前端之BOM与DOM
BOM
JS 浏览器对象模型(Browser Object Model, BOM)被广泛应用于 Web 开发之中,主要用于客户端浏览器的管理。

BOM 概念比较古老,但是一直没有被标准化,不过各主流浏览器均支持 BOM,都遵守最基本的规则和用法,W3C 也将 BOM 主要内容纳入了 HTML5 规范之中。
window对象
window对象是BOM的顶层(核心)对象,它可以表示整个浏览器的窗口,所有对象都是通过它延伸出来的,也可以称为window的子对象。
由于window是顶层对象,所有浏览器都支持 window 对象。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
window对象的方法及属性:
- window.innerHeight - 浏览器窗口的内部高度
- window.innerWidth - 浏览器窗口的内部宽度
- window.open() - 打开新窗口
- window.close() - 关闭当前窗口
window.navigator对象
Navigator 对象包含有关浏览器的信息。
navigator.appName // Web浏览器全称
navigator.appVersion // Web浏览器厂商和版本的详细字符串
navigator.userAgent // 客户端绝大部分信息
navigator.platform // 浏览器运行所在的操作系统
window.screen对象
屏幕对象
screen.availWidth // 可用的屏幕宽度
screen.availHeight // 可用的屏幕高度
window.history对象
Window.history是一个只读属性,用来获取History 对象的引用,History 对象提供了操作浏览器会话历史(浏览器地址栏中访问的页面,以及当前页面中通过框架加载的页面)的接口。
history.back(); // 等同于点击浏览器的回退按钮
history.forward(); // 等同于点击浏览器的前进按钮
history.go(-1); // 等同于history.back();
window.location对象
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
常用的属性及方法:
location.href // 获取URL
location.href="URL" // 跳转到指定页面
location.reload() // 重新加载页面
弹出框
alert('警告框') // 用户点击确认才能继续操作
confirm('确认框') // 用户需要点击确认或取消才能继续操作,如果点击确认返回true;否则返回false。
prompt('提示框') // 用户输入值点击确认或者直接取消才能继续操作,如果输入值点击确认返回输入的值;否则返回false。
计时器
setTimeout与clearTimeout搭配使用。setTimeout设置定时任务,第一个参数为函数即执行的任务,第二个参数是延迟的毫秒数,即在此毫秒后执行定时任务。

// 创建定时任务
let t = setTimeout(()=>{
alert('hello,lin.')
},1000)
// 取消定时任务
clearTimeout(t)
setInterval与clearInterval搭配使用。setInterval设置周期的任务,第一个参数为函数即执行的任务,第二个参数是周期的间隔毫秒数,即每隔规定毫秒数后执行任务。
// 创建定时任务
let t = setInterval(()=>{
console.log('hello,lin.')
},2000)
// 取消定时任务
clearInterval(t)
window.onload
在后续的篇幅中我们会讲DOM,然而通过JS操作DOM对象需要在HTML文档加载完毕后,因为还没加载好的HTML文档连标签都找不到,何谈操作?window.onload方法表示在文件加载结束后触发的事件。
window.onload = function() {
// to do
}
DOM
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的树。
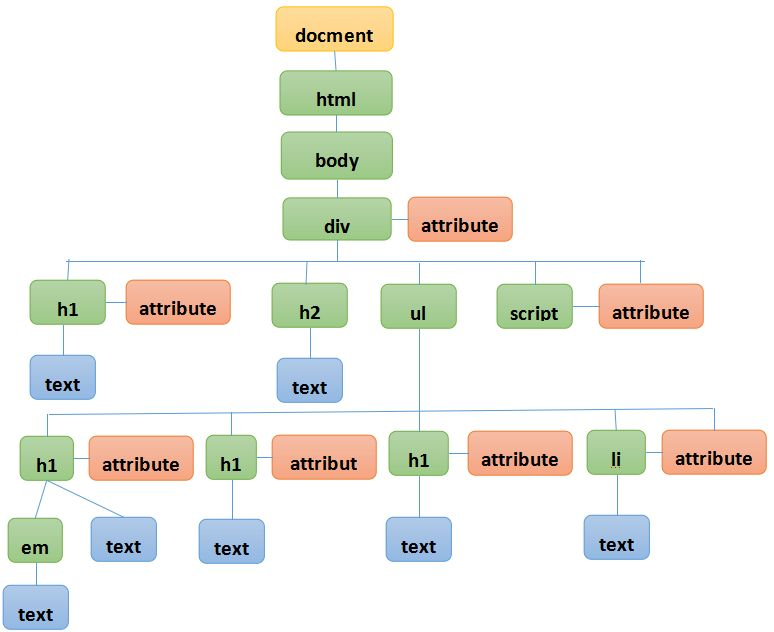
HTML DOM 树

DOM标准规定HTML文档中的每个成分都是一个节点。document对象为文档节点,即整个文档;element对象为元素节点,即是一个标签;text对象为文本节点,即标签中的文本;attribute为属性节点,即标签属性;comment对象是注释节点。

