web前端之css
什么是CSS?
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。

CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
CSS使用
CSS介绍
css可以在head中通过style标签内部直接编写css,但是此时的css样式只针对此html页面。还能通过link标签引入外部css文件的方式,此方式对于多个有相同样式需求的页面便体现出它的优势。最后,也可以在标签内直接写,但是此方式会使页面越来越复杂,而且它是权级最高的,覆盖其他的style样式。

语法结构
选择器 {
属性名:属性值
}
注释语法: /* 注释内容 */
CSS选择器
基本选择器
标签选择器
标签选择器通过标签名直接查找
/* 查找所有div标签 */
div {
width: 200px;
height: 200px;
background-color: red;
}
类选择器
通过标签的class值查找
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css</title>
<style>
/* 查找所有class值含有one的标签 */
.one {
width: 200px;
height: 200px;
background-color: red;
}
</style>
</head>
<body>
<div class="one"></div>
</body>
</html>
id选择器
通过标签id值查找
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css</title>
<style>
/* 查找id值为two的标签 */
.two {
width: 200px;
height: 200px;
background-color: red;
}
</style>
</head>
<body>
<div id="two"></div>
</body>
</html>
通用选择器
/* 查找body内所有标签 */
* {
font-size: 16px;
}
组合选择器
<div>
<p>
<span></span>
</p>
</div>
如上图,为了区分嵌套标签之间的关系,我们发明了一种称呼。span是p的儿子,是div的孙子,也可以说是div的后代;p是div的儿子,也是div的后代,是span的父亲;div是p的父亲,也是span的爷爷,也可以说是他们的祖先。
有了上面的共识,我们再来讨论接下来的选择器。
后代选择器
/* 查找div内所有的span */
div span {
color: red;
}
儿子选择器
/* 查找div内所有的儿子span */
div > span {
color: red;
}
毗邻选择器
/* 查找同级别下面紧挨着的第一个span(不能有其他标签间隔) */
div + span {
color: red;
}
弟弟选择器
/* 查找同级别下面所有的span(不需要紧挨着) */
div ~ span {
color: red;
}
属性选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css</title>
<style>
/* 查找含有custom属性的标签 */
[custom] {
width: 200px;
height: 200px;
background-color: red;
}
/* 查找custom属性值为x的标签 */
[custom='x'] {
width: 200px;
height: 200px;
background-color: red;
}
/* 查找custom属性值为x的div标签 */
div[custom='x'] {
width: 200px;
height: 200px;
background-color: red;
}
</style>
</head>
<body>
<div custom="x"></div>
</body>
</html>
分组和嵌套
选择器之间还能够组合使用。
/* 多个相同选择器并列使用 */
div,span,p { /* 查找div或者span或者p */
color: red;
}
/* 多个不同选择器并列使用 */
div,#d1,.c1 { /* 标签查找div id查找d1 类查找c1*/
color: red;
}
/* 不并列同样可以使用组合选择器 */
.c1 p { /*查找class为c1的后代p标签*/
color: red;
}
/* 直接筛选 */
div#d1 { /*查找id为d1的div标签*/
color: red;
}
div.c1 { /* 查找class为c1的div标签 */
color: red;
}
伪类选择器
/* 鼠标悬浮在a标签上显示橘色 */
a:hover {
color: orange;
}
/* 点击输入框背景颜色变成红色 */
input:focus {
background-color: red;
}
伪元素选择器
CSS 伪元素用于设置元素指定部分的样式。
/* 所有p标签内容的第一个字符为48px */
p:first-letter {
font-size: 48px; /* 字体大小 */
color: red;
}
/* 在所有p标签之前加入hello,并且为红色 */
p:before {
content: 'hello';
color: red;
}
/* 在所有p标签之后加入hello,并且为橘色 */
p:after {
content: 'hello';
color: orange;
}
选择器优先级
css样式生效遵循就近原则,样式离标签近的起作用。选择器的优先级为:行内样式 > id选择器 > 类选择器 > 标签选择器
字体 font

