结对作业——web四则运算
目录:
一、Coding.net项目地址
二、PSP
三、接口设计
四、接口实现
五、性能分析
六、单元测试
七、异常处理
八、模块设计
九、模块对接
十、结对
十一、思考
十二、PSP
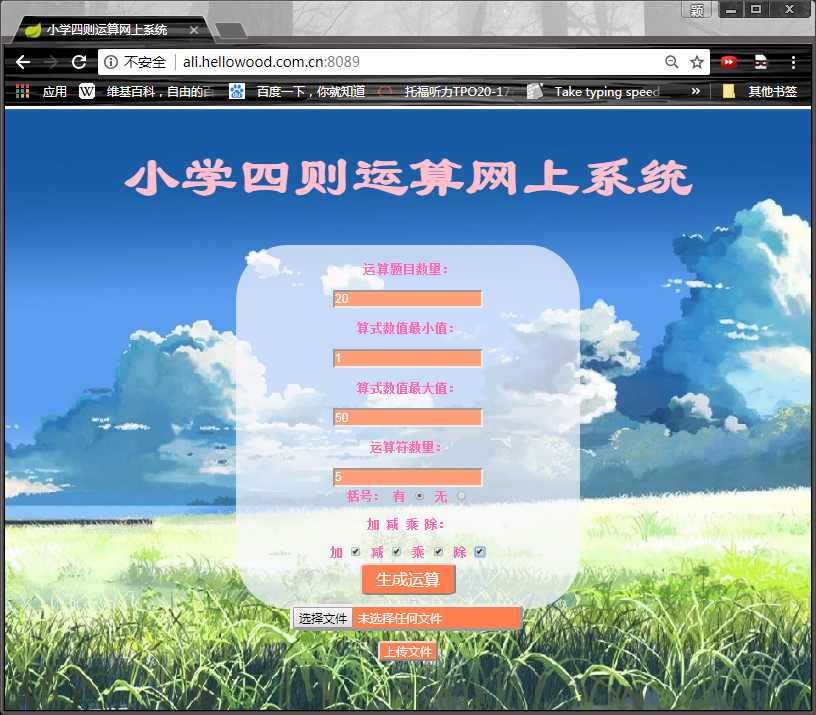
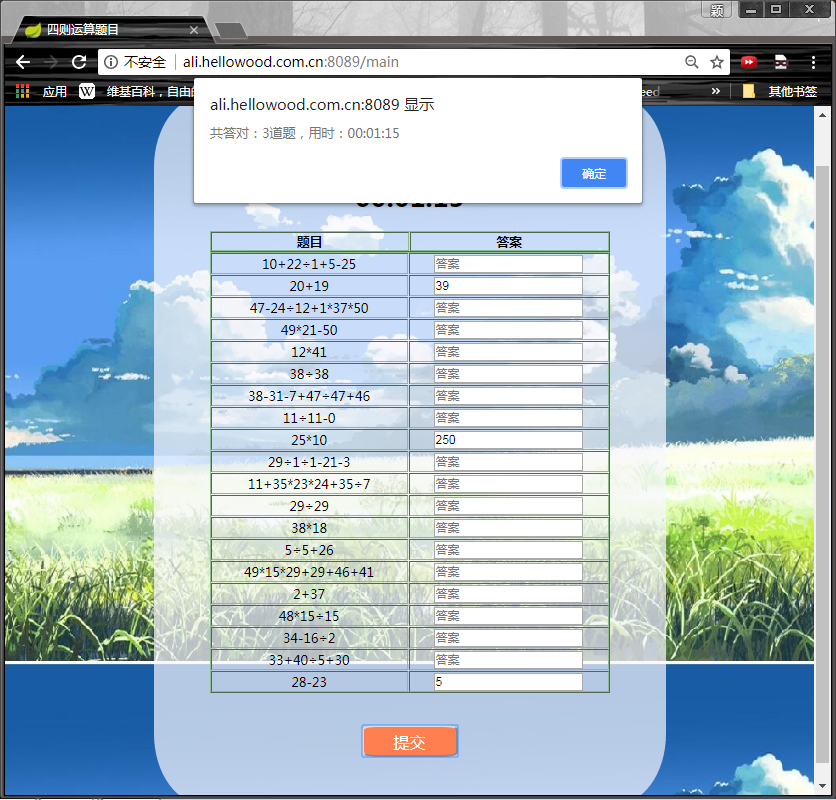
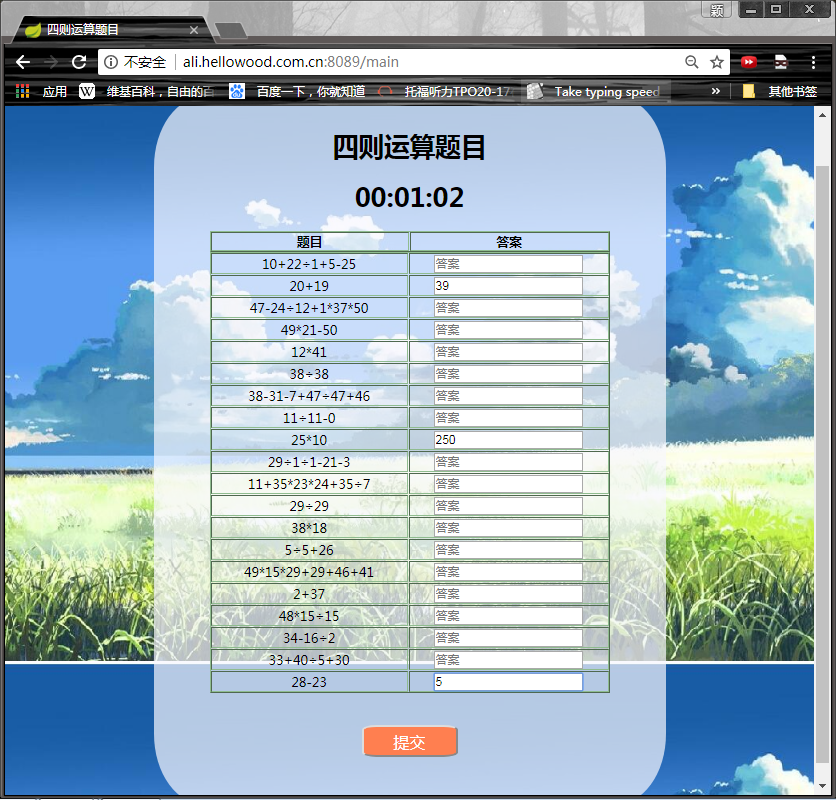
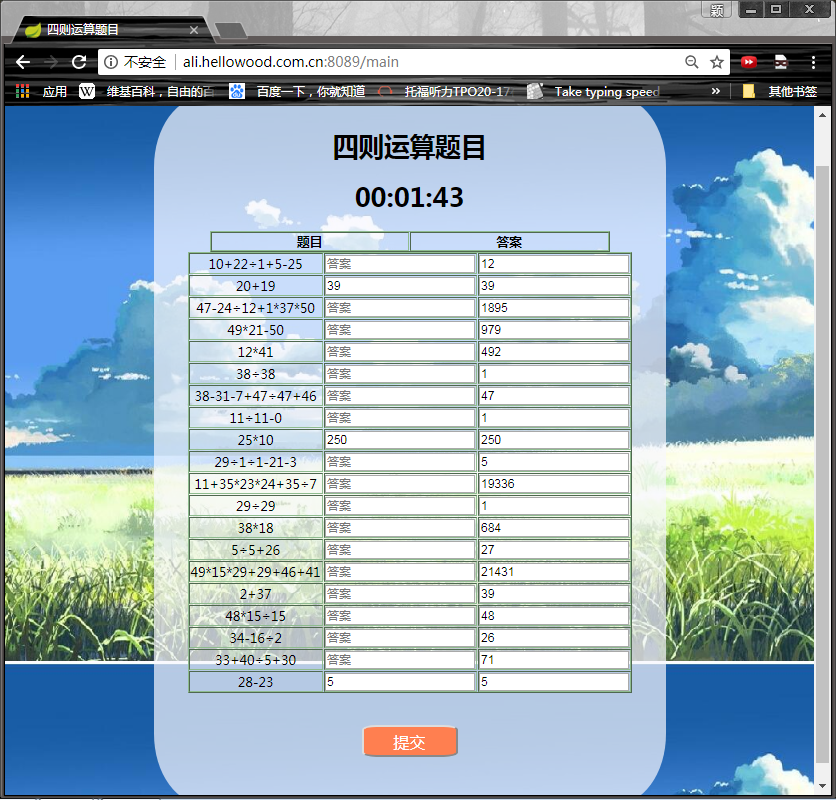
网站:http://ali.hellowood.com.cn:8089/ 出题做题都能实现,如果生成题目太多,可能会有延迟
Coding仓库地址: https://git.coding.net/librarian1/Operation_Generation_Validate.git
二、十二、PSP
|
PSP |
任务内容 |
计划时间(min) |
完成时间(min) |
|
Planning |
计划 |
30 |
60 |
|
Estimate |
估计这个任务需要多少时间,并规划大致工作步骤 |
30 |
60 |
|
Development |
开发 |
60*36 |
60*60 |
|
Analysis |
需求分析 |
60 |
60 |
|
Design Spec |
生成文档 |
0 |
0 |
|
Design Review |
设计复审 |
2*60 |
4*60 |
|
Coding Standard |
代码规范 |
10 |
15 |
|
Design |
具体设计 |
