HTML+CSS(百度注册和登录)
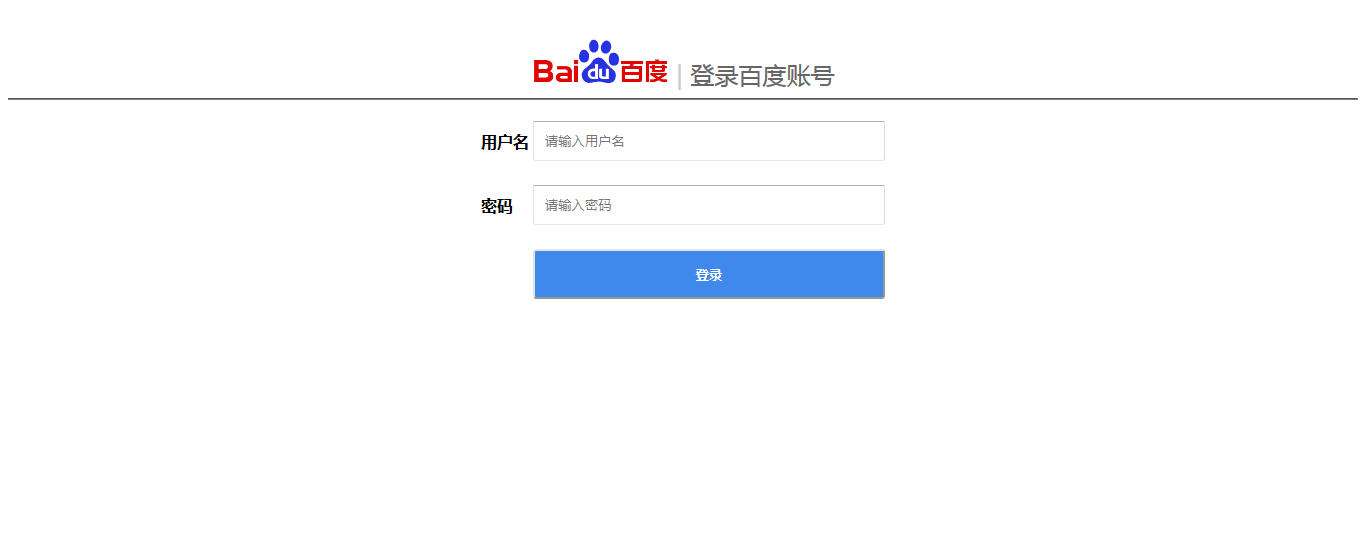
1.百度等于页面
(1)HTML+CSS
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>百度登录页面</title>
<style>
input{
margin: 10px 0;
}
.content1{
width: 328px;
height: 38px;
padding: 0 11px;
}
a{
text-decoration:none
}
option{
text-align: center;
}
label{
font-weight: bold;
}
#login{
width: 100%;
height: 50px;
background-color: rgb(63,137,236);
color: white;
font-weight: bold;
border-radius: 3px;
}
#top{
margin-top: 40px;
}
</style>
</head>
<body>
<div align=center id="top">
<div>
<img src="./images/baidu.gif" alt="logo" width="137" height="46">
<span style="font-size: 24px;margin:3px;color:rgb(201,201,201)">|</span>
<span style="font-size: 24px;color:rgb(102,102,102)">登录百度账号</span>
<hr>
</div>
<div>
<form action="">
<table>
<tr>
<td><label for="name">用户名</label></td>
<td><input class="content1" type="text" id="name" placeholder="请输入用户名"></td>
</tr>
<tr>
<td><label for="pwd">密码</label></td>
<td><input class="content1" type="text" id="pwd" placeholder="请输入密码"></td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" value="登录" id="login">
</td>
</tr>
</table>
</form>
</div>
</div>
</body>
</html>
(2)结果展示

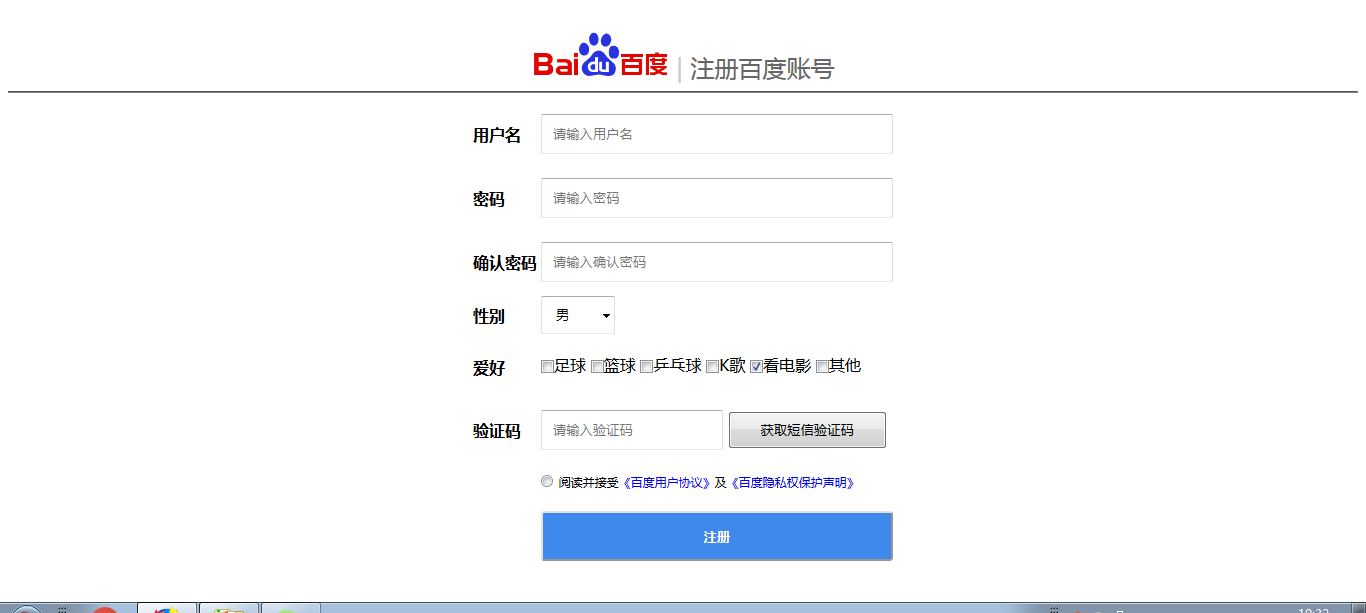
2.百度注册页面
(1)HTML+CSS代码
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>百度注册页面</title> <style> input{ margin: 10px 0; } .content1{ width: 328px; height: 38px; padding: 0 11px; } a{ text-decoration:none } .content2{ height: 38px; width: 45%; padding: 0 11px; } .content3{ height: 38px; padding: 0 11px; } option{ text-align: center; } label{ font-weight: bold; } #register{ width: 100%; height: 50px; background-color: rgb(63,137,236); color: white; font-weight: bold; border-radius: 3px; } #top{ margin-top: 40px; } </style> </head> <body> <div align=center id="top"> <div> <img src="./images/baidu.gif" alt="logo" width="137" height="46"> <span style="font-size: 24px;margin:3px;color:rgb(201,201,201)">|</span> <span style="font-size: 