web安全测试一
1、安全的界限
意料之中的功能,就是相对安全的;
意料之外的功能,或者用法,都是非安全的

(绿色区域内的是安全,绿色区域外非安全)
2、常见的web安全漏洞
Sql注入:
定义:sql注入就是通过把sql命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
举例:在登录页面,正常登陆的sql应该是这样写的。select * from user where name = 'admin' and password = '123456';这时如果web没有做防范措施,可以非法使用拼接sql,如用户在输入用户名的时候直接输入“万能密码”:xxx' or 1 #,那么最后拼接的SQL会变为:select * from user where name = 'xxx' or 1 # and password = '123456'; #符号代表SQL语法中的注释,上面的SQL就如同select * from user where name = 'xxx' or 1 。这样是可以查询到用户信息的,所以用户就登录了系统。
Xss攻击:
定义:XSS攻击全称跨站脚本攻击,是为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS,XSS是一种在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。
理解:程序员在设计网站中输入输出的部分的时候,没有对用户输入的内容进行过滤,从而导致用户输入恶意代码时,这些代码会被 web 程序执行。
Xss跨站漏洞大致分为三类:储存型XSS,反射型XSS,和DOM型XSS
储存型XSS:一般是构造一个比如说"<script>alert("XSS")</script>"的JS的弹窗代码进行测试,看是否提交后在页面弹窗,这种储存型XSS是被写入到页面当中的,如果管理员不处理,那么将永久存在,这种XSS攻击者可以通过留言等提交方式,把恶意代码植入到服务器网站上, 一般用于盗取COOKIE获取管理员的信息和权限。储存型xss的数据流向为:浏览器 -> 后端 -> 数据库 -> 后端 -> 浏览器
反射型XSS:一般是在浏览器的输入栏也就是urlget请求那里输入XSS代码,例如:127.0.0.1/admin.php?key="><script>alert("xss")</script>,也是弹窗JS代码。当攻击者发送一个带有XSS代码的url参数给受害者,那么受害者可能会使自己的cookie被盗取或者“弹框“,这种XSS一次性使用,危害比储存型要小很多。反射型 XSS 的数据流向是:浏览器 -> 后端 -> 浏览器
dom型:常用于挖掘,是因为api代码审计不严所产生的,这种dom的XSS弹窗可利用和危害性并不是很大,大多用于钓鱼。比起存储型和反射型,DOM型并不常用。DOM-XSS 的数据流向是:URL-->浏览器
CSRF攻击
定义:CSRF(Cross-site request forgery)跨站请求伪造,也被称为“One Click Attack”或者Session Riding,通常缩写为CSRF或者XSRF,是一种对网站的恶意利用。尽管听起来像跨站脚本(XSS),但它与XSS非常不同,XSS利用站点内的信任用户,而CSRF则通过伪装来自受信任用户的请求来利用受信任的网站。与XSS攻击相比,CSRF攻击往往不大流行(因此对其进行防范的资源也相当稀少)和难以防范,所以被认为比XSS更具危险性。
理解:让用户在不知情的情况,冒用其身份发起了一个请求
完成一次csrf攻击,受害者必须一次完成两个步骤:
- 登陆受信任网站A,并在本地生成cookie
- 在不登出A的情况下,访问危险网站B
安全测试工具
burp suits
简介:拦截HTTP/S的代理服务器,可以看作是一个在客户端和服务器的中间人,允许你拦截,查看,修改在两个方向上的原始数据流。
应用场景:
1、http服务端接口测试;
2、Http客户端和Http服务端通信测试;
3、Cokkie 统计分析。
4.Http服务器WEB安全扫描;
可在Scanner模块设置主动扫描或者被动扫描
5.WEB页面爬取;
6.WEB常用编码和解码
Decoder模块,可对文本或字符串进行编码或者解码
6.WEB常用编码和解码
Decoder模块,可对文本或字符串进行编码或者解码
7.字符串随机性简单分析
8.文件差异对比分析
Comparer模块可对两个文本进行分析比较,不同之处会以不同颜色标出
9.密码爆破
把登陆请求发到Intruder,选择密码爆破点和爆破方法,对密码进行爆破
10.万能验证码爆破
把登陆请求发到Intruder,选择验证码爆破点和爆破方法,对验证码进行爆破
11、Xss和sql注入漏洞爆破
把需要测试的请求拦截并转发到Intruder,选择需要爆破的form表单输入框和爆破方法(如图),开始爆破
Fiddler
fiddler所以一款优秀的web调试工具,它可以记录所有的浏览器与服务器之间的通信信息(http和https),并且允许你设置断点,修改输入/输出数据。无论是在web开发中还是在渗透测试中fiddler对我们来说都有很大的作用
应用场景:
1、前后端接口调试;
可进行模拟get/post请求,进行接口测试
2、代码调试:bugfix -- Fiddler可将线上文件代理到本地,快速定位线上bug(反向代理)
可将抓到的请求拖动到AutoResponder,然后将本地文件与之替换达到调试的效果。
(如:客户环境agent js问题,可修改代码后将本地代码替换到客户环境进行调试)
3、手机抓包
手机端的HTTP、HTTPs的请求响应数据通过设置后,可在PC端的Fiddler上一览无余。
备注:要保证手机和电脑在同一网络环境下,WiFi设置代理,ip和端口要和fiddler的一致,浏览器访问ip:端口号下载安装证书,即可开始抓包
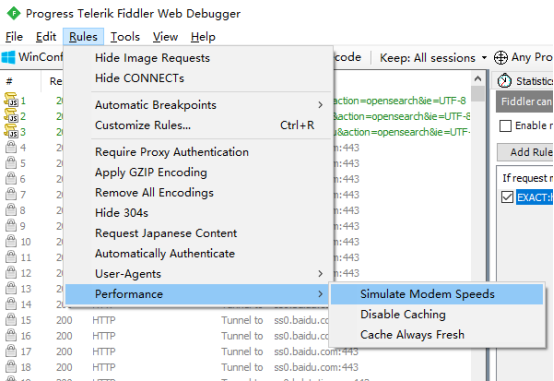
4、模拟低网速网路环境