12*60 |
18*60 |
|
Coding |
具体编码 |
16*60 |
30*60 |
|
Code Review |
代码复审 |
4*60 |
6*60 |
|
Test |
测试 |
15 |
60 |
|
Reporting |
报告 |
5.5*60 |
9*60 |
|
Test Report |
测试报告 |
60 |
0 |
|
Size Measurement |
计算工作量 |
30 |
60 |
|
Postmortem& ProcessImprovement Plan |
事后总结, 并提出过程改进计划 |
4*60 |
8*60 |
三、接口设计
1、Information Hiding
信息隐藏是指在设计和确定模块时,使得一个模块内包含的特定信息(过程或数据),对于不需要这些信息的其他模块来说,是不可访问的。
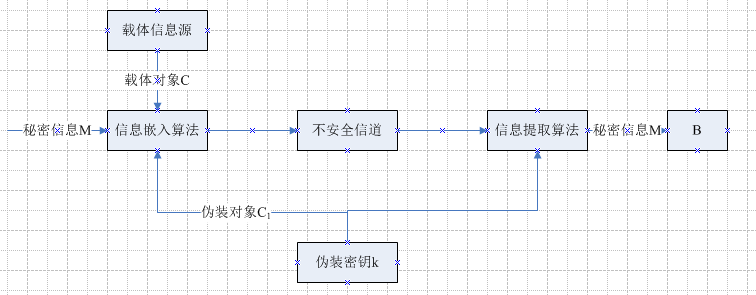
信息隐藏原理框图:

2、Interface Design、Loose Coupling
接口设计和低耦合是相辅相成的,接口化设计能大大降低程序的耦合度,低耦合一定离不开接口化设计。
我们将出题功能与做题功能设计成了2个类:为每一个具体的出题参数设计一个接口,在生成题目的generation类中实现这些接口,并且对这个类进行封装;实现松耦合,接口可以由具体类generation和validate直接实现,而不需要改变依赖类interface,使得软件设计具有可扩展性。
四、接口实现
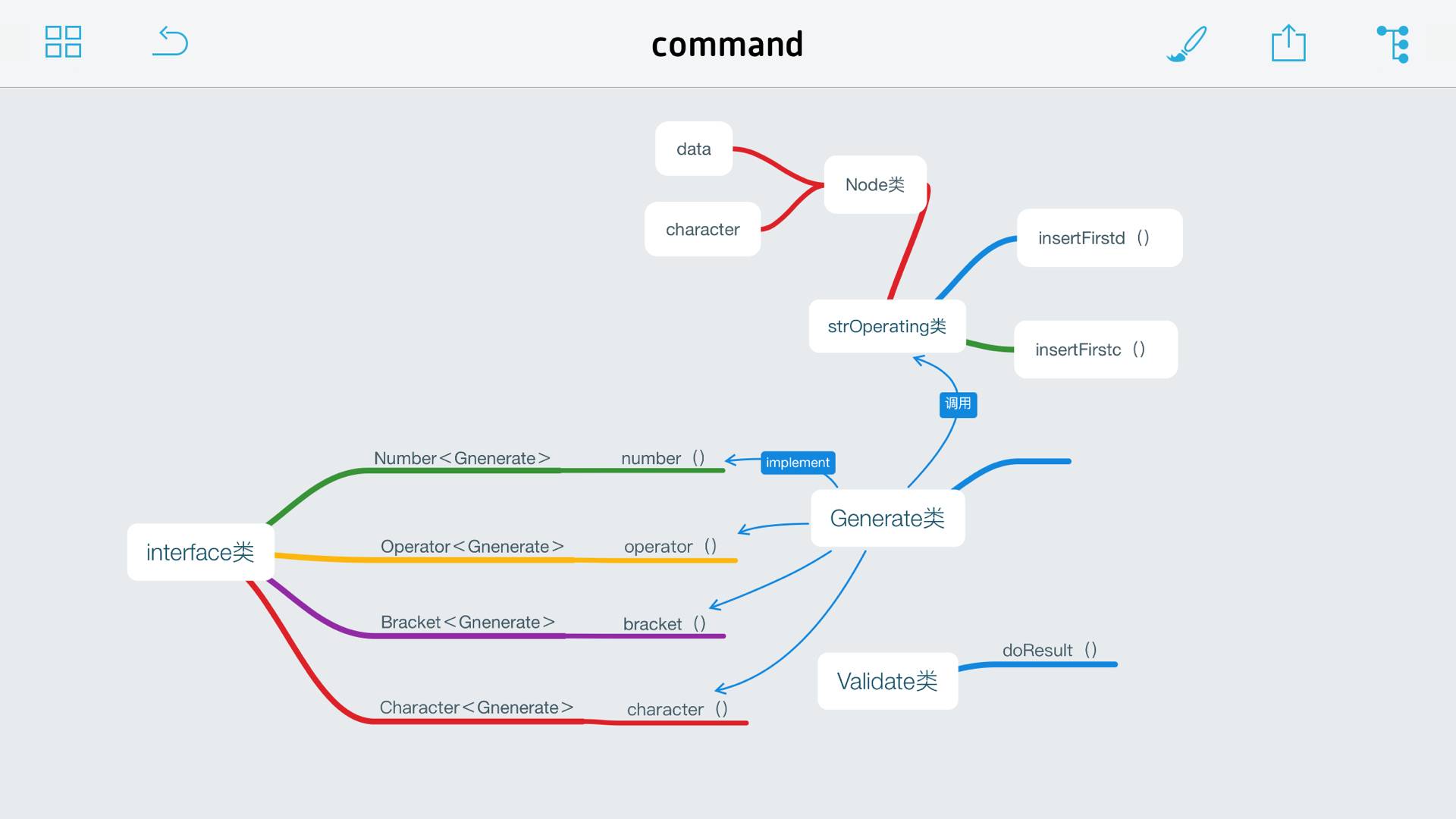
本次界面程序的调用关系如下图:

