web前端之html
什么是HTML?
HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。

HTML文档结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML实例</title>
</head>
<body>
</body>
</html>
-
<!DOCTYPE html>声明为HTML5文档。 -
<html>***</html>是文档的开始标记和结束的标记。是HTML页面的根元素,在它们之间是文档的头部(head)和主体(body)。 -
<head>***</head>定义了HTML文档的开头部分。它们之间的内容不会在浏览器的文档窗口显示。包含了文档的元(meta)数据。 -
<title>***</title>定义了网页标题,在浏览器标题栏显示。 -
<body>***</body>之间的文本是可见的网页主体内容。
HTML注释语法
<!--单行注释-->
<!--
多行注释
多行注释
-->
HTML常见标签
head内标签
| 标签 | 作用 |
|---|---|
| title | 定义网页标题 |
| style | 内部支持css代码 |
| script | 内部支持编写js代码,也能通过src导入外部js文件 |
| link | 通过href属性引入css文件 |
| meta | 定义网页源信息 |
meta标签
meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
- http-equiv 属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<!--指定文档的编码类型(需要知道)--> <meta http-equiv="content-Type" charset=UTF8"> <!--2秒后跳转到对应的网址,注意引号(了解)--> <meta http-equiv="refresh" content="2;URL=https://www.oldboyedu.com"> <!--告诉IE以最高级模式渲染文档(了解)--> <meta http-equiv="x-ua-compatible" content="IE=edge"> - name 属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="教育,学习,python"> <meta name="description" content="老男孩教育Python学院">
body内标签
基本标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>body内标签</title>
</head>
<body>
<b>加粗</b>
<i>斜体</i>
<u>下划线</u>
<s>删除线</s>
<p>段落标签</p>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
<!--换行-->
<br>
<!--水平线-->
<hr>
</body>
</html>
特殊字符
| 内容 | 对应代码 |
|---|---|
| 空格 | |
| > | > |
| < | < |
| & | & |
| ¥ | ¥ |
| © | © |
| ® | ® |
div、span标签
div标签用来定义一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。

span标签用来定义内联(行内)元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
块级元素与行内元素的区别:
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
通常块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
p标签不能包含块级标签,p标签也不能包含p标签。
img标签
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动等比缩放)">
a标签
a标签是超链接标签。所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
<a href="http://www.oldboyedu.com" target="_blank" >点我</a>
<a href="http://www.oldboyedu.com" target="_self" >点我</a>
href属性指定目标网页地址。该地址可以有三种类型:
- 绝对地址 - 比如 https://www.baidu.com
- 相对地址 - 比如 index.html
- 锚地址 - 比如 #top
target属性有_blank、_self,_blank表示在新标签页打开目标网页;_self表示在此标签页打开目标网页
列表
-
无序列表
<ul type="disc"> <li>1</li> <li>2</li> <li>3</li> </ul>type属性:
- disc 实心圆点,默认值
- circle 空心圆圈
- square 实心方块
- none 无样式
-
有序列表
<ol type="1" start="2"> <li>第一项</li> <li>第二项</li> </ol>type属性:
- 1 数字列表,默认值
- A 大写字母
- a 小写字母
- Ⅰ 大写罗马字母
- ⅰ 小写罗马字母
表格标签
<table>
<!-- 表头 -->
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>爱好</th>
</tr>
</thead>
<!-- 表单 -->
<tbody>
<tr>
<td>1</td>
<td>lin</td>
<td>阅读</td>
</tr>
<tr>
<td>2</td>
<td>xie</td>
<td>游戏</td>
</tr>
</tbody>
</table>
tr:表示一行
th:表头字段名称
td:表单单元格
table属性:
- border:表格边框
- cellpadding:内边距
- cellspacing:外边距
- width:表格长度
- rowspan:单元格竖跨多少行
- colspan:单元格横跨多少行
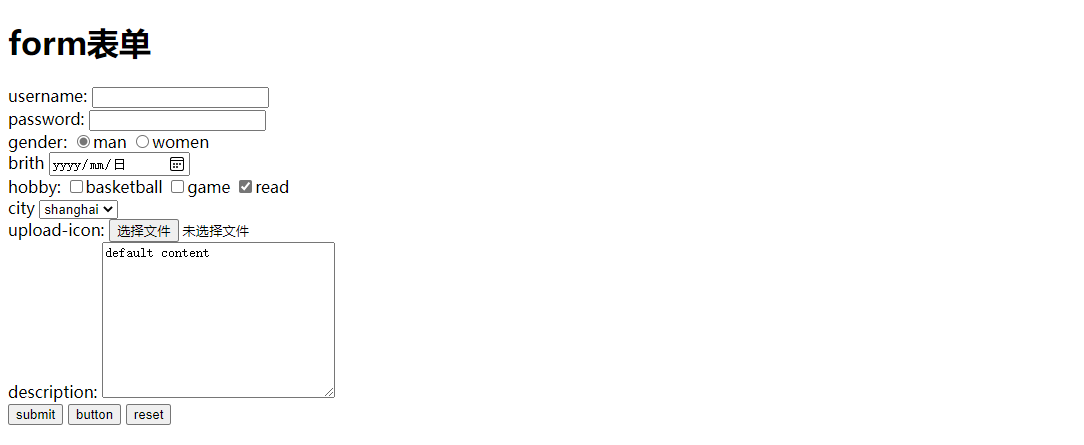
form表单
表单用于向服务器传输数据,从而实现用户与Web服务器的交互。
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。