/* 字体相关 css 样式*/
p {
font-size: 16px; /* 字体大小 */
font-weight: bolder; /* 字体粗细 也可为 0-700权重值 */
/* font-weight: lighter; */
color: red; /* 字体颜色 */
text-align: center; /* 字体对齐方式 */
text-decoration: none; /* 文字装饰 (主要用于去除a标签点击后默认的下划线) */
text-indent: 32px; /* 首行缩进 */
}
背景属性 backgound

/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url('1.jpg');
/* 背景重复
repeat(默认): 背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
background-repeat: no-repeat;
/*背景位置*/
background-position: left top; /* 左上 */
/*background-position: 200px 200px;*/
支持简写:
background:#336699 url('1.png') no-repeat left top;
边框 border

属性介绍:
- border-width 边框宽度
- border-style 边框风格
- none 无边框
- dotted 点状虚线边框
- dashed 矩形虚线边框
- solid 实线边框
- border-color 边框颜色
div {
border-width: 2px;
border-style: solid;
border-color: red;
/* 简写 */
/* border: 2px solid red; */
}
边框的风格样式可以每条边都有所不同,
div {
border-top-style: dotted;
border-top-color: red;
border-right-style: solid;
border-bottom-style: dotted;
border-left-style: none;
}
border-radius
此属性能够实现圆角边框。如果div为正方形,设置此值为div长或高的一般即可得到一个圆形。
display属性

用于控制HTML元素的显示效果。
- display:"none" —— HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。
- display:"block" —— 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。
- display:"inline" —— 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。
- display:"inline-block" —— 使元素同时具有行内元素和块级元素的特点。
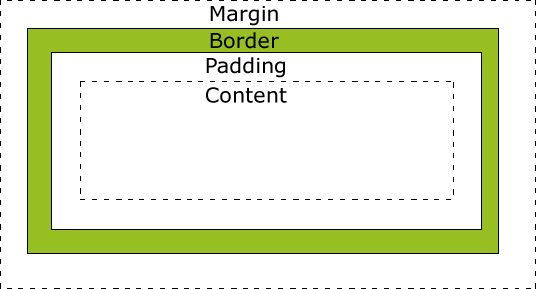
CSS盒子模型
- margin: 由外边距边界限制,用空白区域扩展边框区域,以分开相邻的元素。
- padding: 由内边距边界限制,扩展自内容区域,负责延伸内容区域的背景,填充元素中内容与边框的间距。
- Border(边框): 由边框边界限制,扩展自内边距区域,是容纳边框的区域。
- Content(内容): 由内容边界限制,容纳着元素的“真实”内容,例如文本、图像,或是一个视频播放器。它的尺寸为内容宽度(或称 content-box 宽度)和内容高度(或称 content-box 高度)。它通常含有一个背景颜色(默认颜色为透明)或背景图像。

浮动
在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
实现浮动使用float,float属性值有:
- left:左浮动
- right:有浮动
- none:不浮动,默认值
实现父标签中的子标签浮动会造成父标签塌陷,即父标签的高度为0。为此我们需要clear属性清除浮动,通常我们有通用的浮动清除法。
/* 为浮动元素的父元素添加此class */
.clearfix:after {
content: '';
clear: both;
display: table;
}
clear属性值介绍
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素 |
| right | 在右侧不允许浮动元素 |
| both | 在左右两侧不允许浮动元素 |
| none | 默认值。允许浮动元素出现在两侧 |
| inherit | 规定应该从父元素继承clear属性的值 |
overflow
overflow为溢出属性,即文本内容超出元素宽高时的显示方式。
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容时不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余内容。 |
| inherit | 规定应该从父元素继承overflow 属性的值 |
PS: overflow为水平和垂直均设置。可以通过overflow-x或overflow-y分别设置。
定位 position
static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
relative
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
absolute
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
fixed
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
脱离文档流
绝对定位和固定定位会使元素脱离文档流,相对定位不会。
z-index
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
以下为自定义模态框的例子,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>自定义模态框</title>
<style>
.cover {
background-color: rgba(0,0,0,0.65);
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 998;
}
.modal {
background-color: white;
position: fixed;
width: 600px;
height: 400px;
left: 50%;
top: 50%;
margin: -200px 0 0 -300px;
z-index: 1000;
}
</style>
</head>
<body>
<div class="cover"></div>
<div class="modal"></div>
</body>
</html>
透明度 opacity
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通