我们一共设计了5个类,分别为interface、Generate、Validate、Node、strOperating。
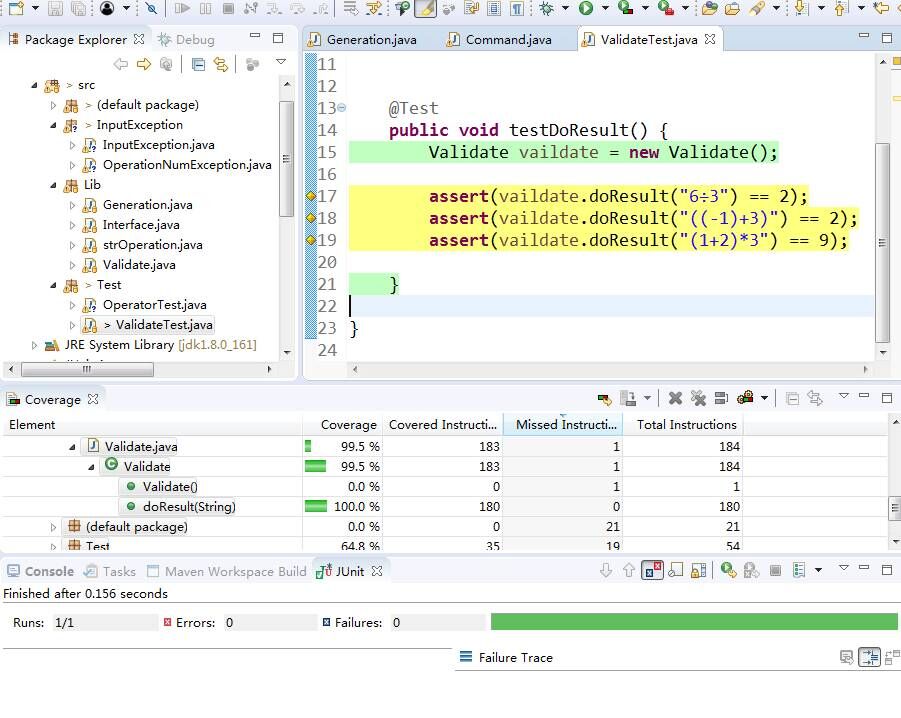
六、单元测试

七、异常处理
异常写在了枚举类enum里面,然后在页面输入那些题目要求的时候会对每个输入框进行判断,如果有异常会走后台的方法输出异常
- EXCEPTION_TITEL_NUMBER
未设置题目数量或题目数量不符合规定
- EXCEPTION_NUMBER_RANGE
未设置数值范围或数值范围不符合规定
- EXCEPTION_SIGN_NUMBER
未设置运算符数量或运算符数量不符合规定
- EXCEPTION_SIGN_NUMBER

八、模块设计




<head <meta charset="UTF-8"> <title>四则运算题目</title> <link href="css/main.css" rel="stylesheet" /> <script src="js/jquery-3.2.1.min.js" type="text/javascript"></script> <script type="text/javascript"> /*计时器*/ function two_char(n) { return n >= 10 ? n : "0" + n; } function time_fun() { var sec=0; setInterval(function () { sec++; var date = new Date(0, 0) date.setSeconds(sec); var h = date.getHours(), m = date.getMinutes(), s = date.getSeconds(); document.getElementById("mytime").innerText = two_char(h) + ":" + two_char(m) + ":" + two_char(s); }, 1000); } /*弹窗*/ $(function() { $(".button").click(function(){ var $p=$("<p>3</p>"); var p_txt=$p.text(); var $h2=$("h2") var h2_txt=$h2.text(); $(".mainone").remove(); $("h1").after(p_txt) $("h1").after("<h3>正确题目数:</h3>") $("h1").after(h2_txt) $("h1").after("<h3>此次所用时间:</h3>") }); }); </script> </head>
十、结对

在结对的过程中,我和我的伙伴,也就是我的舍友,我们之间有很多愉快和不愉快的事情,意见不统一,项目也存在很多问题,但经过两个人的磨合,我们也算收获到很多东西,很感谢我的伙伴这段时间以来给予我的帮助和配合,感谢她帮了我很多东西,也很感谢我朋友给予我的帮助。
说一说我的小伙伴吧,她是一个南方女孩,在这么多天,包括这两年的接触中,我总结一下她的优点和缺点吧。
优点:很自律,很有时间观念,喜欢钻研一个东西,喜欢思考比较有挑战的问题,不畏惧难题,
缺点:太钻牛角尖,不懂得变通,在完成一个任务的过程中不喜欢接收别人的帮助,喜欢单打独斗,不注重团队合作。
