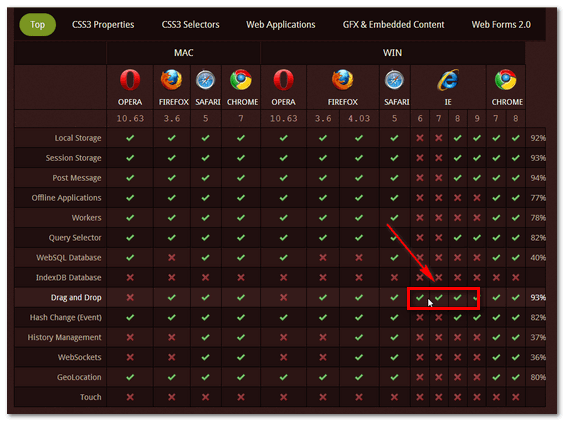
今天是年后第一天上班,没有多少想折腾的心情,所以,一些啰哩吧嗦的话就省了。虽然是HTML5的东西,但是,根据findmebyip中显示的浏览器支持情况来看,IE6~IE8都是有drag & drop API的(见下截图)。
根据自己的简单的测试,低版本的IE浏览器确实支持诸如ondragstart事件,但是会报不认识dataTransfer的错误。可见IE在细节的处理上与现代浏览器有些不同。但是,目前自己没有这么多精气神把IE下的拖拽也折腾出来,故请原谅目前demo在IE下是纹丝不动,没有效果也不报错的。回头有功夫,一定会把IE相关的些东西补上。
感谢阅读。文中要是有表述不准确的地方,欢迎指正。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
2018-04-27 C#中的集合(HashTable与Array类)【转】
2018-04-27 c#中的数组、ArrayList、List区别【转】
2015-04-27 C#调用C++Dll封装时遇到的一系列问题【转】
2015-04-27 在C#中使用C++编写的类——用托管C++进行封装[转]