前后端传输数据的编码格式(contentType)
我们主要研究post请求数据的编码格式
get请求是直接放在url后面的
url?username=haha&password=123
可以朝后端发送post请求的方式
1.form表单 2.ajax请求
前后端传输数据的编码格式
1.urlencoded 2.formdata 3.json
一、研究form表单
默认的数据编码格式是urlencoded
数据格式:username=haha&password=123
django 后端针对符合urlencoded编码格式的数据都会帮你解析封装到request.POST中
username=haha&password=123---->request.POST
如果把编码格式改成formdata,那么针对普通键值对还是解析到request.POST中 而将文件解析到request.FILES中
form表单没法发送json格式数据
二、研究ajax
默认编码格式也是urlencoded
数据格式:username=haha&password=123
django后端对符合urlencoded编码格式的数据都会自动帮你解析封装到request.POST中
username=haha&password=123----->request.POST
ajax发送json格式数据
前后端传输数据的时候一定要确保编码格式跟数据真正的格式一致
{'username':'haha','age':25}在request.POST里面肯定找不到
django针对json格式的数据 不会做任何的处理
request对象方法补充
request.is_ajax()判断当前请求是否是ajax请求 返回布尔值
ajax发送json格式数据需要注意
1.contentType参数指定成application/json
2.数据是真正的json格式数据
3django后端不会帮你处理json格式数据需要你自己去request.body获取并处理
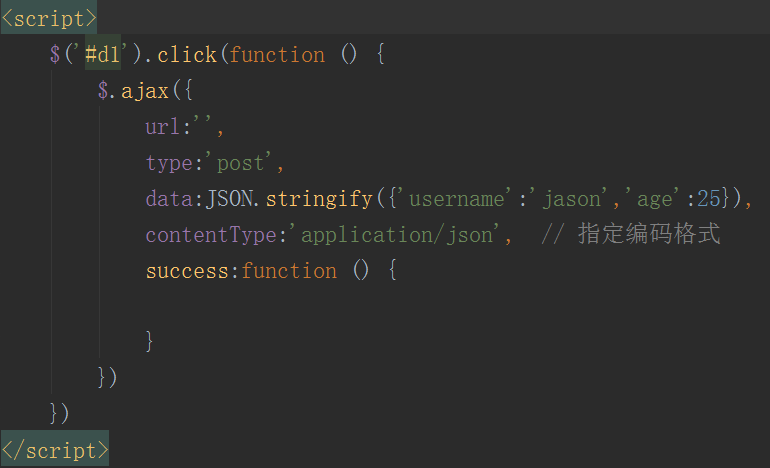
前端
<script> $('#d1').click(function () { $.ajax({ url:'', type:'post', data:JSON.stringify({'username':'jason','age':25}), contentType:'application/json', // 指定编码格式 success:function () { } }) }) </script>

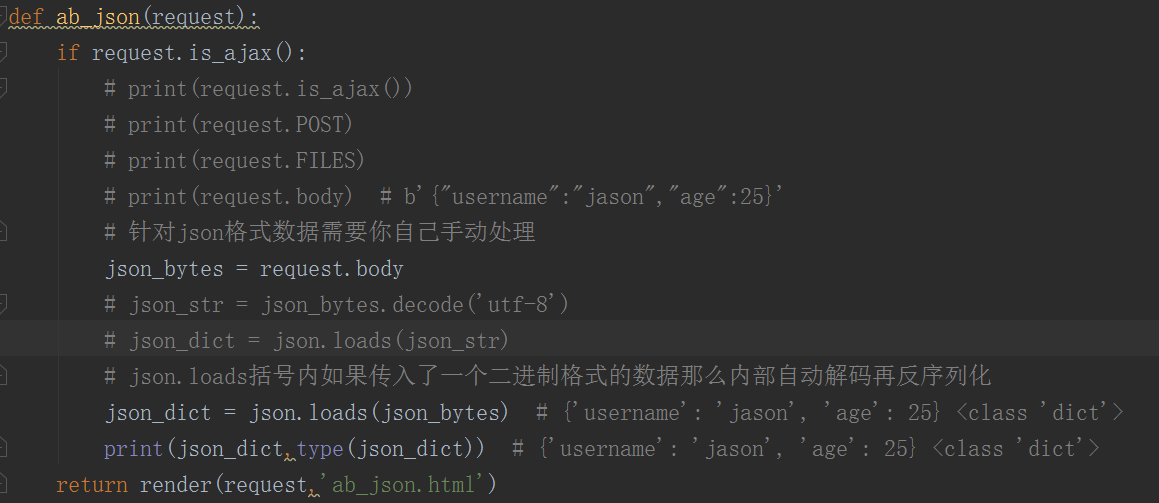
后端
json_bytes = request.body json_str = json_bytes.decode('utf-8') json_dict = json.loads(json_str) # json.loads括号内如果传入了一个二进制格式的数据那么内部自动解码再反序列化 json_dict = json.loads(json_bytes)

