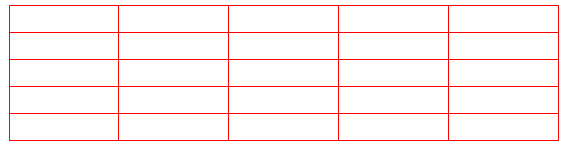
CSS实体线表格
CSS样式
<style>
table{
width: 990px;
border-right: 1px solid red;//设置右边的框
border-bottom: 1px solid red;//设置底边的框
border-collapse: collapse;//表格设置合并边框模型
}
td{
border-left: 1px solid red;//设置左边的框
border-top: 1px solid red;//设置顶部的框
}
</style>
table 标签内边框只存在四周,所以只设置2边的边框,td标签内如果全设置边框,会出现边框重叠的效果,所以只设置2边,table和td结合完全实现表格实体线效果