angular 中表单验证的探索
需求
之前有一段时间做一个搜索查询
但是有很多限制条件,如果校验不成功需要给用户提示错误,当然项目用的是组件库的校验
我能否自己写一个?
其实 我是不会的!!!

探索
angular 的校验功能很强大
自身校验
<form name="$ctrl.myForm">
<div class="field">
<input type="email"
name="myEmail"
minlength="5"
maxlength="100"
ng-model="$ctrl.myEmail"
required />
<div ng-if="$ctrl.myForm.myEmail.$invalid">There is an error with the field...</div>
</div>
</form>
- $pristine (未修改过验证true)
- $dirty (修改过为true)
- $valid (通过验证)
- $invalid (未经过验证)
我们可以创建自定义的ngModel在ngModelController中实现验证。
angular中通过$validators来实现验证
var m1 = angular.module('app', []);
m1.controller('customValidator', function () {
require: 'ngModel',
link: function () { scope, element, attrs, ngModel} {
ngModel.$validators.myValidator = function () {
......
}
}
})
自定义校验
在angularJs中使用$validators来实现表单的验证
m1.directive('validatePasswordCharacters', function() {
var REQUIRED_PATTERNS = [
/\d+/,
/[a-z]+/,
/[A-Z]+/,
/\W+/,
/^\S+$/
];
return {
require : 'ngModel',
link : function($scope, element, attrs, ngModel) {
ngModel.$validators.passwordCharacters = function(value) {
var status = true;
angular.forEach(REQUIRED_PATTERNS, function(pattern) {
status = status && pattern.test(value);
});
return status;
};
}
}
});
<form name="myForm">
<div class="label">
<input name="myPassword" type="password" ng-model="data.password" validate-password-characters required />
<div ng-if="myForm.myPassword.$error.required && myForm.myPassword.$dirty">
You did not enter a password
</div>
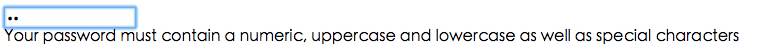
<div ng-if="myForm.myPassword.$error.passwordCharacters && myForm.myPassword.$dirty">
Your password must contain a numeric, uppercase and lowercase as well as special characters
</div>
</div>
</form>
结果
没有输入之前

随意输入

异步校验
通过异步ajax与后台胡来判断用户的输入
ngModule.directive('usernameAvailableValidator', ['$http', function($http) {
return {
require : 'ngModel',
link : function($scope, element, attrs, ngModel) {
ngModel.$asyncValidators.usernameAvailable = function(username) {
return $http.get('/api/username-exists?u='+ username);
};
}
}
}]);
异步校验器$asyncValidators在触发的时候需要每个验证器返回一个promise对象。当promise完成的时候便是通过,reject的时候把错误注册到$error对象上。
当所有验证器通过,值才写入scope.
异步验证期间$valid和$invalide为undefined, 会有一个特殊标志$pending来表示,异步验证完成被移除。
<form name="myForm">
<input type="text"
class="input"
name="username"
minlength="4"
maxlength="15"
ng-model="form.data.username"
pattern="^[-\w]+$"
username-available-validator
placeholder="Choose a username for yourself"
required />
<div ng-if="myForm.username.$pending">
Checking Username...
</div>
<!-- ... -->
</form>
使用ngMessage来显示错误
<form name="myForm">
<input type="text" name="colorCode" ng-model="data.colorCode" minlength="6" required>
<div ng-message="myForm.colorCode.$error" ng-if="myForm.$submitted || myForm.colorCode.$touched">
<div ng-message="required">22.</div>
<div ng-message="minlength">333...</div>
<div ng-message="pattern">444...</div>
</div>
<nav class="actions">
<input type="submit" />
</nav>
</form>
<script type="text/javascript">
var ngModule = angular.module('myApp', ['ngMessages']);
</script>
当然 如果ng-message 无法满足错误提示的需求 也可以用ng-message-include
<div ng-message-include='toolTpl'></div>
以上!!!
最后我的愿望