ajax发送文件
ajax发送文件需要借助js内置对象FormData
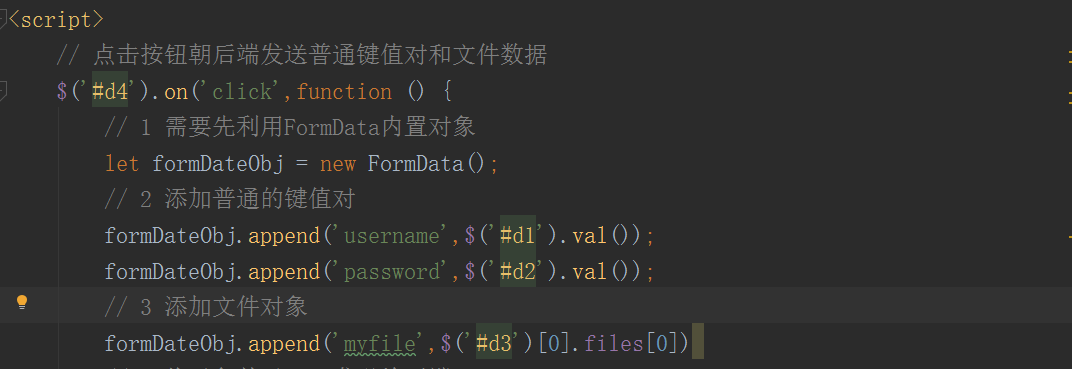
前端
<script>
// 点击按钮朝后端发送普通键值对和文件数据
$('#d4').on('click',function () {
// 1 需要先利用FormData内置对象
let formDateObj = new FormData();
// 2 添加普通的键值对
formDateObj.append('username',$('#d1').val());
formDateObj.append('password',$('#d2').val());
// 3 添加文件对象
formDateObj.append('myfile',$('#d3')[0].files[0])
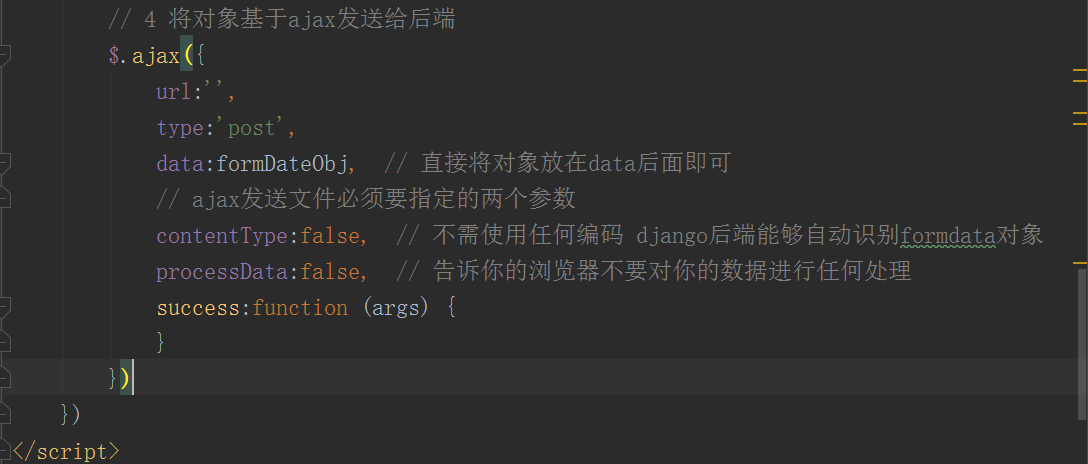
// 4 将对象基于ajax发送给后端
$.ajax({
url:'',
type:'post',
data:formDateObj, // 直接将对象放在data后面即可
// ajax发送文件必须要指定的两个参数
contentType:false, // 不需使用任何编码 django后端能够自动识别formdata对象
processData:false, // 告诉你的浏览器不要对你的数据进行任何处理
success:function (args) {
}
})
})
</script>


后端
def ab_file(request): if request.is_ajax(): if request.method == 'POST': print(request.POST) print(request.FILES) return render(request,'ab_file.html')

总结:
1.需要利用内置对象FormData
2.添加普通键值对
formDateObj.append('username',$('#d1').val());
formDateObj.append('password',$('#d2').val());
3.添加文件对象
formDateObj.append('myfile',$('#d3')[0].files[0])
4.需要指定两个关键性参数
contentType:false 不需要使用任何编码 django后端能够自动识别formdata对象
processData:false 告诉你的浏览器不要对你的数据进行任何处理
5.django后端能够直接识别到formdata对象并且能够将内部的普通键值自动解析并封装到request.POST中 文件数据自动解析并封装到requ.FILES中