最后说说自己的优缺点:
优点:做事果断,有主见,有领导能力,行动力强。
缺点:缺乏耐心,不够细心,比较浮躁,无法集中注意力。
十一、思考
总之很感谢这段时间的合作,我们在这次结对作业中都收获了很多东西,学会了处理问题的办法,独立思考,互相帮助。
结对编程的缺点:
1、对于有不同习惯的编程人员,可以在起工作会产生麻烦,甚至矛盾。
2、有时候,程序员们会对一个问题各执己见(代码风格可能会是引发技术人员口水战的地方),争吵不休,反而产生重大内耗。
3、两个人在一起工作可能会出现工作精力不能集中的情况。程序员可能会交谈一些与工作无关的事情,反而分散注意力,导致效率比单人更为低下。
4、结对编程可能让程序员们相互学习得更快。有些时候,学习对方的长外,可能会和程序员们在起滋生不良气氛一样快。比如,合伙应付工作,敷衍项目。
5、面对新手,有经验的老手可能会觉得非常的烦躁。不合适的沟通会导到团队的不和谐。
6、新手在面对有经验的老手时会显得非常的紧张和不安,甚至出现害怕焦虑的的精神状态,从而总是出现低级错误,而老手站在他们后面不停地指责他们导致他们更加紧张,出现恶性循环。最终导致项目进展效率低下,并且团队貌合神离。
7、有经验的人更喜欢单兵作战,找个人来站在他背后看着他可能会让他感到非常的不爽,最终导致编程时受到情绪影响,反而出现反作用。
结对编程的优点:
1、程序员互相帮助,互相教对方,可以得到能力上的互补。
2、可以让编程环境有效地贯彻Design。
3、增强代码和产品质量,并有效的减少BUG。
4、降低学习成本。一边编程,一边共享知识和经验,有效地在实践中进行学习。
5、在编程中,相互讨论,可能更快更有效地解决问题。