JavaScript可以通过DOM动态的创建HTML元素,修改元素属性及CSS样式,还有事件处理。
标签查找
在涉及JS操作DOM对象之前,应该是HTML加载完毕之后。可以想象,HTML还没加载是无法获得指定的标签对象的。
document.getElementById(); // 根据id获取一个标签
document.getElementsByClassName(); // 根据class属性获取标签集合
document.getElementsByTagName(); // 根据标签名获取标签合集
document.querySelector('div'); // 返回文档中与指定选择器或选择器组匹配的第一个Element对象
parentNode.querySelectorAll('div.container'); // 返回与指定的选择器组匹配的文档中的元素列表
// PS: 选择器指CSS选择器字符串
// -----------------------------------------------------------------------------------------------
// 通过属性间接查找
currentElement.parentElement // 父节点标签元素
currentElement.children // 所有子标签
currentElement.firstElementChild // 第一个子标签元素
currentElement.lastElementChild // 最后一个子标签元素
currentElement.nextElementSibling // 下一个兄弟标签元素
currentElement.previousElementSibling // 上一个兄弟标签元素
节点操作
创建节点
语法:
createElement(标签名);
实例:
// 创建新div标签对象
var newElement = document.createElement('div');
添加节点
语法:
// 在节点中最后插入一个子节点
node.appendChild(newNode)
例子:
var divElement = document.getElementById("d1");
var newImgElement = document.createElement('img');
newImgElement.setAttribute('src','xxx');
d1.appendChild(newImgElement);
删除节点
语法:
node.removeChild(delNode)
节点属性
我们用以下文档结构为例,
<div id="d1">
<p>hello world</p>
<img src="xxx">
</div>
获取节点的文本内容:
var pElement = document.querySelector('#d1 p');
console.log(pElement.innerText)
console.log(pElement.innerHTML)
修改节点文本内容:
var pElement = document.querySelector('#d1 p');
pElement.innerText = '<a>点我</a>'
pElement.innerHTML = '<a>点我</a>'
通过上面示例发现,innerText可以获取和修改节点文本内容;而innerHTML是获取节点中的文本内容和标签,所以在innerHTML文本中使用a标签会添加真实的a标签,而不是单纯的文本。
修改或获取节点属性:
var imgElement = document.querySelector("#d1 img");
imgElement.getAttribute('src');
imgElement.setAttribute('src','***');
imgElement.removeAttribute('src')// 标签的自带属性可以通过.的方式直接获取和修改
imgElement.src
imgElement.src = 'xxxxxxx'
表单元素获取值操作
input、select、textarea标签都可以使用.value获得值。
var input_username = document.getElementById("username");
console.log(input_username.value);
type = file的input标签需要通过file属性获得文件对象,此时value是文件路径。
var input_upload = document.getElementById("upload");
console.log(input_upload.file, input_upload.value)
class操作
elementNode.classList.remove(cls) // 删除指定类
elementNode.classList.add(cls) // 添加类
elementNode.classList.contains(cls) // 存在返回true,否则返回false
elementNode.classList.toggle(cls) // 存在就删除,否则添加
修改CSS
1.修改没有中横线的css样式属性直接以style.属性名修改。
elementNode.style.margin;
elementNode.style.width = '100px';
2.修改有中横线的css样式属性都使用小驼峰命名法的属性名修改。
elementNode.style.marginTop;
elementNode.style.backgroundColor = 'red';
事件

在 Web 中, 事件在浏览器窗口中被触发并且通常被绑定到窗口内部的特定部分 — 可能是一个元素、一系列元素、被加载到这个窗口的 HTML 代码或者是整个浏览器窗口。举几个可能发生的不同事件:
- 用户在某个元素上点击鼠标或悬停光标。
- 用户在键盘中按下某个按键。
- 用户调整浏览器的大小或者关闭浏览器窗口。
- 一个网页停止加载。
- 提交表单。
- 播放、暂停、关闭视频。
- 发生错误。
每个可用的事件都会有一个事件处理器,也就是事件触发时会运行的代码块。当我们定义了一个用来回应事件被激发的代码块的时候,我们说我们注册了一个事件处理器。注意事件处理器有时候被叫做事件监听器——从我们的用意来看这两个名字是相同的,尽管严格地来说这块代码既监听也处理事件。监听器留意事件是否发生,然后处理器就是对事件发生做出的回应。
常用的事件
onclick // 当用户点击某个对象时调用的事件句柄。
ondblclick // 当用户双击某个对象时调用的事件句柄。
onfocus // 元素获得焦点。
onblur // 元素失去焦点。 一般用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange // 域的内容被改变。 通常用于表单元素,当元素内容被改变时触发.(select联动)
onkeydown // 某个键盘按键被按下。 当用户在最后一个输入框按下回车按键时,表单提交。
onkeypress // 某个键盘按键被按下并松开。
onkeyup // 某个键盘按键被松开。
onload // 一张页面或一幅图像完成加载。
onmousedown // 鼠标按钮被按下。
onmousemove // 鼠标被移动。
onmouseout // 鼠标从某元素移开。
onmouseover // 鼠标移到某元素之上。
onselect // 在文本框中的文本被选中时发生。
onsubmit // 确认按钮被点击,使用的对象是form。
事件绑定方式
<div id="d1" onclick="changeColor(this);">变绿</div>
<script>
function changeColor(current) {
current.style.backgroundColor="green";
}
</script>
changColor函数中的this是实参,表示出发事件的当前元素。
<div id="d1">变绿</div>
<script>
var d1 = document.getElementById("d1");
d1.onclick = function () {
this.style.backgroundColor="green";
}
</script>
阻止事件后续执行
阻止事件后续执行后两个方法:
- return false;
- e.preventDefault();
阻止事件后续执行示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="checkbox" name="hobby" value="basketball">篮球
<input type="checkbox" name="hobby" value="volleyball">排球
<input type="checkbox" name="hobby" value="football">足球
<div id="tip"></div>
<script>
const checkboxList = document.querySelectorAll('input[name=hobby]');
const tipEL = document.querySelector('#tip');
checkboxList.forEach((el) => {
el.addEventListener('click', function (e) {
if(!tipEL.innerText){
tipEL.innerText = "Sorry! Don't click";
}
e.preventDefault();
});
})
</script>
</body>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix