起因:作用域攀爬
- JavaScript 允许在函数体内部,引用当前环境的其他变量。
- 当前环境找不到变量时,就攀爬到上一层区块寻找,直到攀爬到全局(window)为止。
- this 指代的就是当前环境,所以其值是根据函数调用时的环境决定,并不是不变的。

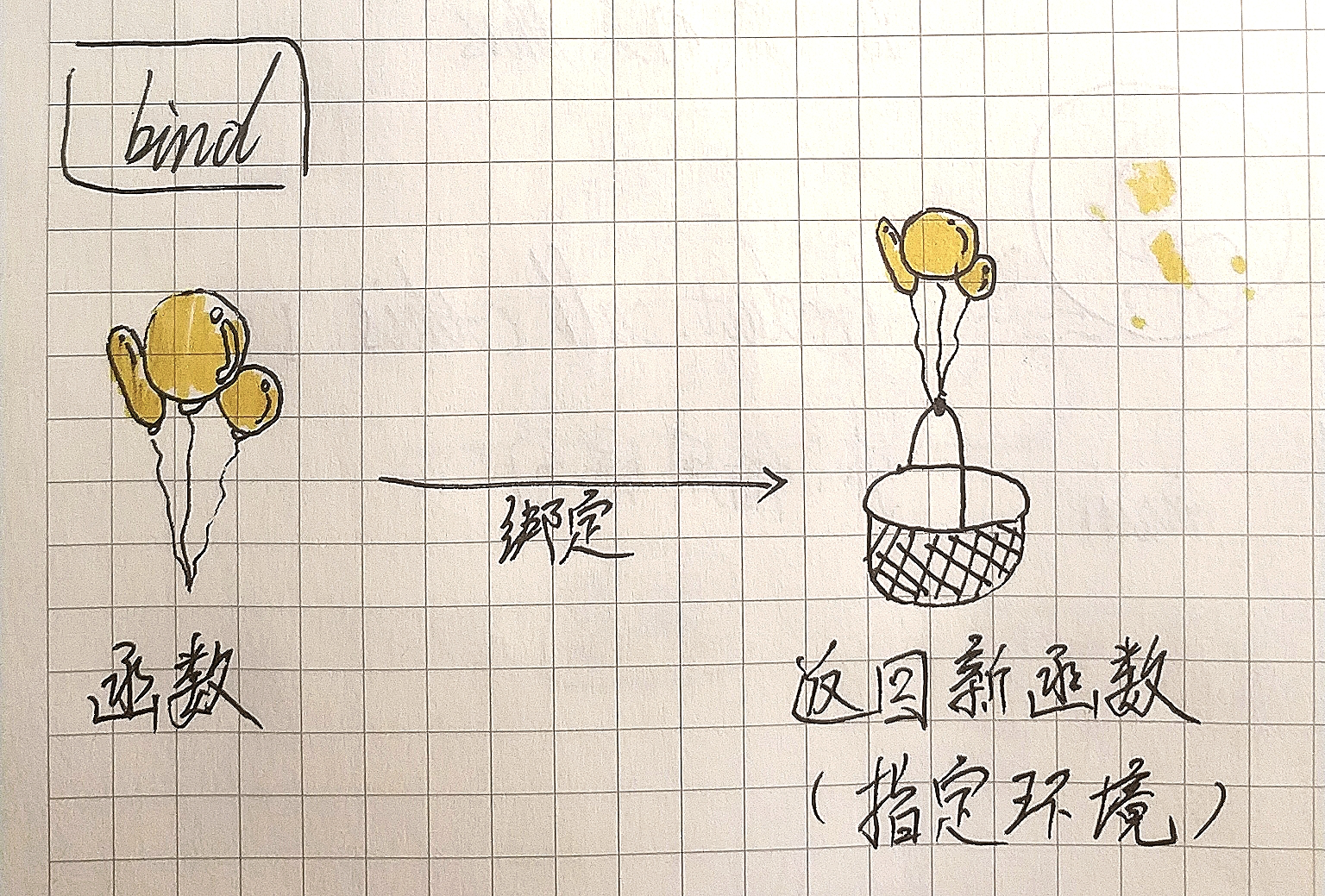
绑定方式一:bind
- bind 可以指定函数的任意上下文。
- bind 处理函数不会立即执行,只会返回一个新的函数。