开启这个开关,代理的浏览器请求数据流都会变慢,达到模拟低网速环境
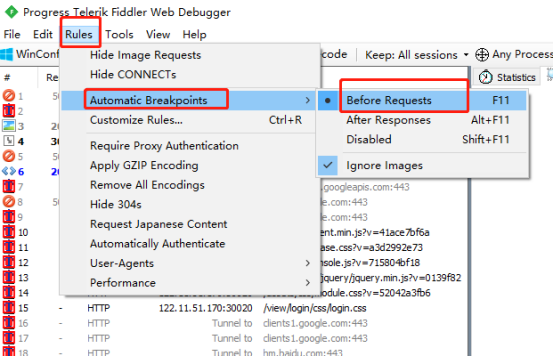
5、web断点调试

打开此开关,即可拦截请求或相应,拦截期间,可对请求和相应进行修改。此功能可以修改HTTP请求头信息,绕过前端校验直接操作后台,拦截相应数据修改响应实体
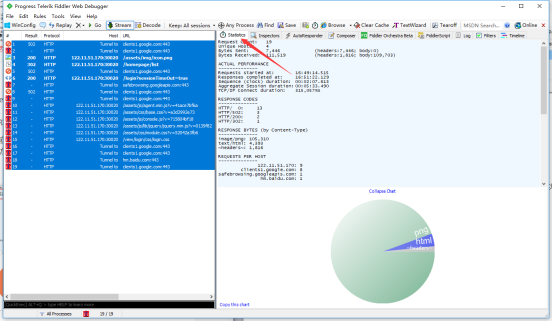
6、页面性能优化和分析

通过左侧勾选请求,Statistics可以对所选请求进行分析





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 提示词工程——AI应用必不可少的技术
· 地球OL攻略 —— 某应届生求职总结
· 字符编码:从基础到乱码解决
· SpringCloud带你走进微服务的世界