24px;color:rgb(102,102,102)">注册百度账号</span> <hr> </div> <div> <form action=""> <table> <tr> <td><label for="name">用户名</label></td> <td><input class="content1" type="text" id="name" placeholder="请输入用户名"></td> </tr> <tr> <td><label for="pwd">密码</label></td> <td><input class="content1" type="text" id="pwd" placeholder="请输入密码"></td> </tr> <tr> <td><label for="confirm">确认密码</label></td> <td><input class="content1" type="text" id="confirm" placeholder="请输入确认密码"></td> </tr> <tr> <td><label for="sex">性别</label></td> <td> <select class="content3" > <option value="0">男</option> <option value="1">女</option> <option value="2">其他</option> </select> </td> </tr> <tr> <td><label for="hobby">爱好</label></td> <td> <!--style="vertical-align:middle;将checkbox的框和文字对齐显示--> <input class="content3" type="checkbox" value="足球" name="hobby" id="hobby1" style="vertical-align:middle;">足球 <input class="content3" type="checkbox" value="篮球" name="hobby" id="hobby2" style="vertical-align:middle;">篮球 <input class="content3" type="checkbox" value="乒乓球" name="hobby" id="hobby3" style="vertical-align:middle;">乒乓球 <input class="content3" type="checkbox" value="乒乓球" name="hobby" id="hobby4" style="vertical-align:middle;">K歌 <input class="content3" type="checkbox" value="乒乓球" name="hobby" id="hobby5" checked style="vertical-align:middle;">看电影 <input class="content3" type="checkbox" value="其他" name="other" id="hobby6" style="vertical-align:middle;">其他 </td> </tr> <tr> <td><label for="verficatin-code">验证码</label></td> <td> <input class="content2" type="text" id="verficatin-code" placeholder="请输入验证码"> <input class="content2" type="button" id="button" value="获取短信验证码"> </td> </tr> <tr> <td></td> <td> <input type="radio"> <span style="font-size: 12px;">阅读并接受<a href="">《百度用户协议》</a>及<a href="">《百度隐私权保护声明》</a></span> </td> </tr> <tr> <td></td> <td> <input type="submit" value="注册" id="register"> </td> </tr> </table> </form> </div> </div> </body> </html>
(2)结果展示