Vue开发中的坑
之前只用过Vue做后台管理系统,一直想自己设计一个手机端的网站,看到Cnode社区有开源Api,就迫不及待想做一个了。
准备材料:
1. UI框架:mint-ui 饿了么UI的手机版本,写css太烦,直接上框架。
2. 手机适配方案: 阿里的高清适配方案,屏幕越大显示越多,解决了1px问题。
1 <script>!function(e){function t(a){if(i[a])return i[a].exports;var n=i[a]={exports:{},id:a,loaded:!1};return e[a].call(n.exports,n,n.exports,t),n.loaded=!0,n.exports}var i={};return t.m=e,t.c=i,t.p="",t(0)}([function(e,t){"use strict";Object.defineProperty(t,"__esModule",{value:!0});var i=window;t["default"]=i.flex=function(e,t){var a=e||100,n=t||1,r=i.document,o=navigator.userAgent,d=o.match(/Android[\S\s]+AppleWebkit\/(\d{3})/i),l=o.match(/U3\/((\d+|\.){5,})/i),c=l&&parseInt(l[1].split(".").join(""),10)>=80,p=navigator.appVersion.match(/(iphone|ipad|ipod)/gi),s=i.devicePixelRatio||1;p||d&&d[1]>534||c||(s=1);var u=1/s,m=r.querySelector('meta[name="viewport"]');m||(m=r.createElement("meta"),m.setAttribute("name","viewport"),r.head.appendChild(m)),m.setAttribute("content","width=device-width,user-scalable=no,initial-scale="+u+",maximum-scale="+u+",minimum-scale="+u),r.documentElement.style.fontSize=a/2*s*n+"px"},e.exports=t["default"]}]); flex(100, 1);</script>
3. Api: Cnode的开源接口
遇到的坑:
1. UI风格不好看:朋友评论mint ui风格就像是“收破烂的”,个人也不太喜欢色调,所以最终不用mint,css纯手写,然后色调用mertial ui的cyan500,简约风格扑面而来。

2. 之前因为后台管理带Element ui库,所以导航栏变色时自动设置的。现在需要手动设置,所以用hash模式,改动一下路由设置就行。

挖过的坑:
1. input标签常用语句:聚焦@ocus="inputFocus(true)" 失焦@blur="inputFocus(false)"。行为的缩写用“@”。
2. class设置样式::class="{active:变量}"。属性的缩写用":"。
3. component属性: <alert-box :isShow=“输入变量”></alert-box>,属性不要使用单括号,否则值会变成对象
4.图片src:<img :src="变量"/>,按钮禁止<button :disabled="变量"></button>
5.vue-resource请求:
1 this.$http.get(API.api.getTopics, { 2 params: { 3 } 4 }).then((res) => { 5 // 响应成功回调 6 }, (res) => { 7 // 响应错误回调 8 });
建议使用axios插件对网络请求进行封装,容易理解且不用到处写api对象:
//登录 export const login = params => { return axios.post(`${base}/ologin/login`, params).then(res => res.data); };
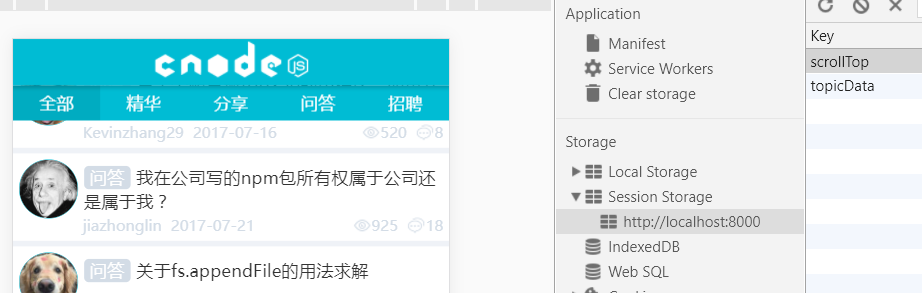
6. 加载过的帖子列表和滚动位置用sessionStorage保存起来(要用JSON方法处理),可以得到APP一般的切换效果(因为没有使用VUEX那样的状态管理把数据和状态保存起来,所以需要用sessionStorage来实现相同效果,后续会增加VUEX的)。注意滚动使用函数 $(window).scrollTop(scrollTop) 是jquery方法,在VUE的mounted阶段仍然无法操作dom节点,所以需要放在$(function(){...})方法里面,等待jquery准备完成。

scroll事件触发频率极高,这样高频存取数据会造成浏览器卡顿,所以需要用定时器做函数节流。注意页面切换时scrollTop会变成0,所以存储时要判断不是0再存。即使这样还是到一段时间会出现写入失败的情况,估计是数据量太大而且频率太高。
7.显示 v-show="setting.step==2"。非选择型表达式不需要单括号。
8.父组件传递图片到子组件::img="require('本地路径)",其中img是属性。
9.翻页动画的制作依然需要依赖jQuery,通过复制元素后,把元素移出屏幕来达到效果。注意动画要用transform,否则非常不流畅。
10.[Vue warn]: Do not use built-in or reserved HTML elements as component id: header : 引起这样的错误,是因为使用了“header、nav、h1”等h5标签作为类名或者id名,不要使用就行。