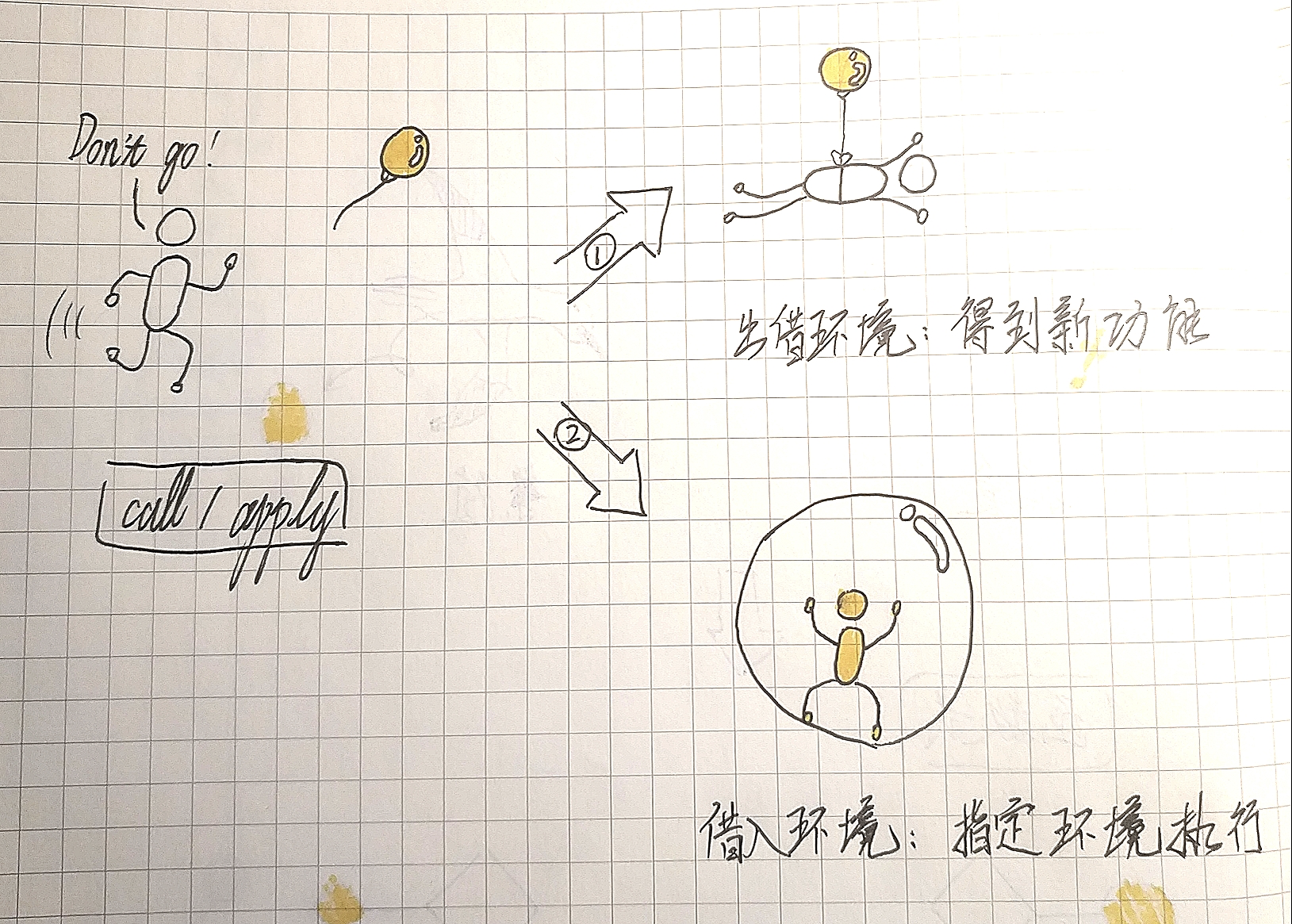
绑定方式二:call / apply
- 在作用域绑定方面,call / apply 二者功能一致,可以替换。不同的只是参数传入的方式。
- call / apply 处理函数是即时调用的,不会返回一个新的函数。所以与 bind 方式的区别在于使用场景,而不是功能。
- 此方式主要用于
function Product(name, price) {
this.name = name;
this.price = price;
}
function Food(name, price) {
Product.call(this, name, price);
// <==> Product.apply(this, [name, price]);
// <==> Product.bind(this, name, price)();
this.category = 'food';
}
console.log(new Food('cheese', 5));
- 函数调用时,以其它环境作为 this:
function greet() {
var reply = [ this.animal, 'typically sleep between', this.sleepDuration ].join(' ');
console.log(reply);
}
var obj = {
animal: 'cats', sleepDuration: '12 and 16 hours'
};
greet.call(obj); // cats typically sleep between 12 and 16 hours

参考资料