移动端遇到的问题
1 ios中当元素存在overflow: auto的时候 且position: fixed的时候 里面的元素无法超出所设定的原始范围
2 当滚动的内容有嵌套的时候,里面的内容不需要加滚动属性
3 调用手机相册 相机接口
<input type="file" accept="image/*" capture="camera" /> // 调用-照相机
<input type="file" accept="video/*" capture=camcorder"> // 调用摄像机
<input type="file" accept="audio/*" capture=microphone"> // 调用录音
<input type="file" accept="image/*" />调用相机 图片或者相册
<input type="file" multiple accept="image/*" />调用相册
- vue中如果想在一个模块下找到,外层的模块的element的,可以考虑用id
- 当遇到循环中包裹异步的时候
可以尝试
for(var i = 0; i < 6; i++) {
setTimeout(() => {
console.log(i)
}, i*100)
}
-
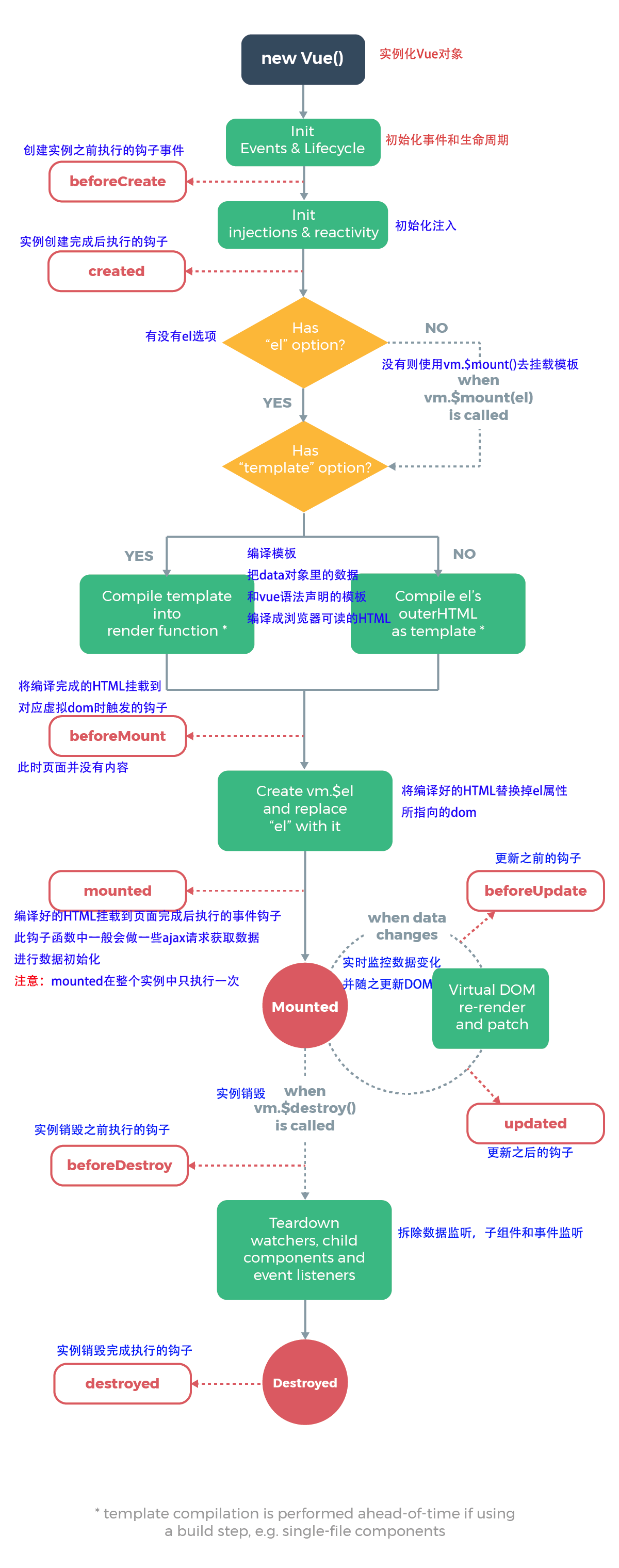
vue在创建一个实例时,是有周期

-
什么时候需要用到Vue.nextTick
a.在vue声明周期的created()钩子函数中进行的dom操作一定要放在vue.nextTick()的回调函数中,原因是created()钩子函数执行的时候dom其实还没有任何选热按,而此时进行dom操作,无异于徒劳,所以一定要将dom操作的代码放在vue.nextTick()的回调函数中。
而mounted钩子函数,因为已经挂载完dom并渲染完毕,此时进行任何dom操作都没有问题
b.在数据变化后要执行的某个操作,而这个操作需要岁数据变化而改变dom的时候,都应该在vue.nextTick()函数中 -
vue的周期
beforecreate : 可以在这加个loading事件,在加载实例时触发
created : 初始化完成时的事件写在这里,如在这结束loading事件,异步请求也适宜在这里调用
mounted : 挂载元素,获取到DOM节点
updated : 如果对数据统一处理,在这里写上相应函数
beforeDestroy : 可以做一个确认停止事件的确认框
nextTick : 更新数据后立即操作dom -
滑动不顺畅
* {
-webkit-overflow-scrolling: touch;
@include boxSizing;
}
- vh问题
由于各种浏览器兼容不一样,尽量不要用vh,比如uc浏览器 会自带一些下部菜单 - 电话号码在ios端换色的问题
<meta name="format-detection" content="telephone=no">
<meta http-equiv="x-rim-auto-match" content="none">