表单属性
| 属性 | 描述 |
|---|---|
| action | 规定向何处提交表单的地址(URL)(提交页面) |
| enctype | 规定被提交数据的编码(默认:url-encoded) |
| method | 规定在提交表单时所用的 HTTP 方法(默认:GET) |
| name | 规定识别表单的名称(对于 DOM 使用:document.forms.name) |
input标签
| type属性值 | 表现形式 | 对应html代码 |
|---|---|---|
| text | 文本输入框 | <input type=text" /> |
| password | 密码输入框,字符显示为* | <input type="password" /> |
| date | 日期输入框 | <input type="date" /> |
| checkbox | 复选框 | <input type="checkbox" checked="checked" /> |
| radio | 单选框 | <input type="radio" /> |
| submit | 提交按钮 | <input type="submit" value="提交" /> |
| reset | 重置按钮 | <input type="reset" value="重置" /> |
| button | 普通按钮 | <input type="button" value="普通按钮" /> |
| hidden | 隐藏输入框 | <input type="hidden" /> |
| file | 文件上传 | <input type="file" /> |
属性说明:
- name:表单提交时的“键”
- value:表单提交时对应的值。type属性为button、reset、submit,value是按钮显示的文本;type属性是text、password、hidden,value是输入框的初始值;type属性是checkbox、radio、file,value是输入相关联的值。
- checked:radio和checkbox默认被选择的项
- readonly:text和password设置只读
- disabled:不可用。此属性对所有input均适用
select标签
<form action="" method="">
<select name="city" id="city">
<option value="1">北京</option>
<option selected="selected" value="2">上海</option>
<option value="3">广州</option>
<option value="4">深圳</option>
</select>
</form>
属性说明:
- multiport:此属性为布尔值,设置后为多选,默认单选
- disabled:禁选
- selected:默认选中
- value:表单提交时的选中值
label标签
label 元素不会向用户呈现任何特殊效果,它的 for 属性值应当与相关元素的 id 属性值对应。点击label标签文本等于点击关联的input。
<form action="">
<label for="username">用户名</label>
<input type="text" id="username" name="username">
</form>
textarea标签
textarea为多行文本输入框。
<textarea cols="30" rows="10">
默认内容
</textarea>
属性说明:
- rows:行数
- cols:列数



